はじめに
※こちらはmediba Adventカレンダー2022の6日目のエントリーです。
はじめまして、フロントエンジニアの浜崎と申します。
渋谷109でショップ定員をしていた過去があり、ギャルとも呼ばれています。
最近は、フロントエンジニアとしてはおりますが、マネジメントや各所の相談役として力を注いる事の方が多いです。
今回の記事の内容は、HTML・CSS良くわかんないし覚えられない!と相談を受ける事が増えたので、業務で良く出てくるこれだけ押さえておけば大丈夫っしょ!
という内容を独断と偏見で抜粋してみましたので、非エンジニアの方・これからコーディング初めてみたい方にオススメなお話しになります!
HTML編
HTMLは、指定の仕方とどんな時に使われているかを簡単に説明します。
セクション系
見出し:h1,h2,h3,h4,h5,h6
サイト内の見出しに使われる要素になります。
h1 が大見出しになり、数字が大きくなるにつれて小見出しになっていきます。
SEOなどでも大事な要素になります。
<h1>見出し h1</h1>
<h2>見出し h2</h2>
<h3>見出し h3</h3>
<h4>見出し h3</h4>
<h5>見出し h4</h5>
<h6>見出し h5</h6>
header
HPのロゴなど最上部に使用します。
このような形で記述されている事が多いです。
<header>
<h1 class="header">サイトロゴやサイト名など</h1>
</header>
footer
コピーライトなど入れる部分に使用します。
<footer>
<small>© 2022 corpname inc.</small>
</footer>
コンテンツ系
div
コンテンツを囲いグループ化して、cssで装飾をしていくようなタグになります。
<div>
<p>テキスト</p>
<a href="#">リンク</a>
</div>
p
テキストを入れる時に使われるタグになります。
<p>テキスト</p>
a
リンクを指定するタグになります。
href の部分でURLを指定し、表示させたいテキストをaタグで囲みます。
<a href="https://qiita.com/">qiitaへのリンク</a>
ul,li
リスト項目表示させるタグになります。
<ul>
<li>リスト</li>
<li>リスト</li>
<li>リスト</li>
<li>リスト</li>
<li>リスト</li>
</ul>
img
画像を表示する為のタグになります。
src で画像のパスを指定し、alt で画像が表示されなかった時に表示するテキストをいれます。
<img src="images/img.png" alt="画像">
フォーム系
input
テキストやセレクトボックスなどを設置する時に使われています。
input タグを用いて type と name の部分を text にするとテキストボックスになります。
value は初期に表示させたいテキストになります。
チェックボックスやボタンなども同様な書き方になります。
CSS編
CSSはセレクタに対してプロパティと値を設定すると反映れます。

複雑なものは今回入れませんでしたが、どこに何を指定するかが肝になります!
cssの書き方的には、周りからの順番で書いていくのが綺麗かと思います。
ではプロパティについて説明します。
テキスト系
color
テキストの色を変更します。
キーワードでも設定出来ますが、基本的には16進数で値を設定する事が多いです。

text-align
テキストの寄せる位置を指定するセレクタになります。
デフォルトは左寄せで設定されていますが、このように center と値を指定すると中央寄せになります。
line-height
行間を調整するセレクタになります。
font-size が 20px だとすると 20px×2=40px の計算になるので、1行 40px になります。
px か em で設定されている事が多いです。
行間が狭いなぁと感じたら、line-height を修正すれば改善されます。
font-size
文字サイズの指定になります。デザインに合わせて指定しましょう。

font-weight
文字の太さを指定します。
おしゃれなデザインの場合は bold だと太すぎるので 600 を値で指定する場合もあります。

font-family
フォントデザインを指定します。
サイト全体を統一して同じフォントにする事が多いので、bodyに対して設定する事が多いです。
端末によって利用可能なフォントが違うので複数設定します。

レイアウト系
※ わかりやすいように緑の背景入れてます。
width
height
margin
div(ブロック要素)の外側に対してスペースを空けます。
margin だけの指定だと下記のように、4辺全てを 10px 空ける事が出来ます。
上下左右個別に当てたい場合は、margin-top margin-right などと指定しましょう。

padding
margin は外側に対してスペースを空けましたが padiing は div(ブロック要素)の内側に対してスペースを空けます。
上下左右個別に当てたい場合は、margin と同様の設定になります。

display
display は、ブロック要素をインライン要素にしたり、flexbox などのボックスの横並びなどたくさんの指定をする事が出来ます。
奥深すぎるので、もっと知りたい!ってなった方は調べてみて下さい(笑)
今回は、ブロック要素とインライン要素、非表示について説明します。
インライン要素というものがあり、何も指定しないと下記のように横並びになります。

インライン要素を display プロパティで block 要素に変更してあげる事が出来ます。
このように改行されたように並びます。

指定した部分を、非表示にする事も可能です。
少しの間だけ非表示にしたい、JavaScriptを使って動的に表示・非表示にしたい時などに使われています。

背景系
background-color
背景の色を指定します。
color と同様16進数やキーワードで設定します。
rgbaで透明にさせて設定する事も可能です。
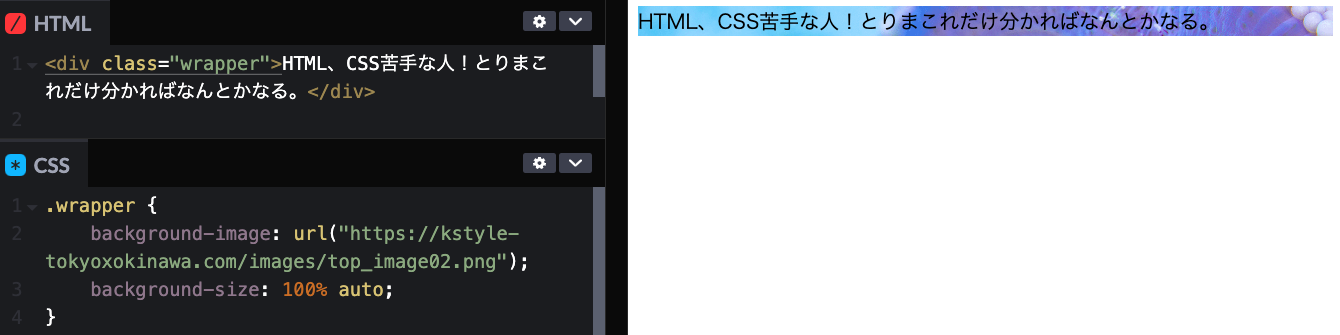
background-image
背景画像を設定します。
元の画像サイズで表示されるので、 background-size も指定してあげましょう。

テキストなしで背景だけを設定しています。
画像に合わせて、width と height を指定し、画像サイズも指定してあげましょう。

最後に
いかがでしたでしょうか。
この内容を知っていると、フロントエンジニアとの会話が弾むのではないかと思います。
HTMLもCSSのプロパティもまだまだたくさんありますが、とりあえずこれだけ!というものをまとめてみました。
是非お仕事に役立ててもらえたら嬉しいです!
最後に2点!宣伝させてください!!
まず、1点目。
社内活動で mediba tech cafe というものがあります。
「mediba tech radio」や「異業種からエンジニアに転身した人集めてみた」に出演しておりますので是非、お昼のお供にご覧になって頂けると嬉しいです!
2点目。
現在、medibaの募集求人ページから応募され入社が決定すると、お祝い金として30万円をプレゼントするキャンペーンを実施中です!!
リモート環境を充実するためディスプレイやマイクを買いそろえるも良し。スキル習熟のために自己研鑽に使うも良し。使途は完全自由です。
→募集・応募ページ
いきなり応募だとちょっとハードルが高い・・でも興味がある方は、カジュアル面談も行っていますので、まずはお話してみませんか?
→カジュアル面談
※お祝い金は、試用期間(3か月)を経て、雇用が継続した場合に支給させて頂きます。
以上となります。ありがとうございました!







