背景
携帯の画面では、画面サイズが異なるため、通常のpxをレイアウト単位として使用すると、異なる画面で予期しない表示効果が生じる可能性があります。
例
ソースコードは下記になります
function Index() {
return (
<div className="page page-home" style={{fontSize:'16px'}}>
wwwwwwwwwwwwwwwwwwwwwwwwwwwww
</div>
)
}
結果として、pxをフォントサイズの単位として使用すると、異なる携帯の画面では異なる表示がされ、そしてページレイアウトが予想と異なる表示になることがあります。
解決案 remレイアウト
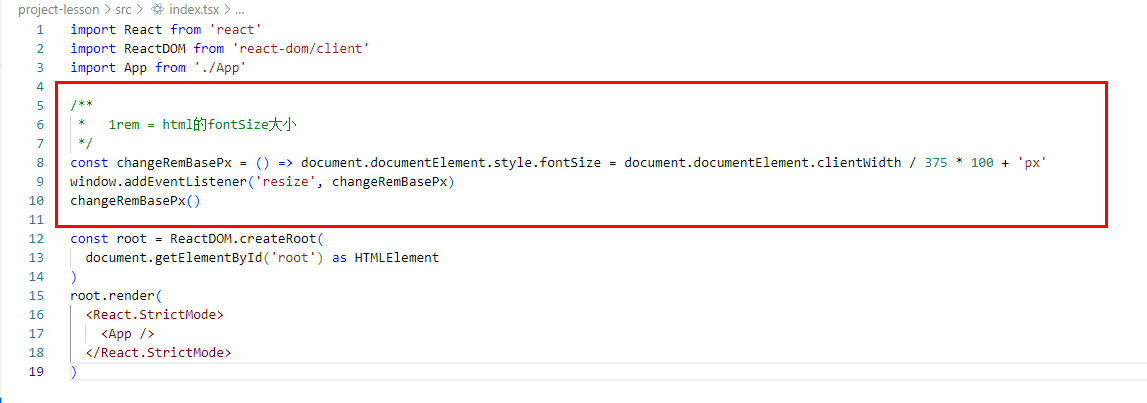
入口のJSファイルに次のコードを追加すると、rem単位を使用し、iPhone SEの画面サイズ(375px)を基準にレイアウトを行うことで、上記の互換性の問題を解決できます。

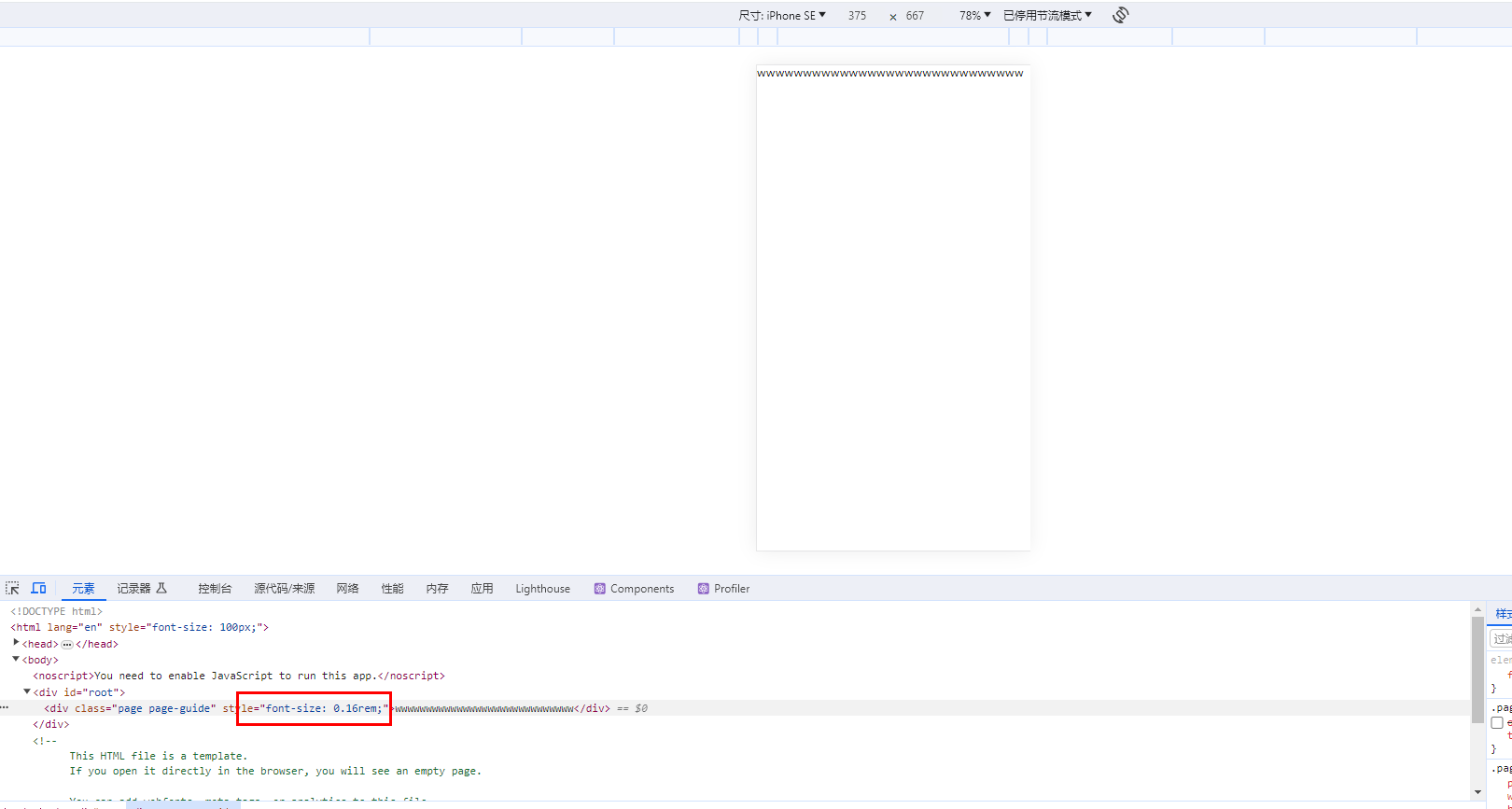
対応するページのレイアウト単位をpxからremに変更します。

そしてモニターを使ってremレイアウトの結果を確認します。大画面の携帯(iPhone 14pro)に切り替えたときに前残っていた余白が消えて、互換性の要件が満たされていることが確認できます。
要点説明
- remレイアウトを計算する際には、基準として100pxを使用すると、pxとremを相互に変換する際に対応する数値を計算しやすくなります。
- 通常、iPhone SEのような小さな画面の携帯電話を基準としてレイアウトを行います。なぜなら、小さな画面でレイアウトに問題がなければ、相対的に大きな画面でのレイアウトの非互換性の可能性も低くなるからです。
- jsのwindowオブジェクトのresizeイベントなどの画面変更に関連するイベントを忘れずにリスニングするように注意する。
以上が私のページレイアウトに関するの共有です。もし日本語の文法に問題があれば、皆さんに修正していただけると嬉しいです。最後までご覧いただきありがとうございました。