この記事の概要
Figma Community には、Apple 公式から iOS と iPad OS 向けのデザインデータが配布されています。
このデータと、Apple Developer Documentationをあわせて見ていた際に気づいたことがありました。
その事例をもとに、UI デザイナーとしてのデータ作りの心構えを記事にしてみます。
Figma データの中身
このような作りになっていました。
今回の記事に関係のある箇所を抜き出すと
- ボタンが 1 つ、2 つ(横並び)、2 つ(縦並び)、3 つというバリエーション
- 1 番上、あるいは右側のボタンの文字は太い
コードによる動き
SwiftUI を基準にします。
ドキュメントを見つつ、自分でも書きながら検証していました。
| 説明 | 画像 | 結果 |
|---|---|---|
| ボタン 2 つ、短いラベル |  |
横並び、太字無し |
| ボタン 2 つ、片方のラベルが長い |  |
縦並び、太字無し |
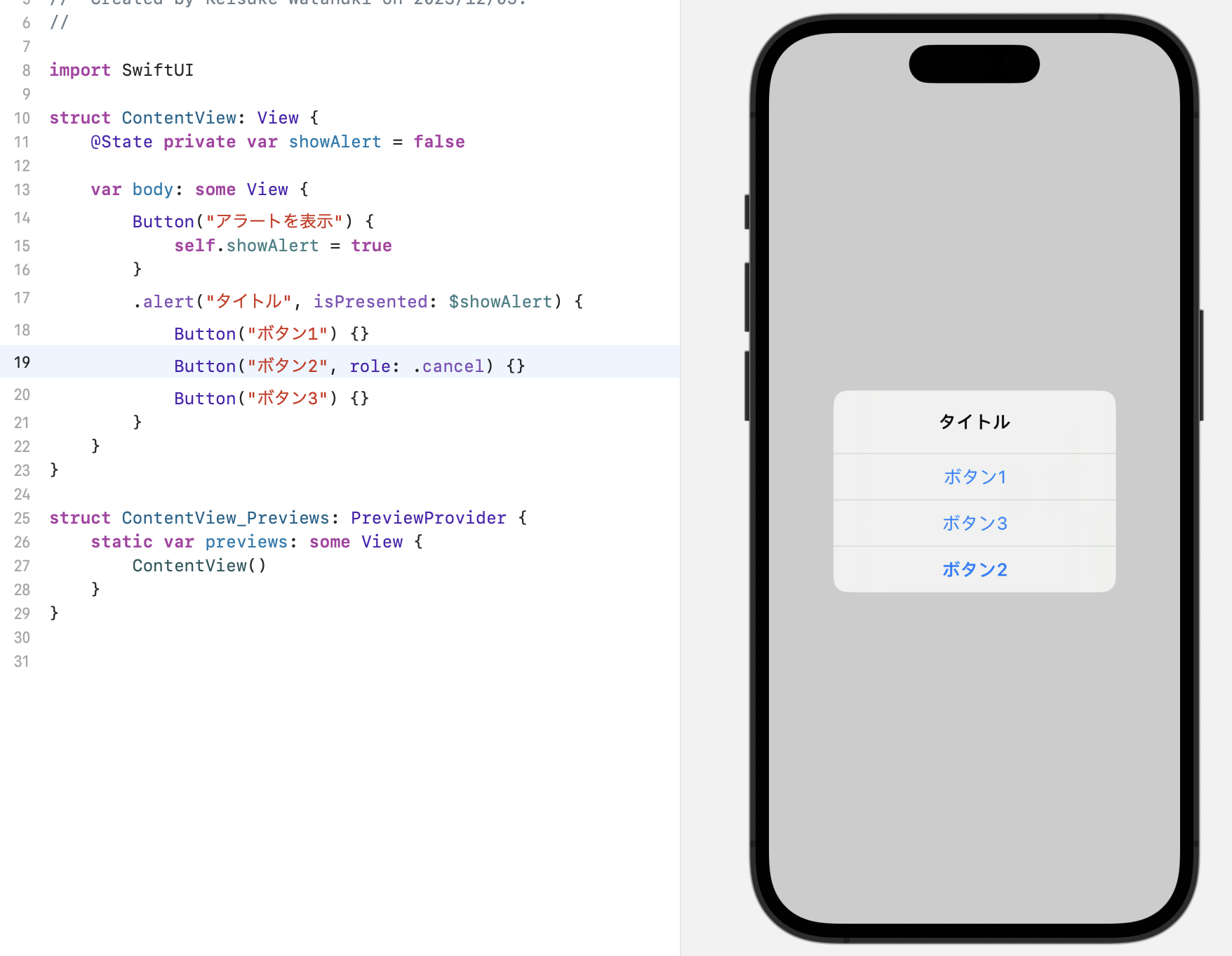
| ボタン 3 つ |  |
縦並び、太字無し |
ボタン 2 に role: .canceled
|
 |
ボタン 2 が最後に、太字 |
ボタン 2 に role: .destructive
|
 |
順番そのまま、新たに太字の Cancel が出現 |
公式ドキュメントによれば「デフォルトのアクションはより目立つように表示される」とのことで、それを表したのが Figma データでいう「1 番上、あるいは右側のボタンの文字は太い」表現だと思います。
ただ、実際には全部細いウェイトで表示されていることもあれば、キャンセルが太字になっていることもあり、Figma データだけを鵜呑みにすると多少実装と齟齬が出そうです。
学び
今回は SwiftUI で検証していましたが、UIKit だと preferred action がありそちらを設定すれば太字の設定もできそうな気配を感じています(未検証)。
ただいずれにしても、そんな細かい違いまでデザインデータで再現して配布してもらえることは少ないです。1
公式からのデータですらこれなので、非公式に配布されているコンポーネントライブラリなどは信頼し過ぎない方が良いのでしょう。
コードでは取れない引数なのに、Figma では variant 化されている場合なども見かけたことがあり、そういった細かい部分からも綻びは生まれがちです。
コードとしても動かして検証するなり、逆にいっそ長期の運用は諦めて「いつでも捨てられる」ようなモックアップにするなり、思想を持った上でデザインデータを作る方が良いと思います。
-
Human Interface Guidelines に限らず、Material Design であっても実際のスタイルと Figma データが違う、なども過去に遭遇しました。詳しくは忘れてしまいましたが……なんなら Material の方がドキュメントごとの揺れや時期による違いが大きいまであったと思います。 ↩
