便利なショートカットを覚えよう
イラストレータは切り紙で絵を作るようにオブジェクトの重ねで画面を構成していくため
photoshopのようなレイヤーの概念が希薄です。
ショートカットを覚えてオブジェクトの重ねを自由自在に操作できると
早く作業をすることができます。
詳しくはこちら
Illustrator作業の効率化!覚えておきたいショートカットキーとカスタマイズ
覚えると便利なIllustratorの機能
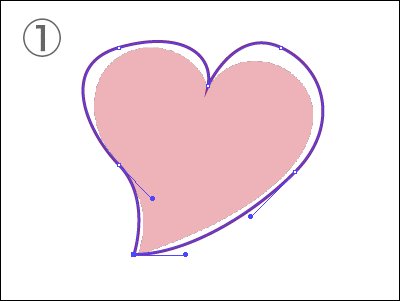
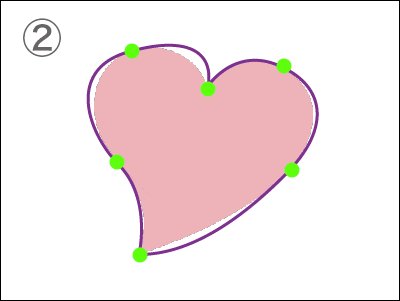
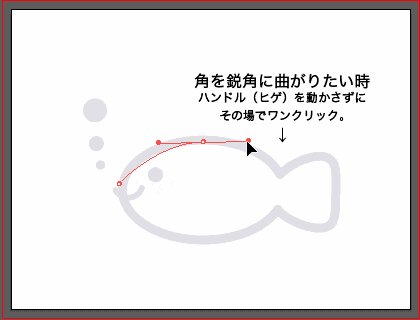
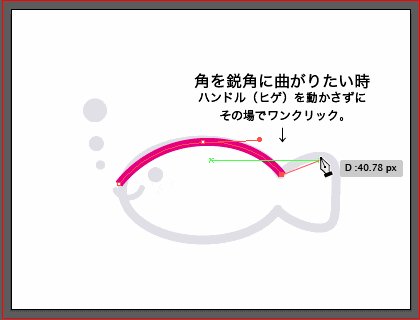
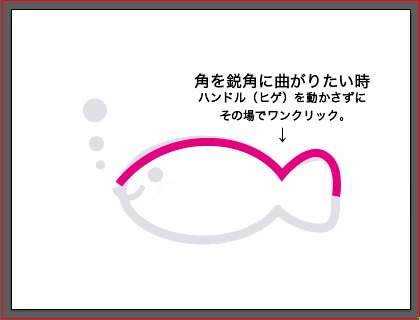
トレースする時のパスの取り方
- ざっくりとパスを取ります。
角とカーブの真ん中を意識的にポイントしていくと後で楽です。 - ポイントをトレース元の線に寄せます。
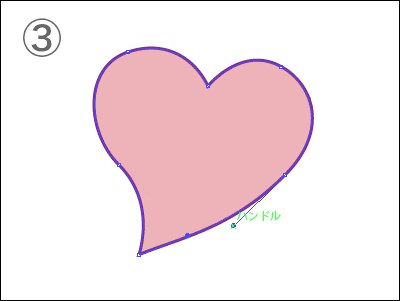
- ハンドル(ひげ)を使ってカーブを合わせます。
アンカーポイントの切り換え
リフレクト
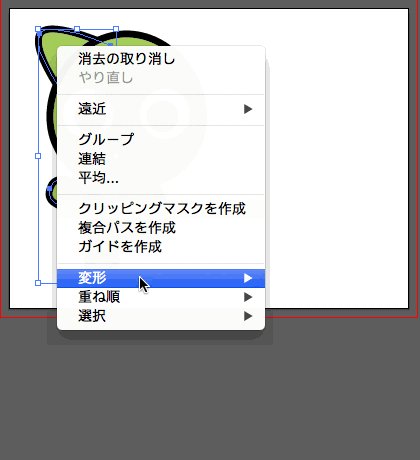
- パーツを選択し右クリック > 変形 > リフレクト
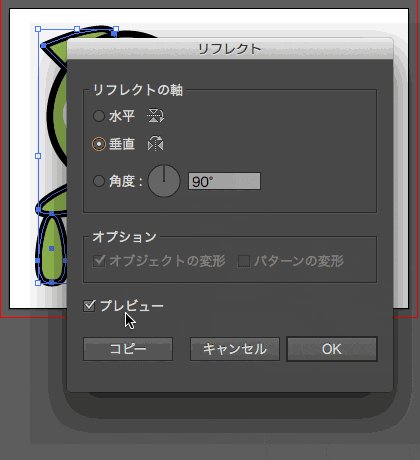
- 今回は右半身を反転コピーしたいので「垂直リフレクト」を選択。
プレビューにチェックを入れておくと仕上がりが確認できます。 - 「コピー」をクリック。
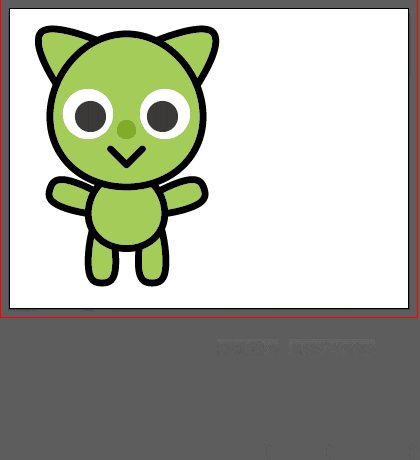
- 位置を調整して完成です。
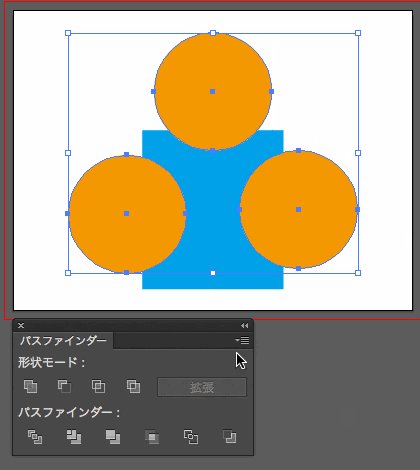
複数のオブジェクトの塊で切り抜きする
- 余分な部分(オレンジ色)をすべて選択
- >パスファインダー>複合シェイプを作成>拡張
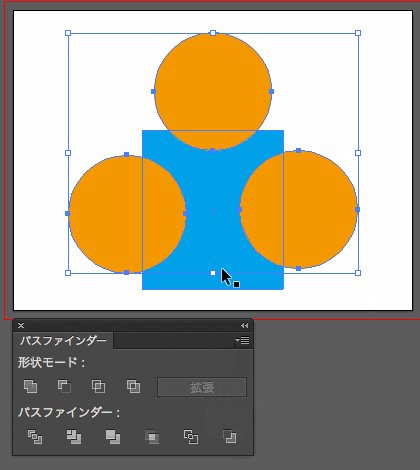
- 複合された余分な部分と、抜きたいパス(青色)を選択
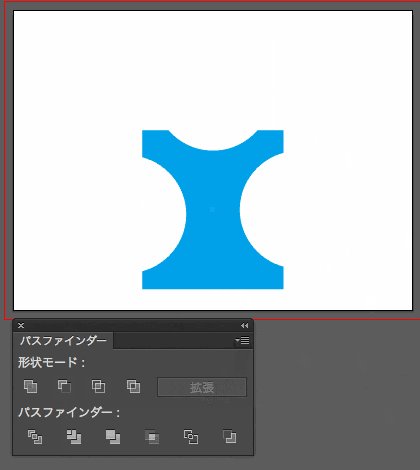
- >前面オブジェクトで型抜き
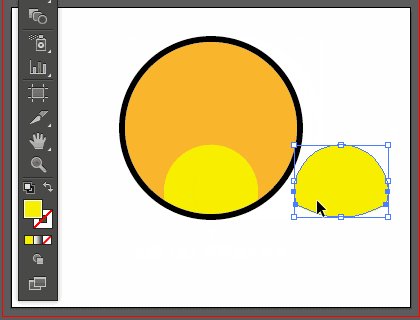
線を部分的に引く
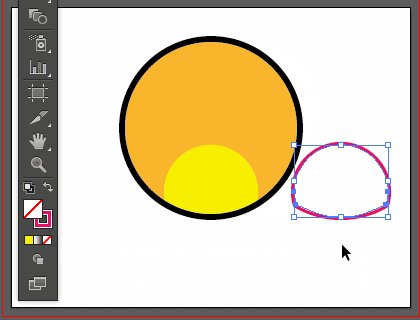
- 黄色い部分をコピーし、線を付けます。(塗りは無くします)
- 主線と被る部分を削ります
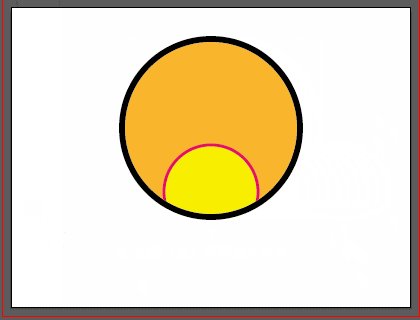
- 元の場所に再配置して完成
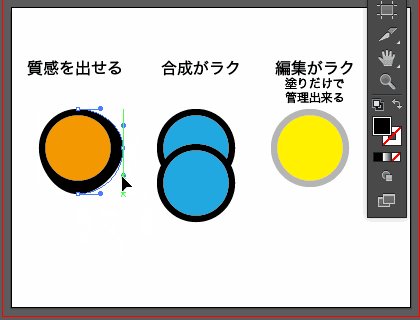
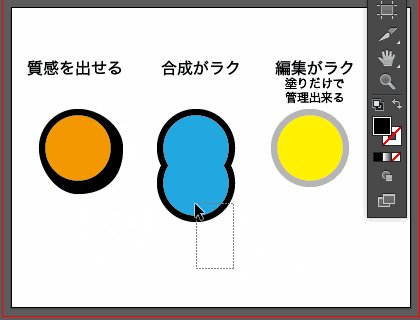
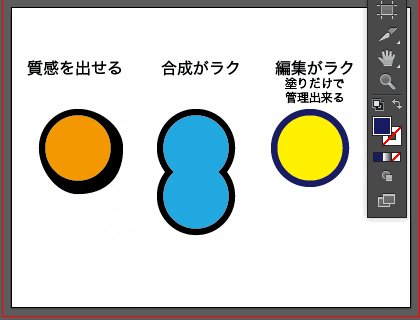
線の部分を塗で表現する
この辺は好みです。線の部分を塗で描画すると良い点をいくつかご紹介。

- 質感を出せる:
線の細かな調子を出せます。
キャラクターを描いたりするとき仕上がりが違ってきます。 - 合成がラク:
線の入り方を気にせず、オブジェクトの重ねだけに集中できます。
※demoは線を最背面に再配置しています。 - 編集がラク:
「この色を塗りで使いたいな」→「あ!線だった!;;」という事故が減らせます。
まとめ
数をこなすと早くなります。自分なりの楽しく練習する方法を探してみましょう。
わたしは好きなキャラクターをトレースしたり、テーマ決めて作ってみたりしてました。
おしまい