開発環境
- Xcode9.2
- Swift3.2
Storyboardで設定できるプロパティを拡張する
UIViewのextensionとして以下のようなコードを書くとstoryboardでプロパティ設定できる項目が追加されます。
import UIKit
extension UIView {
/// 枠線の色
@IBInspectable var borderColor: UIColor? {
get {
return layer.borderColor.map { UIColor(cgColor: $0) }
}
set {
layer.borderColor = newValue?.cgColor
}
}
/// 枠線のWidth
@IBInspectable var borderWidth: CGFloat {
get {
return layer.borderWidth
}
set {
layer.borderWidth = newValue
}
}
/// 角丸の大きさ
@IBInspectable var cornerRadius: CGFloat {
get {
return layer.cornerRadius
}
set {
layer.cornerRadius = newValue
layer.masksToBounds = newValue > 0
}
}
/// 影の色
@IBInspectable var shadowColor: UIColor? {
get {
return layer.shadowColor.map { UIColor(cgColor: $0) }
}
set {
layer.shadowColor = newValue?.cgColor
layer.masksToBounds = false
}
}
/// 影の透明度
@IBInspectable var shadowAlpha: Float {
get {
return layer.shadowOpacity
}
set {
layer.shadowOpacity = newValue
}
}
/// 影のオフセット
@IBInspectable var shadowOffset: CGSize {
get {
return layer.shadowOffset
}
set {
layer.shadowOffset = newValue
}
}
/// 影のぼかし量
@IBInspectable var shadowRadius: CGFloat {
get {
return layer.shadowRadius
}
set {
layer.shadowRadius = newValue
}
}
}
使い方
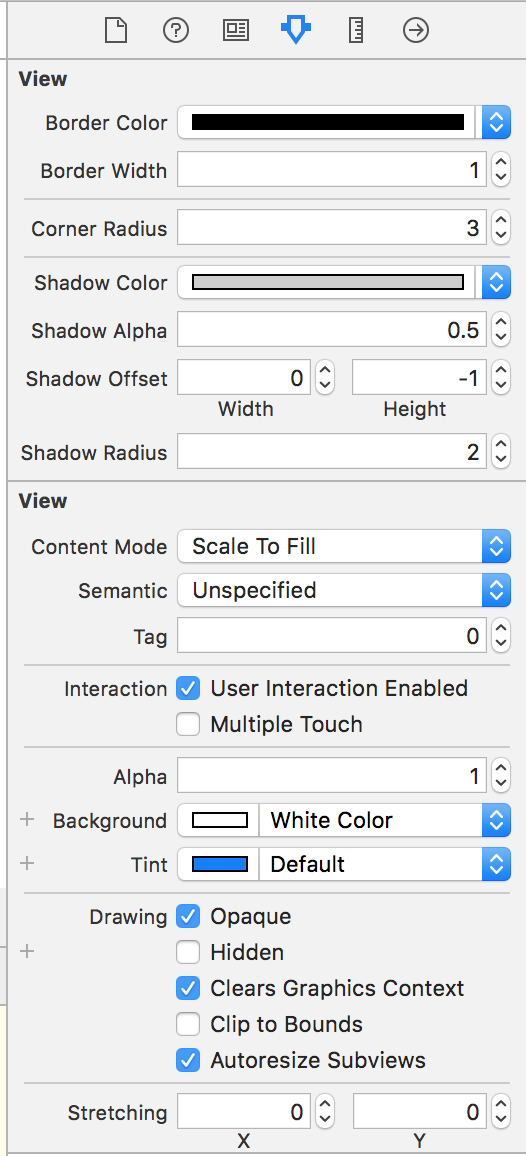
storyboardでUIViewまたはUIViewを継承しているクラスを選択してポチポチするだけです![]()

@IBInspectableはすばらしいアノテーションですね。
おしまい🍣