新システムを作るってんで、Bootstrap テンプレートにAdminBSB Material Designを採用してみました。
使いたかった理由は、「可愛かったから」!
弊社でよく使われるのはGentelellaだけど、私にはその、、可愛いとは思えなかったので(> <)w
※Gentelella自体はプライベート使ってみた感じ、とっても良いものでした。
後、マテリアルデザインに興味があったので。
AdminBSB Material Designって?
DOCUMENTATIONがきちんと用意されていて、
INTRODUCTIONに書いてある通り。
https://gurayyarar.github.io/AdminBSBMaterialDesign/documentation/#/
ほにゃららら翻訳したものを鵜呑みにすると、
- Bootstrap 3.x FrameworkとGoogle Material Design of Powerで開発された、無料の管理テンプレート
- Jqueryプラグインが使われている。
- 簡単に編集できるようにすべてのファイルが整理されている。
とのこと。うん、そんな感じ。
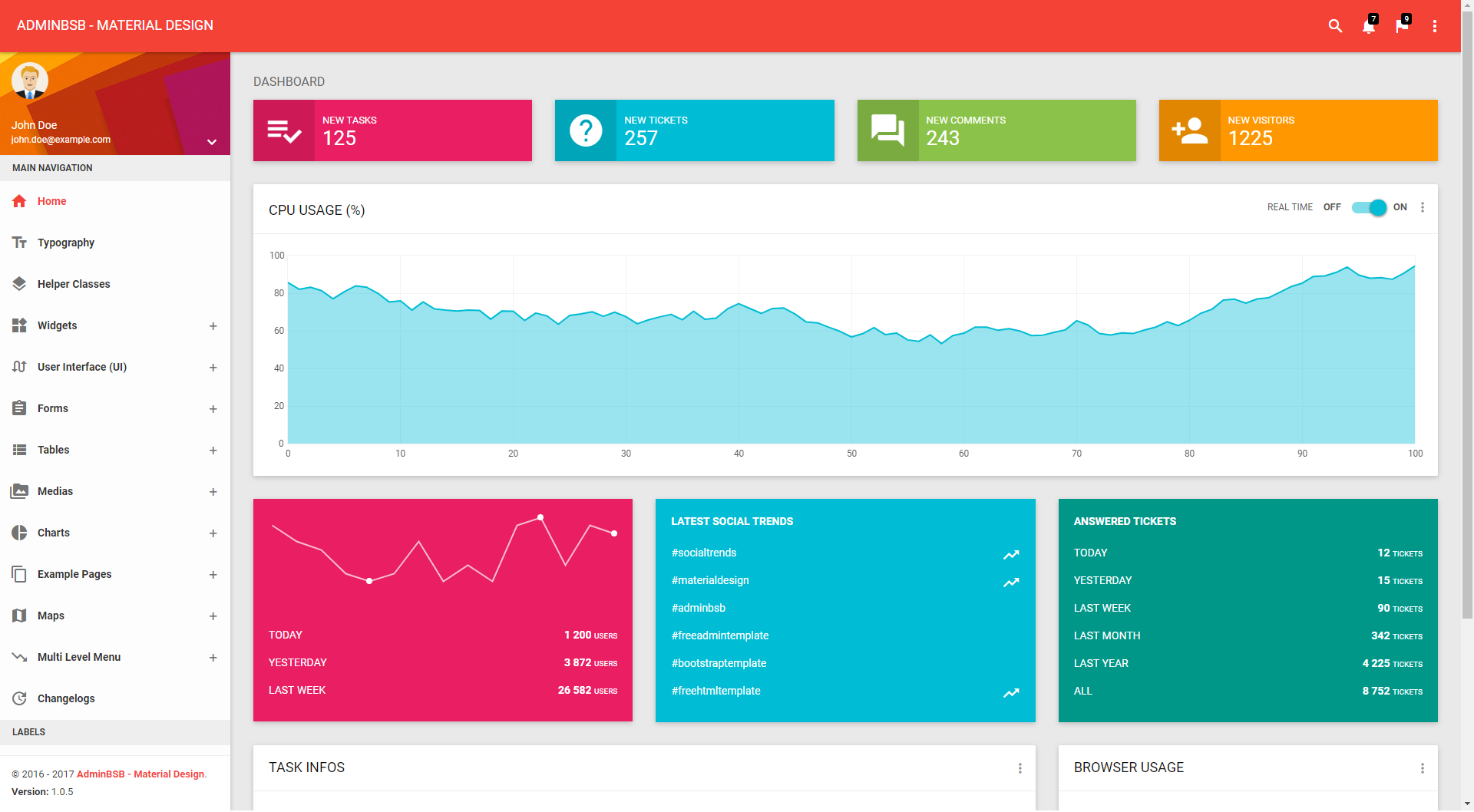
どんな画面?
まずはデモを見て欲しい。可愛いでしょう!
可愛いだけじゃなくて、ログインページ作ったり、アカウント作成ページ作ったりなんかも、
Exampleや使えるclassが沢山用意されているから簡単なんだ!(見た目はな。中は色々作らないといけないけど、、)
導入の仕方
Gitのinstallationに書いてある通り。
にしなくても、Downloadして読み込める所に適宜置けば良いと思う。
実際、今回はそうした。
https://github.com/gurayyarar/AdminBSBMaterialDesign#installation
実装のパターン
これが正道なのかは分からないけど、私は
- デモから欲しい機能を探す。
- 欲しいものがあればデモのソースを読んで、使われているcssとjs,classを確認する。
- cssの中身とjsの中身を確認する。js内で必要な他のjsが読み込まれていないと動かないから、中身はしっかり確認。
- 大体理解したら、必要なcss,jsを読み込みつつ、classをあてる。
というスタンスで進めました。
例として、
以下のJQUERY DATATABLESのソースを一部抜粋して見た場合、
JQUERY DATATABLES:
https://gurayyarar.github.io/AdminBSBMaterialDesign/pages/tables/jquery-datatable.html
<!-- JQuery DataTable Css -->
<link href="/adminbsb/plugins/jquery-datatable/skin/bootstrap/css/dataTables.bootstrap.css" rel="stylesheet">
・
・
・
<div class="row clearfix">
<div class="col-lg-12 col-md-12 col-sm-12 col-xs-12">
<div class="card">
<div class="header">
<h2>
BASIC EXAMPLE
</h2>
<ul class="header-dropdown m-r--5">
<li class="dropdown">
<a href="javascript:void(0);" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">
<i class="material-icons">more_vert</i>
</a>
<ul class="dropdown-menu pull-right">
<li><a href="javascript:void(0);">Action</a></li>
<li><a href="javascript:void(0);">Another action</a></li>
<li><a href="javascript:void(0);">Something else here</a></li>
</ul>
</li>
</ul>
</div>
<div class="body">
<div class="table-responsive">
<table class="table table-bordered table-striped table-hover js-basic-example dataTable">
<thead>
<tr>
<th>Name</th>
<th>Position</th>
<th>Office</th>
<th>Age</th>
<th>Start date</th>
<th>Salary</th>
</tr>
</thead>
<tfoot>
<tr>
<th>Name</th>
<th>Position</th>
<th>Office</th>
<th>Age</th>
<th>Start date</th>
<th>Salary</th>
</tr>
</tfoot>
<tbody>
<tr>
<td>Tiger Nixon</td>
<td>System Architect</td>
<td>Edinburgh</td>
<td>61</td>
<td>2011/04/25</td>
<td>$320,800</td>
</tr>
<tr>
<td>Garrett Winters</td>
<td>Accountant</td>
<td>Tokyo</td>
<td>63</td>
<td>2011/07/25</td>
<td>$170,750</td>
</tr>
<tr>
<td>Ashton Cox</td>
<td>Junior Technical Author</td>
<td>San Francisco</td>
<td>66</td>
<td>2009/01/12</td>
<td>$86,000</td>
</tr>
<tr>
<td>Cedric Kelly</td>
<td>Senior Javascript Developer</td>
<td>Edinburgh</td>
<td>22</td>
<td>2012/03/29</td>
<td>$433,060</td>
</tr>
・
・
・
</tbody>
</table>
</div>
</div>
</div>
</div>
</div>
・
・
・
<!-- Jquery DataTable Plugin Js -->
<script src="../../plugins/jquery-datatable/jquery.dataTables.js"></script>
<script src="../../plugins/jquery-datatable/skin/bootstrap/js/dataTables.bootstrap.js"></script>
<script src="../../plugins/jquery-datatable/extensions/export/dataTables.buttons.min.js"></script>
<script src="../../plugins/jquery-datatable/extensions/export/buttons.flash.min.js"></script>
<script src="../../plugins/jquery-datatable/extensions/export/jszip.min.js"></script>
<script src="../../plugins/jquery-datatable/extensions/export/pdfmake.min.js"></script>
<script src="../../plugins/jquery-datatable/extensions/export/vfs_fonts.js"></script>
<script src="../../plugins/jquery-datatable/extensions/export/buttons.html5.min.js"></script>
<script src="../../plugins/jquery-datatable/extensions/export/buttons.print.min.js"></script>
ここから、
- 利用する機能のcssとPlugin(js)を確認(上のデモの場合、"dataTables.bootstrap.css"と"/jquery-datatable/配下のjs")
- divタグやtable に当たっているクラスを確認(上のデモの場合、"table-responsive"や"table table-bordered table-striped table-hover js-basic-example dataTable")
して、あててみれば、おー動いた動いた。
というのを繰り返していました。
tbodyの中身はtwig使ってforでまわしてリスト出して・・・
って感じです。
え?と思った点
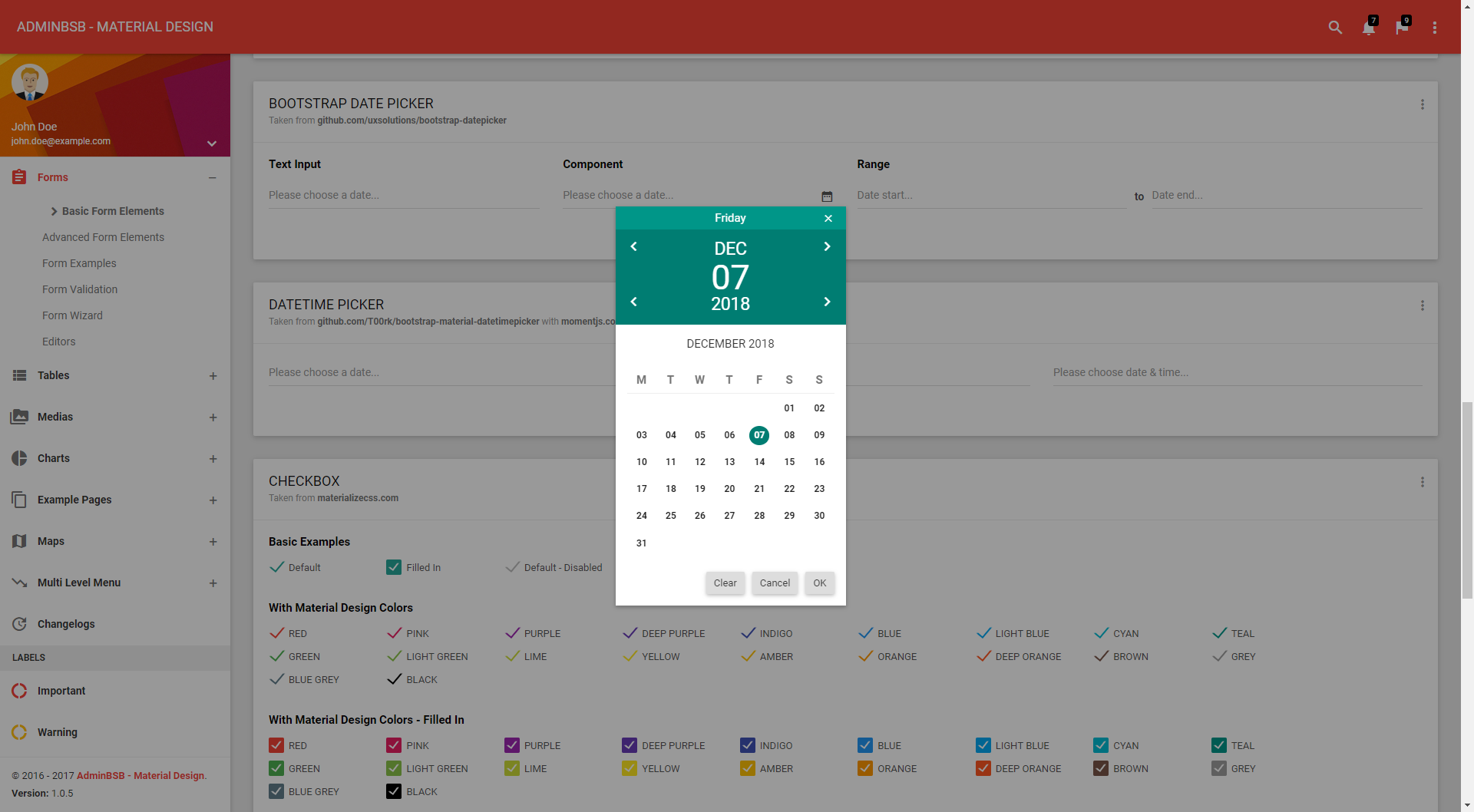
年月だけを選ぶカレンダーが無い
以下を見て分かる通り、必ず日も選択しないといけない。
カレンダーは"bootstrap-material-datetimepicker.js"というjsが使われていて、
monthPickerというオプションが有り、これを使うと一見いけそうだが、
残念だがそうはならない。
https://github.com/T00rk/bootstrap-material-datetimepicker
色々調べた結果、解決の糸口が見つからなかったので、
断腸の思いで**"bootstrap-material-datetimepicker.js"を書き換えた。**
(どなたか違う方法があるのであれば、ご教示ください。
BOOTSTRAP DATE PICKER使えばいいじゃんというご意見があれば、ごもっともかと思います)
修正した内容を、以下一部抜粋。
show: function ()
{
this.$dtpElement.removeClass('hidden');
this._attachEvent($(window), 'keydown', this._onKeydown.bind(this));
this._centerBox();
this.$element.trigger('open');
if (this.params.monthPicker === true)
{
this._hideCalendar();
this._hideDay();
}
},
_hideCalendar: function() {
this.$dtpElement.find('.dtp-picker-calendar').addClass('hidden');
},
_hideDay: function() {
this.$dtpElement.find('.dtp-actual-num').addClass('hidden');
},
カレンダーを表示した時点でこの関数が呼ばれる為、
monthPickerがtrueの時に"カレンダー"と"日"(07と表示されているやつ)をhiddenにしてやった。
if (this.params.monthPicker === true)
{
this._hideCalendar();
this._hideDay();
}
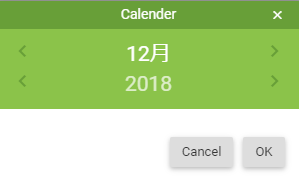
すると
こんな感じで表示される。(Clearボタンが無いのとかは別途消した)
この処理を各イベント(前の年や次の月を見る、"<"とか">"とかのリンク)すべてに実装してあげると
想定通り動くようになった。
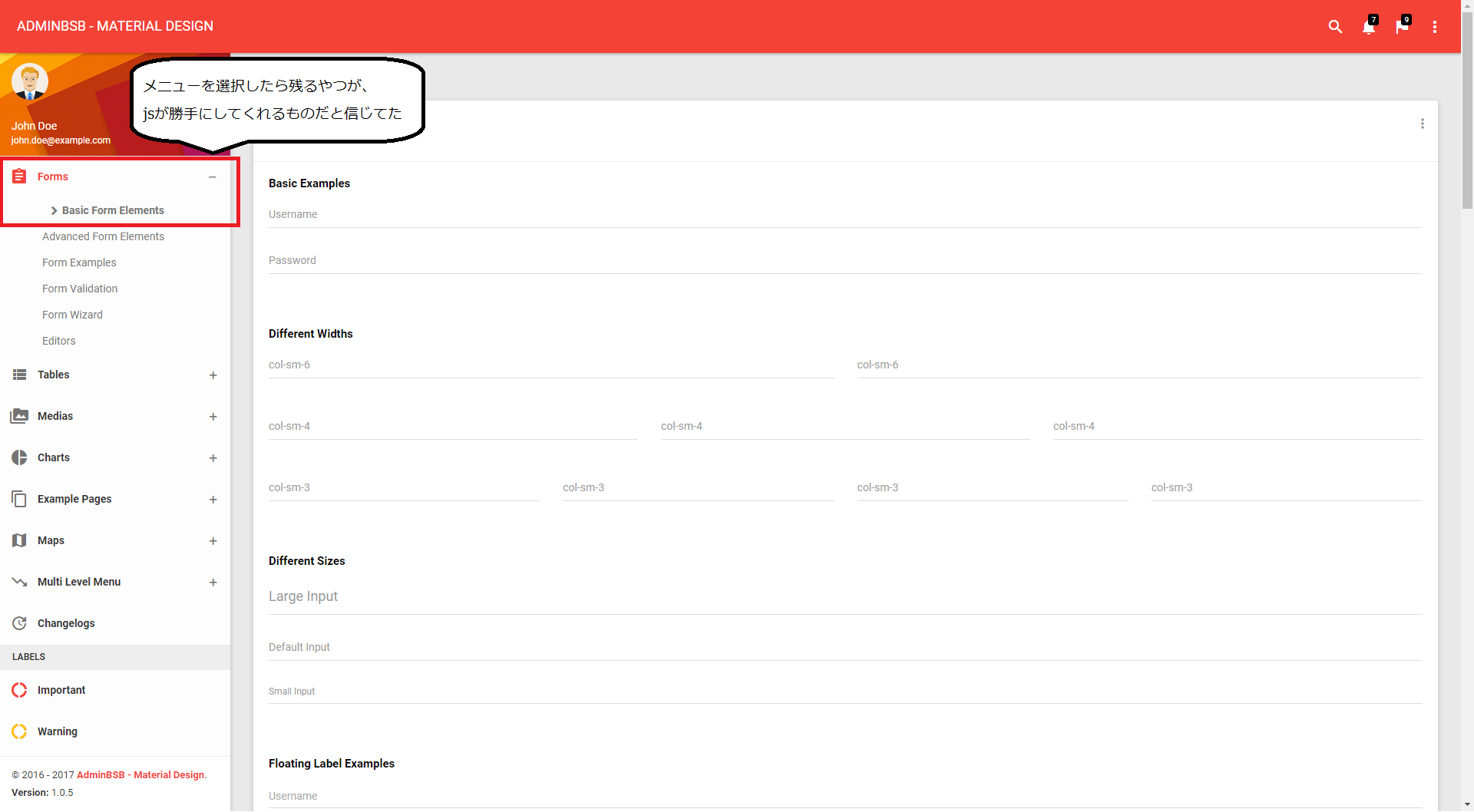
画面遷移するとメニューが閉じられた状態で表示される
メニューを選択して画面描画が行われると、描画後に選択したメニューが開かれたままの状態にしてくれるjs("/adminbsb/js/admin.js")があった。
便利やんと思って使ってみたけど、描画後メニューが閉じられた状態で表示されていた。
"/adminbsb/js/admin.js"を読めば分かるのだが、
liタグにactiveというclassがあたっていないとダメなようだ。
//When page load
$.each($('.menu .list li.active'), function (i, val) {
var $activeAnchors = $(val).find('a:eq(0)');
$activeAnchors.addClass('toggled');
$activeAnchors.next().show();
});
なので、方法は問わないので、
描画後選択したメニューが開かれたままの状態にしたいliタグに、**class="active"**というのを付けるよう実装してあげよう。
使っているjQueryとBootstrapのバージョンが。。
以下の通り
- jQuery:v1.12.4
- bootstrap:v3.3.6
jQueryがもうちょっと新しいのが良かったなーと思って、
jQuery-3.3.1を入れてみたら今のところ問題無く動いているので、とりあえずは良し。
でも、保証は無いぞ!自己責任だぞ!
bootstrapもv4にしたかったが、勇気が無かった。
最後に
使ってみた感想としては、まずまず使い勝手は良かったかなと! ![]()
導入も難しくは無いし、使えるclassが多く用意されているので、
マテリアルデザインの画面が作りたかったら候補の一つかなと。
ただ、使っているjQueryとBootstrapのバージョンが新しいとはいえないので、
新しいもの好きな方は、他のを使ってみるのも手だとは思います。
え?と思った点は他にもあった気がしますが、
可愛いからいっかと思いました。まる![]()