本記事ではCSSにおいて要素やクラスなどを指定する役割を持つセレクタと、擬似クラスについて解説していきます。
(ここではわかりやすいように一部内部参照でHTMLファイルに直接CSSを追記しています。)
セレクタはこのソースコードでいうとh1の部分です。
h1 {
background-color: red;
}
セレクタについて
セレクタには下記の4つの指定方法があります。
・タイプセレクタ
…要素の名前を指定して、その要素すべてにスタイルを適用します。
・クラスセレクタ
…特定のクラス属性を持つ要素にスタイルを適用します。
指定するクラス名の前に「.(ドット)」を付けます。
・IDセレクタ
…特定のID属性を持つ要素にスタイルを適用します。
指定したい要素のID名の前に「#(ハッシュ)」を付けます。
・属性セレクタ
…特定の属性を持つ要素にスタイルを適用します。
次のソースコードで上記4つのセレクタを使用してCSSを適用してみます。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>例</title>
<link rel="stylesheet" href="example.css">
<style>
h2 {
background-color: red;
}
.selector {
background-color: green;
}
#id_selector {
background-color: blue;
}
a[href] {
background-color: rgb(255, 207, 255);
}
</style>
</head>
<body>
<h1>セレクタについて</h1>
<h2>タイプセレクタ</h2>
<h3 class="selector">クラスセレクタ</h3>
<h4 id="id_selector">IDセレクタ</h4>
<a href="#">属性セレクタ</a>
</body>
</html>
下記のようにすべてCSSが適用されます。
4つの方法のどれを主に使用してコーディングしていくかどうかについては統一しておいた方が良いです。
(プロジェクトごとに異なります。)

結合子を使用したセレクタの指定方法について
先ほどセレクタでの指定方法について述べましたが、
実はセレクタに親子関係を持たせてたり、隣接している要素を指定することによって
部分的にスタイルを適用することもできます。
子孫セレクタ
…親とする要素(A)の階層下のすべての要素(B)に対してスタイルが適用されます。
A B { スタイルプロパティ }
子セレクタ
…親とする要素(A)の1つ下の要素(B)に対してスタイルが適用されます。
A > B { スタイルプロパティ }
隣接セレクタ
…ある要素(A)の直後に記述した同階層の要素(B)に対してスタイルが適用されます。
A + B { スタイルプロパティ }
間接セレクタ
…ある要素(A)の後に記述したすべての同階層の要素(B)。
A ~ B { スタイルプロパティ }
説明だけではわかりづらいので1つずつ例を挙げてソースコードを書いていきます。
<子孫セレクタの例>
<!DOCTYPE html>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>例</title>
<link rel="stylesheet" href="example.css">
<style>
div p {
background-color: aqua;
}
</style>
</head>
<body>
<h1>子孫セレクタ</h1>
<div>
<p>子孫セレクタへの適用1</p>
<p>子孫セレクタへの適用2</p>
<span>
<p>子孫セレクタへの適用3</p>
<p>子孫セレクタへの適用4</p>
</span>
</div>
<p>子孫じゃない要素</p>
</body>
</html>
下の画像を確認するとdiv要素の階層下であるp要素全てにスタイルが適用されているのが分かります。
span要素の階層下で孫となるp要素にもスタイルが適用されています。
またdiv要素の階層下にないp要素にはスタイルは適用されません。
<子セレクタの例>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>例</title>
<link rel="stylesheet" href="example.css">
<style>
div > p {
background-color: rgb(151, 255, 189);
}
</style>
</head>
<body>
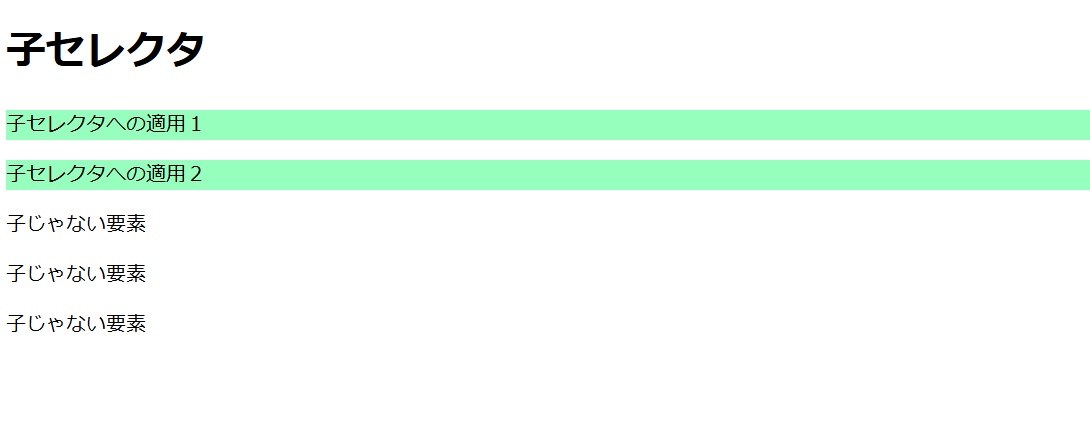
<h1>子セレクタ</h1>
<div>
<p>子セレクタへの適用1</p>
<p>子セレクタへの適用2</p>
<span>
<p>子じゃない要素</p>
<p>子じゃない要素</p>
</span>
</div>
<p>子じゃない要素</p>
</body>
</html>
下の画像を確認すると、div要素の階層下であるp要素のみにスタイルが適用されているのが分かります。
子孫セレクタとは異なり、span要素の階層化にあるp要素にはスタイルが適用されません。
<隣接セレクタの例>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>例</title>
<link rel="stylesheet" href="example.css">
<style>
h2 + p {
background-color: rgb(255, 224, 151);
}
</style>
</head>
<body>
<h1>h1要素</h1>
<h2>h2要素</h2>
<p>隣接セレクタで適用される要素</p>
<p>適用されない要素</p>
<h3>h3要素</h3>
<p>適用されない要素</p>
<h4>h4要素</h4>
<p>適用されない要素</p>
</body>
</html>
下の画像を確認すると、CSSで指定したh2要素と隣り合うp要素のみスタイルが適用されています。
<間接セレクタの例>
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>例</title>
<link rel="stylesheet" href="example.css">
<style>
h2 ~ p {
background-color: rgb(255, 224, 151);
}
</style>
</head>
<body>
<h1>h1要素</h1>
<p>適用されない要素</p>
<h2>h2要素</h2>
<p>間接セレクタで適用される要素</p>
<p>間接セレクタで適用される要素</p>
<div>
<p>適用されない要素</p>
<p>適用されない要素</p>
</div>
<h3>h3要素</h3>
<p>間接セレクタで適用される要素</p>
<h4>h4要素</h4>
<p>間接セレクタで適用される要素</p>
</body>
</html>
下の画像を確認すると、CSSで指定したh2要素以降のp要素にスタイルが適用されています。
また、div要素配下のp要素は同階層ではないため、スタイルが適用されません。
これらのように要素の相互的な関係によってスタイルの適用有無を定めることができます。
擬似クラス
次に擬似クラスについて解説していきます。
擬似クラス
…要素の状態に応じてスタイルを適用することができます。
皆さんが画面遷移の際に使用するリンクがありますが、
一度リンクを押下して別の画面へ遷移すると、その使用したリンクの色が変化していることがあります。擬似クラスを用いればこのリンクの状態によってどのような色を表示するか制御できるようになります。
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>例</title>
<link rel="stylesheet" href="example.css">
<style>
/*初期状態*/
a:link{
color: red;
}
/*リンク押下後*/
a:visited{
color: blue;
}
/*リンクの上にカーソルがあるとき*/
a:hover{
color: orange;
}
/*リンクをクリックしているとき*/
a:active{
color: lightgreen;
}
</style>
</head>
<body>
<a href="#">■■■リンクの色■■■</a>
</body>
</html>
下記画像のようにリンクの状態によって色が変化するようになりました。
<初期状態>

<リンクの上にカーソルがあるとき>

<リンクをクリックしているとき>

<リンク押下後>

【注意】
この順番で指定しないと、正しくスタイルが適用されない場合があります。
a:link
a:visite
a:hover
a:active