はじめに
MashupAwards2016とは・・・
日本最大級の開発コンテストMashupAwardsの一次予選免除の権利をかけたハッカソンイベントです。MA2016は賞金総額約500万円!!賞もたくさんあるよ。
賞金総額500万円ですよ![]()
![]()
という金額に魅かれるところもありますが
いろいろなモノづくりを楽しめる滅多にない機会!!
**「会社・学校を超えて知らない人とアイディアを練って、チームづくりをして、モノを作る」**それが醍醐味です ![]()
イベント様子詳細はこちらからTogetter
紹介すること 
今回参加して実際に作成したモノの技術を紹介します
MashupAwards2016 沖縄予選にて実際に作成・紹介した「MESH振る(メッシブルと読む)」を作成しました。
名称はメッシ(サッカーで有名なメッシ+MESHの掛け合わせ)と振る(Move)を合わせた造語ですw
イベント説明 
審査基準だよ。
ビジネス性や事業性は関係ないのが特徴です。
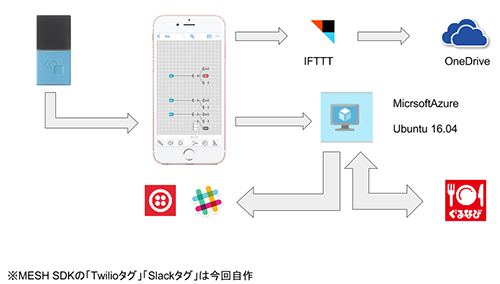
提供API
-
API一覧
-
Microsoft Cognitive Services
- Emotion API / Computer Vision API
- Speech API など21種類(2016/10/3現在)
-
Twilio API
- Tel
- SMS
- カンファレンス機能など多数
-
ぐるなびAPI
- レストラン検索API
- 店舗情報検索など多数
-
Microsoft Cognitive Services
-
ガジェット

Hack1日目 
既にMESHは使いたい!というのは決まっていたので、案だけはいくつか候補をあげていました。
Hackタイムが始まる前にアイスブレイク/インプットタイムで更に案をブラッシュアップ。チームも4名になりました。
チーム名:突貫boys
内容は以下のとおり
・MESH(MOVE)を交通安全お守りに入れ、車に吸盤でくっつけて揺れ幅を検知
・揺れ幅により、Slack通知・Twilioでの連絡を取り入れる
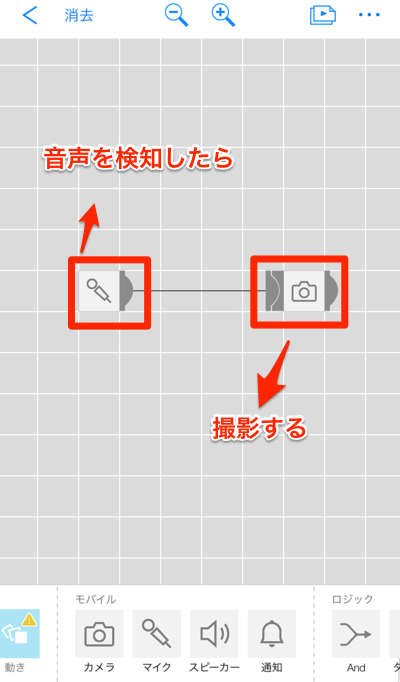
まずMESHを利用するためにはiPhoneにてMESHとペアリング・動作させるためのアプリをインストールする必要があります。
MESHAppでは簡単にアプリを作ることができます。例えば「音声を検知したら写真を撮影する」
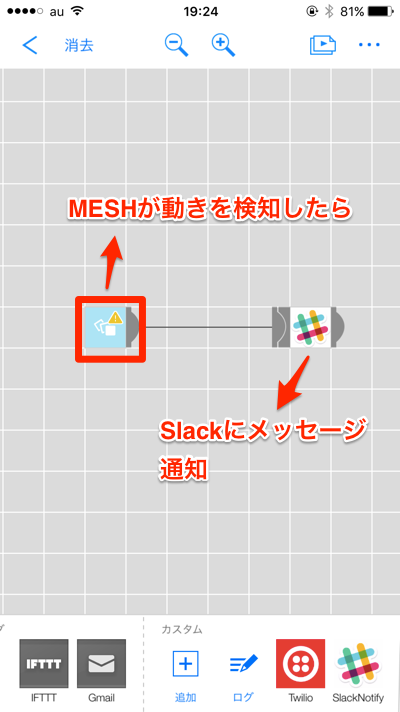
MESHとslackを実際に使った場合
- 注意
MESHのタグにはSlack通知が無いのでMESH SDKと呼ばれる管理画面からJavascriptでWEBからの作成が必要となります。
//The endpoint URL of Remote API
var endPointURL = 'http://__ORIGINAL_API__/slack_notify';
var alert = properties.myProp;
var data = {
"msg":alert,
"apiToken":'xxxxxxxxxxxx',
"channel":'#general',
}
//Puts the camera into "Shooting mode"
ajax ({
url : endPointURL,
type : "post",
data : data,
dataType : "json",
timeout : 5000,
error : function ( request, errorMessage ) {
log("SlackAPI : Network error");
callbackSuccess( {
resultType : "continue"
} );
}
});
return {
resultType : "pause"
};
API側は自前でよしなに作ってやればSlackに通知が行きますよー。
API実装にはMicrosoftAzureからUbuntu16.04を起動し、Nginx + Ruby on Railsで簡単に構築しますた。
Azureは無償サブスクリプション利用いたしました。MS様ありがとうございます ![]()
Hack2日目 

全体的なハッカソンとしての機能があまりにも少ないため、チーム内でブラッシュアップ案で以下のような流れを決定しました。
1.揺れの検知レベルを3段階とする
危険なレベルに合わせ連絡手段を変更
└全Lv共通にslackに報告
Lv1、安全を促す警告※運転者のslack
- 休憩をして欲しいのでぐるなびAPIを使って近くの駐車場のあるお店(カフェ)一件を通知
Lv2、安全を促す強い警告※運転者のslack
- 同様にお店(カフェ)を通知
Lv3、事前に登録してある、twilioを使って連絡先に連絡
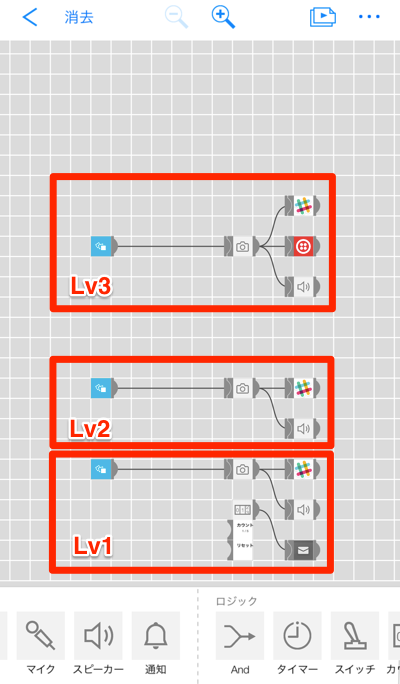
出来たMESH Appでの画面図
- 注意
MESHのタグにはTwilioが無いのでMESH SDKと呼ばれる管理画面からJavascriptでWEBからの作成が必要となります。
//The endpoint URL of Remote API
var endPointURL = 'http://__ORIGINAL_API__/twilio_call';
var alert = properties.myProp;
var data = {
"To":'+8190xxxxxxxx',#国際番号から電話番号を
"key":'xxxxxx',
}
//Puts the camera into "Shooting mode"
ajax ({
url : endPointURL,
type : "post",
data : data,
dataType : "json",
timeout : 5000,
error : function ( request, errorMessage ) {
log("TwilioAPI : Network error");
callbackSuccess( {
resultType : "continue"
} );
}
});
return {
resultType : "pause"
};
Twilioは既にチャージされたアカウントをお借りしました!Twilio様ありがとうございます
かっ完成!
出来上がったお守りの画像※お守り袋に入れる時間ありませんでした ![]()
検証環境:
ミニ四駆+MESH振る(ムダにカッコいいショット)

懇親会
かんぱーい ![]()
懇親タイム
発表
いよいよ発表の前に!台風の前日なので、進路が気になる〜〜 ![]()
※2016/10/2は台風前夜 915hpaまで発達した大きな台風です。。。
※無事東京に戻れたそうです ![]()
いよいよ賞の発表
Microsoft賞の発表
スパイルスチーム
スーパー居留守をもじって、玄関先にMESH(Motion)とiPhoneを設置し、顔写真を撮影。事前に登録されているホワイトリスト・ブラックリストの写真を元にiPhoneから出される表示を変えるアプリ
(ホワイトリストには天使の絵を出し、また来てねを催促)
(ブラックリストには本人の画像から血が滴るように見えるように表示w)
ぶっ飛んだ作品だけど、本当に商品化できそうな予感のアプリでした
Twilio賞の発表
Emotion Phone
エモーションフォン。ブラウザでTwilioクライアントを利用し、音声電話を実現。
ただの音声電話ではなく、PCカメラの人物が”笑顔”にならないと発信できない仕組み。こっこれはコールセンターで本当に実現できるのではないかー??
そして・・・「ぐるなび賞」「最優秀賞」は
![]()
![]()
![]() (パチパチ)
(パチパチ)
12/3の2次予選権利獲得しました〜!!
まとめ
- いいチームメンバーに囲まれました
 スライドを作ってくれたM/Kさん
スライドを作ってくれたM/Kさん - プレゼンを盛り上げるために突貫で作ってくれたMovie #Cさん
- デバッグや各MESHのフローを考えてくれたK/Aさん
いいチームワークで作成時間1分前まで安心して、発表に臨むことができました ![]()