この記事の概要
Webサイトにおいて、文字の画面占有率は大きい割に、タイポグラフィの甘さったらないですよね。
組版のための仕組みが整っていないなど、仕方ない部分が大きいとは言えもう少し改善したくなります。
というわけで、和欧混植時に少しでも見た目が良くなる方法を考えてみました。
@font-faceでフォントを定義してsize-adjustで調整
Webフォント、ローカルフォント、どちらでも使えるテクニックです。
ローカルフォントを再定義する方法の方が面白い使い方な気がするので、例はそちらをお見せします。
仮に、ヒラギノ角ゴシックとAvenirを混植するとします。
通常の指定方法だとコードはこのようになります。
body {
font-family: 'Avenir', 'Hiragino Sans', sans-serif;
}
@font-faceを利用すると次のように書き換えられます。
@font-face {
font-family: 'Custom Avenir';
src: local('Avenir Light');
font-weight: 300;
size-adjust: 106%;
}
@font-face {
font-family: 'Custom Avenir';
src: local('Avenir Heavy');
font-weight: 700;
size-adjust: 106%;
}
body {
font-family: 'Custom Avenir', 'Hiragino Sans', sans-serif;
}
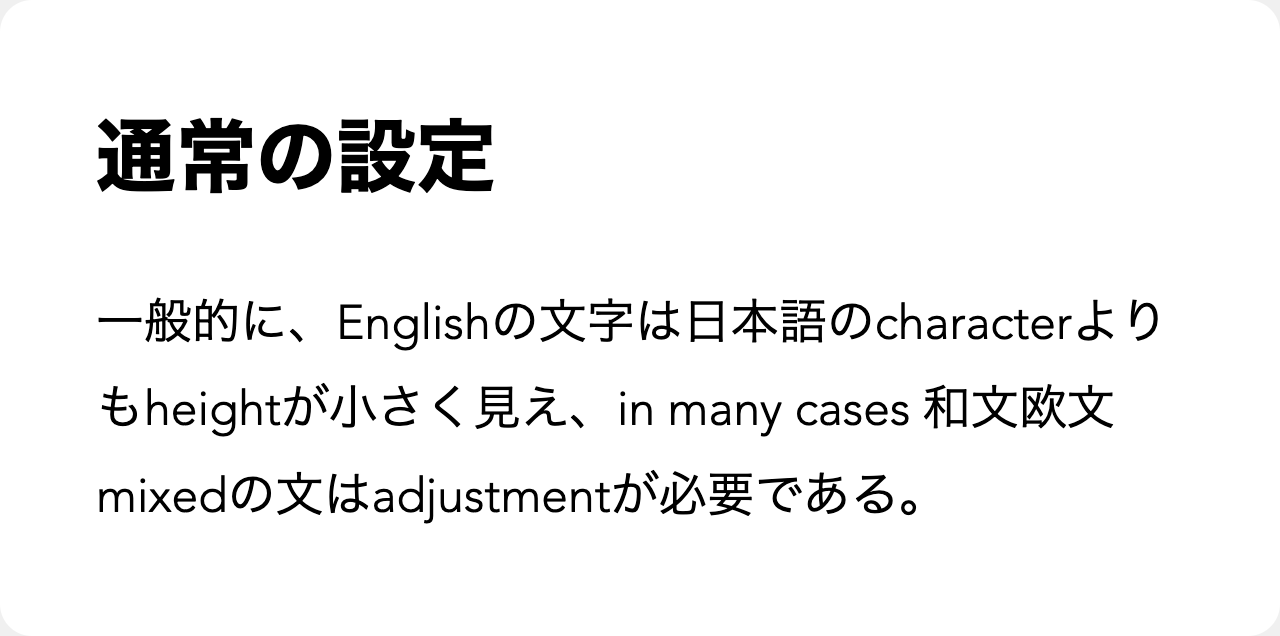
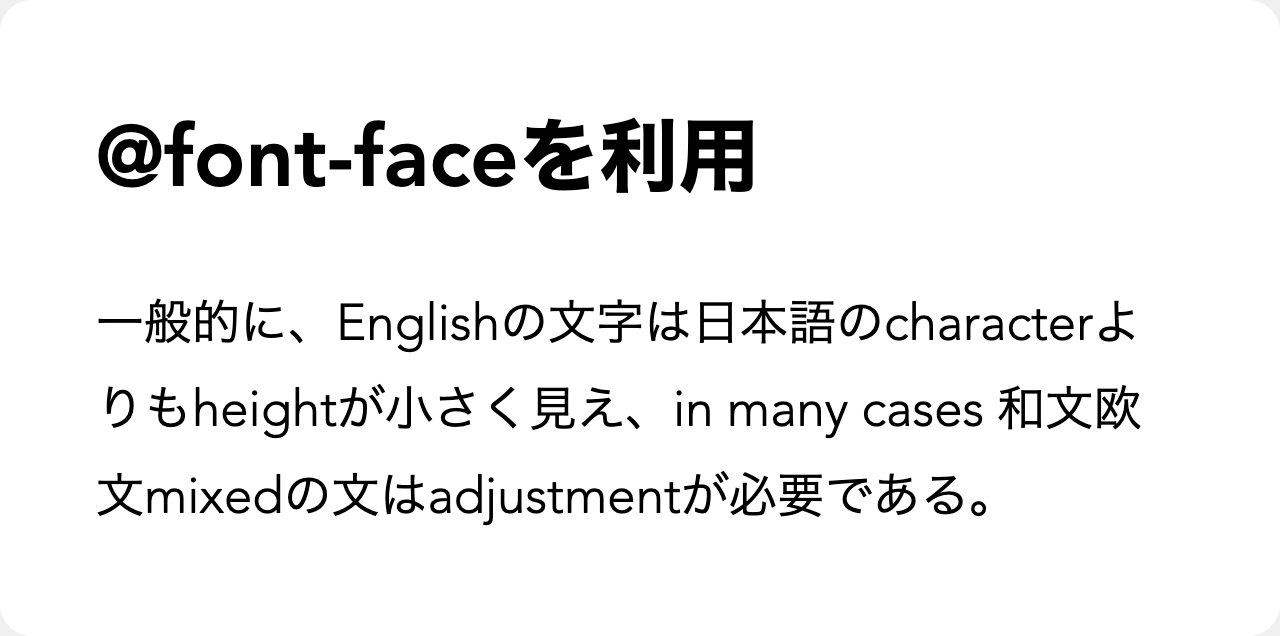
このとき、次のような見た目の違いが生まれます。
英語が大きくなっているのが分かるでしょうか。
その証拠に、同じ文章なのに改行位置も変わっています。
| 通常の設定 |
@font-faceを利用 |
|---|---|
 |
 |
解説
@font-faceはCSSのAt-rulesで、独自のフォントを定義するための記法です。
Webフォントを使うために書かれることが多いですが、今回のようにローカルフォントでも対象にできます。
size-adjust: 106%;は、ヒラギノ角ゴシックにあわせるためにAvenirをどれだけ拡大するか、という観点で指定しています。
そのため、フォールバック用にフォントをたくさん指定しているときはそれぞれの組み合わせを検証する必要が出てきます。
なお、size-adjustはSafariでは使用できません ![]()
また、font-weight: 300;を指定したときはAvenir Lightを、font-weight: 700;を指定したときはAvenir Heavyを使う、と宣言して、独自フォントであるCustom Avenirを指定したときでも通常のフォント指定と変わらない動きを実現しています。
最後に
Windows用フォントをmacOS用フォントと、組み合わせを考えると例で示したほど簡単には指定できないかもしれません。
しかし、グレイスフルグラデーションというかプログレッシブエンハンスメントというか、そういう観点で指定するのもアリだと思っています。
また、Webフォントを使用している場合であれば組み合わせは考えなくて良いので、意外と現実的な策かもしれません。
いずれにせよ、Webサイトのタイポグラフィがもっと綺麗になってほしいため、何か参考になればと思って投稿しました。
最後まで読んでくださってありがとうございます!
Twitterでも情報を発信しているので、良かったらフォローお願いします!
Devトークでのお話してくださる方も募集中です!