はじめに
NRSDK 1.3.0にあるInput-Interactionシーンを観察していきます。
Inputのサンプルシーンは3つあるので、本記事は(2/3)としています
もし間違いがあれば、指摘いただければ幸いです。
【別のInputシーン編記事はこちら】
NRSDK.3.0のInput-ControllerInfoシーンを読んでみる(Inputシーン編1/3)
Input-Interactionシーンについて
Nrealのコントローラーのクリック、ポインターのRay判定などのサンプル
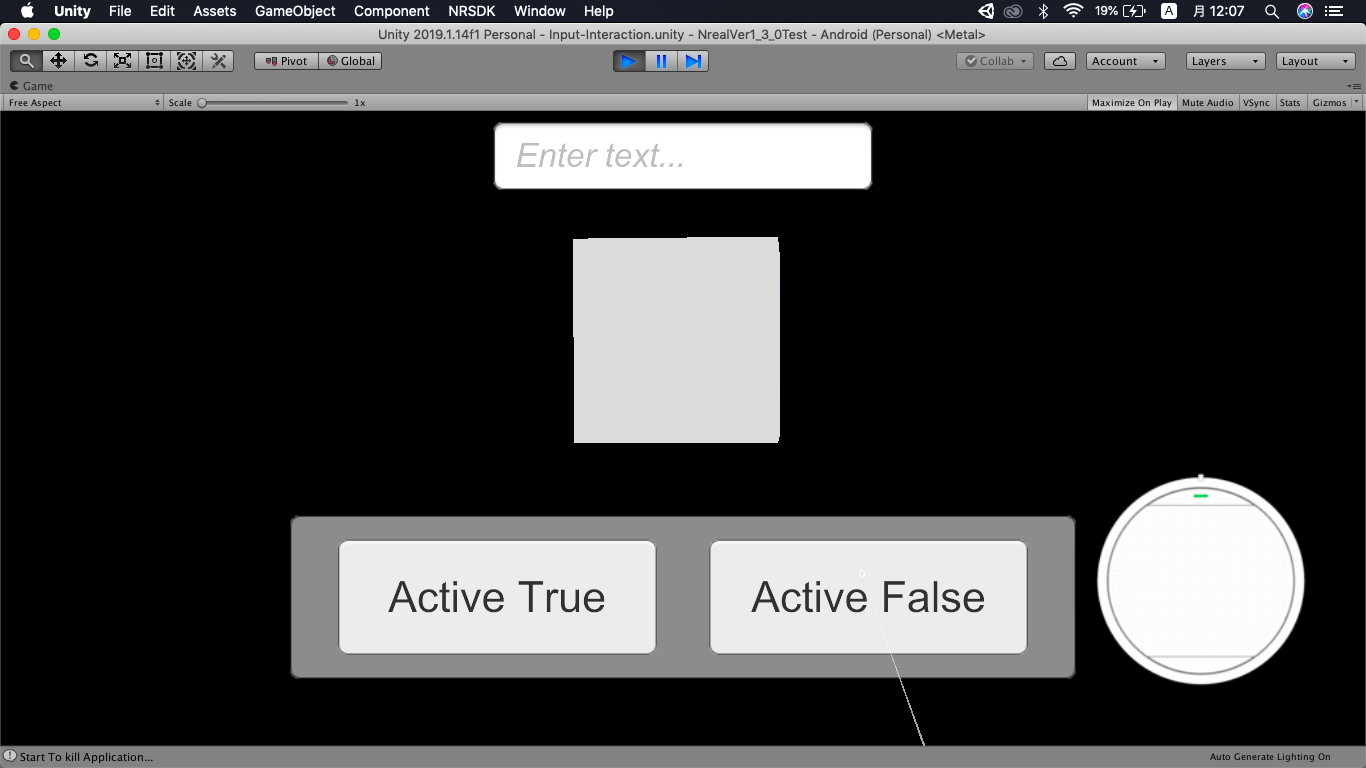
「Active True」「Active False」でCubeの表示非表示を行い、
ポインターをCubeのコライダーに当てると、Cubeが緑色になる。外すと、白色になる。
下記画像はUnityEditorで実行時のスクリーンショット

シーン構成
| シーン構成 |
|---|
| NRCameraRig |
| NRInput |
| Cube |
| Canvas |
| SimpleControllerVibration |
| Directional Light |
NRCameraRig、NRInput
Nrealに対応したカメラ、入力システム
別のサンプルシーンで観察してます。
NrealSDK1.3.0のHelloMRシーンを観察してみる
Cube
| スクリプト名 | 役割 |
|---|---|
| CubeInteractiveTest | MonoBehaviourを継承、IPointerClickHandler, IPointerEnterHandler, IPointerExitHandlerの計3種類インターフェースを実装し、Cubeにポインターが「触れた」、「離れた」、「クリックした」際の処理を記述している |
Canvas
ActiveTrue,Falseボタン、InputFieldをもつCanvas
RenderModeはWorldSpaceになっており、カメラからZ:3に配置されている。
カメラに追従しない系Canvas。
(カメラに追従する系Canvasは、NRCameraRig>CenterCamera直下にWorldSpaceで配置すればできる)
実装するなら、HololensのUIのように一定距離離れるとじんわり付いてくるCanvasを作りたいですね。
| スクリプト名 | 役割 |
|---|---|
| CanvasRaycastTarget | Canvasの子UIにRayを当てるためのもの。アタッチされていないと、RayでUIを触れることができない |
| ignoreReversedGraphics | |
| レイキャスターから反対方向を向いている場合も考慮するかどうか。 |
SimpleControllerVibration
| スクリプト名 | 役割 |
|---|---|
| SimpleControllerVibration | コントローラーのボタン押下時、コントローラーを振動させるものだと思われる。 |
| Nreal Developer Kitで確認した時は、振動がなかった気がする。 | |
| Nreal公式の製品仕様を見た限り、振動するものはないが、Android端末は振動するのか??(スマホは未確認) |
vibrationTime
振動時間。デフォルトは0.06。
Directional Light
Unity標準のライト。
まとめ
オブジェクト、UIへの入力方法も理解できました。
やはり目の前のオブジェクトの色が変化したりするのは見ていて楽しいです。
(ちなみにInputFieldの役割は不明です、、)
さいごに
Androidにすれば、振動や入力用キーボード表示などできたりするのでしょうかね。
開発するにしてもテスト等々DeveloperDeveloper Kitがメインになると思うので、
出来ることをはっきりしていきたいです。
これからもNrealに関する記事を投稿していきたいと思います。