この記事の概要
筆者はCSSフレームワークやCSS in JSのライブラリを素振りすることが多いです。
その際、それなりに精度の高いモックアップを組んでみないと使用感が掴めません。
しかし毎回1からモックアップを用意するのも時間がかかるので、さっと検証するためのデータを作りました。
せっかく作ったので公開します。
見本
| desktop | mobile | |
|---|---|---|
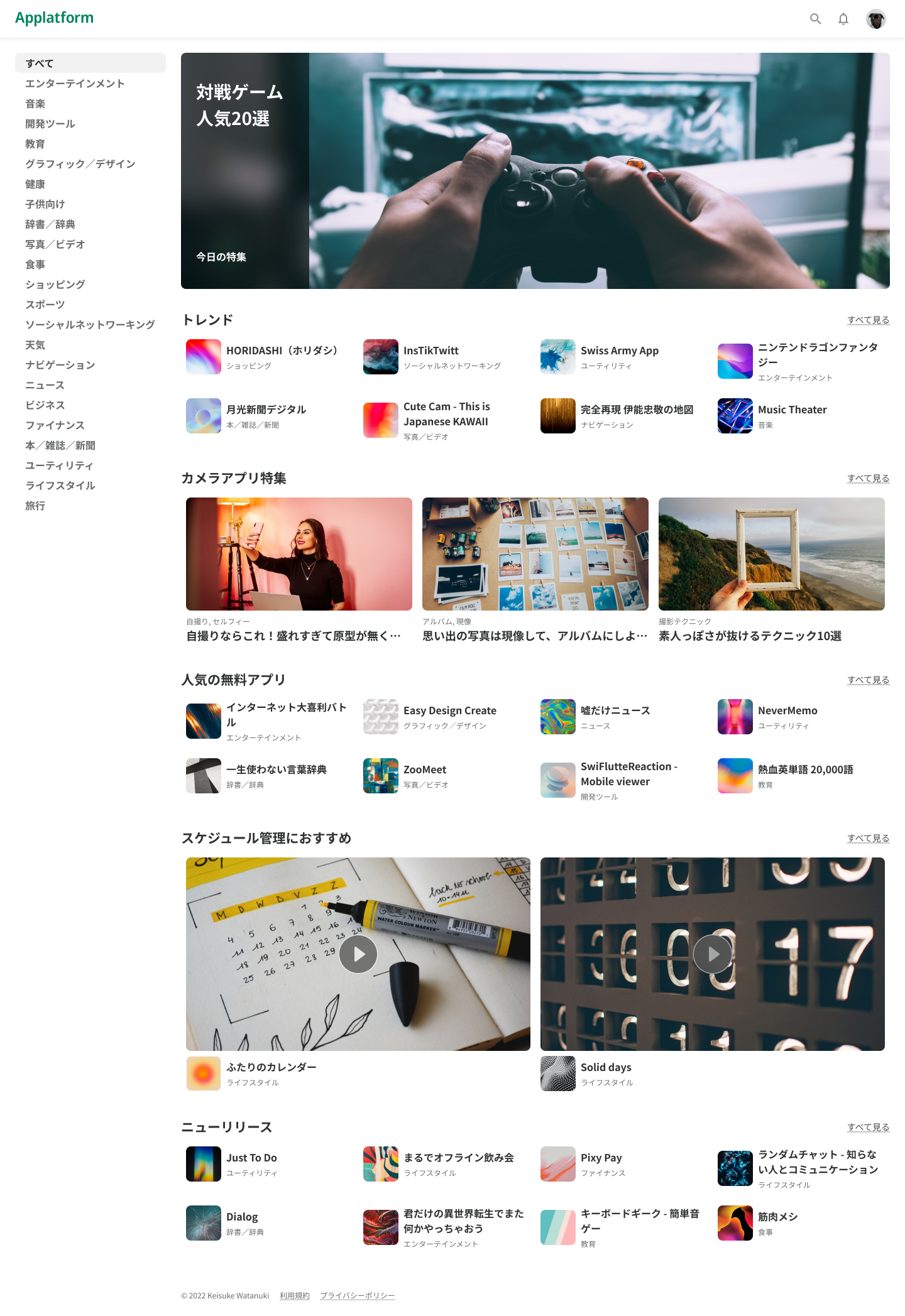
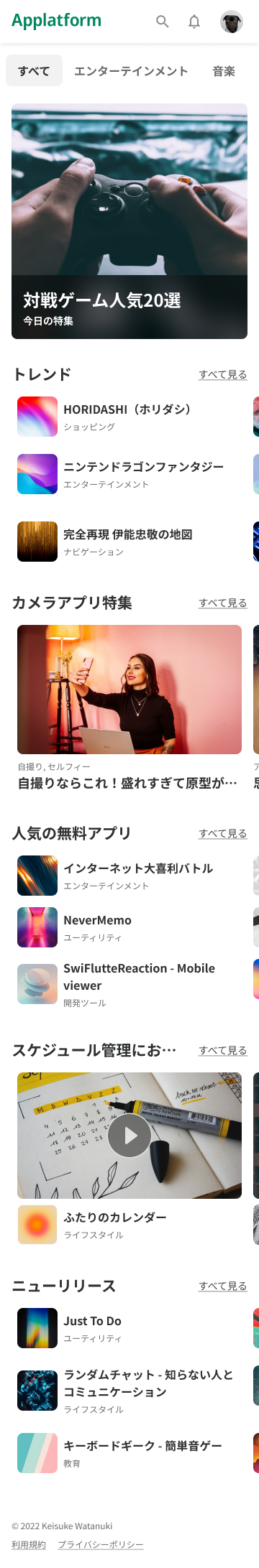
| トップページっぽいもの |  |
 |
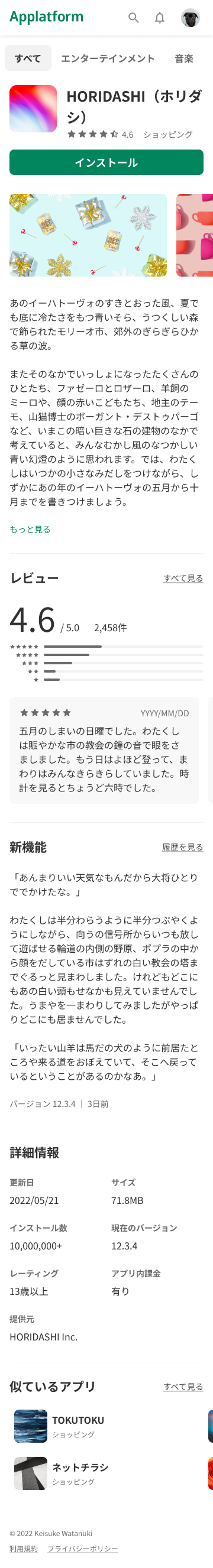
| 詳細ページっぽいもの |  |
 |
実物
FigmaのCommunity fileとして公開しています。
以下のような要素を盛り込んでいます。
- 色やタイポグラフィー、グリッドなど最低限のデザイントークン
- VariantsやComponent propを用いたComponent
- ある程度状態が変化するPrototype
- desktop, mobileそれぞれのビュー
- flex, gridを用いそうなレイアウト
- positionを用いそうな要素
- header, nav, footerといった頻出要素
使い方のイメージ
- 上記のファイルをDuplicateする
- デザイントークンをCSS custom propertiesなど、繰り返し使う値として登録する
- Variantsから、コードに渡す値を想定しながらComponentをコーディングする
- 全体を通してCSSフレームワークの使用感を確かめる
最後まで読んでくださってありがとうございます!
Twitterでも情報を発信しているので、良かったらフォローお願いします!