この記事の概要
Splineという3Dデザインツールがあります。
3Dで作成したデザインをコードとして出力し、Webコンテンツとしても使えます。
アルファ版だった頃に記事を書いたこともあるのですが、今ではベータ版になっているようです。
当時から色々変わっていそうだったので、導入の仕方を記事にしてみます。
インストール&アカウント登録
まずはSplineのサイトに訪れて、Appをダウンロードします。
ヘッダーにDownloadのリンクがあるのでクリックし、macOS(m1), macOS(intel), Windowsから選択してダウンロードしましょう。
私はmacOSを使っているので、これ以降説明のスクリーンショットやショートカットキーはmacOSのものです。
ちなみにブラウザ版もあります。
ダウンロードが完了したら画面の指示に従って登録します。
よくある感じの流れです。
- Googleアカウントかメールアドレスで登録
- 名前の登録
- 使用する用途の選択
- 職種などの選択
- 3Dツールの経験の有無の選択
- アップデートの受け取りの選択
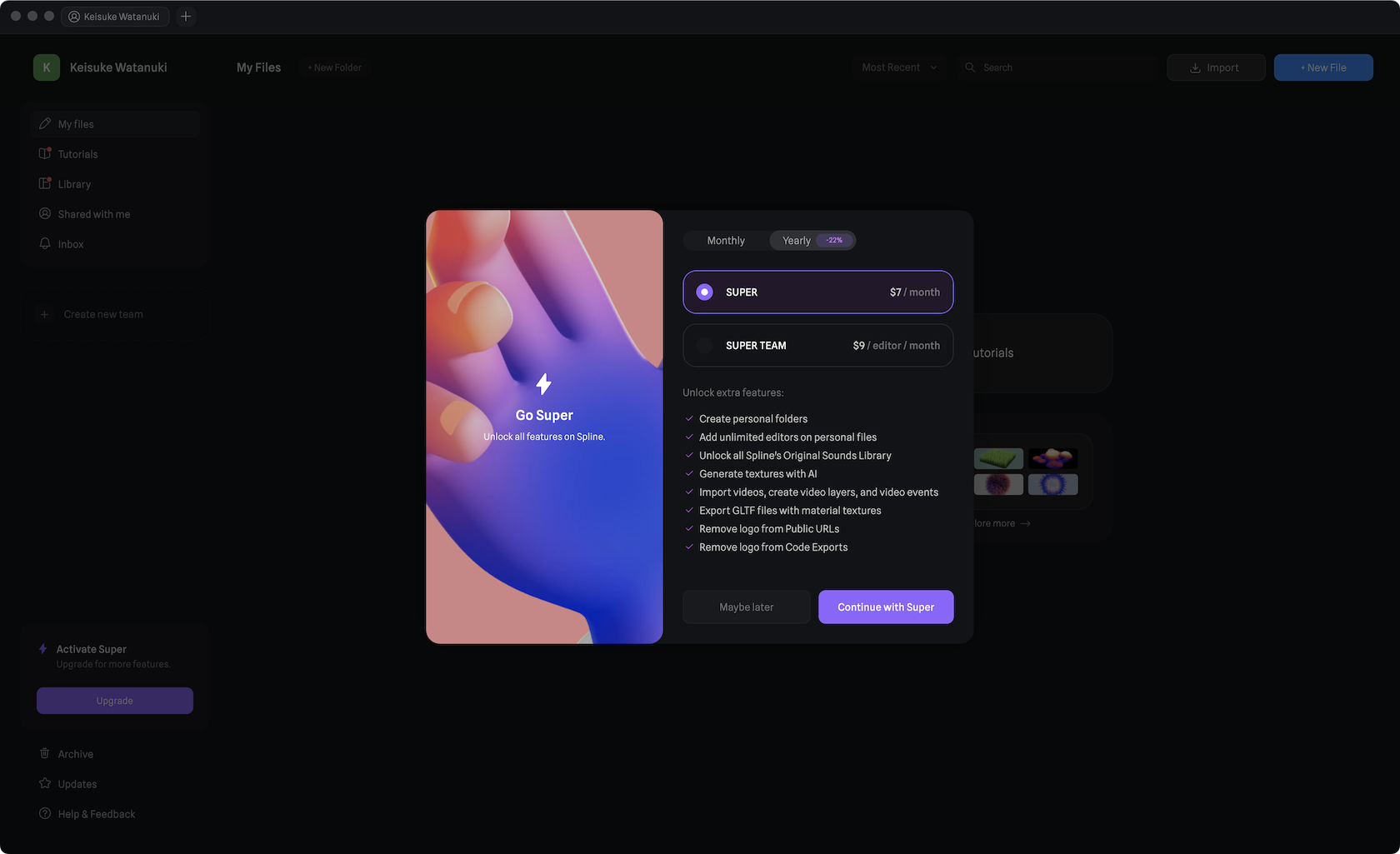
- 有料で登録するかどうかの選択
最後の有料無料の選択ですが、無料でも一通りは使えるようです。
今回はMaybe laterで進みましょう。
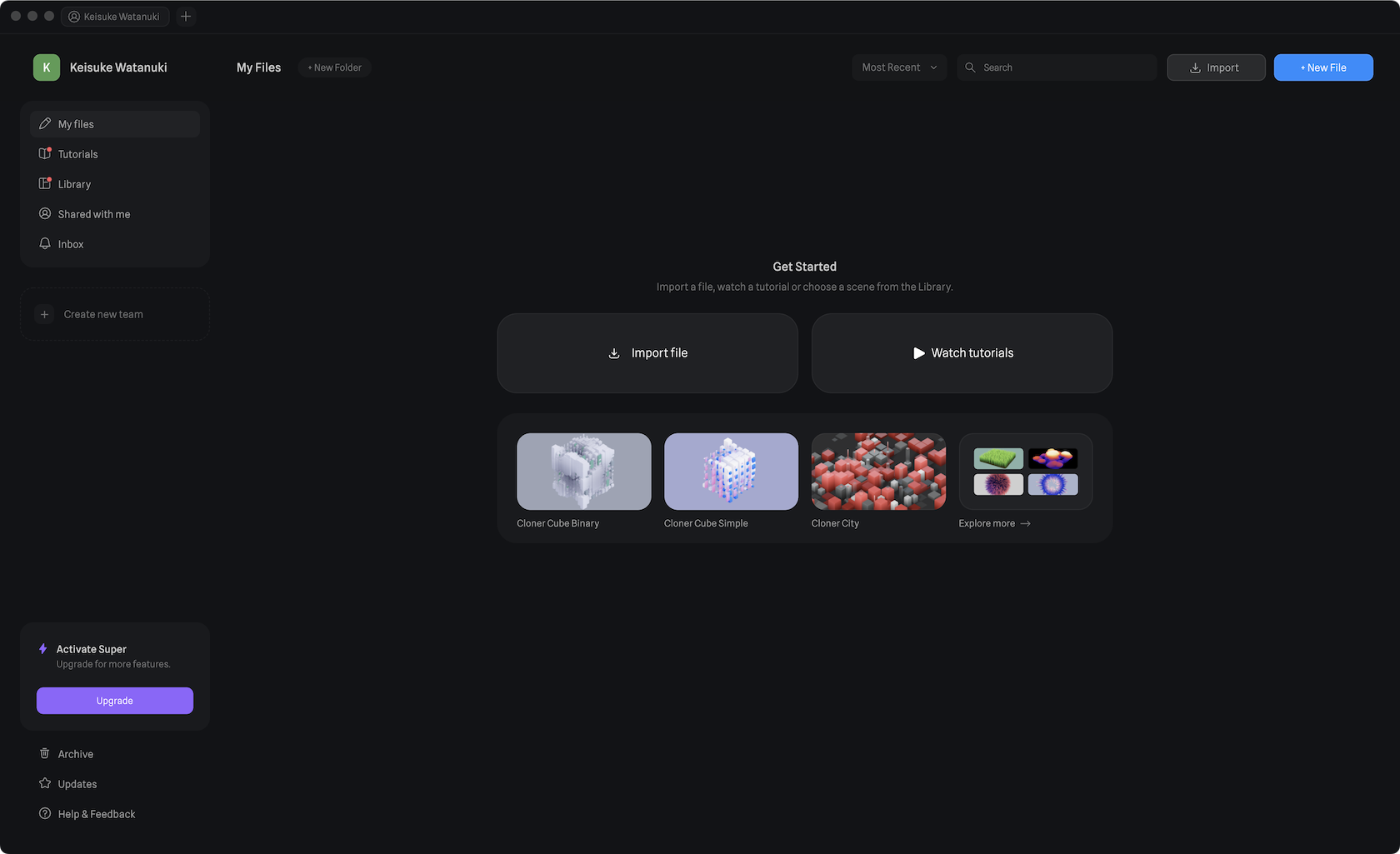
ホーム画面が開きます(正しい名称が分からないのですが、便宜上この画面をホーム画面と呼びます)。
登録はここまでで完了です。
チュートリアル
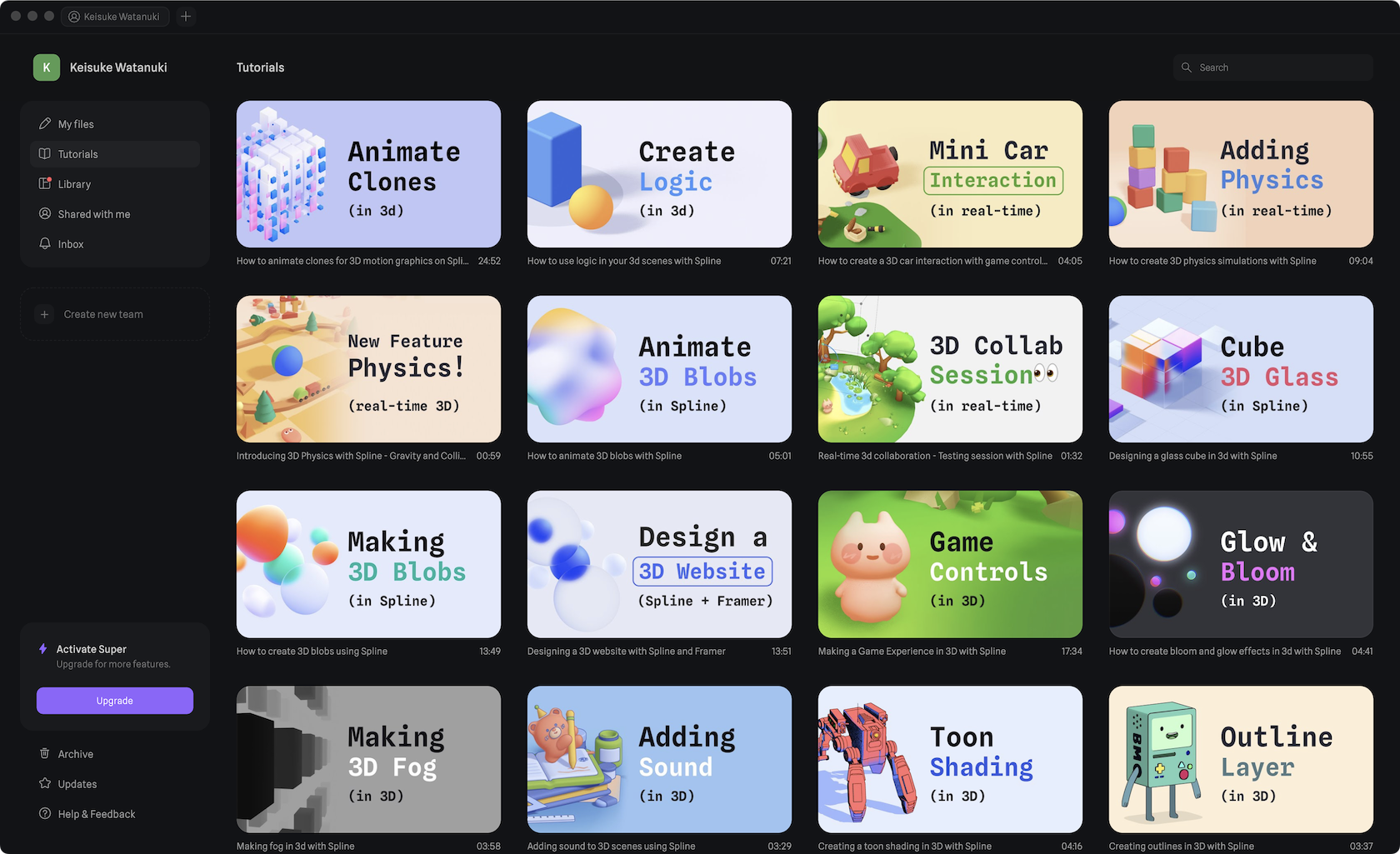
ホーム画面のWatch tutorialsを押すとチュートリアルの動画がたくさん出てきます。
色々なものがありますし、1つ1つの動画がそこまで長くないので楽しんで見れると思います。
ざっと確認したところ順不同な感じだったので、気になるものから見てみると良いでしょう。
それにしてもこの量、ありがたいですがさすがに多いです。
今回はとにかく「Splineから出力したデータをブラウザで使う」に焦点を当てて説明します。
ライブラリ
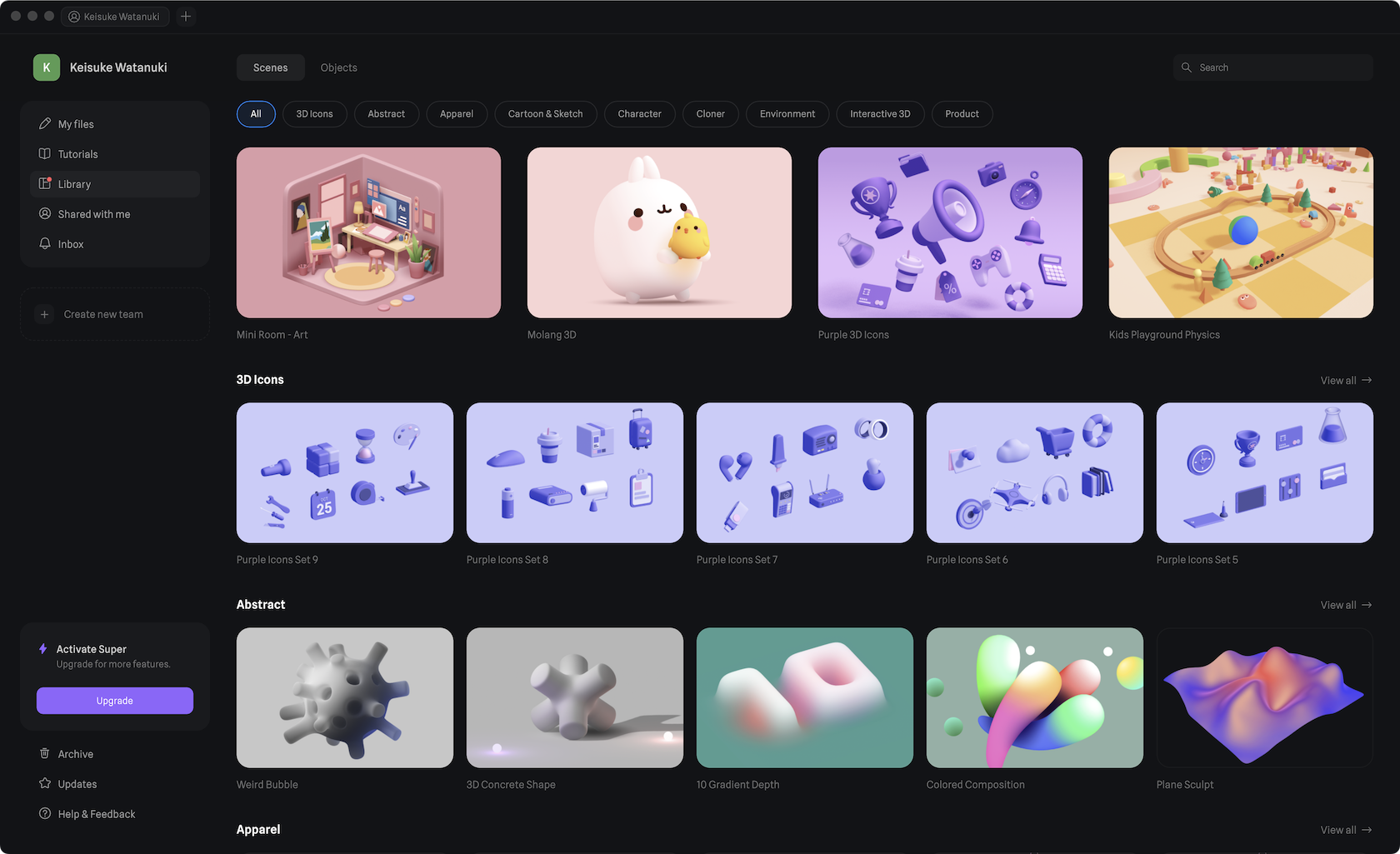
左サイドバーのLibraryを開くと、既に作成されたデータがたくさん用意されています。
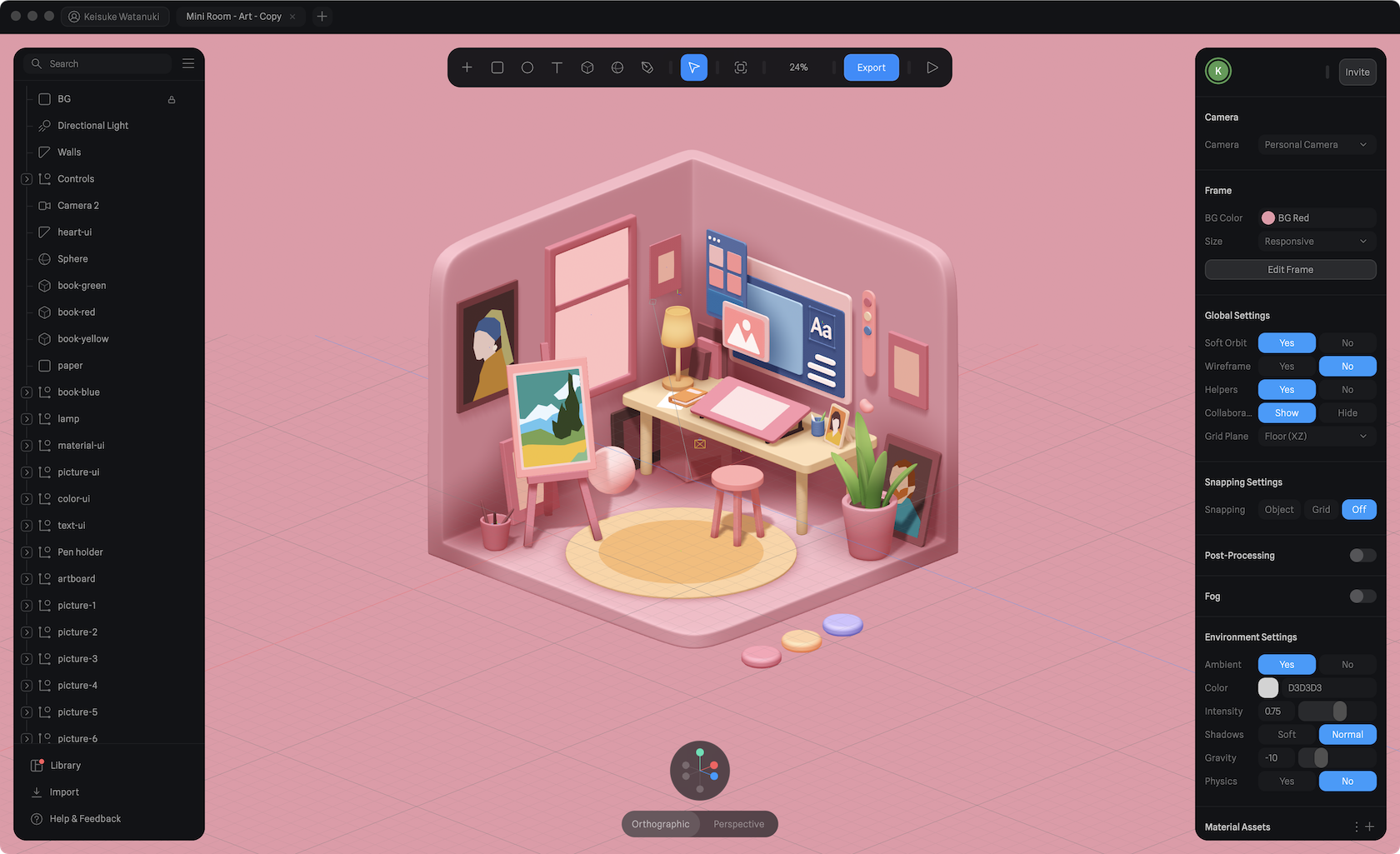
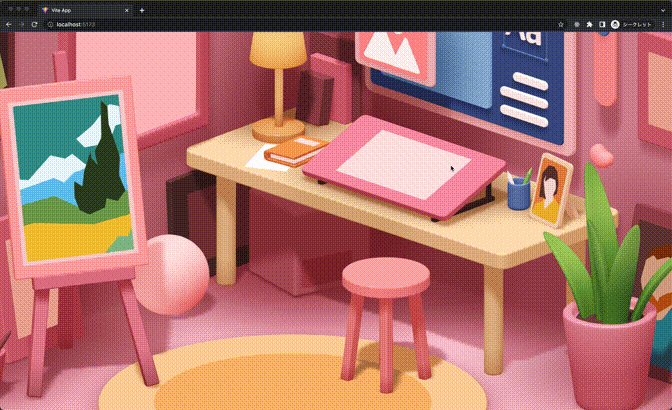
1番左上にあるMini Room - Artをクリックしてみましょう。
ファイルが複製されて、開きました。
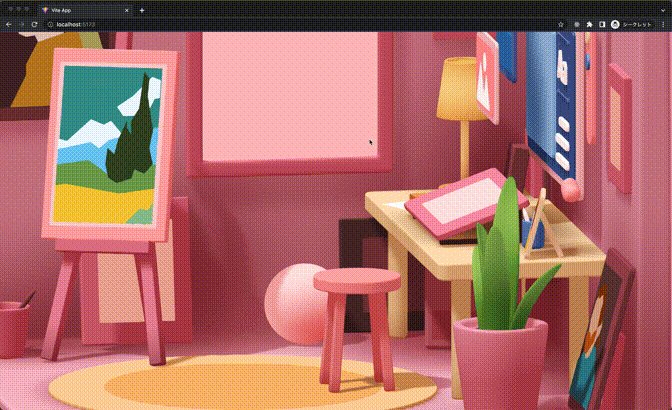
optionキーを押しながらドラッグすると回転、トラックパッドで視点移動などができます。
ツールの使い方は色々ありますが、今回は省きます。
このデータをWebで見れるようにします。
エクスポート
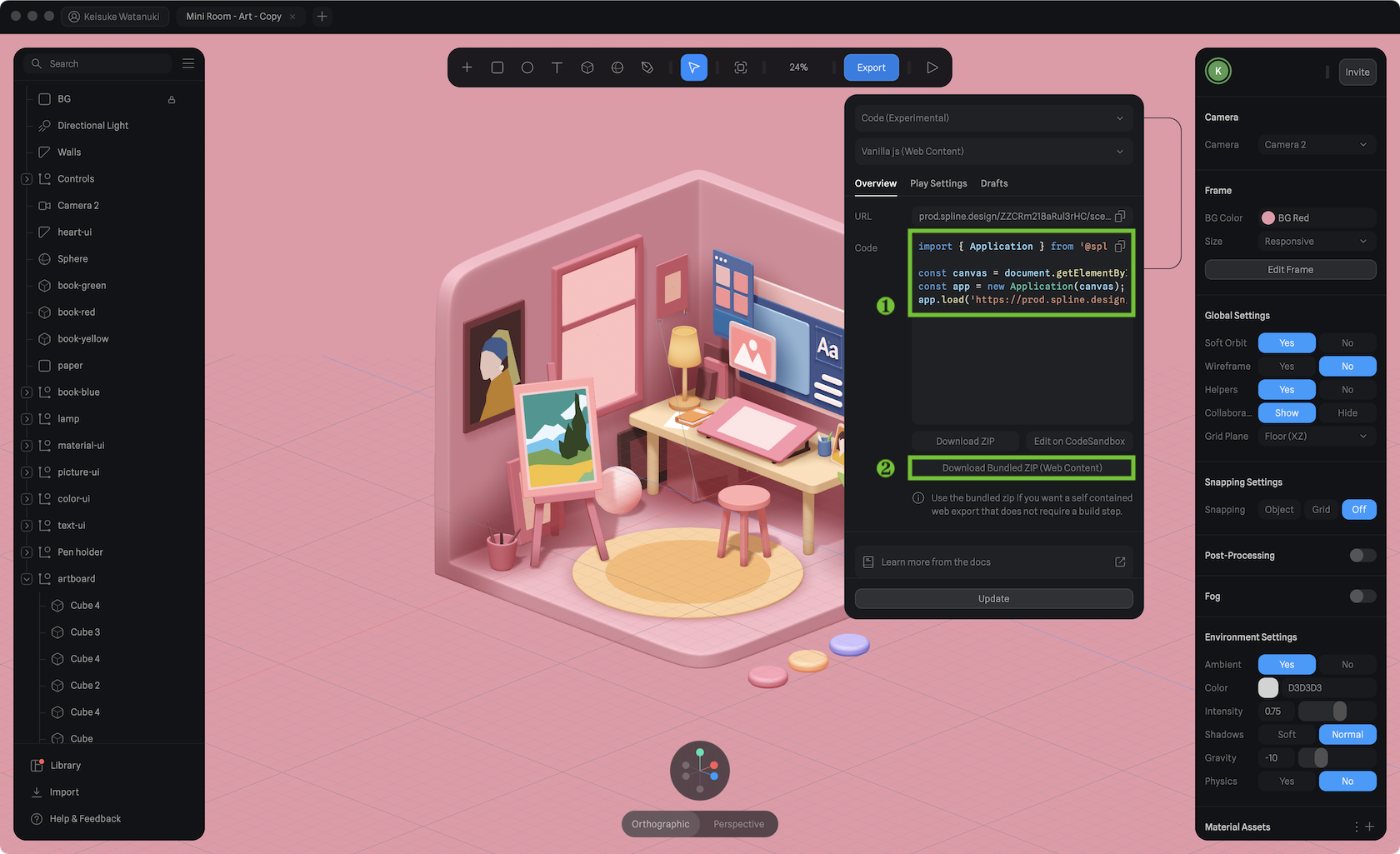
編集画面上部にあるExportをクリックすると設定用のパネルが開きます。
1番楽なのは次の画像の❶で示したコードをコピーすることなのですが、自前のデータとして配信したい場合は❷からダウンロードしておきます。
作業自体はほぼ変わらないのでお好きな方をどうぞ。
コードの設定
まずは必要ななモジュールをインストールします。
npm i @splinetool/runtime
HTML内に<canvas id="canvas3d"></canvas>を用意した上で、JavaScriptファイルに以下のコードを記載します(これが先ほどの❶のコードです)。
import { Application } from '@splinetool/runtime';
const canvas = document.getElementById('canvas3d');
const app = new Application(canvas);
app.load('https://prod.spline.design/FILE_ID/scene.splinecode');
もし、❷のボタンからzipをダウンロードしていた場合、展開して中に入っているscene.splinecodeをプロジェクトのディレクトリに配置します。
その上でコードを書き換えます。
import { Application } from '@splinetool/runtime';
const canvas = document.getElementById('canvas3d');
const app = new Application(canvas);
- app.load('https://prod.spline.design/FILE_ID/scene.splinecode');
+ app.load('path/to/scene.splinecode');
上記により、ブラウザ上で触れる3Dコンテンツが仕上がりました。
最後に
今回の記事では「いかにして簡単にブラウザで3Dデータを表示するか」だけに焦点を当てました。
そのため、具体的なSplineの操作自体はほぼ触れられていません。
マウスカーソルを当てると動くとか、ループするアニメーションとか、Splineではそういうものも作れるので別の記事で紹介できればと思っています。
あとは、ReactやReact Three Fiberでの動かし方にも触れたいです。
最後まで読んでくださってありがとうございます!
Twitterでも情報を発信しているので、良かったらフォローお願いします!
Devトークでのお話してくださる方も募集中です!