はじめに
Salesforce には画面やバックグラウンドの処理を作成する方法がいくつかあります。
・Visualforceページ、Apexクラス
・Lightning Web Component
・Aura Component
今回はその中でも「Visualforceページ、Apexクラス」のお話をしていこうと思います。
「Salesforce で標準の画面があるのに、画面とか作る必要ってあるの?」
「そもそも何ができるんでしたっけ?」
と言う疑問がわいてきます。
もちろん、Salesforce の標準で提供している画面を用いることで
データ(レコード)を作ったり、編集したり、削除したり、一覧で見たりすることができます。
これでも全然用は足ります。
ただ、細かくカスタマイズができない、と言う場合もあり
要件を満たせない場合もあり得ます。
その場合には開発をして要件を満たす、と言うことになります。
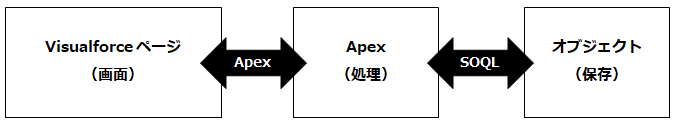
イメージ
ユーザーが操作する画面は「Visualforceページ」。
ボタンを押して、その内容を処理するのが「Apex」となります。
更に、SOQLを使ってオブジェクトに保存する、と言った流れになります。
簡単なページを作ってみましょう。
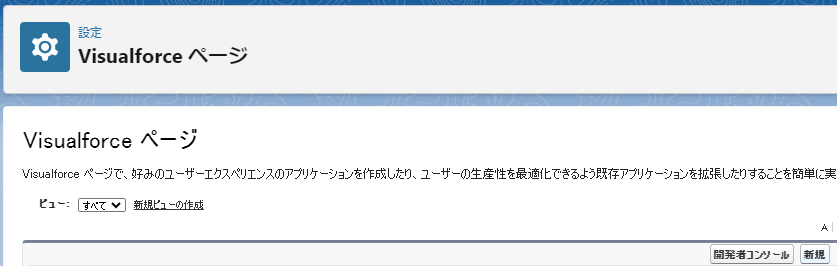
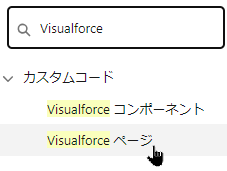
クイック検索欄で、Visualforce と入力して、Visualforce ページを選択します。

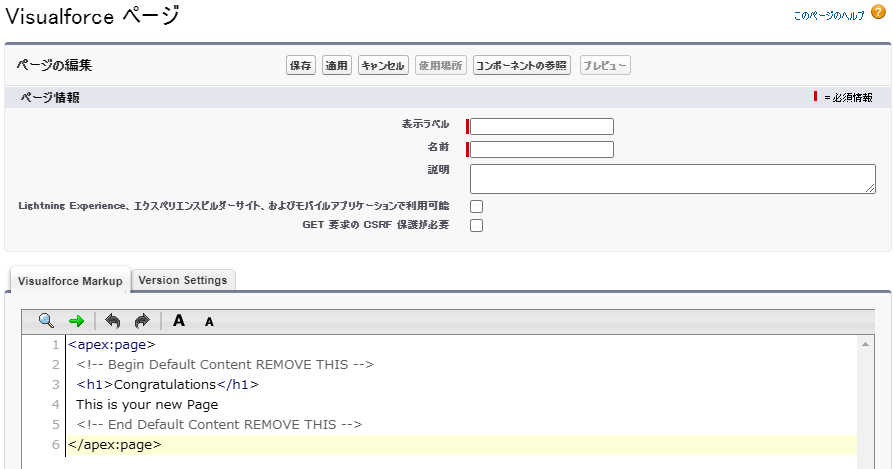
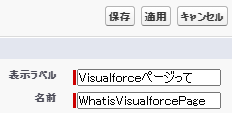
「表示ラベル」と「名前」を付けて [保存]ボタンを押します。
(Visualforce Markup の内容は変更しません)

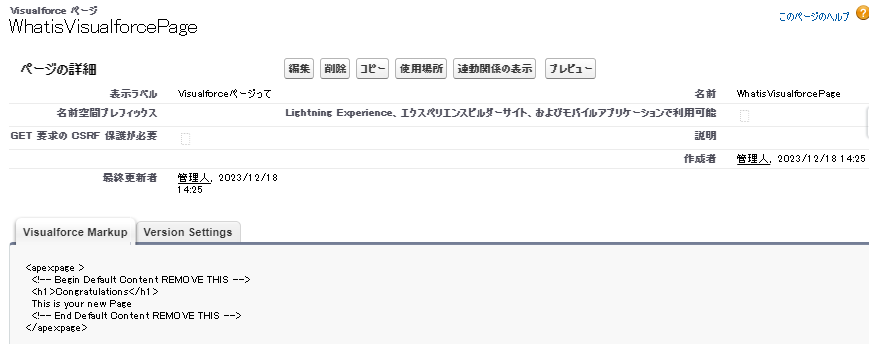
こんな感じになります。[プレビュー]ボタンをクリックします。

簡易的ですが、Visualforce ページが完成しました。
どのように使うの?
1)タブをクリックするとVisualforceページを表示する設定
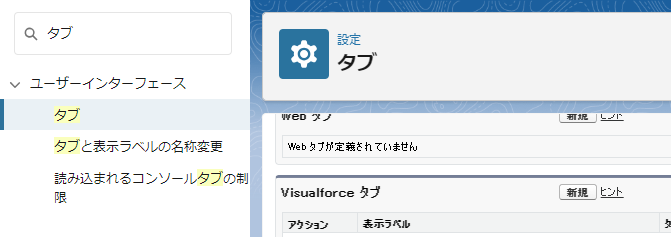
Salesforce の設定から「タブ」を開き、「Visualforce タブ」の [新規]ボタンをクリックします。

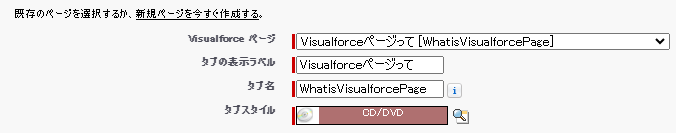
「Visualforceページ」で先ほど作った Visualforceページを指定し、「タブの表示ラベル」「タブ名」「タブスタイル」を設定します。

2)Lightning コンポーネントとしてVisualforceページを表示する設定
Lightning であれば、コンポーネントとしてVisualforce ページを配置することができます。
「Lightning Experience、エクスペリエンスビルダーサイト、およびモバイルアプリケーションで利用可能」にチェックする必要があります。
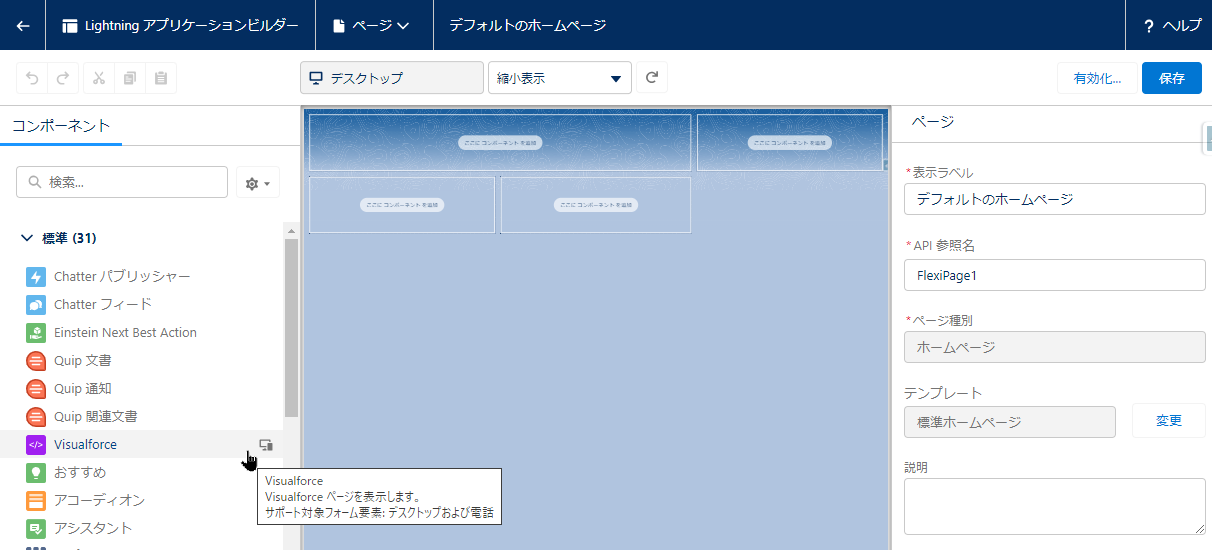
Salesforce の設定から「Lightning アプリケーションビルダー」を開きます。
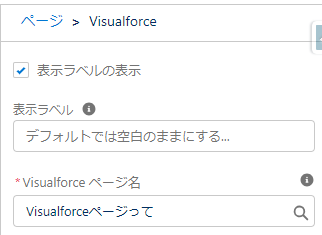
「Visualforce ページ名」で先ほど作った Visualforce ページを選択します。

複数のVisualforceページをページに配置することで
要件に応じたページを作成することができるようになります。
3)レコードの作成等の標準画面の変わりにVisualforceページを表示する設定
レコードの新規作成等のSalesforce標準の画面を任意のVisualforceページに切り替えることができます。
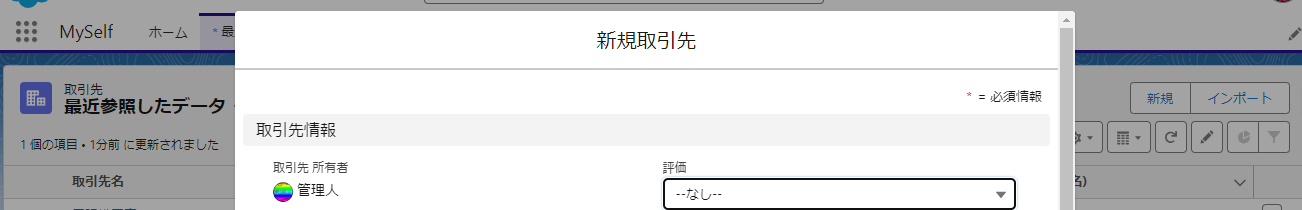
今回は、取引先の新規ボタンをクリックしたときの画面を変更してみます。
変更前の動きを確認します。
「取引先」から[新規]ボタンをクリックします。

それでは変更してみたいと思いますが
まずその際に、Visualforce ページの apex:page に standartController を設定する必要があります。
<apex:page standardController="Account">
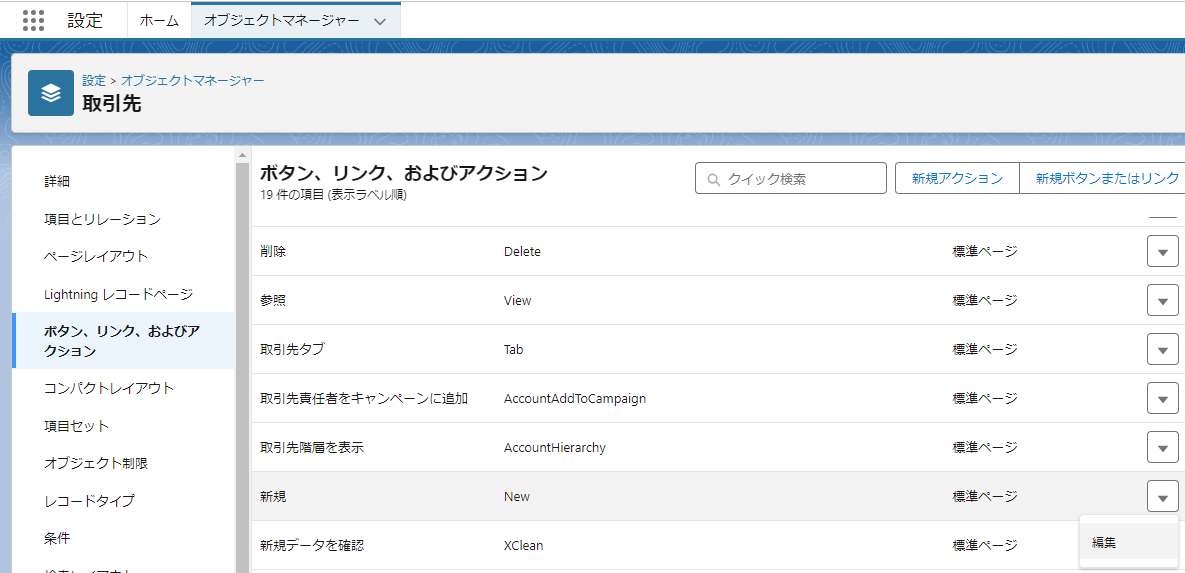
「オブジェクトマネージャー」から「取引先」を選び
「ボタン、リンク、およびアクション」を選びます。「新規」右の [▼]から「編集」をクリックします。

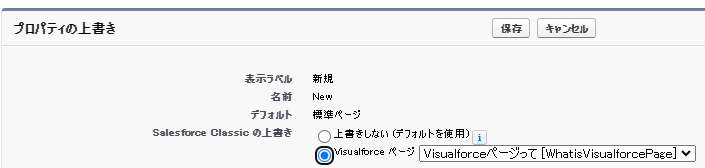
「プロパティの上書き」で「Salesforce Classic の上書き」で
「Visualforce ページ」を選び、先ほど作った Visualforceページを指定します。
ラジオボタンの切り替え忘れに注意!
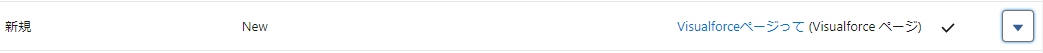
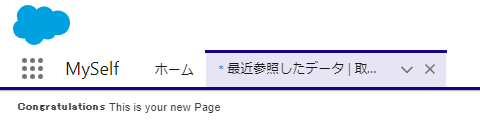
すると、先ほど作った Visualforce ページが表示されます。
※表示されない場合は、ブラウザのキャッシュをクリアしてください。
他にも、Visualforce ページを利用した方法はいくつかあります。
さいごに
Salesforce 標準画面では実現できない要件を Visualforce ページと Apex を利用することで実現することができます。
例えば
・レコードを新規に作成にあたって、他のオブジェクトのレコードを参照する必要があるため、画面を作る。
・入力値に対して、特殊なチェックをする必要があるため、画面を作る。