非エンジニアの社長にReactとは何かを説明する
最近、エンジニアのデイリーMTGを始めたのですが、ありがたいことに非エンジニアの社長もオブザーバーとして参加してくれています。
とはいえ、やはりエンジニアのデイリーMTGの内容となると技術的な内容が多くなるので非エンジニアの面々には分からない部分が多いはずです。
このままMTGを続けるのは申し訳ないですし、非エンジニアにも分かるように説明するという視点で記事を書いてみるのも面白いかなと思うので、つらつらと書いてみようかと思います。
まず、最近主に扱っているReactについて。
なお、説明がややこしくなるのを避けるため、厳密に正確な説明をすることは放棄している部分があります。
悪しからず。
ブラウザとjavascript
いきなりReactの説明を始めることは出来ないので、その前提となるブラウザとjavascriptから説明を始めます。
ブラウザ
ブラウザは、ChromeやInternetExploler,Edgeと言ったWebページを閲覧するのに使っているものです。
さて、このブラウザにはエンジニアは当たり前のように使うものの、一般の方はまず使わない機能が搭載されています。
何らかのページを開いている状態で「F12」ボタンを押して見てください。
おそらく、開発者コンソールとかDevToolとかそんな感じの名前のものが出てくるかと思います。
画面上部にタブがあるので、Elementあるいは要素(ブラウザによって表示は違います)を選んでください。
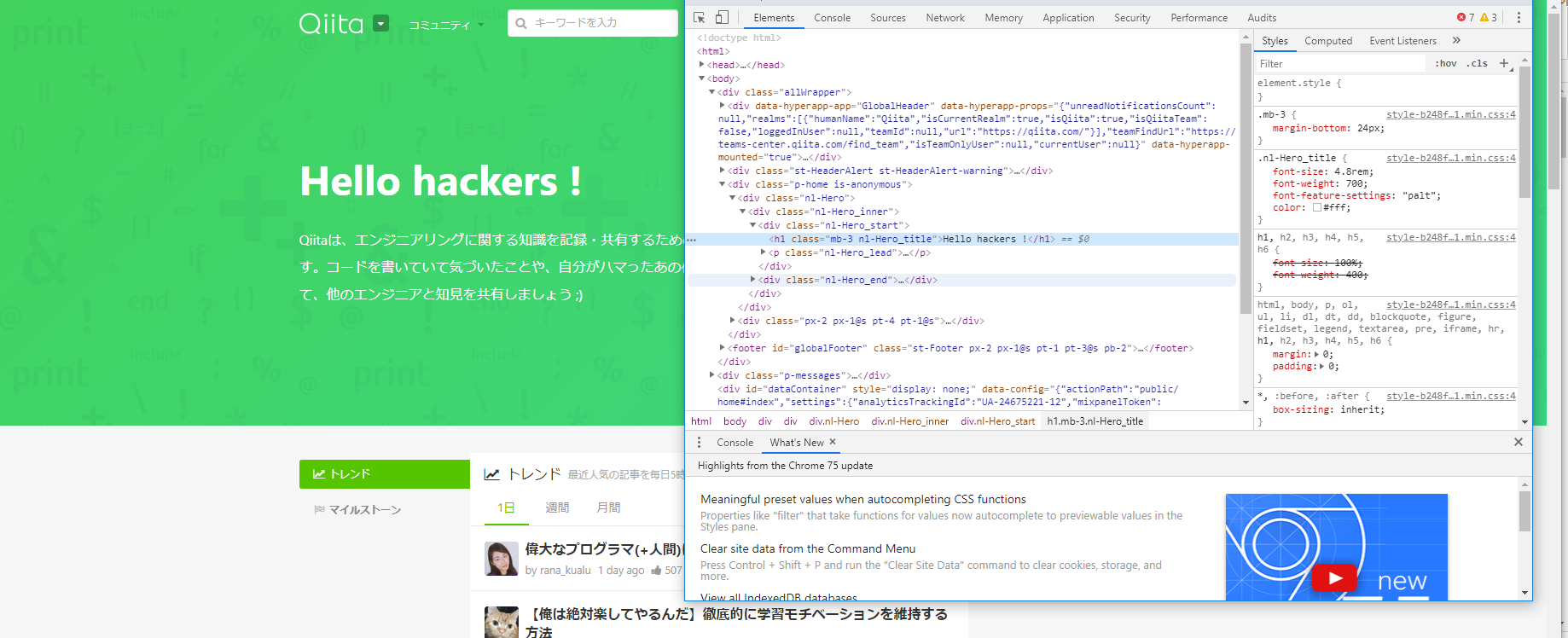
そうすると、以下のような感じに<>で囲まれた文字が羅列されていると思います。
この一見、よく分からない文字列の羅列がいわゆるHTMLと呼ばれる形式で書かれたページのソースで、ブラウザ上に表示されているWebページの元です。
コンテンツとして載せる画像や動画は別として、Webページは基本的にこのHTML形式のデータをブラウザが読み取って表示しています。
(ちなみに、Webページ上の要素を右クリックして、「検証」を選択すると、その要素がソース上の何に相当するのか表示してくれます。興味があれば是非)
大雑把な言い方をすれば、Web系のエンジニアはこの文字列を作ったり操作したりするプログラムを書くのが仕事というわけです。
JavaScript
先ほど、「WebページはHTML形式のデータをブラウザが読み取って表示しているもの」と説明しましたが、
実は、HTML形式のデータだけではWebページはほとんどあるいは全く動きがないものになります。
具体的には、阿部寛のホームページのような感じです。
リンクを踏んでページを切り替える以外に画面を変化させる方法がありません。
ただ、このようなページは極めて例外的です。実際、普段皆さんがご覧になっているWebページは、もっと色々な動きがついているはずです。
例えば、検索欄に何か打ち込んだらサジェストが出たり、スクロールしたら徐々に要素が出てきたりとかですね。
これがどうやって実現されているかと言うと、ブラウザ上で「JavaScript」という言語が動き、Htmlの内容を書き換えることによって実現されています。
実際、先ほど紹介した開発者ツールのElementを見ながら画面上の動きを起こすと、
どこかしら要素に変化があることがわかるかと思います。(ものによっては一か所値が書き換わるだけで分かりにくかったりもしますが…)
WebページのUI・UXがどんどんリッチになっていっている現代、このJavaScriptの役割もますます大きくなってきており、いわゆる「フロントエンドエンジニア」と呼ばれる人々は主にこのJavaScriptを扱っています。
そして、今回説明しようとしているReactはこのjavascriptをうまく使うための便利な道具集(ライブラリ)の一つです。
Reactは名前しか出てきていませんが、長くなってきたのでこの辺りで。
次回に続きます。