これは何
Qiitaのデザイナーをしています。綿貫といいます。
中の人としてもアドベントカレンダーを盛り上げるべくFigma Advent Calendarを作成し、2日目の記事を書きました!
今回取り上げるのはFigmaから出ている公式のナレッジやドキュメントなどです。
いつも困ったときに見るのですが、周りの人と話すと意外と認知されていないようなのでまとめてみました!
一覧
ベストプラクティス
公式が「ベストプラクティス」という名前でコンテンツを用意しているのが凄い。
コンポーネントライブラリの作り方や最近出たブランチ機能の扱い方など、かなりたくさんの内容が載っています。
余談ですがブランチ機能の扱い方についてを初日の記事として投稿しました。
こちらも読んでいただけたら嬉しいです!
コミュニティ
プラグインやライブラリファイルが探せます。
便利なものがたくさんありますし、大きな組織が公式で出しているファイルはデータを見るだけでも勉強になります。
例えばShopifyのライブラリなど、かなり整理されていて明日からでも真似できるエッセンスが色々詰まっていると思います。
もちろんFigma公式もたくさんのデータを公開しています。
また、FigmaのデザインシステムがFigmaで公開されているのは面白いですよね。
ショートカット
ショートカットを使いこなせるかどうかで作業効率って大きく違いますよね。
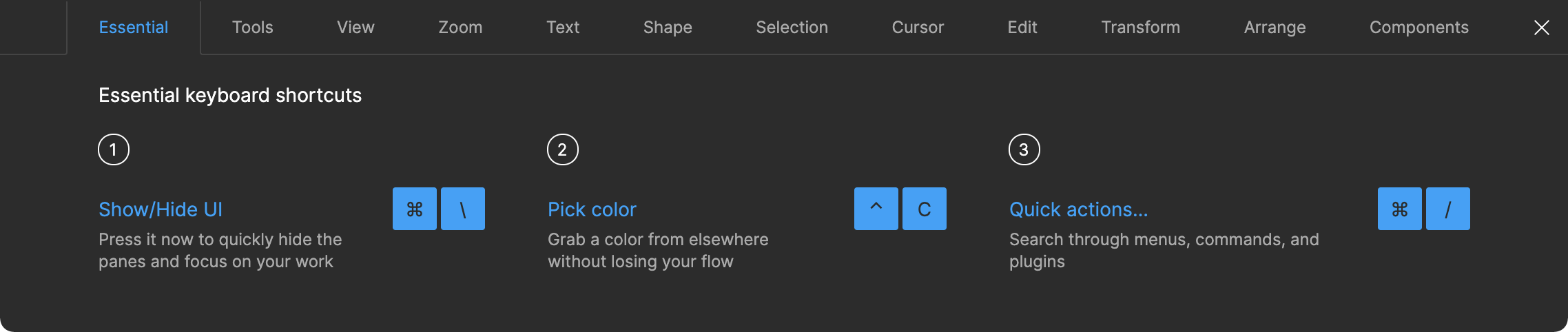
Figmaを起動して⌃ ⇧ ?を押すとショートカット一覧が表示されます。
さらに、1度使ったことにあるショートカットは上の画像のように青く表示されます。
(使ったことがないと白っぽい表示です。)
YouTube
公式のチャンネルがあり、チュートリアルやTipsが豊富です。
Figma TipsやFigma in 5などサクッと見れるものが多いのでおすすめです。
開発者向け
APIやプラグイン開発のためのドキュメントなどがまとまっています。
これらのドキュメントと睨めっこしながら書いた記事もあります笑
ブログ
最近出た情報、ベータ版として出ている機能など、色々載っています。
フォーラム
ユーザーからも運営からも投稿できて、色んな質問とそれに対する回答が集まっています。
まとめ
コラボレーションを大事にしたツールを提供しているだけあって、コミュニケーションが非常に親切で行き届いています。
とくにベストプラクティスを公式が公開してくれているのはありがたく、よく読んでいます。
みなさんの参考になれば幸いです!