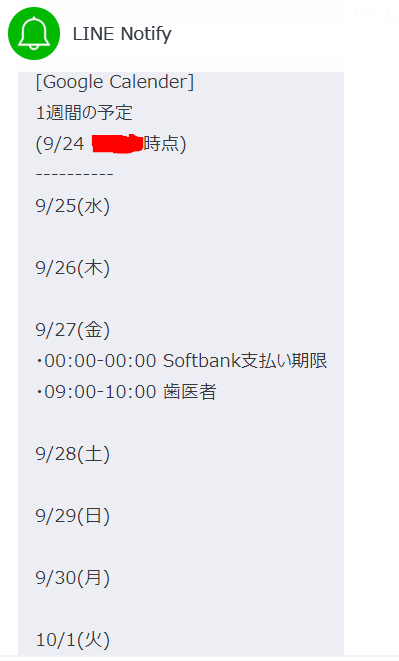
Googleカレンダーの予定をGAS(Google Apps Script)を使ってLINEに通知します。
1日分ではなく1週間分の予定を通知しています。そのほうが先のことも思い出せるので…。
普段から予定に場所とか説明を細かく記載しないため、時間とタイトルだけシンプルに表示させます。
流れとしては大きく3つです。
1、LINE Notifyでアクセストークンの発行
2、GoogleカレンダーIDの確認
3、Google Apps Scriptの用意
スクリプトの実行は"毎日〇〇時に実行"というように、時間をトリガーにします。
LINE Notifyでアクセストークンの発行
以下にLINE IDでログインします。
https://notify-bot.line.me
トークン名(LINE通知の時のメッセージタイトル)を入力し、通知を送信するトークルームを選択します。
自分のみに通知する場合、「1:1でLINE Notifyから通知を受け取る」でOKです。
GoogleカレンダーIDの確認
Googleカレンダー右上の歯車マークより「設定」を選択します。

左側の「マイカレンダーの設定」にて自分のアカウントをクリックします。
そして下にスクロールすると「カレンダーの統合」が表示され、そこにアカウントIDが表示されます。

Google Apps Scriptの用意
Googleドライブ、左上の「+新規」より、その他 > Google Apps Scriptを選択します。
※Google Apps Scriptが表示されない場合、「+アプリを追加」より追加できます。

コード.gsの編集画面に以下のコードを貼り付けます。
LINE Notifyのトークン、GoogleアカウントのIDを記載する箇所があるので、
自分の環境に合わせて修正してください。
function myFunction(){
var startDate = new Date();
var period = 7; // 予定を表示したい日数
startDate.setDate(startDate.getDate() + 1);
var schedule = getSchedule(startDate, period);
var message = scheduleToMessage(schedule, startDate, period);
sendToLINE(message);
}
// Googleカレンダーから予定取得
function getSchedule(startDate, period){
var calendarIDs = ['GoogleアカウントのIDを記載']; //カレンダーIDの配列。カレンダーを共有している場合、複数指定可。
var schedule = new Array(calendarIDs.length);
for(var i=0; i<schedule.length; i++){schedule[i] = new Array(period);}
for(var iCalendar=0; iCalendar < calendarIDs.length; iCalendar++){
var calendar = CalendarApp.getCalendarById(calendarIDs[iCalendar]);
var date = new Date(startDate);
for(var iDate=0; iDate < period; iDate++){
schedule[iCalendar][iDate] = getDayEvents(calendar, date);
date.setDate(date.getDate() + 1);
}
}
return schedule;
}
function getDayEvents(calendar, date){
var dayEvents = "";
var events = calendar.getEventsForDay(date);
for(var iEvent = 0; iEvent < events.length; iEvent++){
var event = events[iEvent];
var title = event.getTitle();
var startTime = _HHmm(event.getStartTime());
var endTime = _HHmm(event.getEndTime());
dayEvents = dayEvents + '・' + startTime + '-' + endTime + ' ' + title + '\n';
}
return dayEvents;
}
function scheduleToMessage(schedule, startDate, period){
var now = new Date();
var body = '\n1週間の予定\n'
+ '(' +_Md(now) + ' ' +_HHmm(now) + '時点)\n'
+ '--------------------\n';
var date = new Date(startDate);
for(var iDay=0; iDay < period; iDay++){
body = body + _Md(date) + '(' + _JPdayOfWeek(date) + ')\n';
for(var iCalendar=0; iCalendar < schedule.length; iCalendar++){
body = body + schedule[iCalendar][iDay];
}
date.setDate(date.getDate() + 1);
body = body + '\n';
}
return body;
}
// LINE通知
function sendToLINE(message){
var token = 'LINE Notifyのトークンを記載'; //LINE Notifyのトークン
var options =
{
"method": "post",
"payload": "message=" + message,
"headers": {"Authorization" : "Bearer "+ token}
};
UrlFetchApp.fetch("https://notify-api.line.me/api/notify", options);
}
// 日付指定の関数
function _HHmm(date){
return Utilities.formatDate(date, 'JST', 'HH:mm');
}
function _Md(date){
return Utilities.formatDate(date, 'JST', 'M/d');
}
function _JPdayOfWeek(date){
// date = new Date()
var dayStr = ['日', '月', '火', '水', '木', '金', '土'];
var dayOfWeek = date.getDay();
return dayStr[dayOfWeek];
}
そしてメニューバーの「実行」 > 関数を実行 > myFunction をクリックして実行します。
※スクリプトの保存を促されるので、スクリプト名を適当に入力して保存してください。
初回実行のみ認証が必要になります。自身のGoogleアカウントで認証します。
トリガーの設定
定期実行させたいのでトリガーを設定します。
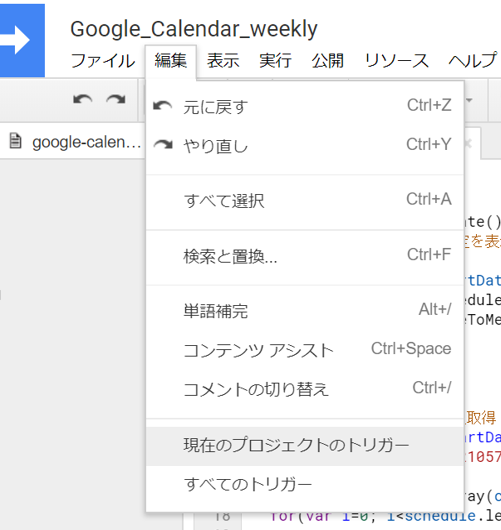
メニューバー「編集」 > 現在のプロジェクトのトリガー を選択します。

「時間ベースのトリガーのタイプを選択」を 日付ベースのタイマー に変更し、
通知させたい時刻を選択、保存します。

これで指定した時刻に通知が来るようになります。
参考