この記事の概要
ユーザーエージェントスタイルシート、ありがたいようなそうでもないような、微妙なラインですよね。
自分でCSSを書く人で「使いまわす用reset.css」を用意している方も多いのではないでしょうか。
もしそれらを配布するとしたら、:whereをつけておくと使用する人にとって優しいと思う、という記事です。
:whereって何?
最もコアな機能は「列挙されたセレクターのリストに該当すればスタイルを当てる」というものです。
文章で書いてもイマイチ分かりづらいので、MDNにあるサンプルコードを拝借します。
/* ヘッダー、メイン、フッターの何れかの中にある段落に
カーソルをかざしたときに選択 */
:where(header, main, footer) p:hover {
color: red;
cursor: pointer;
}/* 上記のものは下記のものと同等です。 */
header p:hover,
main p:hover,
footer p:hover {
color: red;
cursor: pointer;
}
上記にある通り、コードの記述量が減って便利です。
しかし今回紹介するのは「:whereで括ると詳細度が0になる」点を活かす話です。
例
例えば、reset.cssの中に以下のようなコードがあったとします。
input:focus-visible, button:focus-visible {
outline: 2px solid #999; /* グレー */
outline-offset: 2px;
}
至って普通のコードですね。
このreset.cssをパッケージマネージャー経由で使っている人がいたとして、その人が以下のスタイルをリポジトリ内に書いたとします。
:focus-visible {
outline: 4px solid #55c500; /* グリーン */
outline-offset: 4px;
}
要素に関わらず同じ内容でアウトラインを表示させるつもり、と解釈すれば特に不思議はありません。
しかし、reset.css→自分のCSSの順番で読み込んでいたとしても、今のままではグリーンのアウトラインは表示されません。
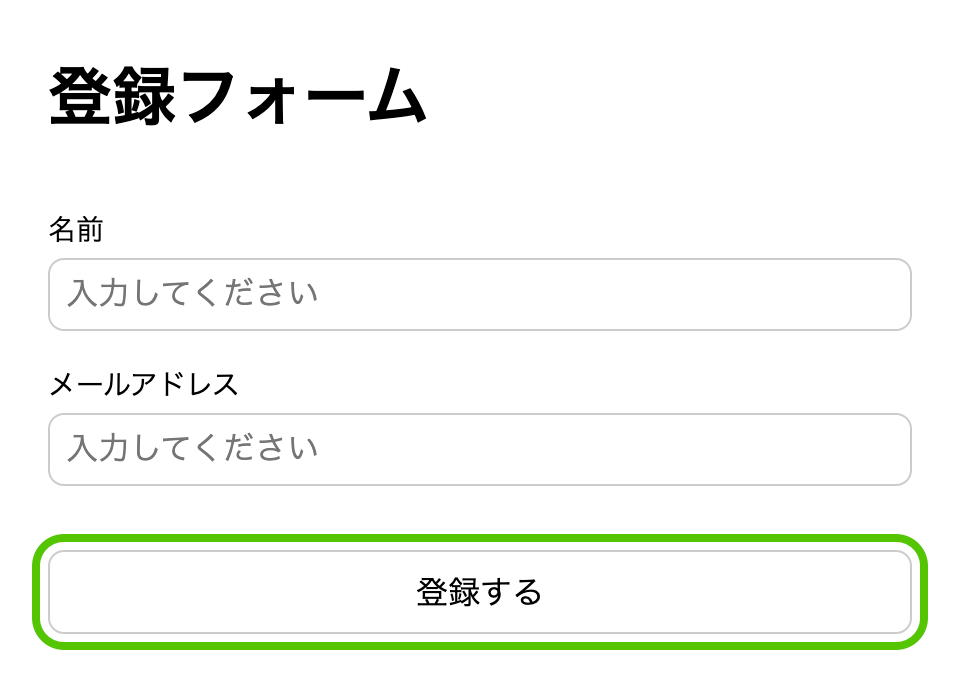
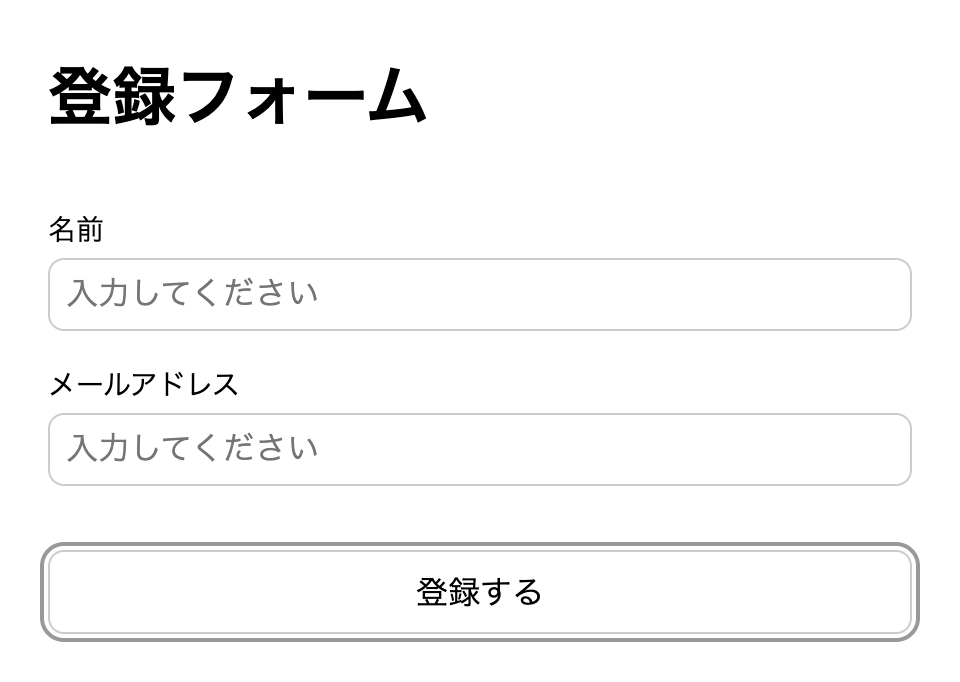
| 期待するスタイル | 実際のスタイル |
|---|---|
 |
 |
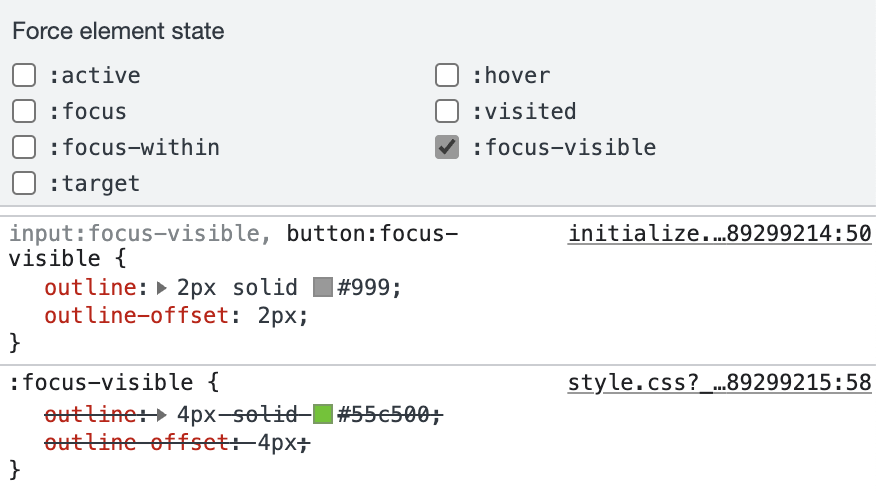
DevToolsで見ると、詳細度で負けてしまっていることが分かります。
ここで、先程のreset.cssを:whereを使って作成すると、上手くいきます。
:where(input, button):focus-visible {
outline: 2px solid #999;
outline-offset: 2px;
}
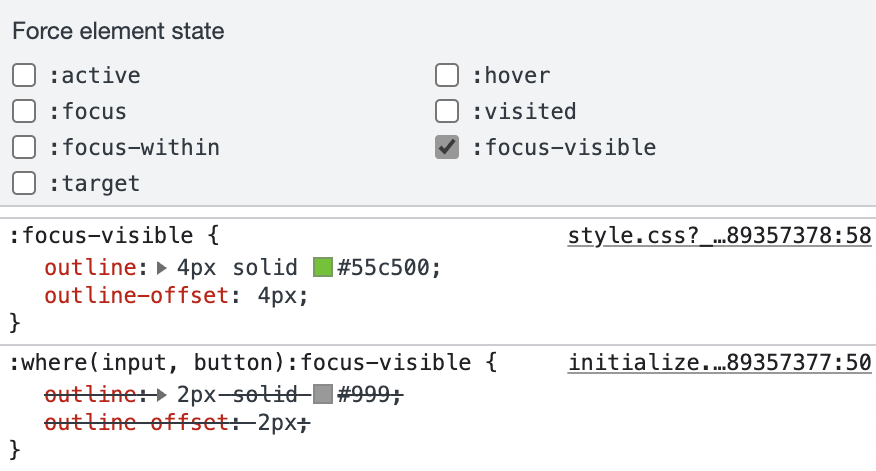
このように、:focus-visible単体での指定でも詳細度で勝り、適用されました。
つまり何が言いたいかというと
上記は一例で、他にも色々なパターンの詳細度バトルが発生するでしょう。
パッケージマネージャー経由でreset.cssを使用すると、オーバーライドはできても「はじめからコードが無かったことに」はできません。
CSSの特性上、たくさん記載したものを後から打ち消すのはアンチパターンです。
reset.cssの役割として配布するなら、詳細度をできるだけ下げておくと使用者に優しいです。
そのためには:whereの使用がピッタリだと思う、という記事でした。
最後に
そもそもどれだけの人が自分でreset.cssを作って配布しているか分かりませんが、もしトライしてみようと思ったときはこの記事の内容も思い出していただけると幸いです。
最後まで読んでくださってありがとうございます!
Twitterでも情報を発信しているので、良かったらフォローお願いします!
Devトークでのお話してくださる方も募集中です!