現場で離脱率を計測したいという要望が出ており、その調査です。
自前で作るのか、GoogleAnalyticsを用いるのか、提案した後に計測できませんでした。なんて許されませんからね。
Reactで作られたSPAに対して計測したいという要望なので一癖あります。
GoogleAnalyticsの準備
GA4前提です。
https://analytics.google.com/
上記にアクセスし、まずは利用登録(無料です)。
アカウントの作成でアカウント名を「検証」としておきます。
プロパティは「検証サイト」にしました。
そのあとは適宜良い感じに設定してください。
データストリームの設定まで進むと、URLの入力を求められます。
サイトを持っていない人はGithubPagesに公開するか、ダミーURLを入力しましょう。
※他人が利用しているURLはダメ絶対
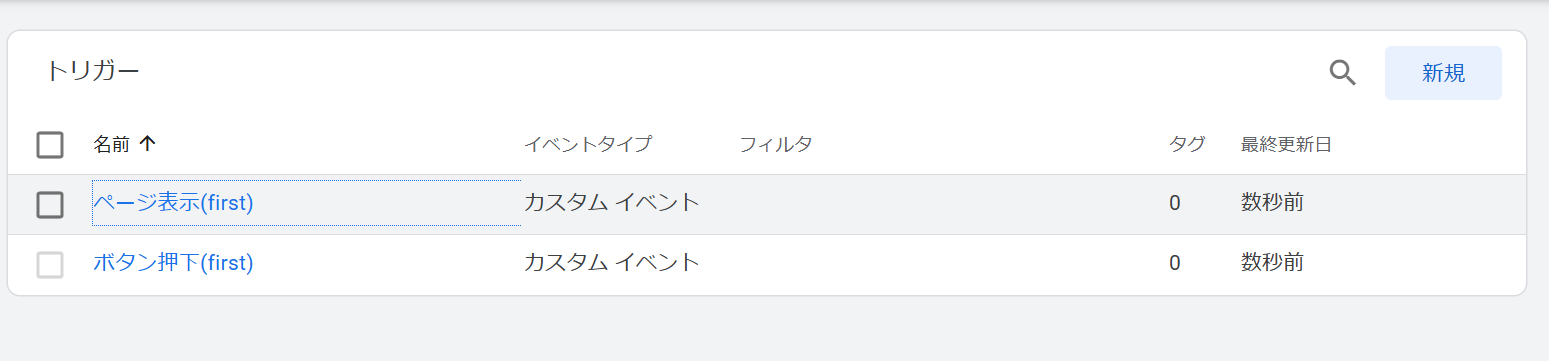
カスタムイベントの作成
どこまで詳細に情報を取得する必要があるかは要件次第であるので、本検証では、ページのレンダリング、ボタン押下(遷移)に対してカスタムイベントを組みこんでGoogleAnalytics上でどのように表示されるのか見てみたいと思います。
独自のカスタムイベントを作成するにはGoogleAnalyticsではなくGoogleTagManagerを使います。
TagManagerのアカウントを作成しましょう。
今回は、3ページ用意して、各ページにボタンを用意しておきます。
上記で設定したイベント名はJSで関数を呼び出す際の引数になります。
フロントソースの修正
SPAの場合は、index.htmlは共通なので、
GoogleTagManagerとGoogleAnalyticsのタグを先に埋め込んでおきます。
TypeScriptを用いている場合、カスタムイベント発火のためのgtag関数の型定義エラーが発生するので、型情報のインストールが必要
npm i --save-dev @types/gtag.js
import { FC, useEffect, useState } from 'react'
import { NavigateFunction, useNavigate } from 'react-router'
export const First: FC = () => {
const navigate: NavigateFunction = useNavigate()
const [count, setCount] = useState(0)
useEffect(() => {
gtag('event', 'rendering_first')
},[])
const handleCickButtonFirst = () => {
gtag('event', 'click_button_first')
navigate('/second')
}
const handleClickButtonCountUp = () => {
setCount((prev) => prev + 1)
}
return(
<>
<p>First</p>
<button onClick={handleCickButtonFirst}>ボタン1</button>
<span>{count}</span>
<br />
<button onClick={handleClickButtonCountUp}>カウントアップ</button>
</>
)
}
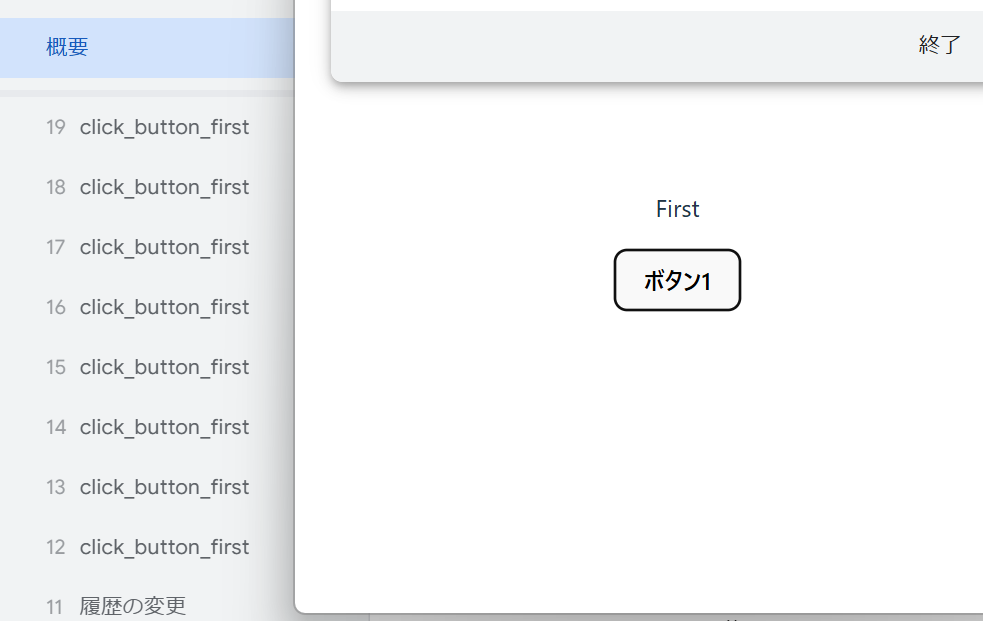
GoogleTagManagerでプレビュー
GoogleTagManagerのワークスペースの右上にある「プレビュー」より
イベントの発火をプレビューすることができます。
各種作成したカスタムイベントがTagManagerで受け取れることを確認します。
確認が取れたら、公開します。
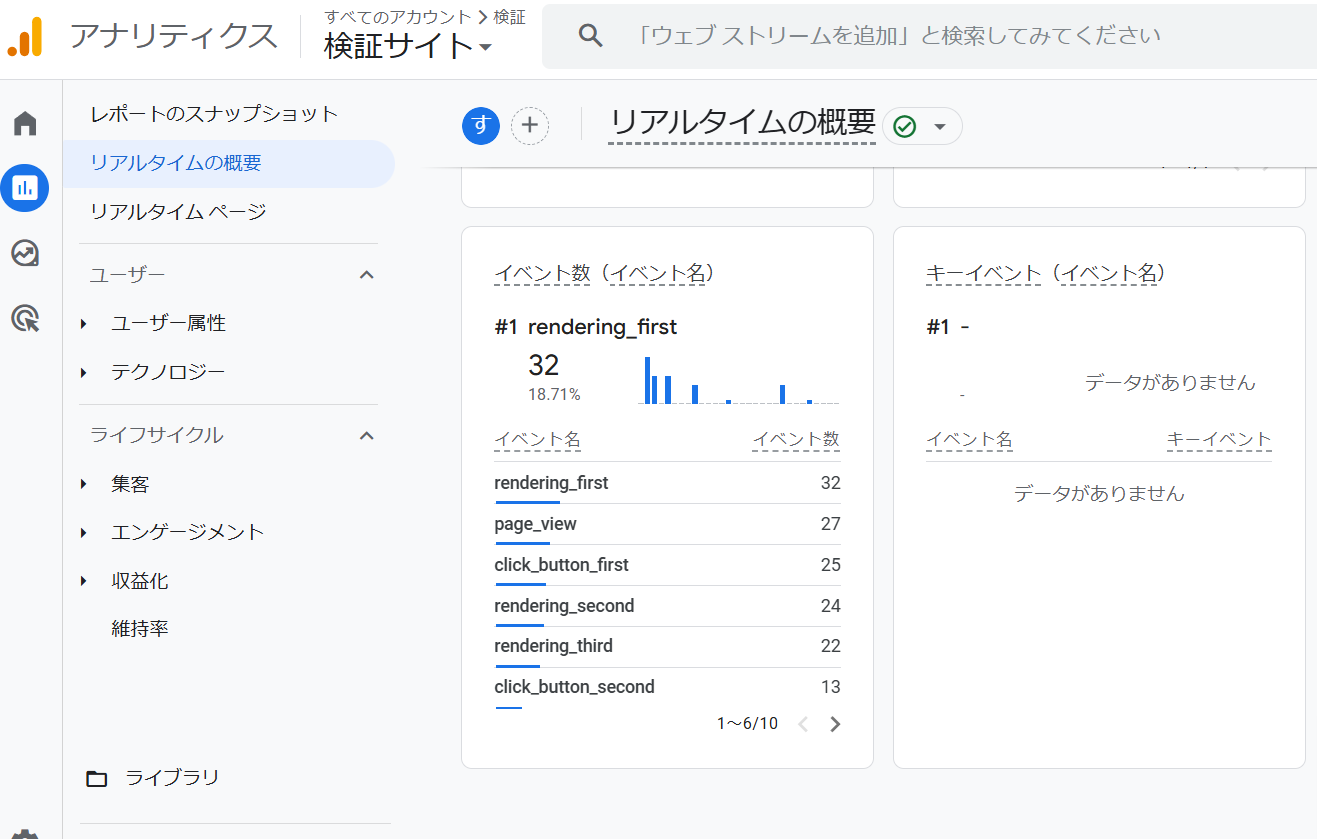
GoogleAnalyticsで確認
GoogleAnalyticsを開き以下を確認。
レポート > リアルタイムの概要 > イベント数
問題なく計測できました。
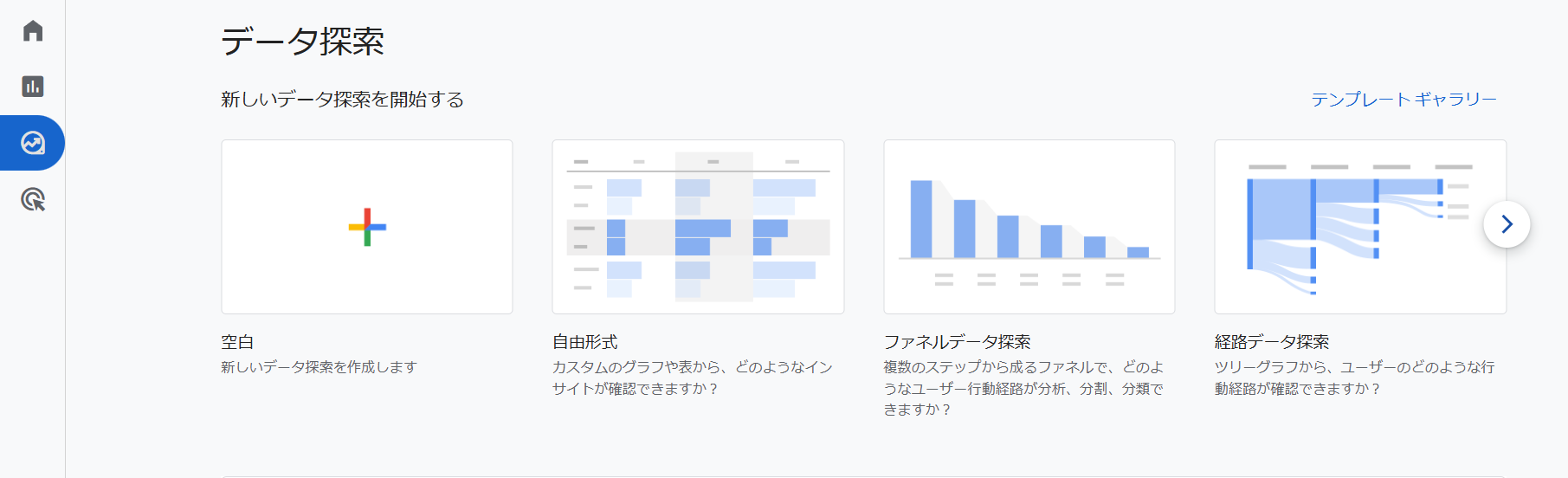
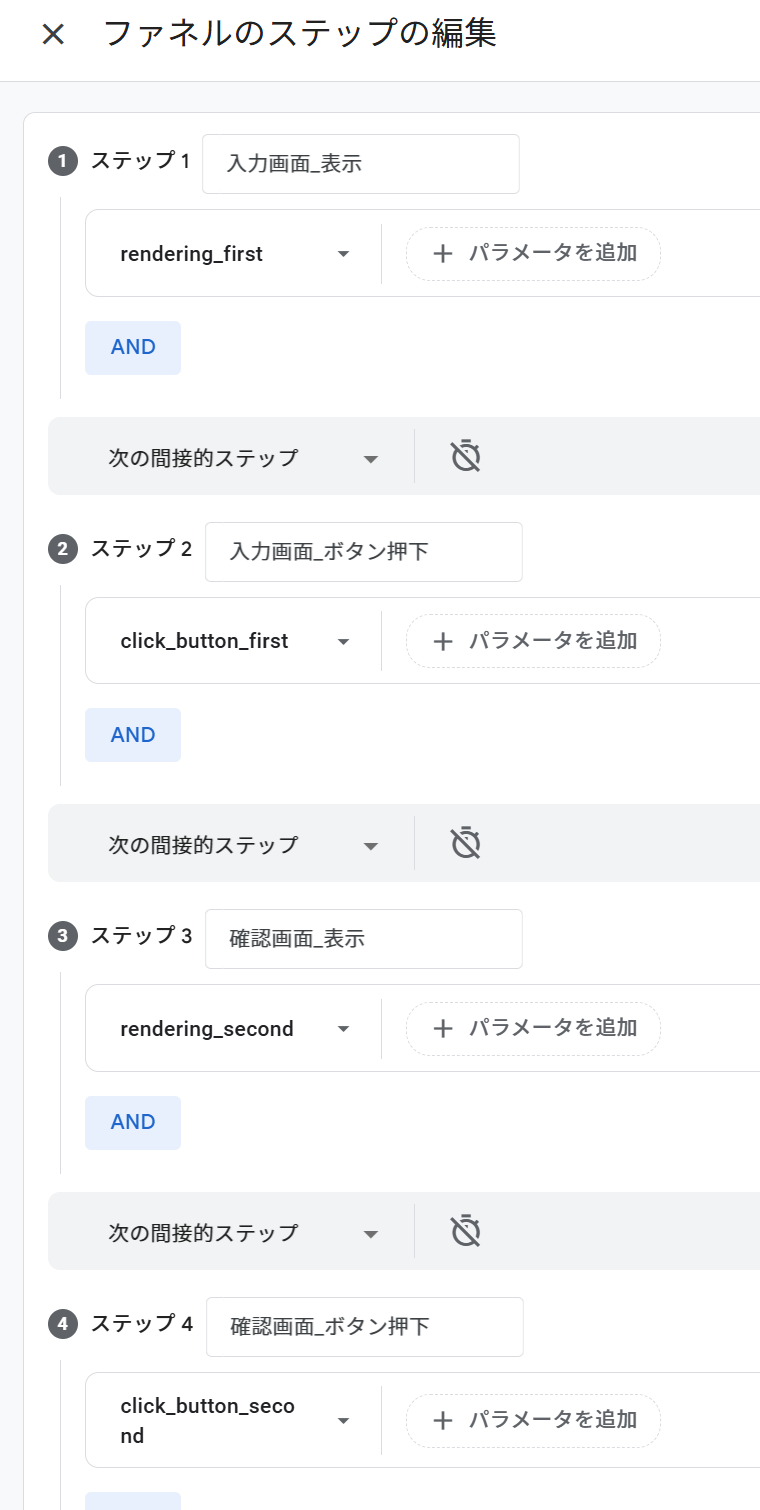
離脱率計測のためのレポート作成
ユーザーフローの作成
GoogleAnalytics > 探索 > ファネルデータ探索
計測まで時間がかかるので数日待ちましょう。
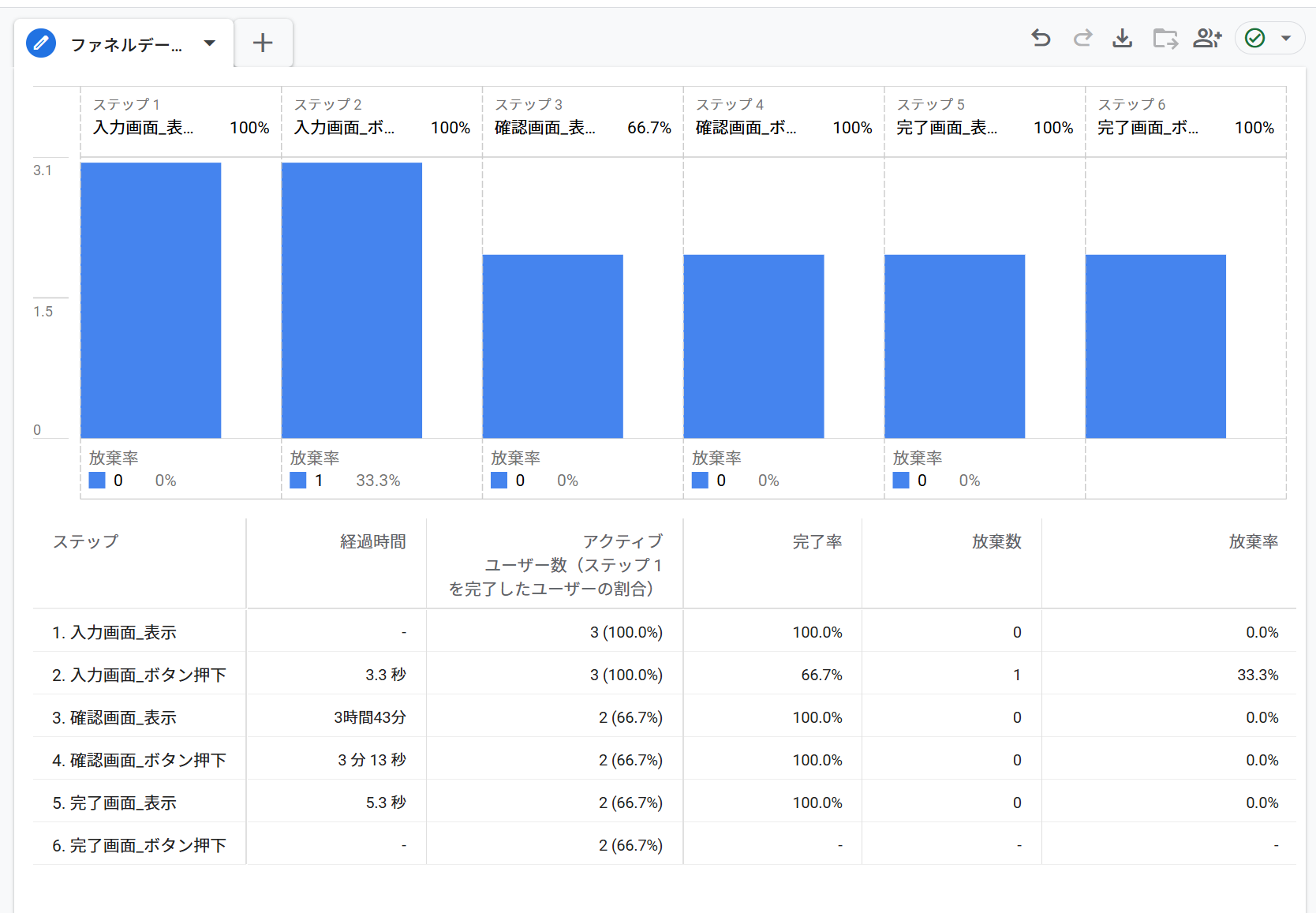
継続が開始された後はこのように表示されます。
んーーーー。合っているのか。。。。(わからん)
コンバージョン率
コンバージョン率も可視化することができます。
こちらも計測まで時間がかかるので数日待ちましょう。
レポート > エンゲージメント > イベント
各種イベントでフィルターをかけることで視覚的にみることができます。
今回は試していませんが、ユーザの属性を以下のようにすることで取得もできそうなので、
属性に応じた計測も可能になると思います。
gtag('event', '<event_name>', { group_id: 'GROUP_1'})
おわりに
結構ぽちぽち設定していくのが大変。
一度設定してしまえばフィルタリングで属性別に集計できたりもする想定だが、ページが増えたりイベントの発火タイミングを変えたい。のような場合はTagManagerからイベントの追加。Analytics側でレポートの設定が必要。
つまるところ離脱率の計算としては以下なので
$$
\text{離脱率} = \frac{\text{[流入数]}-\text{[流出数]}}{\text{[流入数]}} \times100
$$
入力, 確認, 完了の3画面を想定すると
入力画面の離脱率
$$
\text{入力画面離脱率} = \frac{\text{[入力画面PV数]}-\text{[確認画面PV数]}}{\text{[入力画面PV数]}} \times100
$$
全体の離脱率
入力画面表示から、登録完了までの離脱率の場合。
$$
\text{全体の離脱率} = \frac{\text{[入力画面PV数]}-\text{[登録完了イベント数]}}{\text{[入力画面PV数]}} \times100
$$
所感
GoogleAnalyticsで離脱率の計測のなにが嬉しいかと言われると
- 無料であること
- GUIで操作可能(運用を人に渡しやすいかも?)
- 時々によってほしい情報をフィルタリング可能
- 離脱率以外も計測可能
逆にデメリット
- Googleの仕様変化に対応する必要あり
- 高機能が故に欲しい情報を探しづらい
自前で実装するデメリットは何よりコストですかね。
運用面でも開発面でも...。
要件が変わって別の指標も取得したいという要望が出た場合は、都度対応するのか、はたまたそこも考慮した状態で操作ログを取得できる設計にするのか(これはカスタムイベントの場合も同様)。