1.ビューステートについて
簡単に言うと、ビューステートはクライアント側とサーバ側の間にメンテナンスしたい情報の格納場所です。
- formタグ必要
- Base64で暗号化
- クライアント側保存
<input type=“hidden” id=“com.salesforce.visualforce.ViewState” name=“com.salesforce.visualforce.ViewState” value=“Base64で暗号化された内容”/>
ビューステートを理解するには、post backリクエストを理解する必要があります。
post backリクエストとは、Visualforceページにおいてformタグから情報を送信した際に、情報送信後の次の遷移ページが送信前と同一ページである場合のポストリクエストのことを指します。
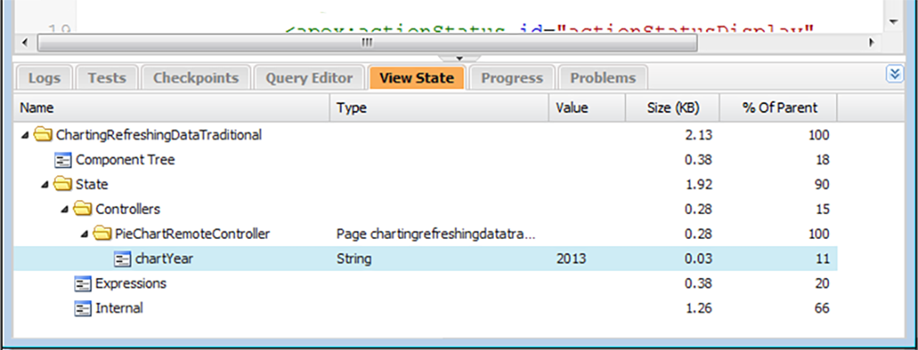
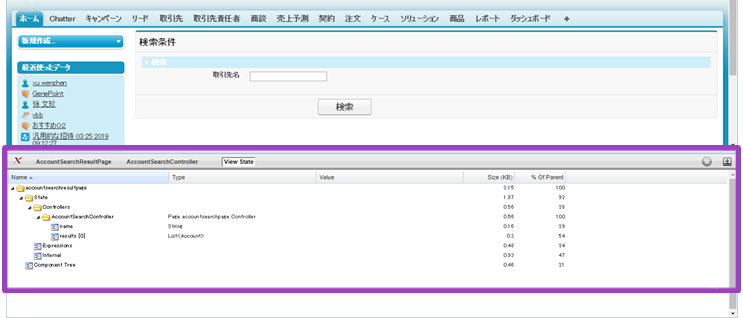
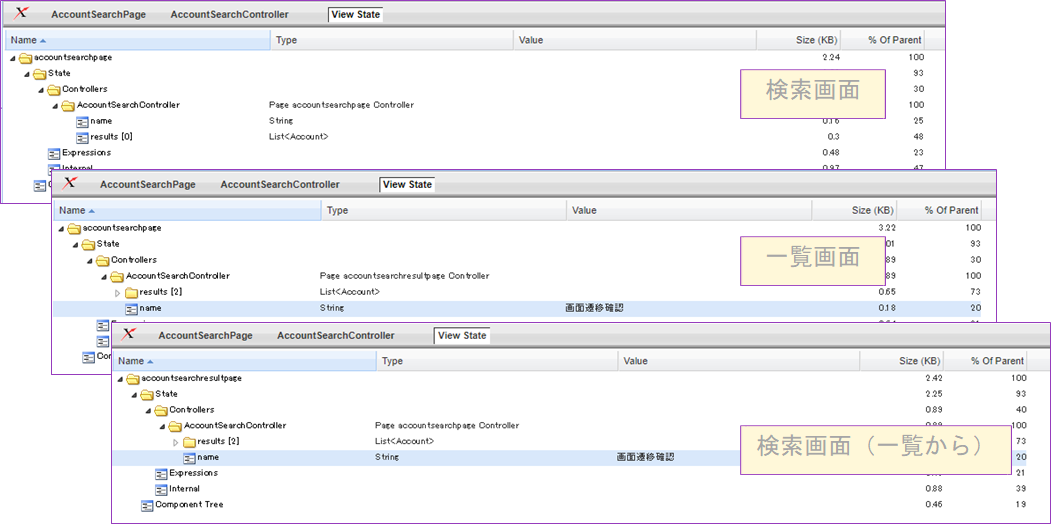
2.ビューステートサイズの確認方法
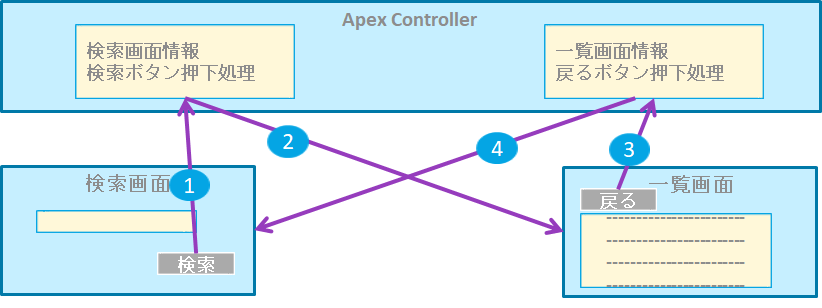
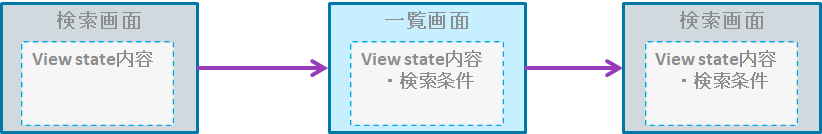
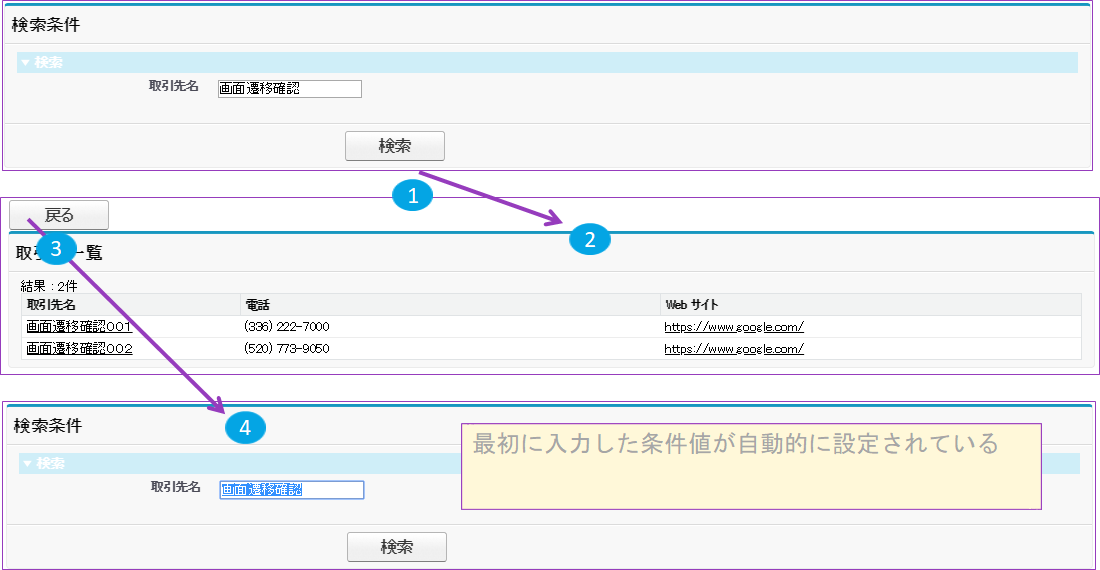
3.画面間情報維持について
各Visualforce 画面は一つのControllerで画面間遷移情報維持
4.実装例
AccountSearchController.cls
public with sharing class AccountSearchController {
public String name {get;set;}
public List<Account> results { get; set; }
public AccountSearchController() {
this.name = '';
this.results = new List<Account>();
}
public PageReference doSearch() {
try {
String strSoqlQuery = 'select Name, Phone, Website from Account';
String strName;
If (String.IsNotBlank(this.name)) {
strName = '%' + this.name + '%';
strSoqlQuery = strSoqlQuery + ' where Name like :strName';
}
this.results = database.query(strSoqlQuery);
} catch (Exception e){
ApexPages.addMessage(new ApexPages.Message(ApexPages.Severity.ERROR, e.getMessage()));
return null;
}
return Page.AccountSearchResultPage;
}
public PageReference doPrevious(){
return Page.AccountSearchPage;
}
}
AccountSearchPage.page
<apex:page controller="AccountSearchController">
<apex:form id="TheForm">
<apex:pageBlock title="検索条件">
<apex:pageblockSection id="conditionSection" title="検索" columns="1">
<apex:pageBlockSectionItem >
<apex:outputLabel value="取引先名" />
<apex:inputText value="{!name}" />
</apex:pageBlockSectionItem>
</apex:pageblockSection>
<apex:pageBlockButtons id="buttonSection" location="bottom">
<apex:commandButton value="検索" action="{!doSearch}" style="font-size:12pt;width:100px;height:30px;"/>
</apex:pageBlockButtons>
</apex:pageBlock>
</apex:form>
</apex:page>
AccountSearchResultPage.page
<apex:page controller="AccountSearchController">
<apex:form id="theForm">
<apex:outputpanel id="searchresult">
<apex:commandButton value="戻る" action="{!doPrevious}" style="font-size:12pt;width:100px;height:30px;"/>
<apex:pageBlock title="検索結果:" rendered="{!(results.size == 0)}">検索条件に該当するデータがありません</apex:pageBlock>
<apex:pageBlock id="resultBlock" title="取引先一覧" rendered="{!(results.size > 0)}">
<apex:outputtext style="width:110px" value="結果 : {!results.size}件" />
<apex:pageblockTable id="resultTable" value="{!results}" var="o"
frame="box">
<apex:column style="width:80px">
<apex:facet name="header">取引先名</apex:facet>
<apex:outputlink value="/{!o.Id}">
<apex:outputField style="width:80px" value="{!o.Name}" />
</apex:outputlink>
</apex:column>
<apex:column style="width:160px">
<apex:facet name="header">電話</apex:facet>
<apex:outputField style="width:150px" value="{!o.Phone}" />
</apex:column>
<apex:column style="width:160px">
<apex:facet name="header"> Web サイト</apex:facet>
<apex:outputField style="width:150px"
value="{!o.Website}" />
</apex:column>
</apex:pageblockTable>
</apex:pageBlock>
</apex:outputpanel>
</apex:form>
</apex:page>
5.検証
6.注意事項
- 各Visualforce pageにController(extensions含む)の定義は一致する必要があります。
- Spring ‘19 リリースからビューステートサイズの上限が 135KB から 170KB に増加しました。