この記事の概要
Figma での○○の作り方 といった記事は多く存在します。
一方で ○○は Figma で作らない方が良い といった記事は少ないように思います。
意外と、無理やり頑張ってしまったがゆえに後々大変になるパターンもあるので、作らない方が良さそうなものを 3 つ紹介します。
一般的なベストプラクティスとしてまとまっているジャンルではないので、かなり個人的な考えに基づきます。ご了承ください。
複雑なネストが必要になるコンポーネント
例として ol や ul の挙動をしっかり再現するためのコンポーネントを考えてみます。
これらの要素はネストがあり、しかも ol > ol ul > ul ol > ul ul > ol と色々なパターンがあります。
そしてリストアイテムがいくつ並ぶかも分かりません。
Figma は 2023 年 12 月現在、コンポーネントの中に自由にコンポーネントを配置することができません。
予めパターンを網羅できるのであれば variants として定義できますが、逆に言えば網羅しない限りは中途半端なデータになってしまいます。
リスト要素の組み合わせ爆発の起きやすさから考えるに、コンポーネント化するには適さないと言えるでしょう。
対処法
ことリストにおいては Type settings の List style での設定だけにとどめておきましょう。
マーカーの色やスタイルを変えることはできませんが、Figma データが中間生成物であることを考えれば十分だと思います。
正式なマーカーのスタイルは Storybook 上などで確認して、Figma での完全再現を求めないことをオススメします。
リスト以外であっても、代表例だけを作るとか、コンポーネント化を諦めるとか、選択肢はたくさんあります。
いずれにせよ、すべてを Figma で再現するのが重要なわけではない、という意識が大事です。
背景のビューごと表示するモーダルウインドウ
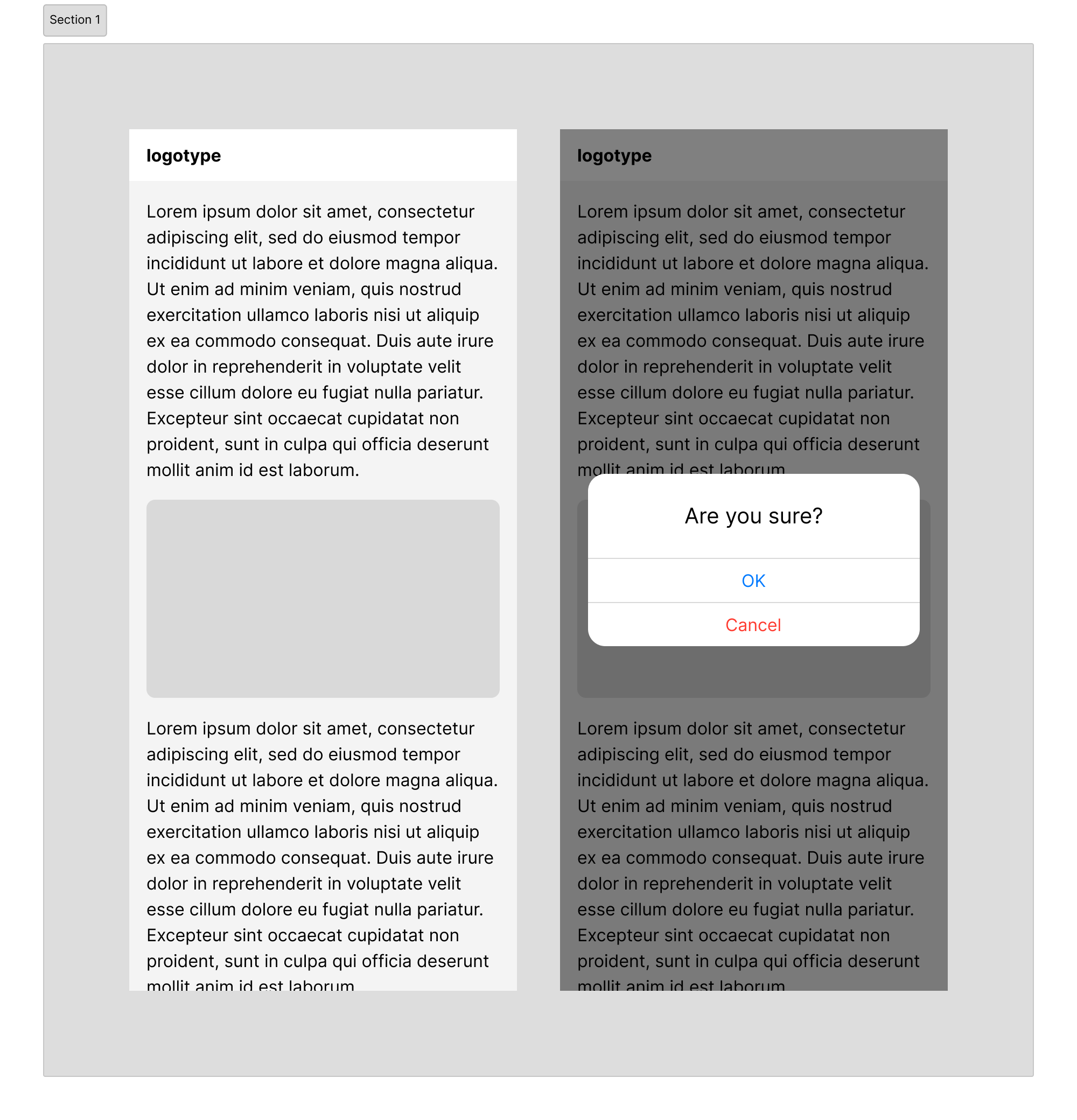
タイトルだけでは分かりづらいので、画像をご覧ください。
上の場合、モーダルウインドウ(とその背景の半透明の黒いレイヤー)以外は同じ見た目です。
たしかにこのように作るとビューの一覧化には便利なのですが、弊害もあります。
- 半透明の黒いレイヤーの後ろにある要素を触りたいとき、いちいち前面の要素が邪魔になる
- 背景の要素が古くなっている場合、それに気づきづらい
要は、背景はあくまでコピー & ペーストした要素でしかないため、データとしてリンクしていないのが厄介ということです。
もちろんビューをすべて一体のコンポーネントにしてしまえば良いですが、それはそれで大変な場合もあります。
ちなみに代表例としてモーダルウインドウを挙げましたが、ドロワーメニューなども同じです。
対処法
モーダルウインドウだけを作り、実際の表示はプロトタイプで確かめます。
このように、プロトタイプモードで Open overlay を選び、Add background にチェックを入れれば先ほど作っていたものと同じ見た目を再現できます。
コードとは違う単位のコンポーネント
例えば input と label をまとめた次のようなコンポーネントがあるとします。
(説明の中核の部分だけを表すためにかなり雑に書いています)
function InputComponent({ label, inputType }) {
return (
<label>
<span className="text-sm">{label}</span>
<input type={inputType} className="border border-gray-300 rounded-md p-2 mt-1 block w-full" />
</label>
);
};
export default InputComponent;
このとき、Figma で input と label をそれぞれ別のコンポーネントにしない、ということです。
この例の場合は大したことありませんが、コードと Figma でコンポーネントの粒度や名前が変わると、コミュニケーションのロスが発生します。
逆に、コード側も input と label がそれぞれ別のコンポーネントになっている場合、分けた方が良いでしょう。
対処法
データの作り自体は上記の通りです。
コミュニケーションとしては、デザイナーとエンジニアが普段から話し合っておくことが重要です。
実際にはどうしても違う単位にせざるを得ないこともあるでしょうが、その場合にもどんなプレフィックスをつけるかとか、どういうディレクトリ構造にするかとか、話し合うことで認識の齟齬が減ります。
最後に
日頃レビューで指摘する機会が多いものを抽象化してまとめました。
色々な場面で当てはまるように抽象化して書いたら 3 種類だけになり、しかも全部当たり前な感じになってしまいました。
そっくりそのまま当てはまらなくても、近しい場面は結構あると思います。
そんなとき、この記事を思い出してもらえたら幸いです。