解決したかったこと
- iOS(iPhone)のSafariでWebページのタイトルとURLを両方コピーしたいとき、かなり面倒
- ページによってはタイトルがなかったり、選択し辛い場合もある
- とにかくワンタップするだけでクリップボードへコピーされるようにしたい(重要)
- => 自分で文字列を選択してコピーみたいなことはしたくない
※2021-03-27: 実装修正しました。
※2022-02-21: 記事更新しました(もとの記事のコードと共通化できたのでこっちの記事のコードは不要になりました)
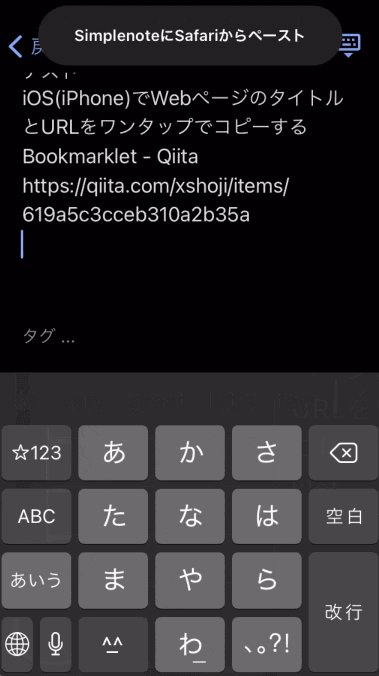
さっそく出来上がったもの(デモ)
次の章から、どう実現したかの流れを説明します。
やりたいことはBookmerkletでできそう
Bookmerkletとは
ブックマークレット (Bookmarklet) とは、ユーザーがウェブブラウザのブックマークなどから起動し、ウェブブラウザで簡単な処理を行う簡易的なプログラムのことである [注釈 1]。 携帯電話のウェブブラウザで足りない機能を補ったり、ウェブアプリケーションの処理を起動する為に使われることが多い。
ブックマークレット - Wikipedia
Webページをお気に入りに登録して、そこからWebページに飛びますよね?あのURLの部分、普通は
https://xxxx.yyy.zzz
ってなってると思いますが、そこを
javascript:alert("This is a bookmerklet!");
的な感じでjsのコードに書き換えることで、そのお気に入りボタンに特定の処理を仕込む事ができます。で、好きなタイミングでそのお気に入りをクリックすると仕込んでおいたjsを実行できます。
試してみた
で、本題ですが過去に
なる記事を投稿してまして、このBookmerkletをそのまま使えるんじゃないかと期待して、動作させてみたがうまく機能せず・・・。
2022-02-21: ↑の記事のコードのままでもiOSで機能するようになりました。そのままお使いください。(この記事の以下の内容は、備忘録的に敢えて残しておきますが、使う必要はありません)
原因
- iOS, Android ではクリップボードへコピーするボタンの設置はできない…と言った方が良い - Qiita
- [iOS] Javascript でクリップボードにアクセスすることは不可能… ではどうするか :: terabo.net
おお。。
解決策
- Copy to clipboard using Javascript in iOS - Stack Overflow
- Cool Javascript Copy to Clipboard Crossbrowser
どうやら、コピー対象を選択状態にしないといけないみたい。
完成したBookmerklet
- iOS 11.26
- Safari
で動作確認済みです。
(() => {
/**
* メイン処理
*/
const main = () => {
// textarea作成
const textAreaElement = document.createElement("textarea");
textAreaElement.textContent = getUrlInfo();
// bodyに追加
const bodyElement = document.getElementsByTagName("body")[0];
bodyElement.appendChild(textAreaElement);
textAreaElement.select();
// 選択状態にする
textAreaElement.contentEditable = 'true'; // iOS will only select text on non-form elements if contentEditable = true;
textAreaElement.readOnly = false; // iOS will not select in a read only form element
textAreaElement.setSelectionRange(0, 999999); // iOS only selects "form" elements with SelectionRange
// ClipboardへCopy実行
const isSuccessCopy = document.execCommand('copy');
// textarea削除
bodyElement.removeChild(textAreaElement);
// Copyが成功したか出力
console.log("Copy successful? = " + isSuccessCopy)
};
/**
* URLとタイトル取得
* @returns {string}
*/
const getUrlInfo = () => {
// コピー後のフォーマットに加工した文字列を返す
return document.title + '\n' + document.URL;
};
main();
})()
圧縮版
javascript:(()=>{const e=()=>{const e=document.createElement("textarea");e.textContent=t();const n=document.getElementsByTagName("body")[0];n.appendChild(e),e.select(),e.contentEditable="true",e.readOnly=!1,e.setSelectionRange(0,999999);const o=document.execCommand("copy");n.removeChild(e),console.log("Copy successful? = "+o)},t=()=>document.title+"\n"+document.URL;e()})();
どうやって使うの?
iPhoneでBookmerkletを使うには、以下の手順が必要です。
- 適当なページを「お気に入りに追加」する。☆マークのやつ( https://www.google.co.jp/ とかでOK)
- SafariのURLバーをタップするとさっき追加したページがあるはずなので、長押して編集画面にする
- タイトルを「Copy」とかにして、URLに↑の「圧縮版」にまとめられているコードをまるっと貼り付けて保存する(これで準備完了です)
後は、好きなWebページで、URLバーをタップし、↑で作った「Copy」をタップしてください。
これだけで、
Webページのタイトル
https://sample.com
みたいな形式の文字列がコピーされているはずです。どこかにペーストしてみてください。楽になったー!