Wordpressの管理画面で簡単に条件分岐をする方法をまとめます。
使用したプラグインは「Advanced Custom Fields」
Advanced Custom Fields
https://ja.wordpress.org/plugins/advanced-custom-fields/
Advanced Custom Fieldsの設定
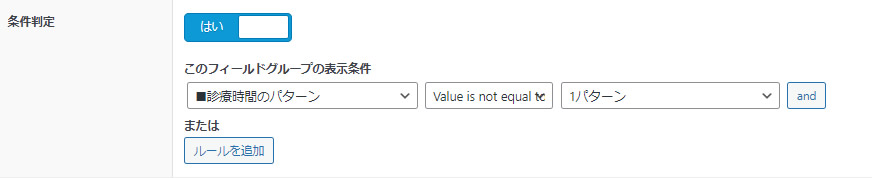
条件判定を「はい」にして、表示する条件を設定します。
管理画面、投稿ページの見た目
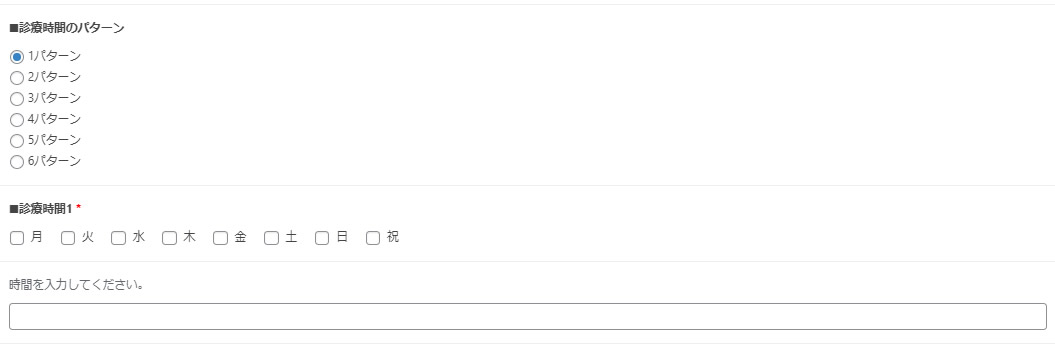
ラジオボタンの選択内容によって、入力欄が変動するようになります。
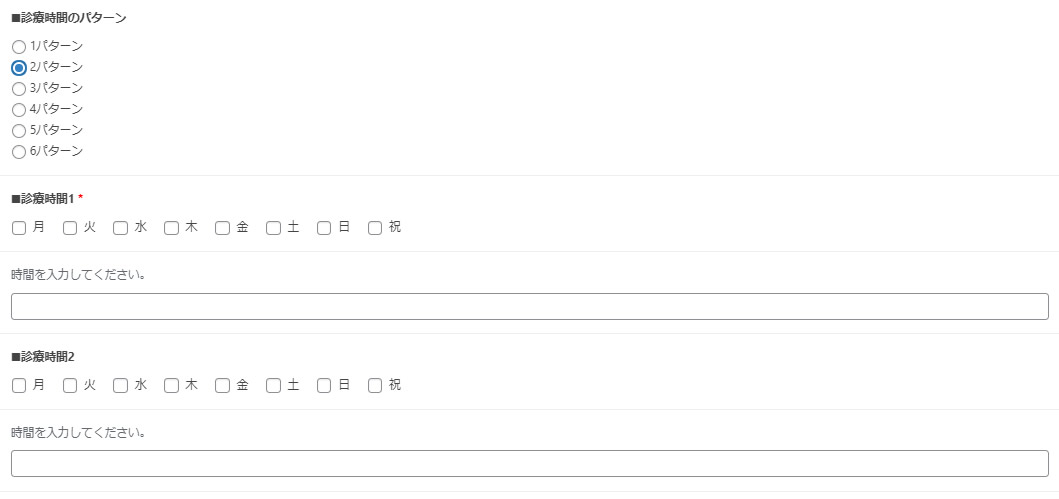
2パターンを選んだ場合は入力欄が増えます。
1パターン

2パターン

テーマ側の出力例
```
ID, '時間1', true)): ?>
ID,'曜日1');
$checkmeta = $checkmeta[0];
if($check) {
foreach($checkmeta as $v) {
echo '' . $check['choices'][$v] .'';
}
}
?>
ID, '時間2', true)): ?>
ID,'曜日2');
$checkmeta = $checkmeta[0];
if($check) {
foreach($checkmeta as $v) {
echo '' . $check['choices'][$v] .'';
}
}
?>
```