社内有志に立候補して
ウォッチフェイスデザインしました。
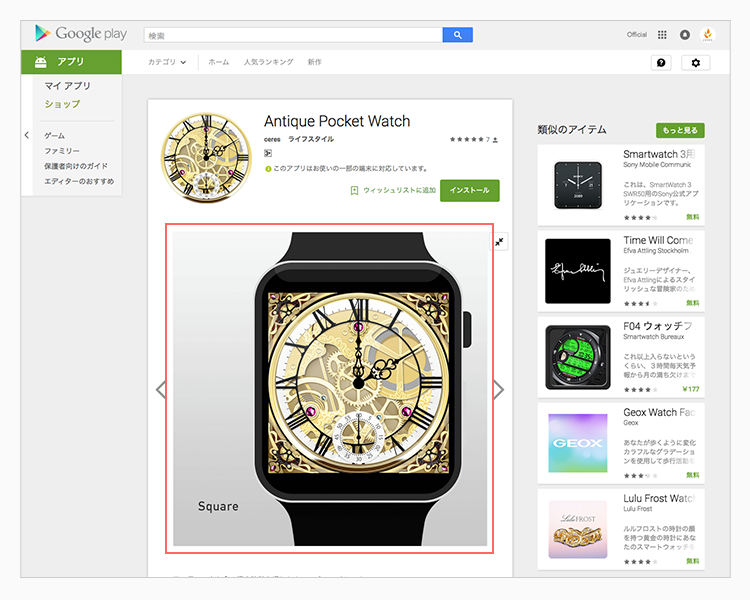
リリース:Antique Pocket Watch(GooglePlay)
構想を練る
まずざっくりとしたイメージmocを作成、方向性をプレゼンします。
概要
- ムーブメントの見えるリアルなアナログ時計
- 社内で同時リリースするデジタルデザインと比較するため
「リアル&アナログ」テイストをリクエストされた。
- 社内で同時リリースするデジタルデザインと比較するため
- ちゃんと本物のように駆動がアニメーションする
- 自分がスチームパンク大好き人間だった。
→制作GOが出ました。
スマートウォッチは円形タイプと正方形タイプがあるので
両方で通用するデザインをリクエストされました。
懐中時計の勉強
今回は「本物さながらにアニメーションする」がテーマなので
デザインする前に懐中時計の構造を勉強します。
駆動の解説動画を探す
- トゥールビヨン手巻き
- 独立時計師たちの小宇宙7【1】【2】
- 木時計-mini- 木の歯車で作る振り子時計
- レゴで振り子時計からトゥールビヨンまで作った
機構の詳細を調べる
後でプログラマさんに動作をつけてもらう時に明確な指示ができるよう、ちゃんと理解しておきます。
歯車の回転方向や回転速度は仕様書をつくりプログラマさんと共有しました。
竜頭に巻かれたゼンマイの緊張が各ギアを伝いテンプのアンクルによって秒刻へ調律される美しさ…楽しい。
デザインに落とし込む
デザインサンプルの収集
google先生で懐中時計の画像をザッピングします。
イメージを膨らませ、仕上げの参考にします。
大ラフ試し描き
機構の配置に気を配りつつ既存の製品をスケッチします。
並びには一定のパターンがありそうです。
ラフ完成
Illustratorでアウトラインを引く
ラフをベースにアウトラインを引きます。
実装する際におかしくならないよう、重なりやアニメーションに齟齬がでないよう気をつけます。
金型作りですね。

Photoshopでデザイン
Illustratorで引いたパスデータをphotoshopに取り込み
金属の質感や装飾を加えていきます。
円形画面のスマートウォッチには文字盤のみ、
四角画面のスマートウォッチには四方に額縁が付くデザインにしました。
リリースの準備(GooglePlay)
※ 2016.12 時点
今回はGooglePlayのみ対応します。
ストア掲載に必要な画像素材を準備します。
詳細はGoogle Play公式規格に載っています。
アイコン画像(512x512)
-
掲載箇所
- 検索結果一覧
- 詳細ページ タイトル横
- 類似のアイテム
- デベロッパーTOP
- 等
宣伝用画像(1,024x500)

どんなサイズでも利用できるよう 要素を大きく取り扱った、明快なデザイン が推奨されています。
スマートフォンによって表示幅がまちまちです。 (仕様がよくわからない…)
-
掲載箇所
- デベロッパーTOP
- スマホ 詳細ページ(動画のplayボタンが乗る)
【適宜】アプリ内向け画像(縦横1000px以上推奨)
-
掲載箇所
- 詳細ページ 解説スライド
まとめとメモ
ウォッチフェイス画面は最大480px程度ですが
GooglePlay掲載に必要な画像は1000pxとかです。
ウォッチフェイスデザインに着手するときに
前もって倍角で作る、ベクターデータで制作するなどの工夫が必要です。
(コレは拡大に耐えられるようにパーツをパスで作り、スタイルを効果で付けています。)
以上、お粗末様でした。