経緯
docker中毒の私は最近何をするにもdockerを使ってしまいます。ということで今回はAWS EC2にdockerとdocker-composeをインストールしていきたいと思います。
dockerの動作確認がてらnginxコンテナでWEBサービスを起動してアクセスしてみます。
前提条件
- AWSのアカウントが作成してあること
- SSHクライアントが用意してあること(今回はCygwinを使いました。)
やること
- AWS EC2インスタンスの新規作成
- dockerインストール
- docker-compose インストール
- dockerでnginxコンテナを立ち上げる
1. AWS EC2インスタンスの新規作成
早速やっていきましょう。
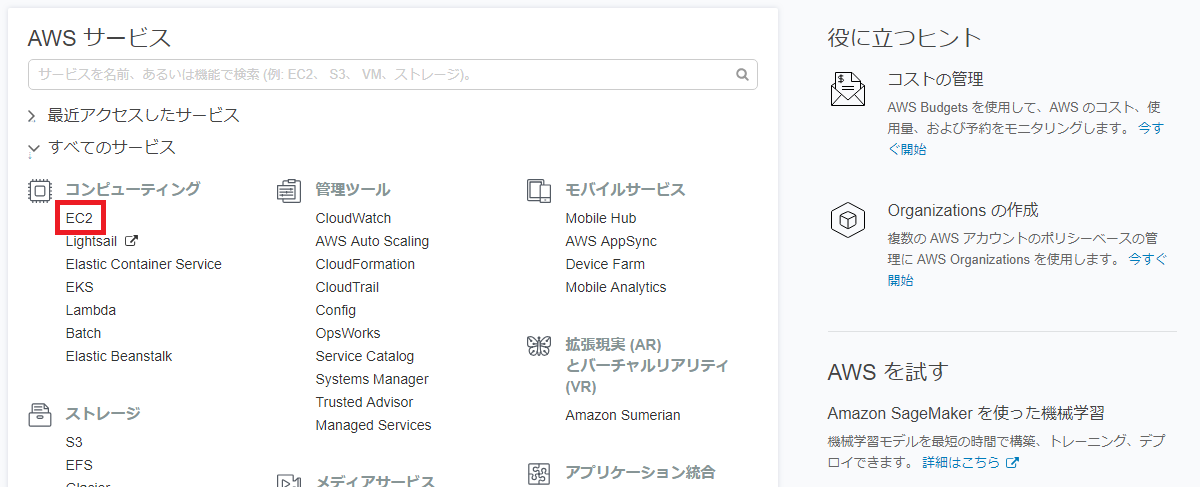
AWSコンソールで[EC2]を押下する
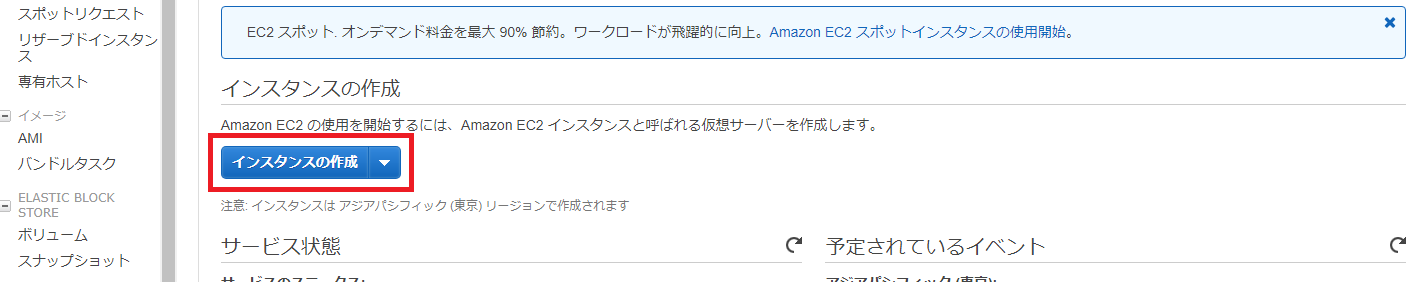
[インスタンスの作成]を押下する
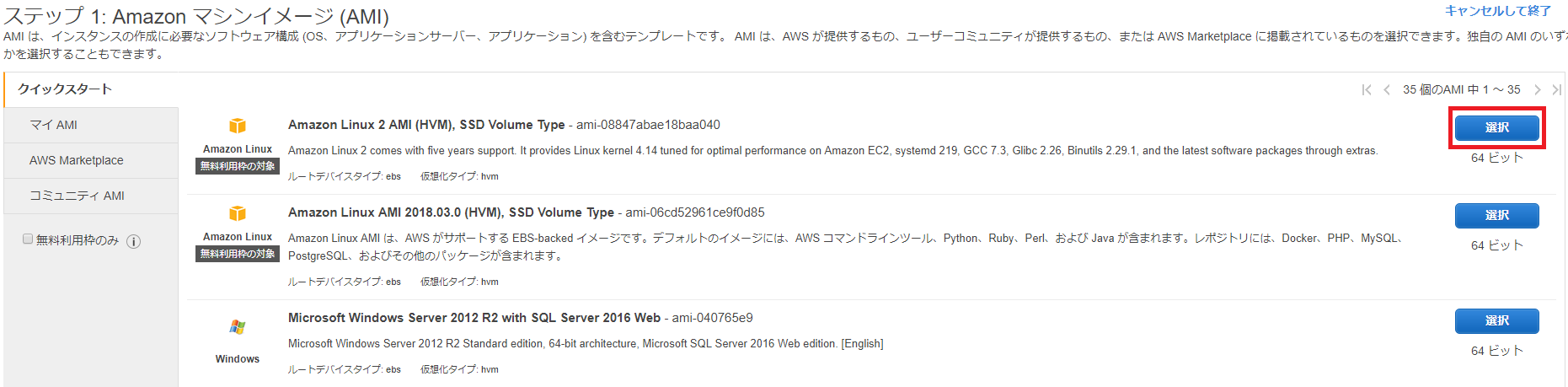
AMIを選択する
今回は、Amazon Linuxの次世代バージョンであるAmazon Linux 2を選択しました。
「無料利用枠の対象」と記載のあるAMIは"750 時間/月" 無料で使用できます。24時間*31日=744時間なので、無料というわけですね。

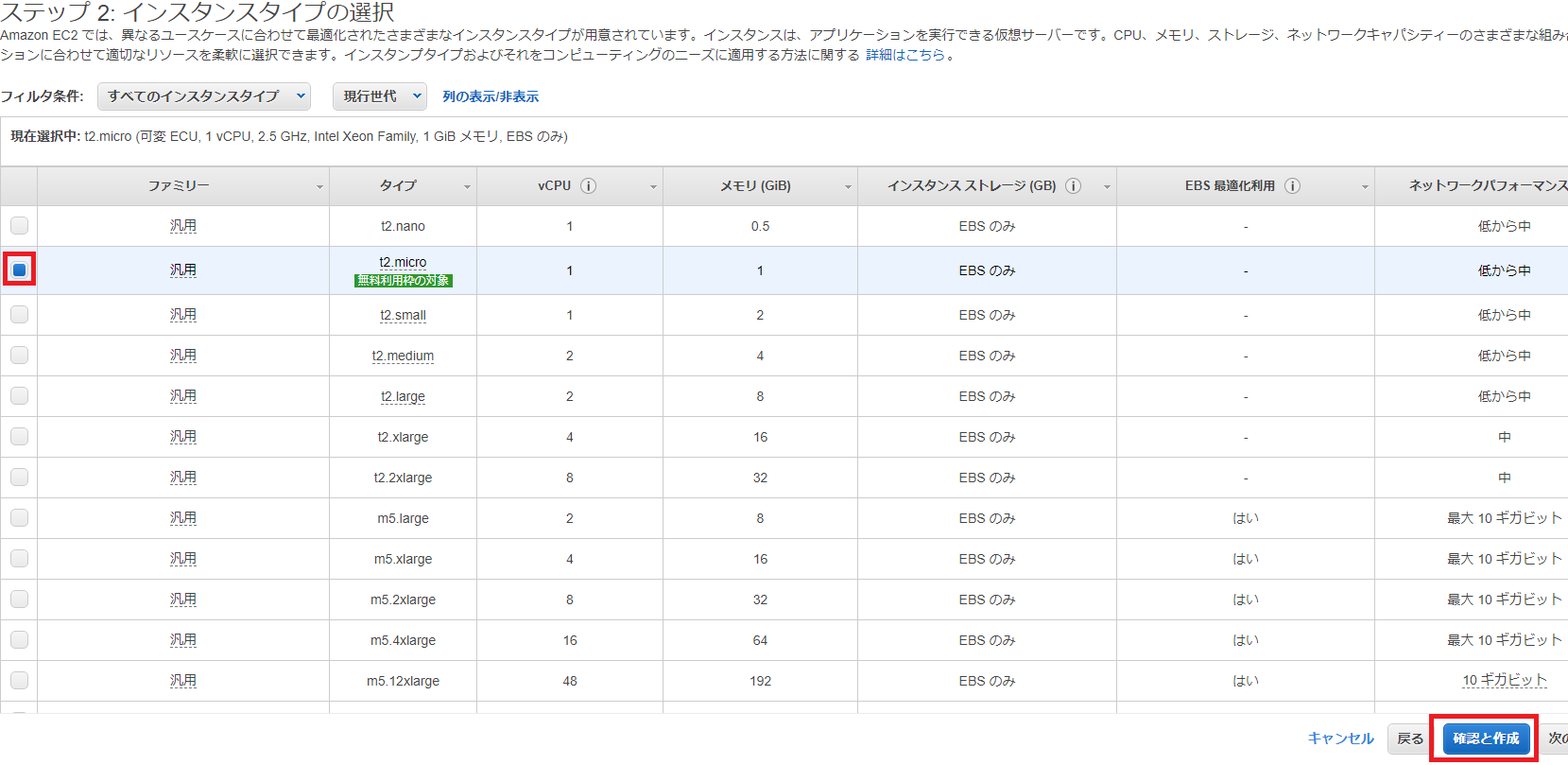
インスタンスタイプを選択する
特に高スペックを要求しないので、ここも無料利用枠のついているやつを選択しました。

インスタンスを作成する
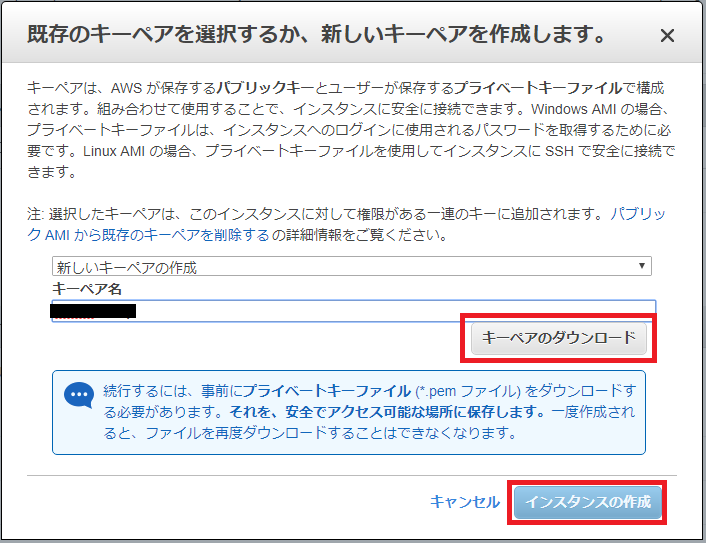
キーペアを作成してダウンロードする
EC2インスタンスにSSHログインするために鍵ペアを自動で作成してくれます。
キーペア名に任意の名前を付けて、「キーペアのダウンロード」を押下します。
秘密鍵がダウンロードされますので、その後、「インスタンスの作成」が活性化するので押下します。
※秘密鍵が盗まれるとEC2に対して何でもできてしまうので、取り扱いには十分に注意してください。絶対に第三者に教えないでください。
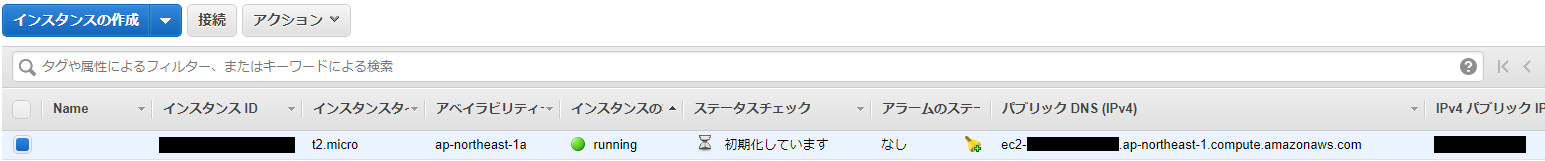
作成完了
ステータスチェックが「初期化しています」から切り替われば作成は完了です。
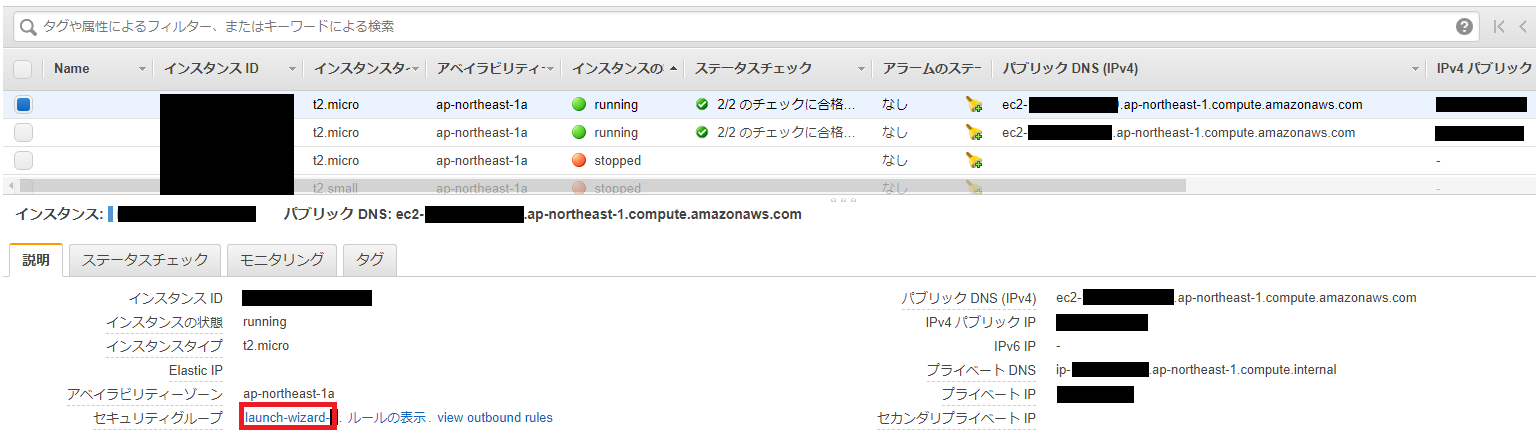
SSH接続するために、パブリックDNS(IPv4)に表示されている「ec2-XX-XX-XX-XX.ap-northeast-1.compute.amazonaws.com」を控えておきます。

EC2インスタンスにログイン
ホームディレクトリにダウンロードした秘密鍵をコピーした後、パーミッションを400に設定します。
$ cp /path/to/sample.pem ~/.ssh/
$ chmod 400 ~/.ssh/sample.pem
以下コマンドで接続できれば成功です。ec2-XX-XX-XX-XX.ap-northeast-1.compute.amazonaws.comは上記で控えた自分のEC2インスタンスのものに置き換えてください。
$ ssh -i ~/.ssh/sample.pem ec2-user@ec2-XX-XX-XX-XX.ap-northeast-1.compute.amazonaws.com
Last login: Tue Aug 21 01:19:50 2018 from XXXXXXXXXXXXXXXXXXXXXXXX
__| __|_ )
_| ( / Amazon Linux 2 AMI
___|\___|___|
https://aws.amazon.com/amazon-linux-2/
[ec2-user@ip-XX-XX-XX-XX ~]$
2. dokcerインストール
以下コマンドを実行します。
$ sudo yum install -y docker # dockerのインストール
$ sudo service docker start # dockerの起動
$ sudo usermod -a -G docker ec2-user # ec2-userをdockerグループに入れる。これでec2-userがdockerコマンドを実行できる
$ sudo docker info # dockerの起動確認
上手く起動しない場合は一度ログアウトして再ログインすると上手くいくと思います。
3. docker-composeインストール
(2022-11-24: インストールの方法が変わっていたので最新の手順に修正)
以下コマンドを実行します。
docker-composeの最新バージョンは以下のサイトから確認できますので、コマンドの2.4.1のところを適宜書き換えて実行してください。
https://matsuand.github.io/docs.docker.jp.onthefly/compose/install/
$ sudo mkdir -p /usr/local/lib/docker/cli-plugins
$ sudo curl -SL https://github.com/docker/compose/releases/download/v2.4.1/docker-compose-linux-x86_64 -o /usr/local/lib/docker/cli-plugins/docker-compose
$ sudo chmod +x /usr/local/lib/docker/cli-plugins/docker-compose
$ docker compose version
上手く起動しない場合は一度ログアウトして再ログインすると上手くいくと思います。
4. dockerでnginxコンテナを立ち上げる
作業用のディレクトリ作成
$ cd
$ mkdir docker-nginx-test
ディレクトリ配下は以下のような構成にしました
docker-nginx-test
- html
- index.html # hogeとでも書いておく
- Dockerfile
FROM nginx
COPY ./html /usr/share/nginx/html
コンテナ起動
$ cd docker-nginx-test
$ docker build -t docker-nginx-test .
$ docker run -d --rm -p 80:80 -v $(pwd)/html:/usr/share/nginx/html --name docker-nginx-test docker-nginx-test
プロセスを確認して起動しているか確認します。
$ docker ps -a
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
947526fd9aac docker-nginx-test "nginx -g 'daemon of…" 2 seconds ago Up 1 second 0.0.0.0:80->80/tcp docker-nginx-test
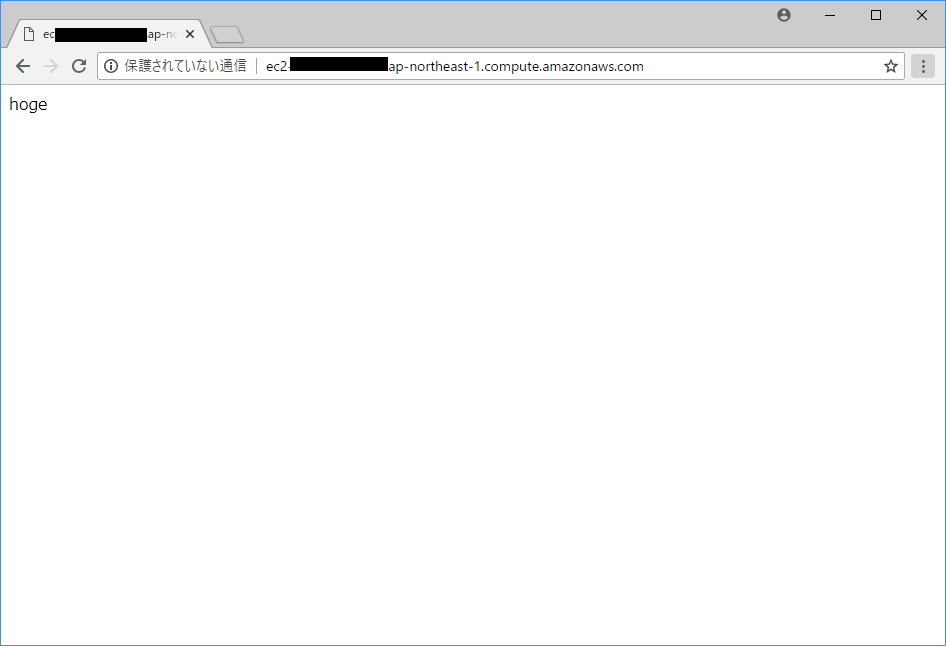
無事起動しています。
セキュリティグループで80番ポートを開放する
httpでアクセスするため80番ポートを開放します。AWSコンソールから行います。
セキュリティグループの[launch-wizard-X]を押下する
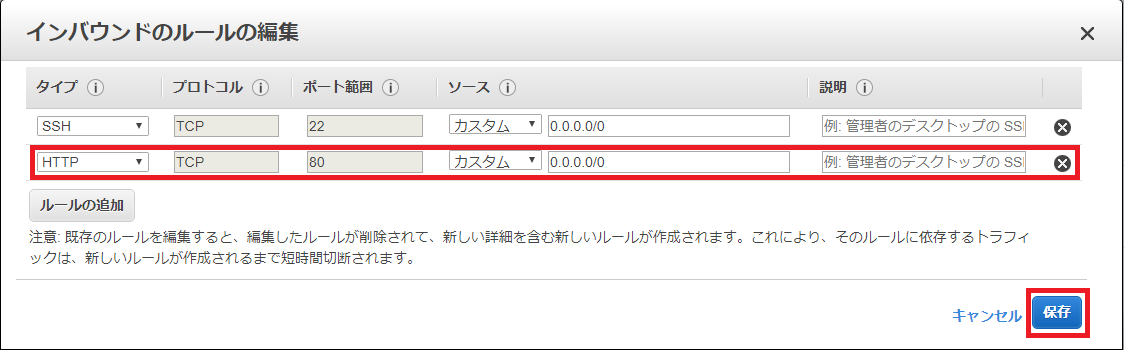
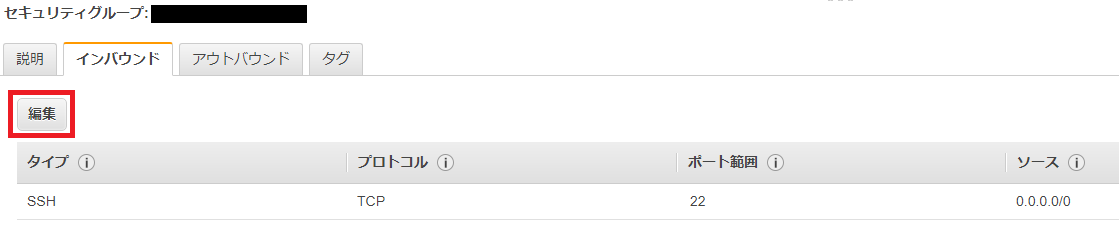
インバウンドの[編集]を押下する
TCP 80番ポートを開放する
タイプ「HTTP」、ソース「0.0.0.0/0」を入力して保存します。