前回(https://www.mkhs.work/wordpress2/?p=274)Google Firebaseでソーシャル認証の設定を行いました。今回はVue.jsでGoogle認証の組込みを行います。コンポーネントのサンプルは下記です。
<template>
<div>
<button class="btn btn-secondary" v-on:click="authMethod">
認証
</button>
<p class="h5">
{{ data.email_address }}
</p>
</div>
</template>
<script>
import { reactive} from 'vue'
import { initializeApp } from 'firebase/app';
import { getAuth, signInWithPopup, GoogleAuthProvider } from "firebase/auth";
export default {
props:{
},
setup(){
const authMethod = ()=> {
const firebaseConfig = {apiKey: "XXXXX",
authDomain: "XXXXX",
databaseURL: "XXXXX",
projectId: "XXXXX",
torageBucket: "XXXXX",
messagingSenderId: "XXXXX",
appId: "XXXXX",
measurementId: "XXXXX"}
initializeApp(firebaseConfig);
const provider = new GoogleAuthProvider()
const auth = getAuth();
signInWithPopup(auth, provider).then((result) => {
const user = result.user
data.email_address = user.email
}).catch((error) => {
const errorCode = error.code
const errorMessage = error.message
const email = error.email
console.log('errorCode: ' + errorCode + '/errorMessage: ' + errorMessage + '/email: '+ email)
})
}
const data = reactive({
email_address: ''
})
return {
data, authMethod
}
}
}
</script>
XXXXXは伏字です。伏字部分はプロジェクトの設定画面で確認できます。
また、下図の通りコードのサンプルがありますので、コピペできて便利です。
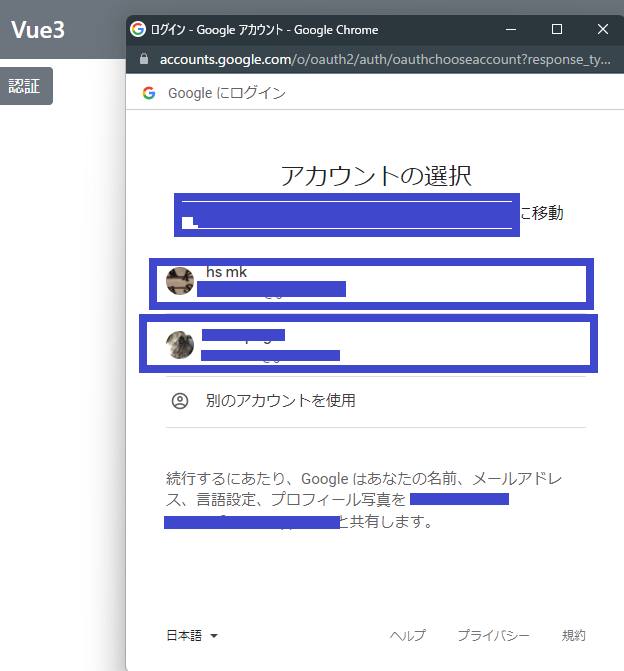
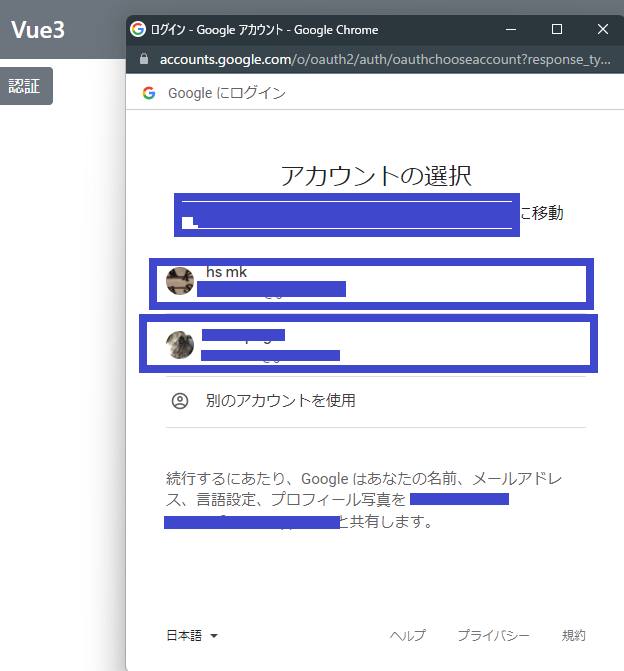
サンプルでは、認証ボタン押下でGoogleのアカウント選択画面が現れ。。。
 

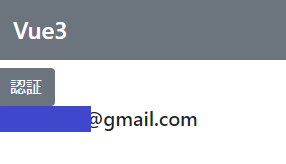
ログインするアカウントを選択すると、認証したユーザーのメールアドレスを表示します。