背景
業務でUIにも関わらせていただくようになりましたが、
デザインで難しいと感じる点は、
判断の基準が主観的になりがちで曖昧なところです。
(例えば、余白はどれくらい、とか文字の大きさは、色は...とか、
結局人の目で見ての判断になりがちで、数値などの具体的なルールに落とし込むのが難しい)
そんな中、今後デザインで参考にできる客観的な指標はないものか...と思い、
Vuetifyを例にカラーバリエーションの計算方法を調べてみることにしました。
この記事に書いてあること
-
Vuetifyのカラーバリエーションの計算方法について
- 今回は「lighten」「darken」を含む、濃淡(明度変化)についてしか書いていません
- 「accent」はまた今度時間があれば調べたいと思っています
結論
- Vuetifyでは色の濃淡の計算にLab表色系を用いている
- 1段階につき**L(明度)**を
10ずつ変えて濃淡を表現している
- 1段階につき**L(明度)**を
- Lab表色系は色の差を人間の感覚に近づけたもの
- 人間が見ていい感じの配色ができる
本論
Vuetifyとは
Vuetify はVue.js向けのUIコンポーネントライブラリです。
Googleのマテリアルデザインに基づいてデザインされています。
既存のカラーからUIのメインテーマとなる色を選ぶことができますが、
好きな色を設定してカスタマイズもできます。

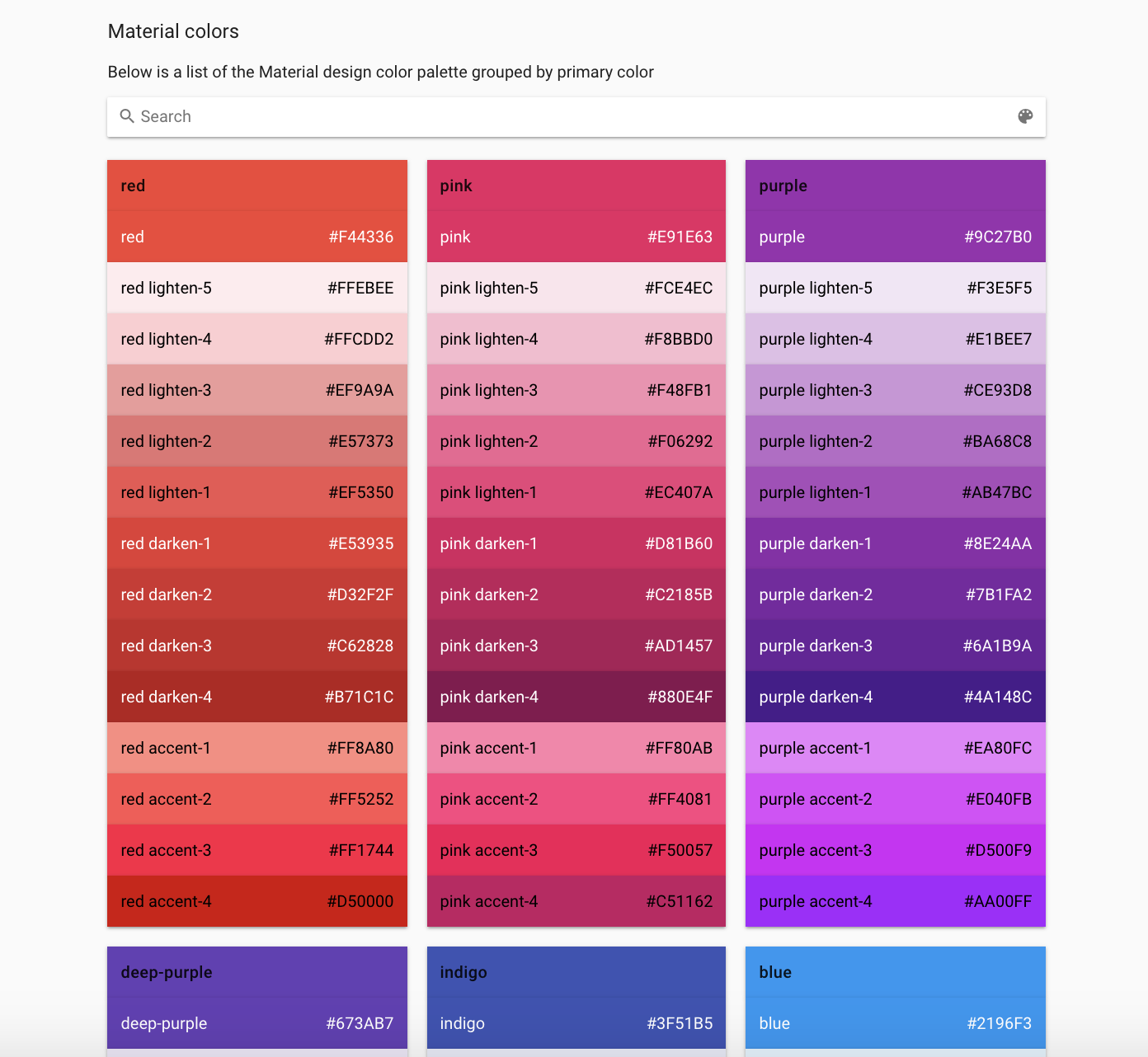
カラーバリエーション
以下のように、ひとつの色に対して
明るい色、暗い色、アクセントカラーを含めたカラーバリエーションが用意されています。
こちらのページから直接ご覧頂けます。
このカラーバリエーションを生み出している計算方法を探っていきます。

計算方法
Vuetifyのコードを読んで調べていくと、
ソースの以下の部分に計算方法が書かれていることがわかりました。
src
├ ...
└ util
├ colorUtil.ts
├ theme.ts
└ color
├ transformCIELAB.ts
└ transformSRGB.js
ソースはこちら
大元はtheme.js内の parse() メソッドで、ここから順に処理が行われますが、
おおよそ次の手順で色の生成を行なっているようです。
- カラーコード(16進数)を10進数に変換する
- 10進数に変換した色をXYZ表色系の値に変換する
- 色のXYZ表色系の値をLab表色系の値に変換する
- 色の明るさの値(L)を
±10する - 色をXYZ表色系に変換する
- 色を10進数に変換する
- 色をカラーコードに変換する
最終的に、Lab表色系の値で濃淡を調整しているようです。
Lab表色系
絶対的な色空間として,3刺激値をそのまま用いた XYZ 表色系では,人が識別できる色差が色の領域によってかなり異なることが知られている。 そこで,できるだけ人間の感覚に近い均等な色空間として考案されたのが Lab 表色系である
とあります。
3刺激値をそのまま用いたXYZ表色系では、
2つの色について、数値の上での差と実際に人間が見て感じる差には、ばらつきがあります。
数値で表した場合の色の差と、実際に人間が感じる色の差を近づけたのがLab色空間です。
つまり、Lab表色系を使えば、実際に人間が見て均等な差を感じるグラデーションを
客観的な計算によって定義することができるのです。
おわりに
このような客観的な指標があると、デザインスキルの有無に関わらず、
ある程度整ったものができるのでよいですね。
今後色を決める際は、
Vuetifyの計算方法(Lab表色系で10ずつ明るさを変化させる)も
使用してみようかと思います。
追記
将来、CSSでlab表記ができるようになるかもしれないんですね。。。
https://triple-underscore.github.io/css-color-ja.html#specifying-lab-lch