Increments × cyma (Ateam Inc.) Advent Calendar 2020の5日目はIncrements株式会社の綿貫が担当します!
この記事で分かること
- Figma WebhooksとZapierを組み合わせて
- FigmaのLibrary Publishを検知して
- Slackに通知を送る方法
Library Publishを検知したくなった経緯
FigmaにはTeam Libraryという機能があり、ファイルをまたいでコンポーネントやスタイルを共有できます。
また、一度共有した後にLibraryのデータを変更すると、LibraryをimportしているUIデータは全て変更されます。
これにより防げるのはページAは最新コンポーネントが使われているのにページBは古いままといった事態。
新しいコンポーネントがちゃんと各ページに反映されているか?の確認作業がなくなります。
とても便利なTeam Libraryですが、意図せぬ変更を加えてしまった場合であっても全てのファイルに反映されてしまうのがちょっとした困りごと。
正確にはLibraryを変更した後にPublishという工程を挟み、その後Libraryをimportしているファイルからも明示的にアップデートしないと反映はされません。
そのため全く意図しないアップデートを全ファイルに適用してしまう危険は少ないのですが、変更した覚えのないコンポーネントのアップデート通知が来ている場面がときどきあります。
もし意図せぬアップデートを反映してしまい、想定外のデータの崩れを引き起こしたら……少し怖くなりますよね。
というわけで、「いつ」「誰が」「どのデータを」アップデートしたのかをリアルタイムに検知したい、というモチベーションで作った仕組みを紹介します。
Zapierの準備
前置きが長くなりましたが、まずはZapierで以下のように進めていきます。
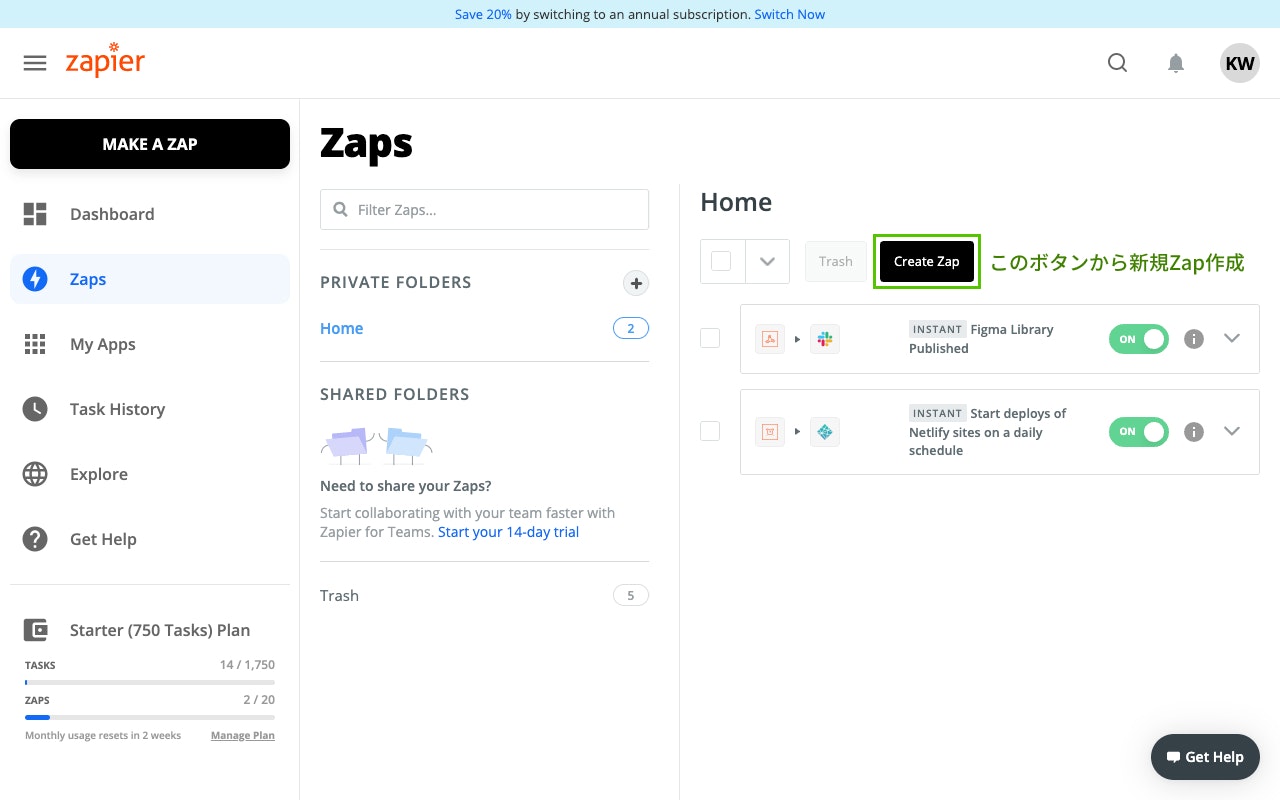
- Create Zap
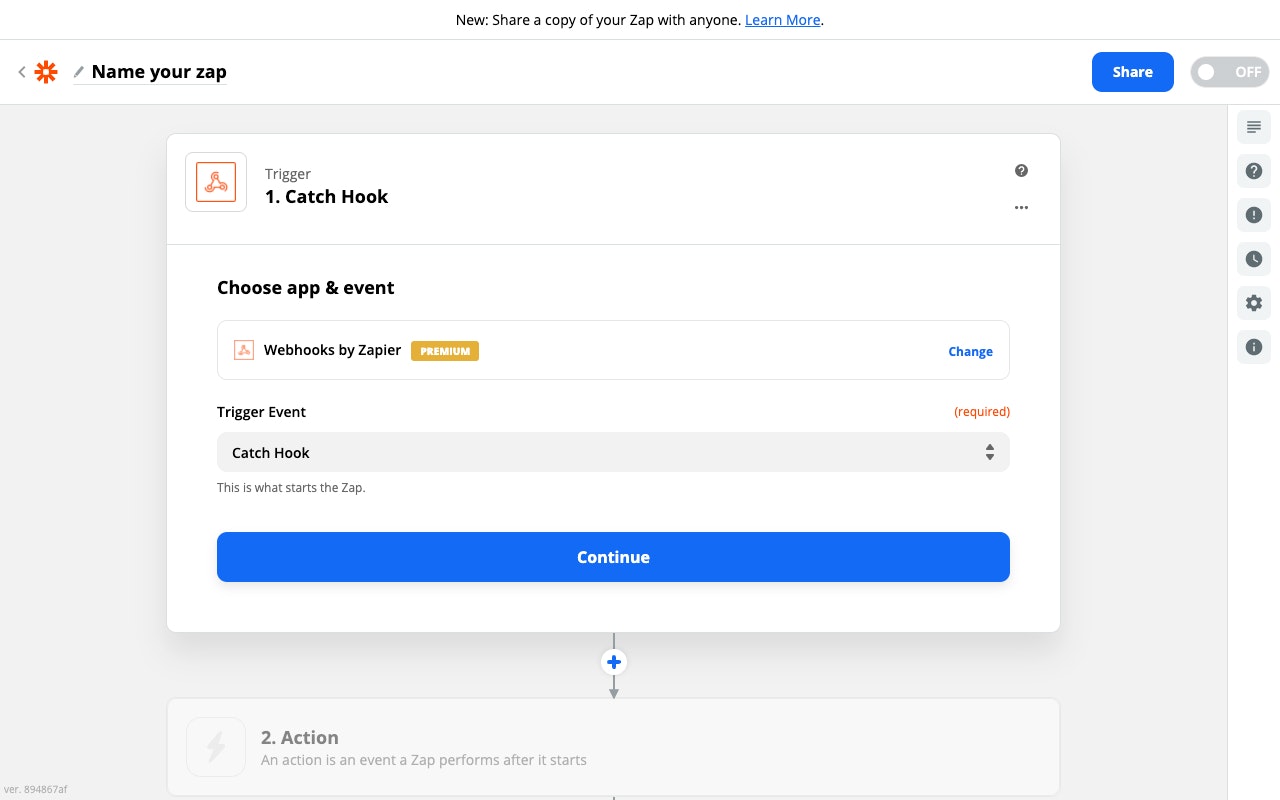
- Trigger
- App Event → Webhooks by Zapier
- Trigger Event → Catch Hook
-
Continueを押して次へ
- Set up trigger
- Custom Webhook URLをコピー
-
Continueを押して次へ
- Test trigger
- まだテスト出来ないので、一旦この画面のまま放置
この後続きの入力をしていくので、画面は開いたままにしておいてOK。
| Create Zap | App Event | Trigger Event |
|---|---|---|
 |
 |
 |
Figmaでwebhook作成
次にFigma APIのWebhooksのセクションにアクセスして、右側にあるTry it out for yourselfに以下の情報を入れます。
| カテゴリー | 入力する内容 |
|---|---|
| event_type | LIBRARY_PUBLISH |
| team_id | あなたの属するTeamのID※1 |
| endpoint | 先ほどコピーしたCustom Webhook URL
|
| passcode | 適当な文字列※2 |
| status | 一旦入れなくてもOK |
| description | 一旦入れなくてOK |
※1 ブラウザ版Figmaで自分のチームのページにアクセスするとURLが以下のような書式になっており、XXXXXXXXXXの部分がIDです。
https://www.figma.com/files/team/XXXXXXXXXX/your_team_name
※2 エンドポイントに渡されて、Figmaから呼び出されていることを確認するための文字列……とのことでしたが、イマイチどう活かすかが把握できていません……。
また、上記の情報の下に+ Get personal access tokenというリンクがあるのでクリック。(Figmaにログインしていれば勝手にaccess tokenを入れてくれます)
そしてSubmit API Requestを押下すると新規Webhookが作成され、生成されたwebhookの内容が表示されることでしょう。
webhookの作成自体はこれで終わりですが、スムーズに進めるためにこのタイミングでFigmaに適当なLibraryを作ってPublishします。
中身はなんでもOKで、四角形1つ置いてコンポーネント化してPublish、程度で問題ありません。
ZapierとSlackの連携
再びZapierを開き、先ほどの画面の続きから進めます。
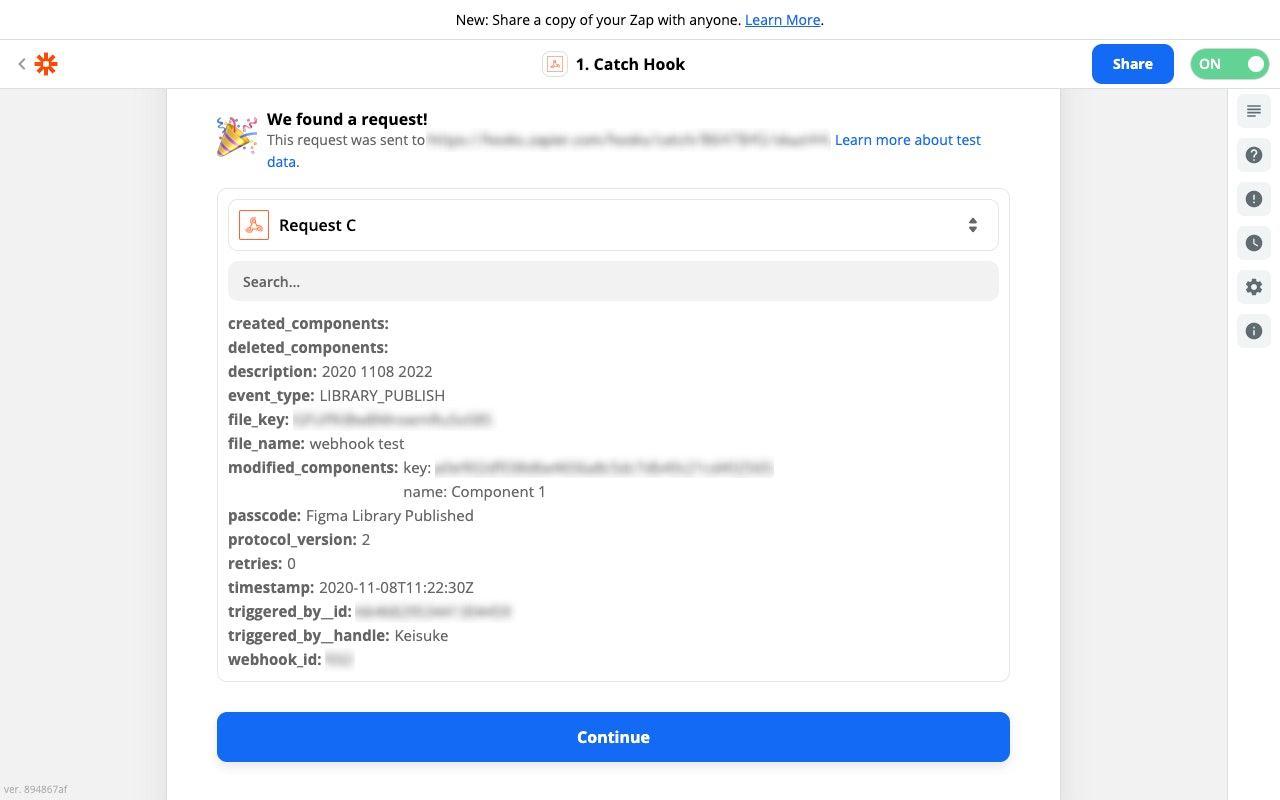
Test triggerを押下すると表示されるのが、前のステップで作成したFigma webhookから取得した情報。
ここにあるcreated_componentsやdeleted_components、descriptionなどがSlackに通知できる情報です。
| Test trigger |
|---|
 |
表示を確認できたら以下のように進めていきます。
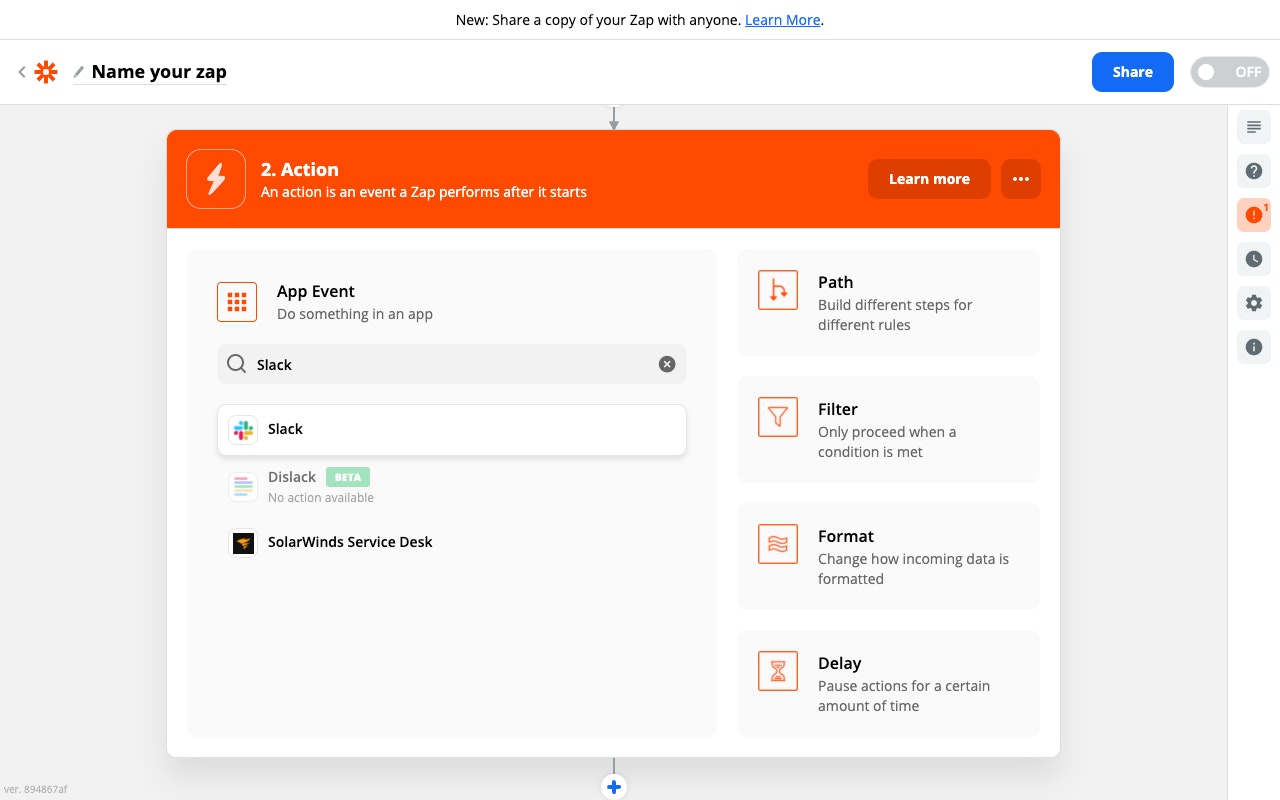
- Action
- App Event → Slack
- Action Event → Send Channel Message
-
Continueを押して次へ
- Choose account
- 自分のSlackアカウントを選択
-
Continueを押して次へ
- Set up action
- Channnel → Figmaの通知を流したいチャンネルを選択
- Message Text → 任意の書式で記述※3
- それ以外の項目 → 一旦全て空欄でも問題ありません
ここまで出来たら後はこのZapをONにするだけで、Library PublishがあるたびにSlackに通知が来ます。
※3 参考までに、自分はMessage Textは以下の書式です。
Libraryが更新されました
*File:*
{{file_name}} https://www.figma.com/file/{{file_key}}
*Description:*
{{description}}
*Created:*
{{created_components}}
*Modified:*
{{modified_components}}
*Deleted:*
{{deleted_components}}
*User:*
{{triggered_by__handle}}
まとめ
人間とはミスをする生き物。しかしこういった仕組みを導入すれば、意図せぬアップデートが起きてもすぐに気づき、対処が出来るはず。
今回はLibrary Publishを取り上げましたが、それ以外にもwebhookで出来ることはいくつか存在しています。 色々な活用法がありそうで楽しくなっちゃいますね。
Figmaにはプルリクエストのような仕組みは無く、レビューを通ったものだけが本番データという仕組みには出来ませんが、こうやってユーザー側で拡張しやすい世界を作ってくれているのは素晴らしいと思います。
ただ、ここまで良いことを色々書いてきましたが少し難点も……
- Figma Webhooksがまだbeta版、今後仕様変更があるかもしれない
- このZapを作るにはZapierの有料アカウントが必要
- Webhooks by Zapierは無料プランでは試すことも出来ず、月払いを選ぶと$24.99かかる
2つ目の値段の話は、Zapierのヘビーユーザーならいざ知らずこの機能のためだけと考えると少し高く思えます。
簡単に設定出来て良い体験だったのでお金を払うのは吝かではありませんが、費用対効果が良いとは言えないでしょう。
ただ、万人にはオススメ出来ないものの、自動化・効率化が好きな人に「面白そう」と思ってもらえたら嬉しいです!
そして今回は手軽さを求めてZapierを選びましたが、AWS Lambdaなどを使えばもっと自由な設定も出来るのかもしれません。
もっと良いやり方があるよ、という方がいらしたら是非コメントください!
最後に
Increments × cyma (Ateam Inc.) Advent Calendar 2020の6日目はIncrements株式会社の @okoshi がお送りします!