この記事の概要
私は登壇する機会がそれなりに多いです。
そのため、発表資料としてスライドを用意することも多いです。
Keynote にせよ Figma にせよ、基本的には便利この上ないのですがピンポイントで「これはやりづらいな」と思うタイミングもあります。
それが reveal.js だと実現しやすいときもあり、差分について記事にしました。
1 行ずつ表示を増やしたいようなとき
こんな感じです。
最近ではスマートアニメーションのような機能がついているので、アニメーション自体は問題ではありません。
文章の数だけ前後のスライドが増えるので、修正がする場合大変でした。
reveal.js の場合はこういったコードを 1 度書くだけで OK です。
複数ページ用意する必要はありません。
Paragraph
<p class="fragment fade-up">Fade in 1</p>
<p class="fragment fade-up">Fade in 2, long text</p>
fragmentを指定すれば、コードの上から順に登場します。
画面への入り方や出て行き方もつけるクラス名で調整できます。
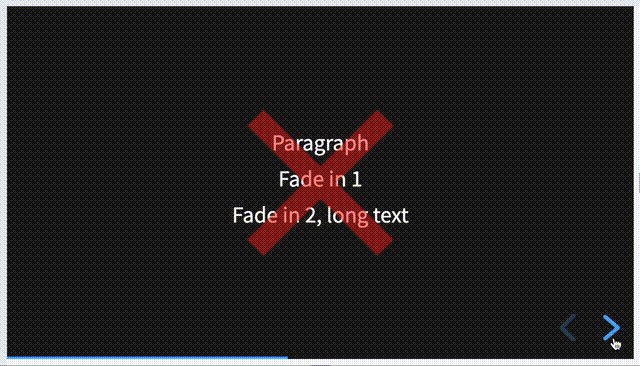
また、色々話したあとに「実はこれ、良くない例なんです」なんていうときも楽です。
<div class="r-stack">
<div>
Paragraph
<p class="fragment fade-up">Fade in 1</p>
<p class="fragment fade-up">Fade in 2, long text</p>
</div>
<img src="./assets/no.png" class="fragment" />
</div>
r-stackをつけると、同じ場所に重ねて表示されます。
この例ではバツ印でしたが、これに限らず便利に使えます。
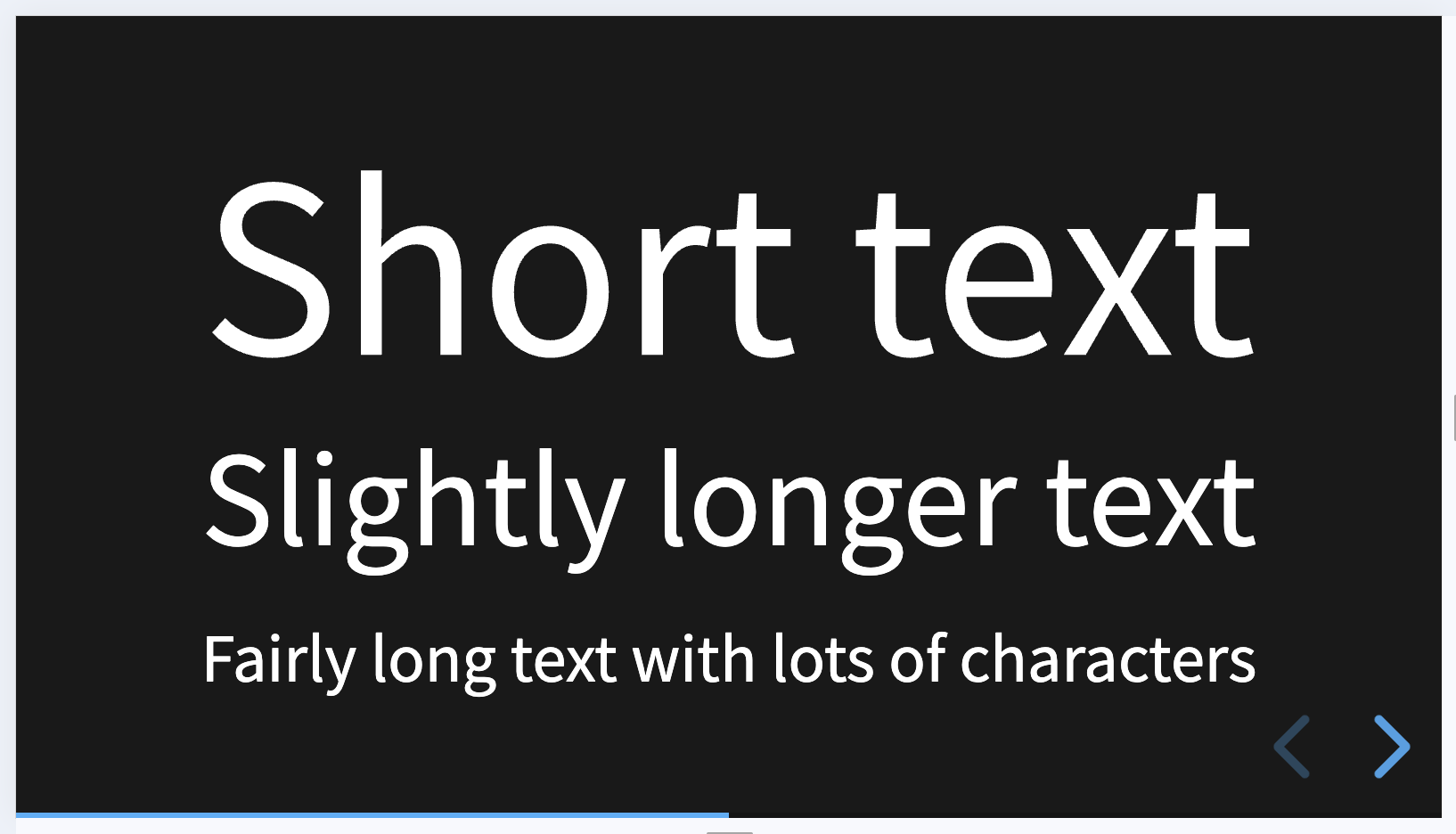
画面の幅いっぱいに文字を表示したいとき
こんな感じです。
1 行ずつ調整すれば良いだけと言えばそうなんですが、これもまた修正が入ったときに大変です。
<p class="r-fit-text">Short text</p>
<p class="r-fit-text">Slightly longer text</p>
<p class="r-fit-text">Fairly long text with lots of characters</p>
r-fit-textをつけると、文字の長さにあわせて自動で調整してくれます。
長めのコードを一部紹介したいとき
スライドは横長ですが、長いコードは縦長になります。
一部だけを紹介したいものの、ある程度は全体を見せないと雰囲気が伝わらないとき、スライド作成ツールだとレイアウト調整に難儀します。
reveal.js だとこのように、一部をハイライトしながらスクロールしながら示せます。
こちらも、これまで同様複数回の指定は不要です。
<pre>
<code data-line-numbers="4-6|9-11|14-16">
<!-- 見せたいコード -->
</code>
</pre>
data-line-numbersに|区切りでハイライトしたい行を渡せば良いだけです。