この記事の概要
タイトルにあるように、GoogleChromeLabsが提供しているContainer Query Polyfillを試してみたので、その記録をまとめました。
リポジトリはこちらです。
ちなみに自分が実験していたリポジトリはこちらです。
Container Query(コンテナクエリー)について
記事の本筋から逸れるので、補足程度に記載しておきます。
興味のある人は読んでみてください。
コンテナクエリーと、ついでにメディアクエリーの話
コンテナクエリーって何?
コンテナクエリーとは、要素のサイズ変化に応じてスタイルを変化させられるCSSの書き方です。
例えば、要素の幅が480px以下になると左の見た目、480pxより大きければ右の見た目、といった制御ができます。
| width <= 480px | width > 480px |
|---|---|
 |
 |
これまではメディアクエリーを使ってレスポンシブデザインを実装していた部分が、今後はコンテナクエリーに置き換えられていくのではないかと思っています。
メディアクエリーとは何が違うの?
メディアクエリーを使ったスタイリングの場合、ビューポートのサイズ変化に応じてスタイルを変化させます。
対してコンテナクエリーは要素のサイズそのものの変化に反応してスタイルを変化させます。
メディアクエリーを使っていた際は「画面幅が960px以下になると3カラム表示は窮屈だから2カラムに変えよう」といった考え方でスタイルを書いていたと思います。
ですがコンテナクエリーの場合は「1つの要素幅が320px以下になると文字が読みづらいからレイアウトを変えよう」のような考え方ができるようになるわけです。
最近はReactやVueに代表されるように、コンポーネントを組み合わせてビューを作っていくことが多いですよね。
メディアクエリーを使ったスタイリングの場合はビューポート全体に関心を向けないといけません。
コンポーネント内に書くのは少し躊躇してしまいます。
その点、コンテナクエリーであれば「自分自身の幅が○○px以下だったら見た目が変わる」なので良い分離ができるはず。
FigmaやSketchなどのグラフィックツールでのスタイル切り替え検証もむしろ容易になると予想しています。
インストール方法
npmで公開されているので、一般的なライブラリと同様にインストールできます。
npm i container-query-polyfill
もしくはCDN経由で使用します。
<script src="https://unpkg.com/container-query-polyfill/cqfill.iife.min.js"></script>
今回は軽く試したかっただけなのでCDN経由で使用しました。
こちらのポリフィルはChrome(またはEdge)の88以上 or Firefoxの78以上 or Safariの14以上のバージョンでしか動きません。
ResizeObserverとMutationObserverと:is()を使っている関係です。
使用方法
インストールさえしたら後は通常通りのコンテナクエリーの書き方をするだけです。
例えば以下のようなHTMLがあり、wrapperの幅の変化に合わせてitemのスタイルを変えたいとしましょう。
<div class="wrapper">
<div class="item">
<!-- 何かしらの要素 -->
</div>
</div>
この場合CSSは次のように書きます。
.wrapper {
container-name: wrapper;
container-type: inline-size;
}
.item {
/* 通常の幅のときのスタイル */
}
@container wrapper (width <= 256px) {
.item {
/* wrapperが256px以下になった際のスタイル */
}
}
コンテナクエリー自体の書き方はまだあまり日本語の記事がありませんが、MDN Docsを見ればOKだと思います。
コンテナクエリーを指定するのは要素自体ではなく親要素であることや、container-typeとcontainer-nameという見慣れないプロパティに若干戸惑うかもしれませんが、ほぼメディアクエリーでの書き方と一緒です。
実際に出力されるコード
今回の利用はあくまでポリフィルですから、2022年1月現在で動くコードで挙動を再現しているだけです。
興味本位でどのようになっているかを見てみました。
内部実装を読んで理解できるほどのスキルは無いため、あくまで出力された結果の紹介です。
まず、今回はこういったコードを書いています。(説明するのに最低限のコードだけ)
<!-- 省略 -->
<main class="main">
<a href="#" class="card"><!-- 省略 --></a>
<a href="#" class="card"><!-- 省略 --></a>
<a href="#" class="card"><!-- 省略 --></a>
<!-- いくつか繰り返し -->
</main>
<!-- 省略 -->
.main {
container-name: main;
container-type: inline-size;
}
.card {
display: flex;
gap: 16px;
}
@container main (width <= 480px) {
.card {
flex-direction: column;
gap: 8px;
}
}
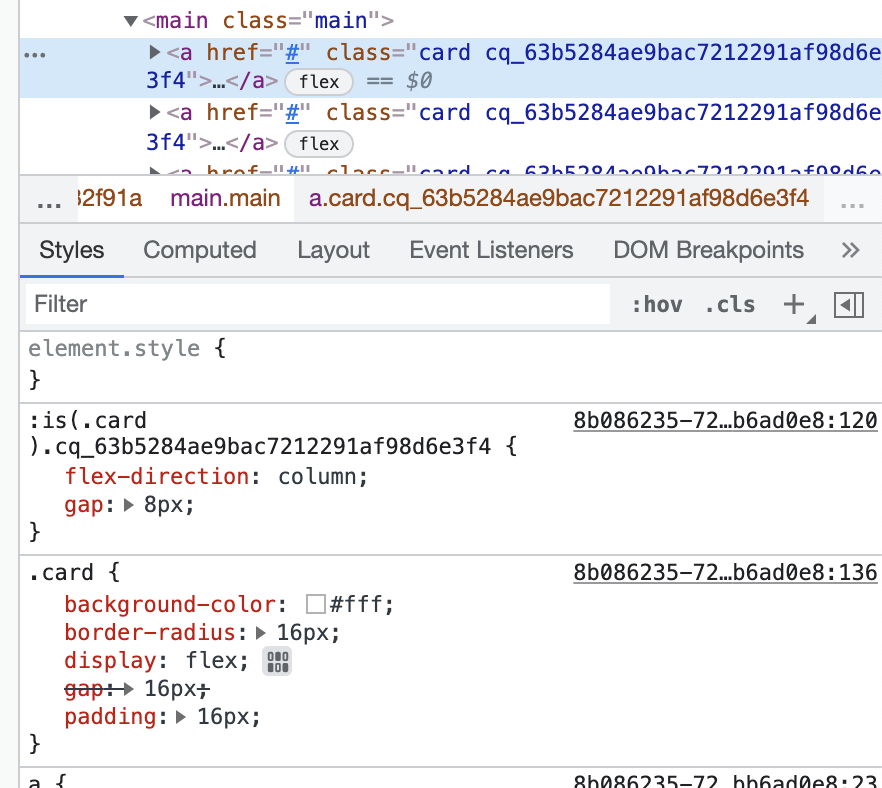
これをデベロッパーツール上で見ると……
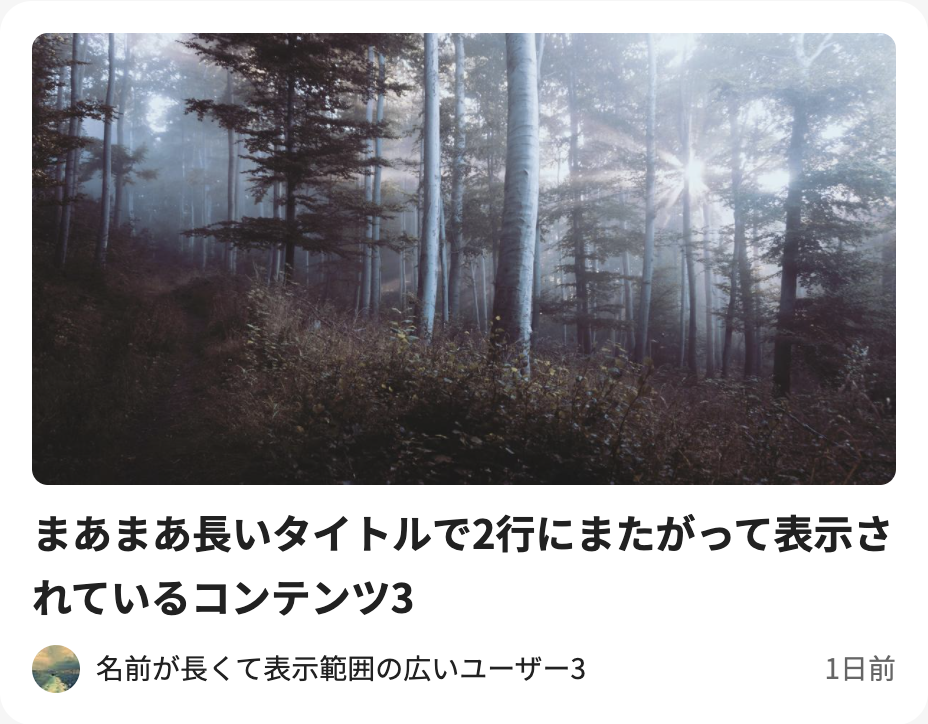
| width <= 480px | width > 480px |
|---|---|
 |
 |
出力結果は意外とシンプルで、selectorが:is(selector).cq_${uid}になって@container内で指定したスタイルが追加されている形式でした。
最終的な出力をしているは以下のfunctionです。
:is()は無くても動く気がするのですが、どうしてついているのでしょう……?
詳細度の問題かなと思ったのですが、手元で動かしている分では:is()無しでもちゃんとスタイルがあたっていて、解明しきれませんでした。
ハマった箇所
スタイルの確認をしたいだけだからと思って、index.htmlをChromeで直接開いてみたら以下のようなエラーが出てしまいました。
cqfill.iife.min.js:2
Fetch API cannot load file:///Path/to/directory/style.css. URL scheme "file" is not supported.
READMEには記載がありませんでしたが、CORSエラーになってしまうのでローカルサーバーを立ち上げて解消です。
今回テスト用に作ったリポジトリにはindex.htmlとstyle.cssしか入れていなかったのでVSCodeの拡張機能であるLive Serverでささっと試しました。
まとめ
- コンテナクエリーが一足先に試せる
- npmでのインストールかCDN経由での適用のどちらでもOK
- ローカルサーバーの立ち上げ、忘れずに