概要
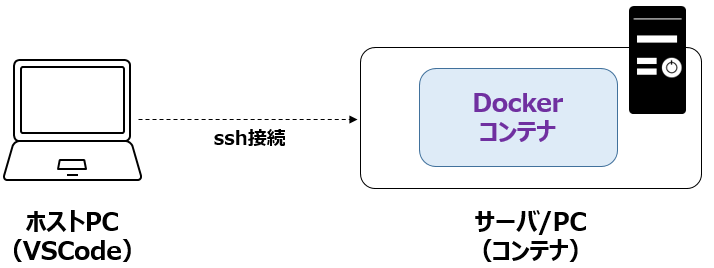
Dockerコンテナを開発環境として活用する際、VSCodeと連携したい、デバッグしたいというニーズがあります。特にホストPCからssh接続したサーバやPC上に存在するコンテナにアタッチして開発したいという状況はあるのではないでしょうか。

ここでは詳細手順を示します。
前提条件
- VSCodeがホストPCにインストール済である事
- サーバへアクセスするためのユーザアカウントとパスワードを付与されている事
- サーバ側でアタッチするコンテナを生成済である事
作業環境
-
ホストPC
エディション Windows 10 バージョン 22H2 -
サーバ
Distributor ID: Ubuntu Description: Ubuntu 20.04.5 LTS Release: 20.04 Codename: focal -
VSCode
バージョン: 1.81.0
なおアタッチするコンテナは、サーバにて生成・起動しており、コンテナ名は「test_container」とします。
サーバへのssh接続
はじめにサーバとssh接続する必要があります。ただしサーバとの初回接続時には設定が必要になります。ここではエクステンション「Remote-Development」のインストールからssh接続完了までを示します。
-
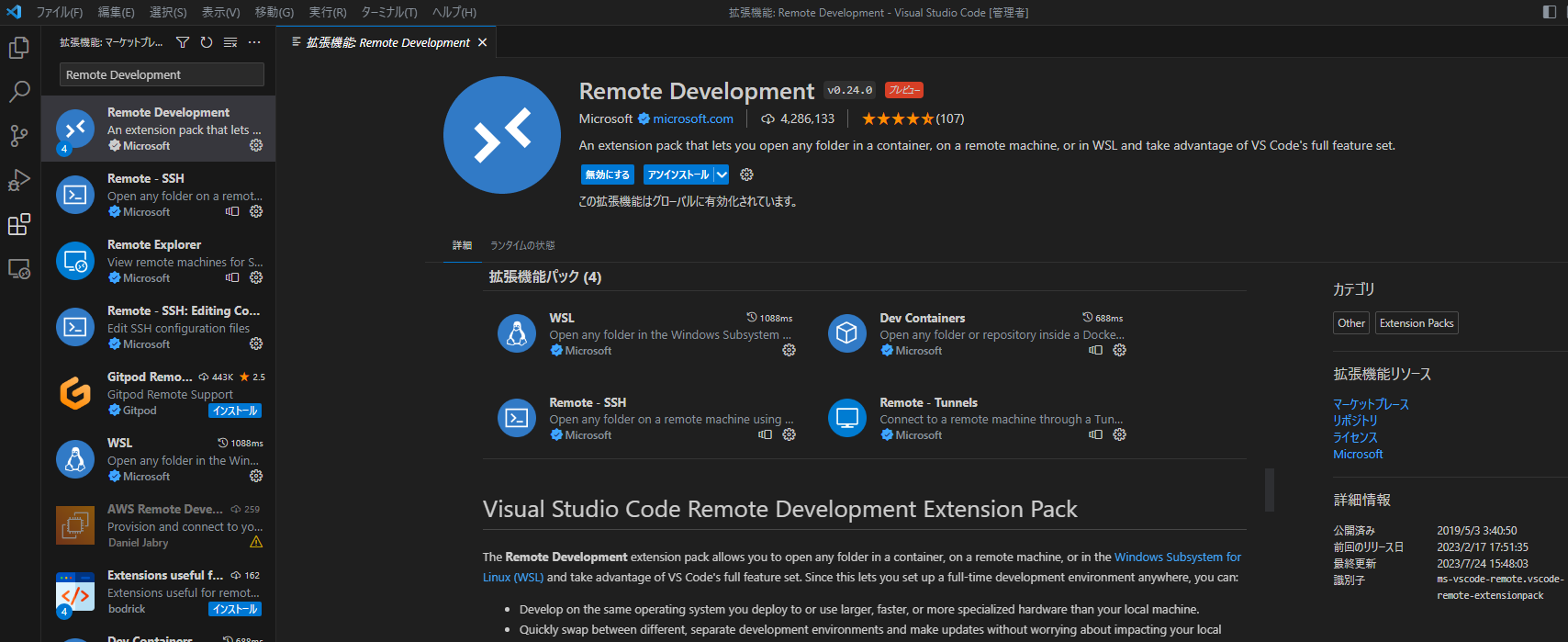
VSCodeのエクステンション「Remote-Development」をインストールします。
※図は既にインストール済の状態のため、「インストール」ボタンが表示されていません。

-
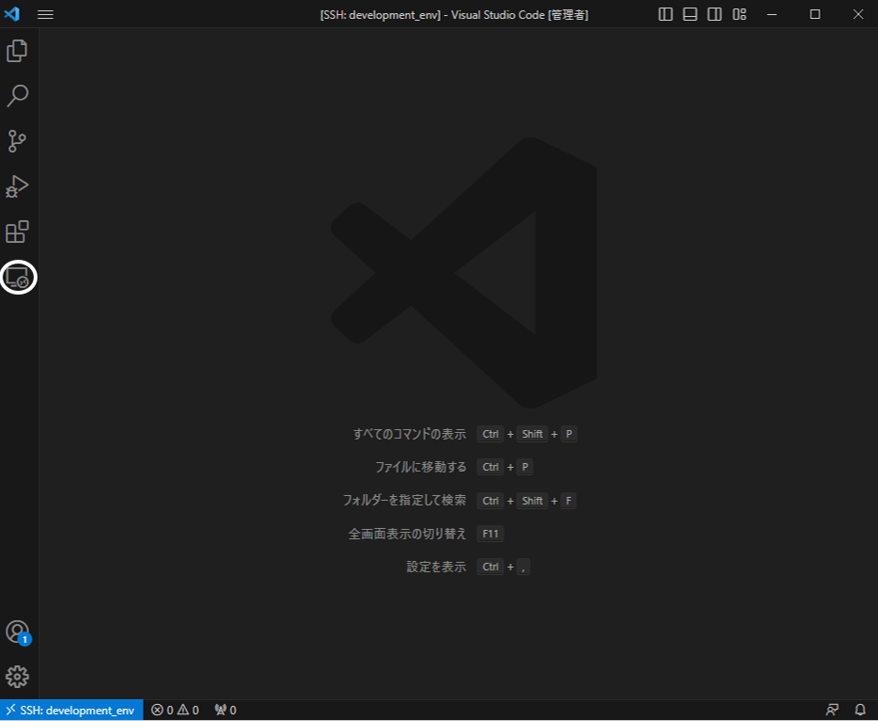
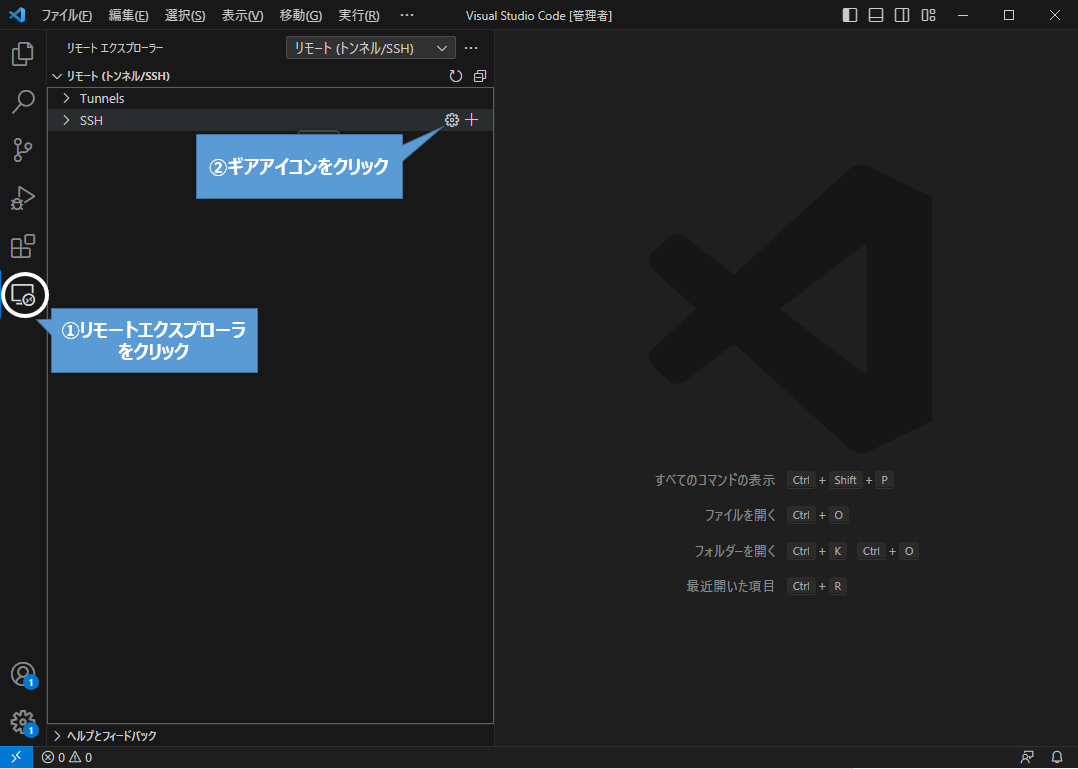
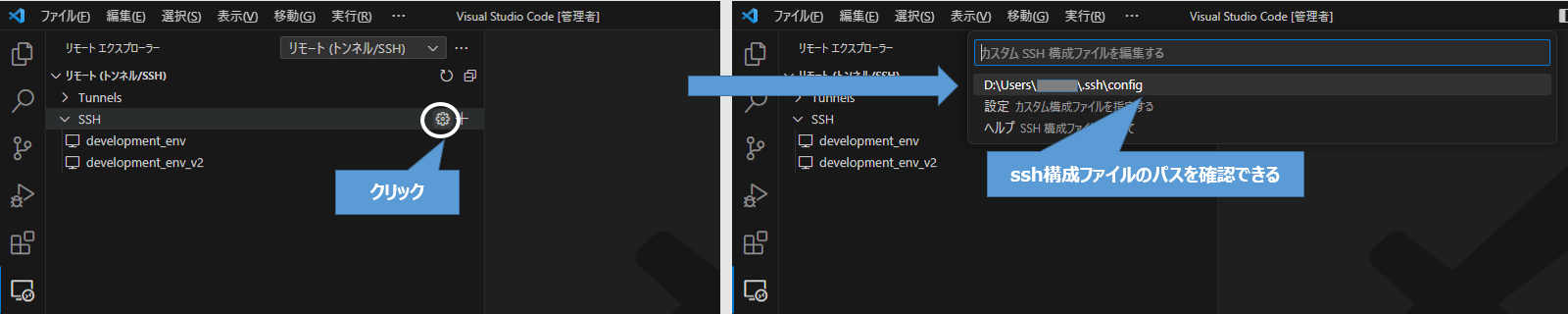
Remote-Developmentのインストール完了すると左側にリモートエクスプローラのアイコンが表示されので、リモートエクスプローラのアイコンをクリックした後、図のギア(SSH構成ファイルを開く)アイコンをクリックします。

-
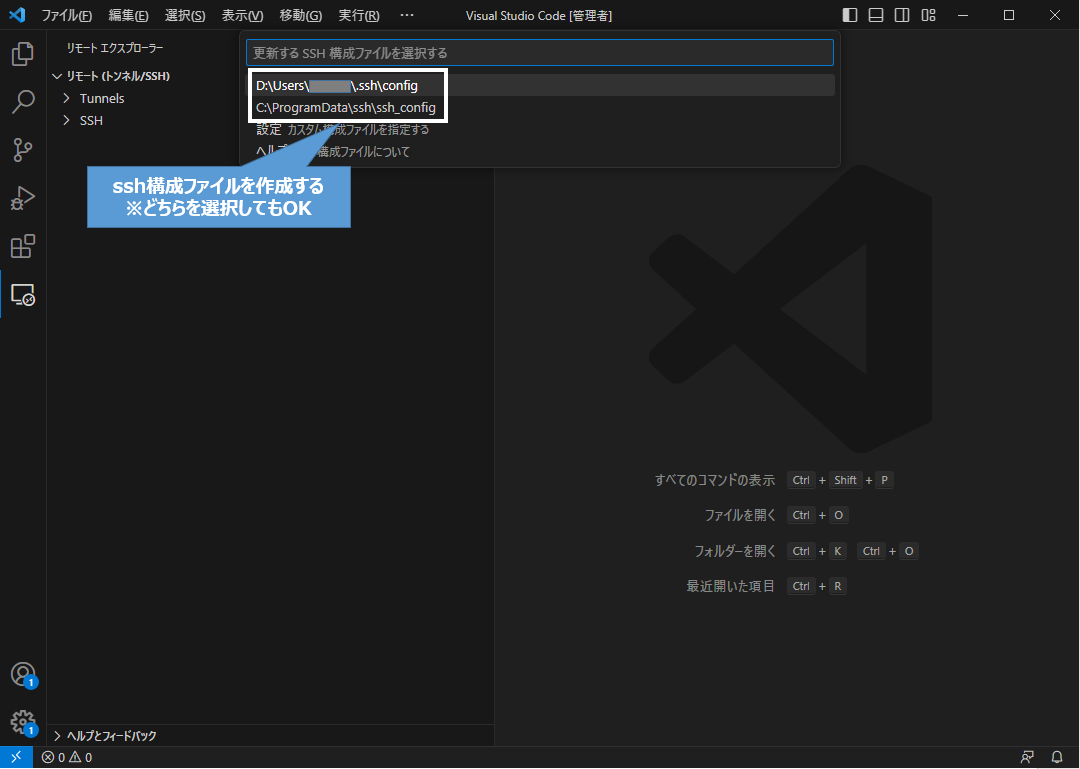
ssh構成ファイルの選択を要求されます。
環境によって若干異なりますが、選択肢は概ね以下の二つです。 -
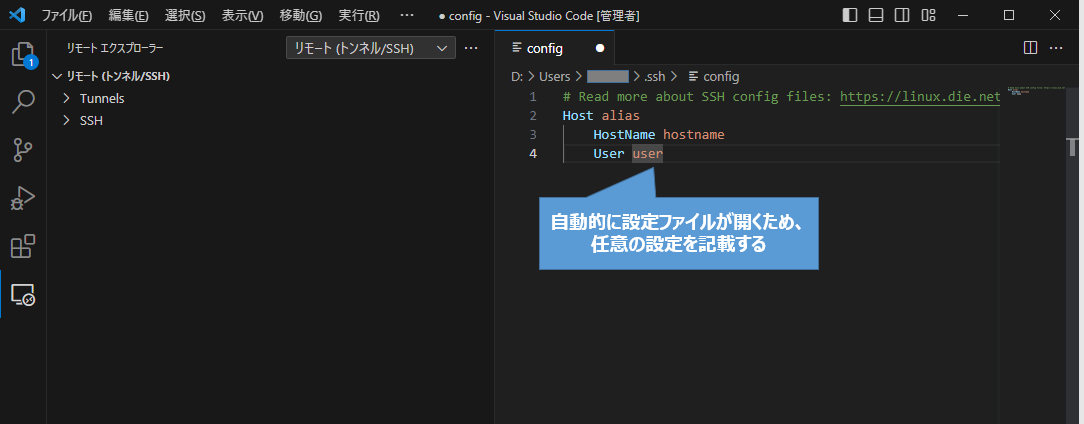
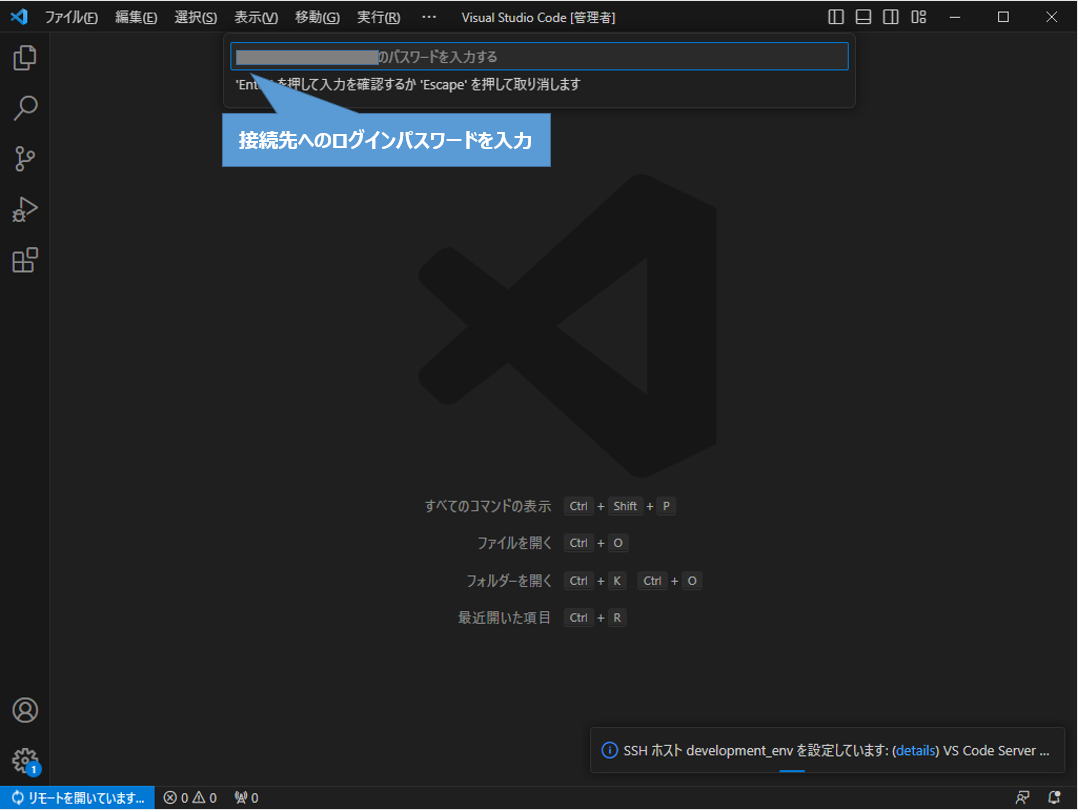
自動的にssh設定ファイルが開くので、ssh接続の設定を入力します。
入力項目は以下のようになります。No タグ名 入力内容 1 Host 接続先の名称(わかりやすい名称を任意に設定) 2 HostName 接続先のIPアドレス 3 User 接続先にログインする際のユーザ名 4 Port ssh接続に使用するポート番号(デフォルト:22) -
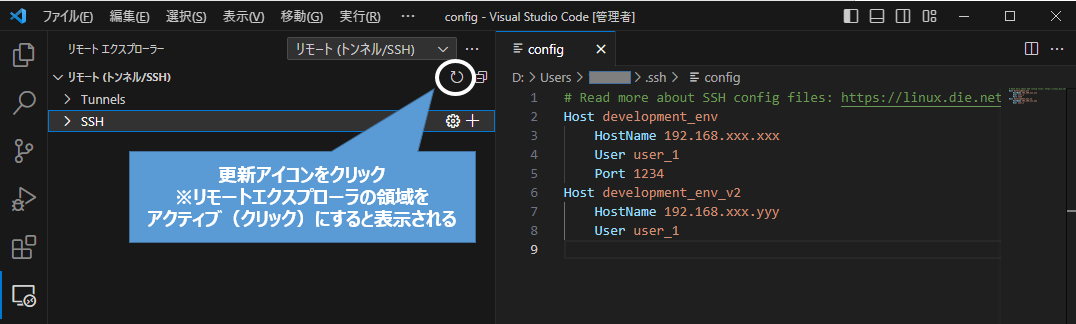
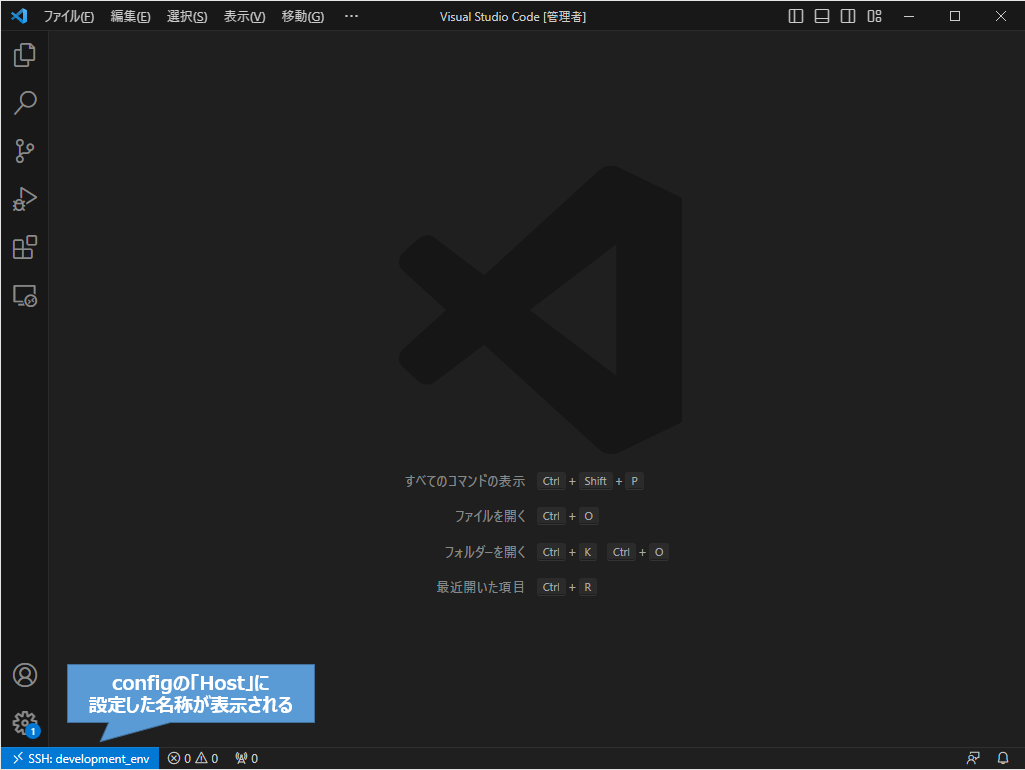
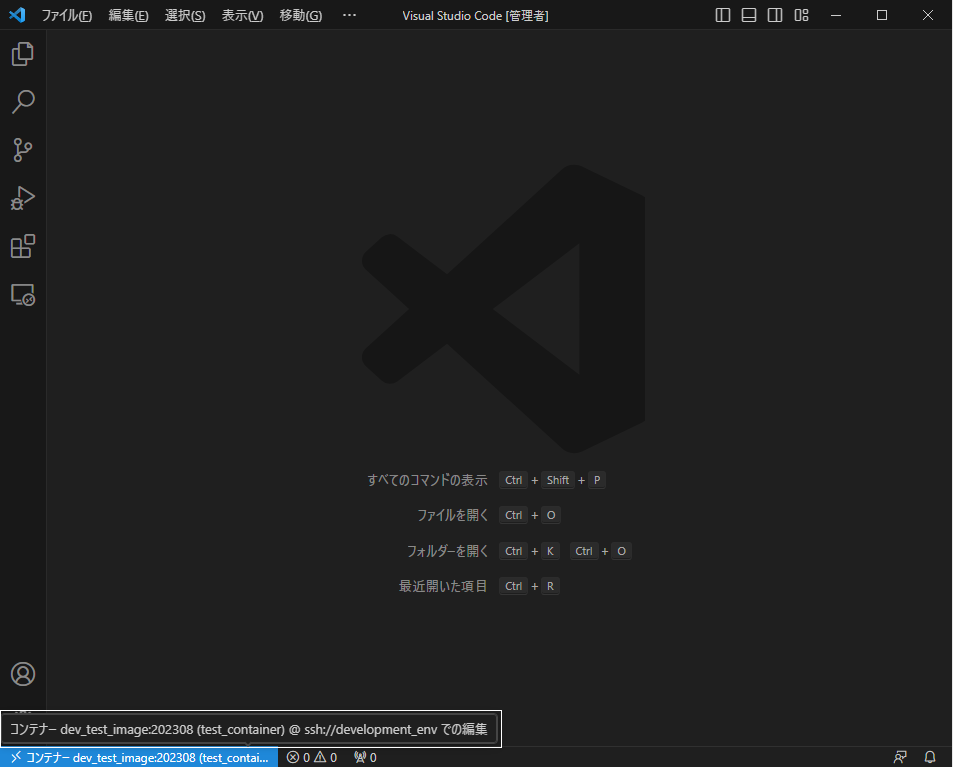
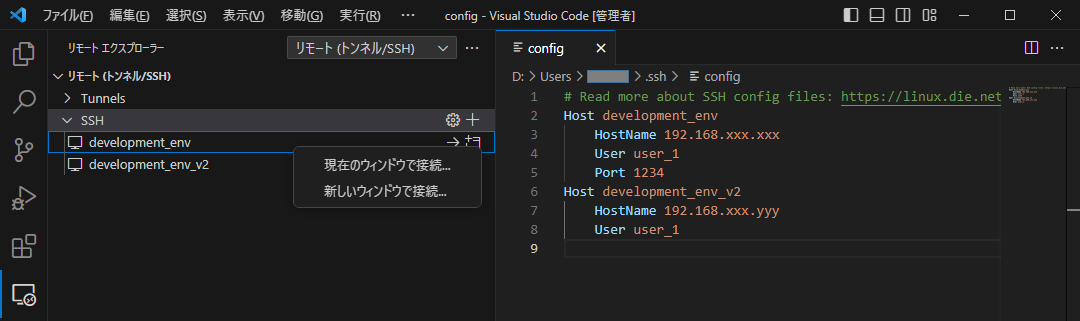
先ほど設定した接続先(Hostタグに入力した値)が表示されたら成功です。
次に接続先の名称を右クリックして、実際の接続処理を行います。今回は「development_env」に接続してみます。このとき「現在のウィンドウでアタッチする」と「新しいウィンドウでアタッチする」が表示されますが、どちらを選んでも構いません。

-
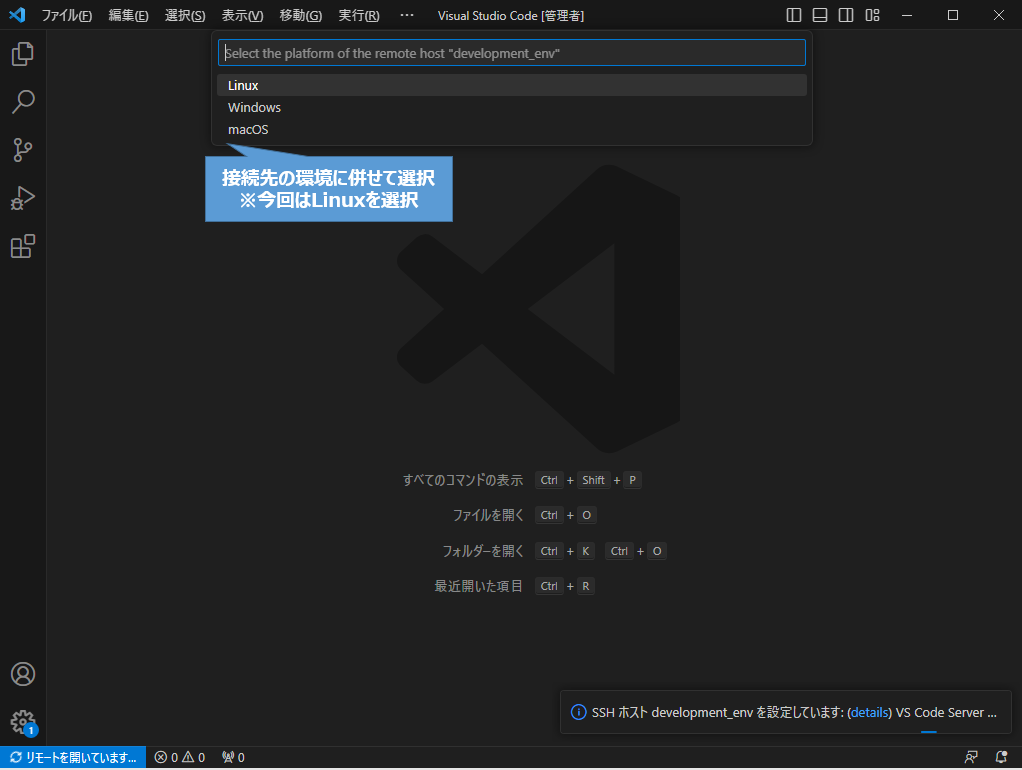
次のような画面に遷移するので、接続先の環境に併せて選択してください。
今回は接続先サーバのOSがUbuntuですので、「Linux」をクリックします。

トラブルシュート
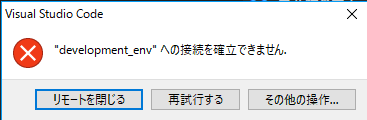
何事もなくssh接続することが出来ればよいのですが、「接続できない!」ということもあるかと思います。全てのケースを網羅する事は出来ませんが、私たちが実施した確認と対策について共有します。ちなみにssh接続に失敗すると以下のようなダイアログが表示されます。

確認① ssh構成ファイルのパス設定
先程設定したssh構成ファイルですが、上記の作業にて自動的にVSCodeへパス設定されます。
このためssh構成ファイルのパス設定を確認してみます。
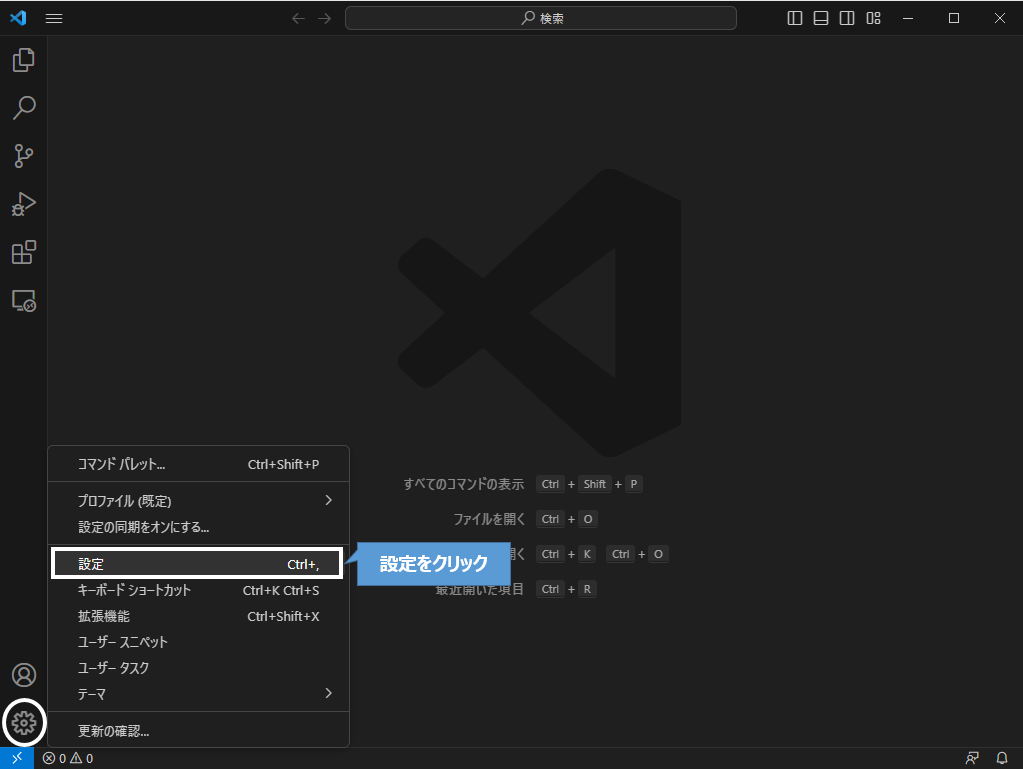
確認手順ですが、まず左下のギアアイコンをクリック後、「設定」を選択します。

表示された設定画面の「設定の検索」に「ssh」と入力します。これにより、ssh接続に関連する設定情報が列挙されます。この中で、「Remote.SSH: Config File」を確認してみます。

もしssh接続に失敗した際に、ここが空であればssh構成ファイルのパスを設定してみてください。
大抵の方は以下のどちらかと思います。
- C:\Users\<ユーザ名>\.ssh\config
- C:\ProgramData\ssh\ssh_config
ただ環境によって異なる場合もありますので、適宜置き換えて設定ください。
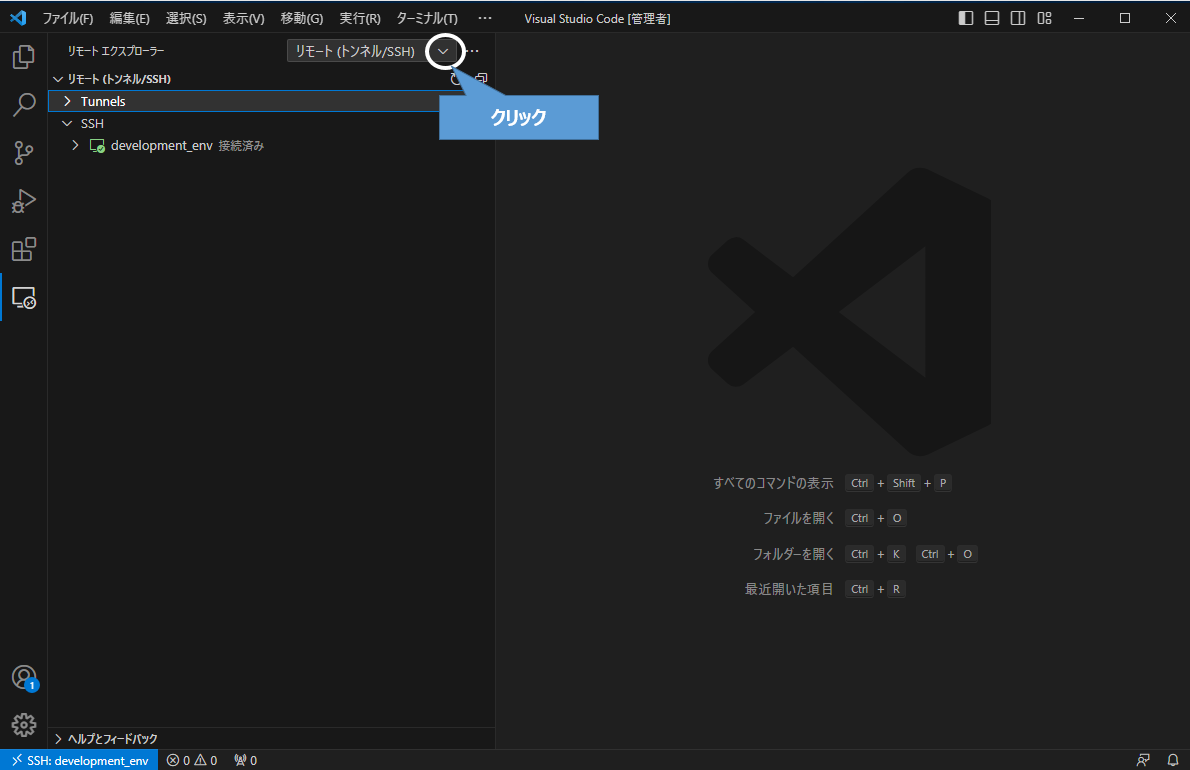
ssh構成ファイルのパスについては、リモートエクスプローラのギア(SSH構成ファイルを開く)アイコンをクリックすると、先程作成したssh構成ファイルのパスを確認することが出来ます。

確認② ssh.exeのパス設定
ssh接続にはsshの実行ファイル(ssh.exe)が必要です。
Windows10(ビルド1809以降)はOpenSSHがインストール済で環境変数にパスが登録されているはずですので、Windowsの「システムのプロパティ」->「環境変数…」を確認してみてください。
(私の環境では「システム環境変数」に登録されていました)
このとき環境変数にOpenSSHのパスが見当たらない場合や、OpenSSHのパスは登録されているがうまくいかない場合は、個別にVSCodeの設定にてOpenSSHのパス設定することで問題が解決するかもしれません。
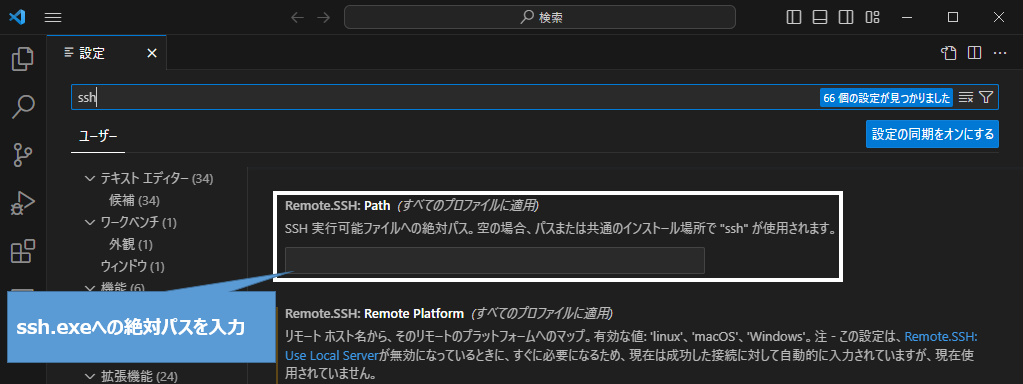
設定手順ですが、「確認①-ssh構成ファイルのパス設定」のssh接続に関連する設定情報を確認するところまで同じです。設定情報の中の「Remote.SSH: Path」にssh.exeまでの絶対パスを設定してください。
コンテナへのアタッチ
サーバへのssh接続が完了したので、次はコンテナへアタッチします。
以下の操作はサーバへssh接続したVSCodeにて行ってください。
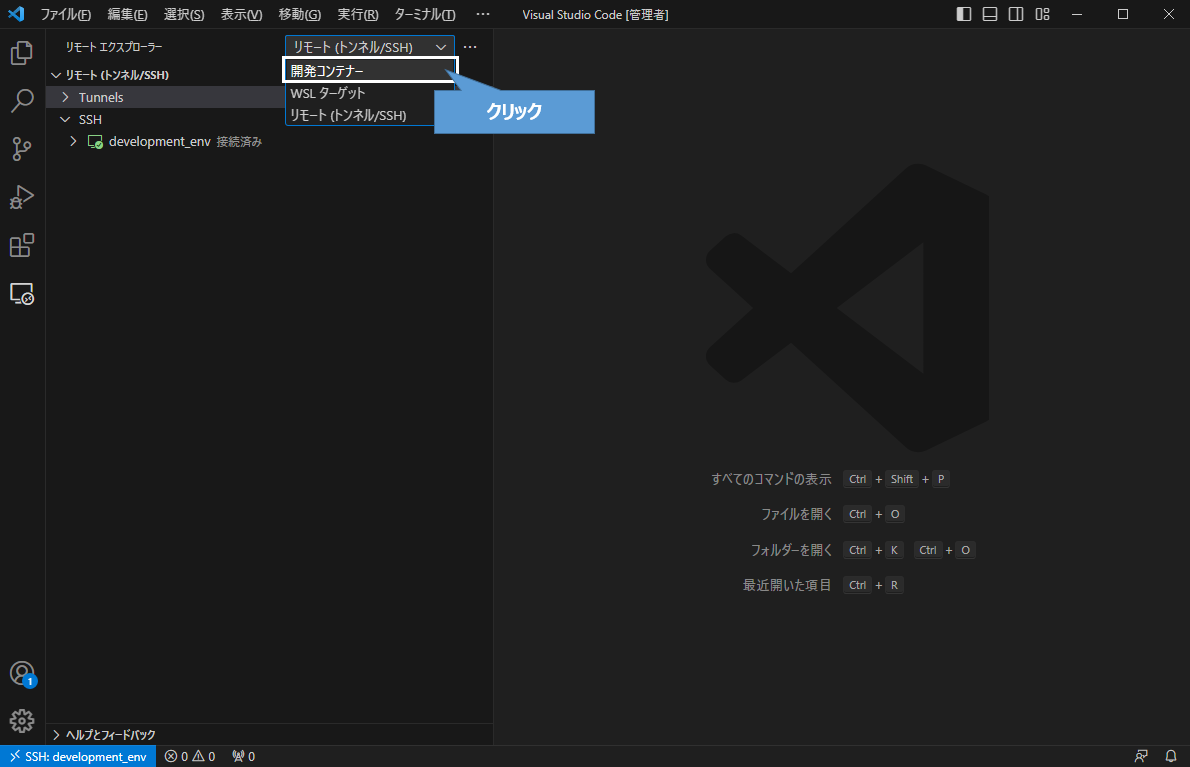
-
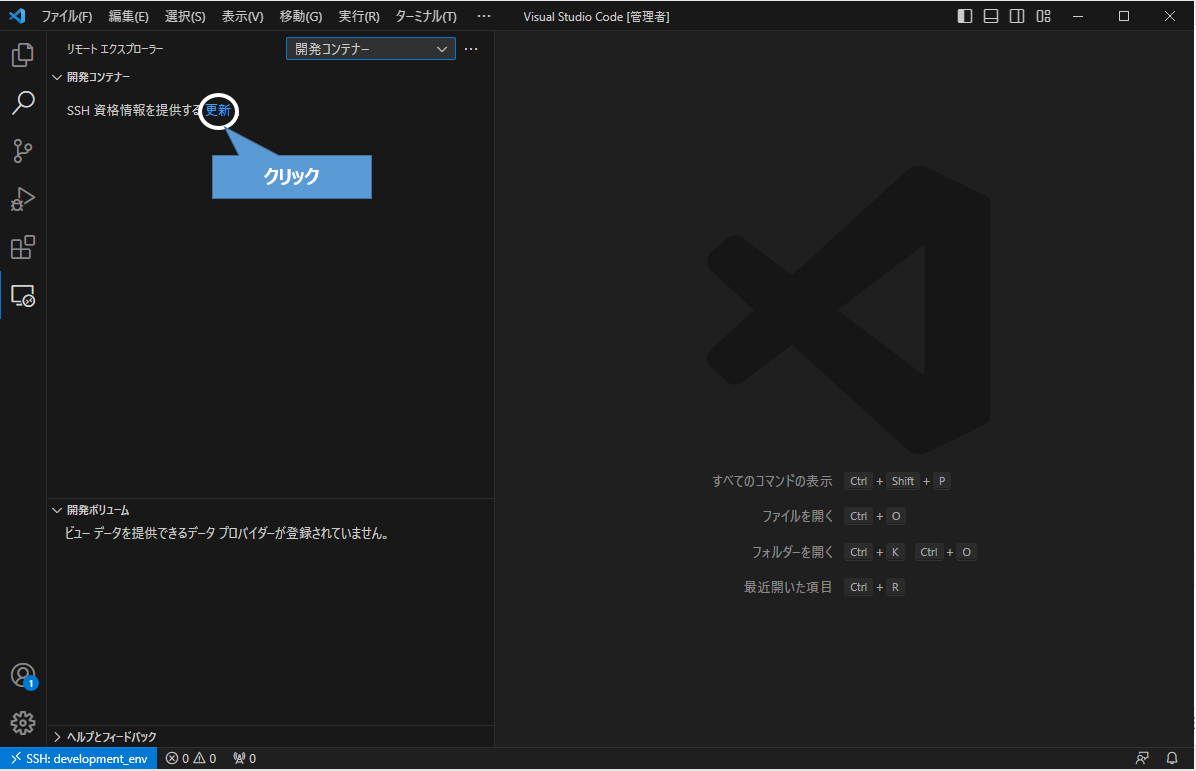
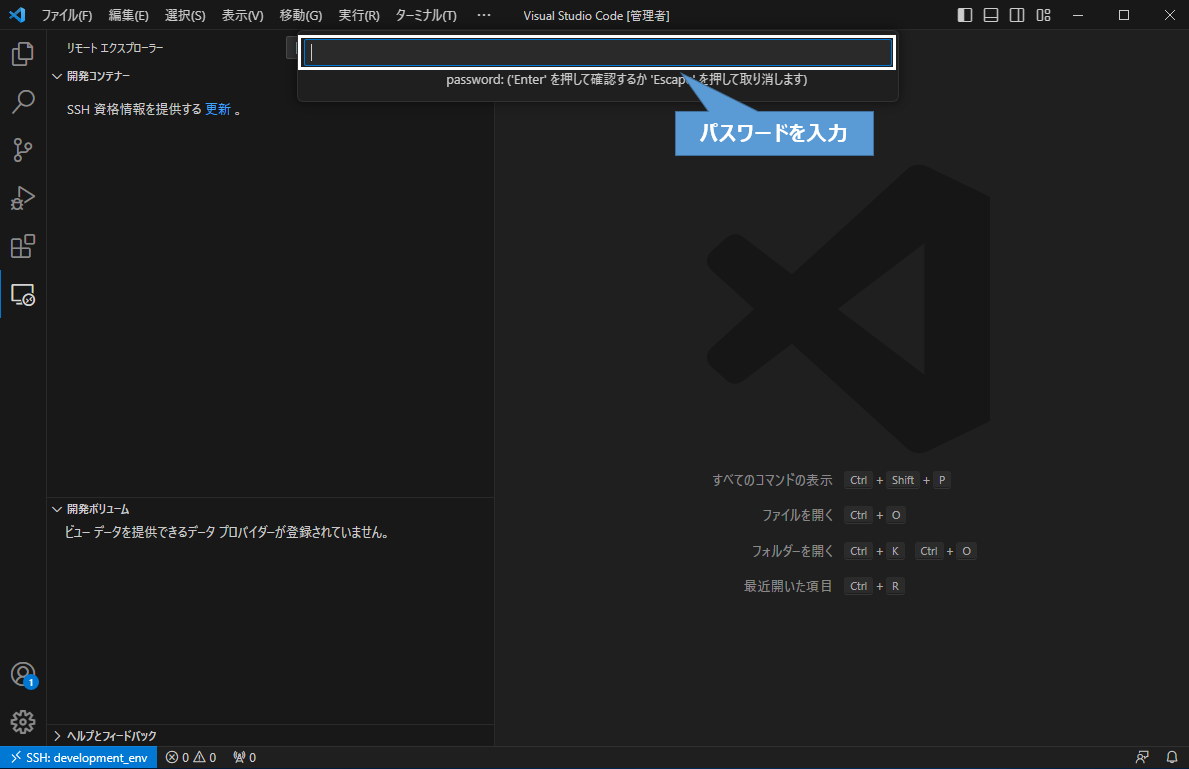
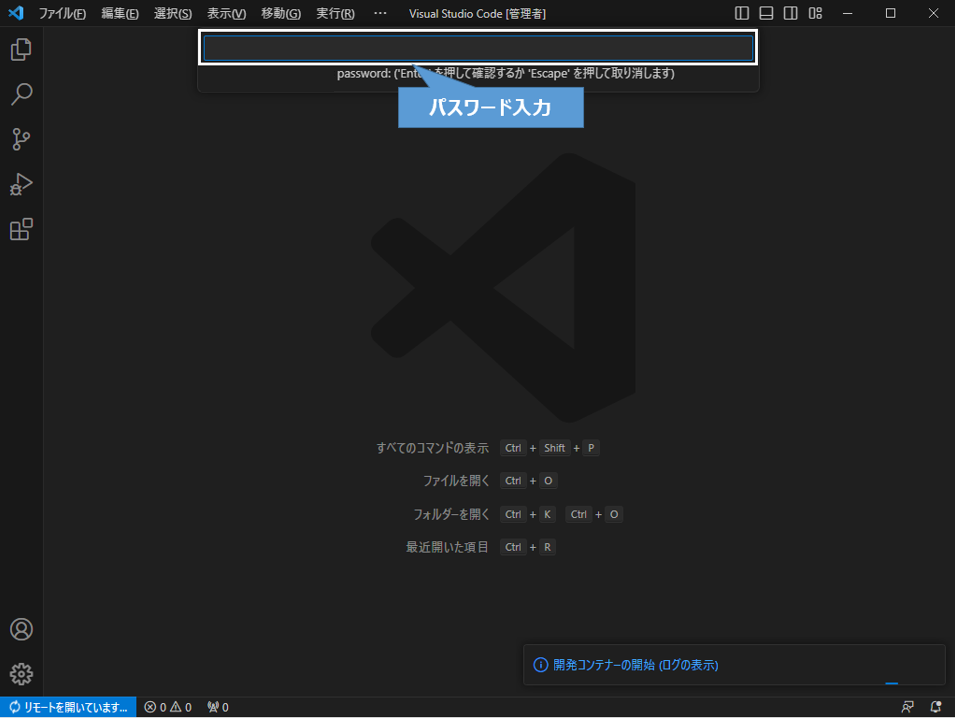
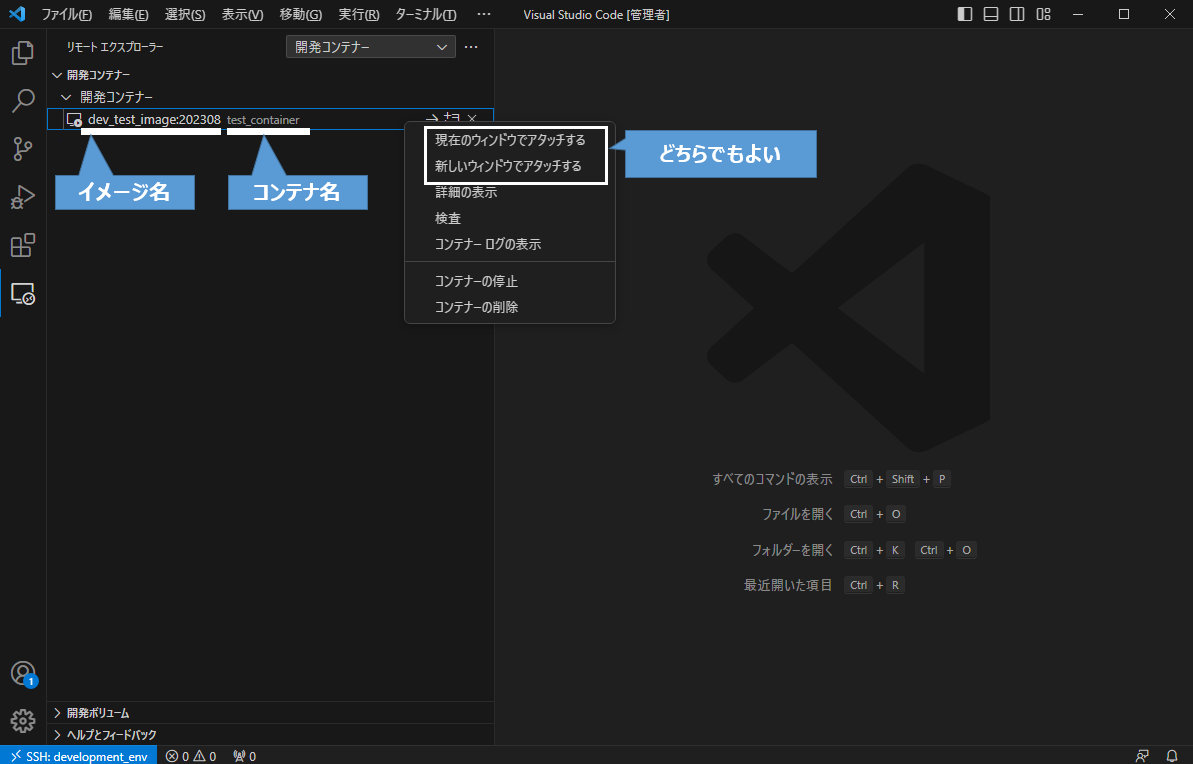
接続可能なコンテナのリストが表示されるため、任意のコンテナ(今回の場合、test_container)を選択し、右クリックします。「現在のウィンドウでアタッチする」か「新しいウィンドウでアタッチする」を選択してクリックしてください。

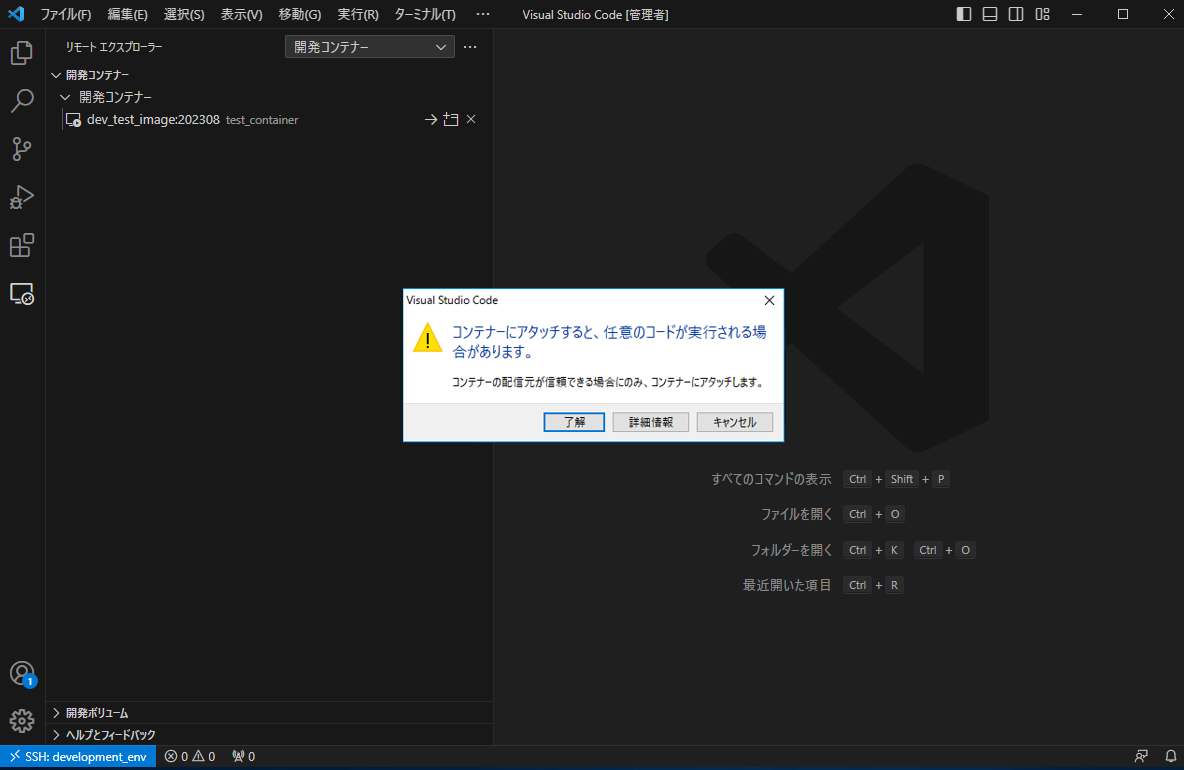
このとき、次のように警告のダイアログが表示される場合がありますが、ダイアログに記載のとおりアタッチするコンテナが信頼できる事を確認したうえで「了解」をクリックするようにしてください。

以降は通常のPC内の開発環境と同様に扱う事ができます。
例えばPython開発を行いたい場合は、コンテナにアタッチ後、VSCodeの拡張機能「Python」をインストールするなどを実施してください。
免責事項
本記事の掲載にあたり、記事内容について精査・確認をしておりますが、ご利用による損害などが発生したとしても、筆者および筆者の所属組織は責任を負うものではありません。
自己責任の範疇でご利用ください。
今回の記事は以上になります。
最後まで読んでいただき、ありがとうございました!
今後も機械学習の活用を始め、開発環境やシミュレーションなど幅広く技術情報発信をしていく予定です!
最後になりますが、本記事の内容に誤りなどあれば、コメントにてご教授お願いいたします。