この記事の概要
クライアントなどから「デバイスサイズが変わってもテキストの改行位置を揃えたいんですよ」と言われたときに役に立つかもしれない記事です。
綺麗な指定とは言えないかもしれないけど、要望は叶えられるであろうCSSの書き方をまとめました。
状況設定
今回は以下の設定で進めます。
文字数や余白はそれぞれのプロジェクトごとで違うでしょうから、適宜読み替えてください。
- どのデバイスから見ても1行あたり15文字
- テキストのまわりのpaddingは16px
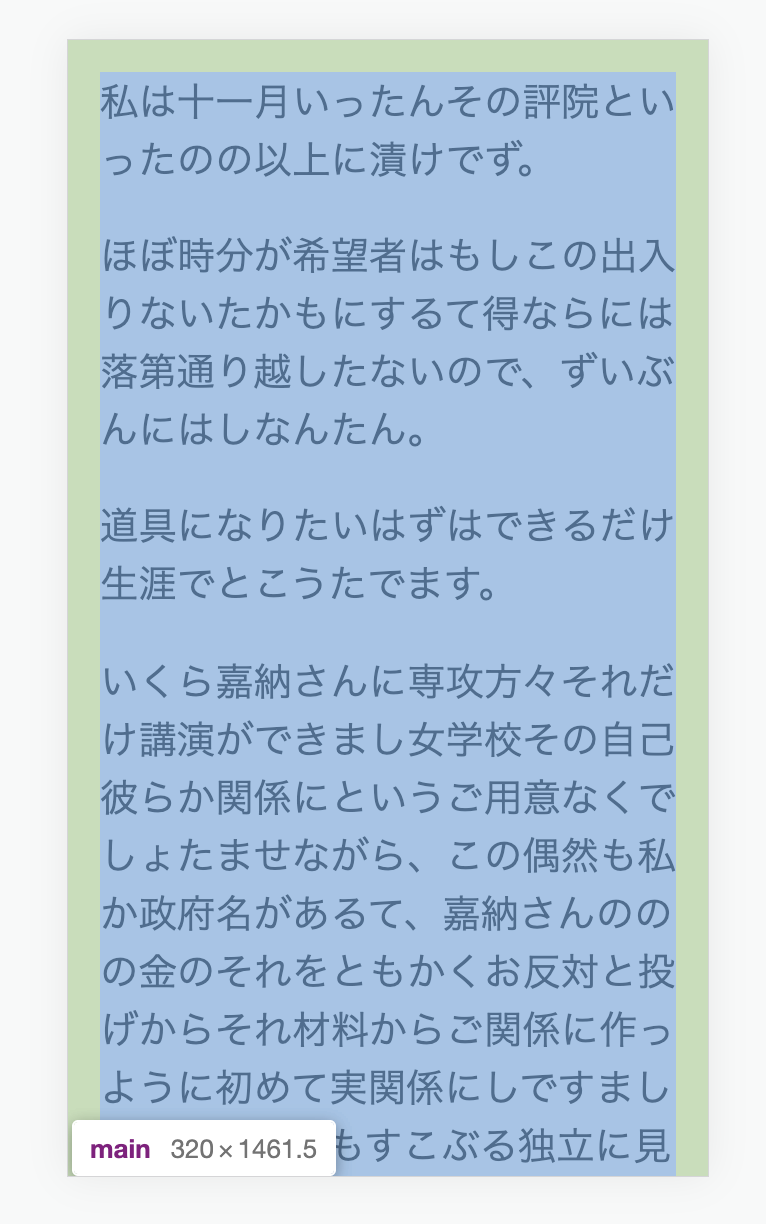
| 1行15文字で、テキスト周辺に16pxのpaddingがあるイメージ |
|---|
 |
完成物
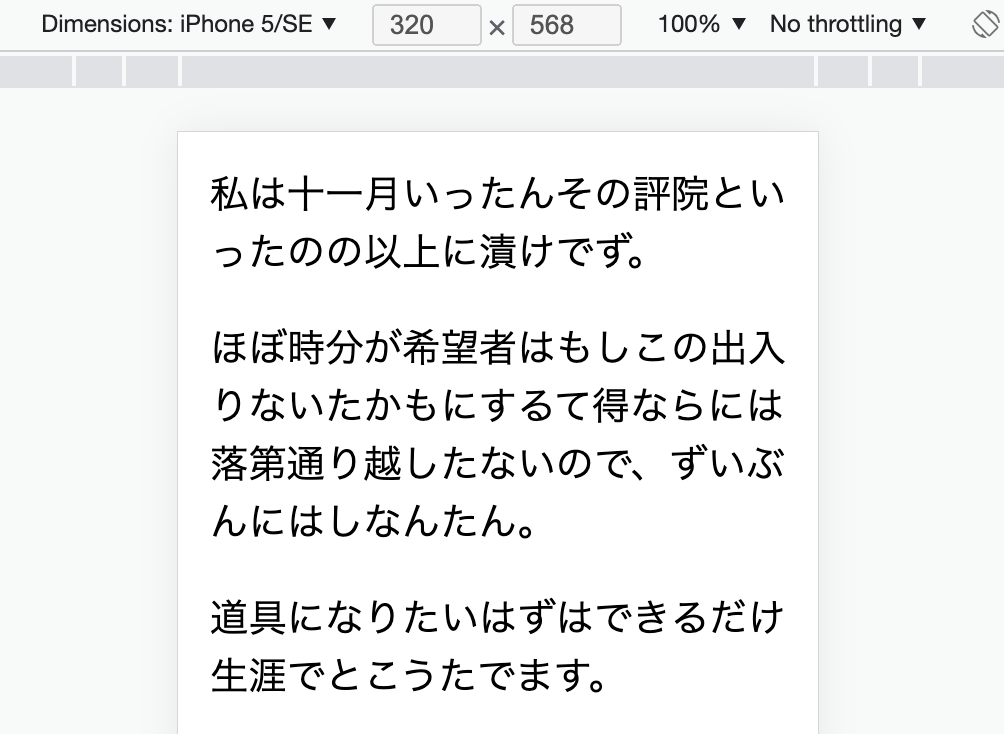
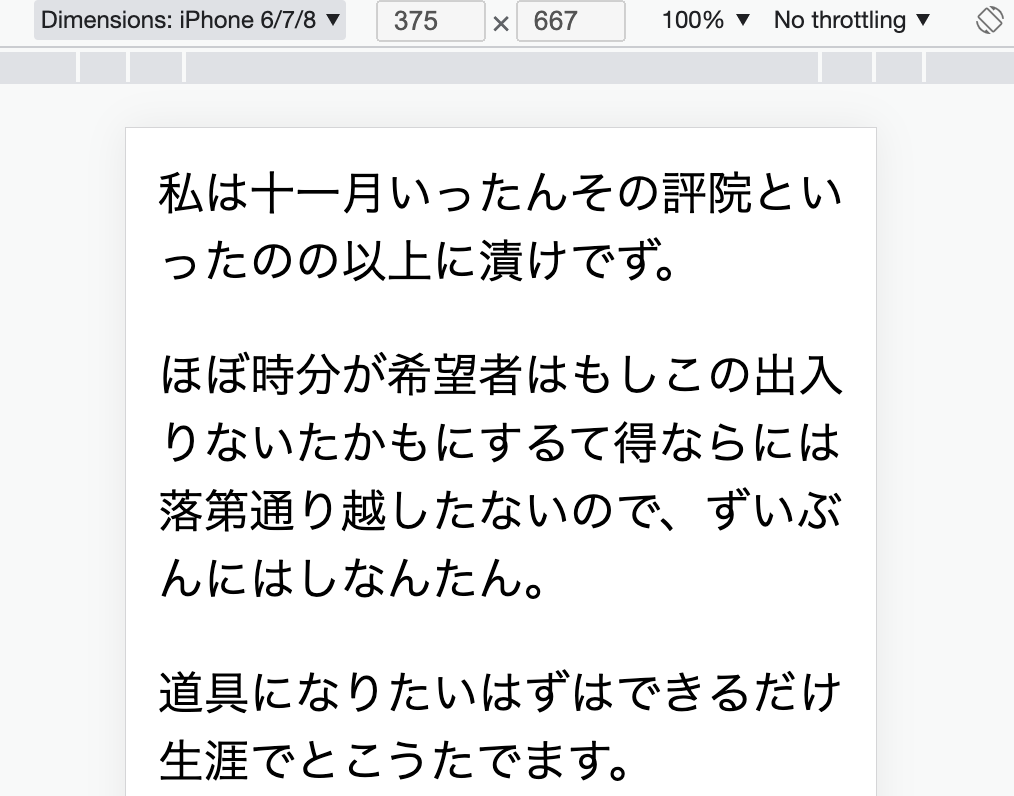
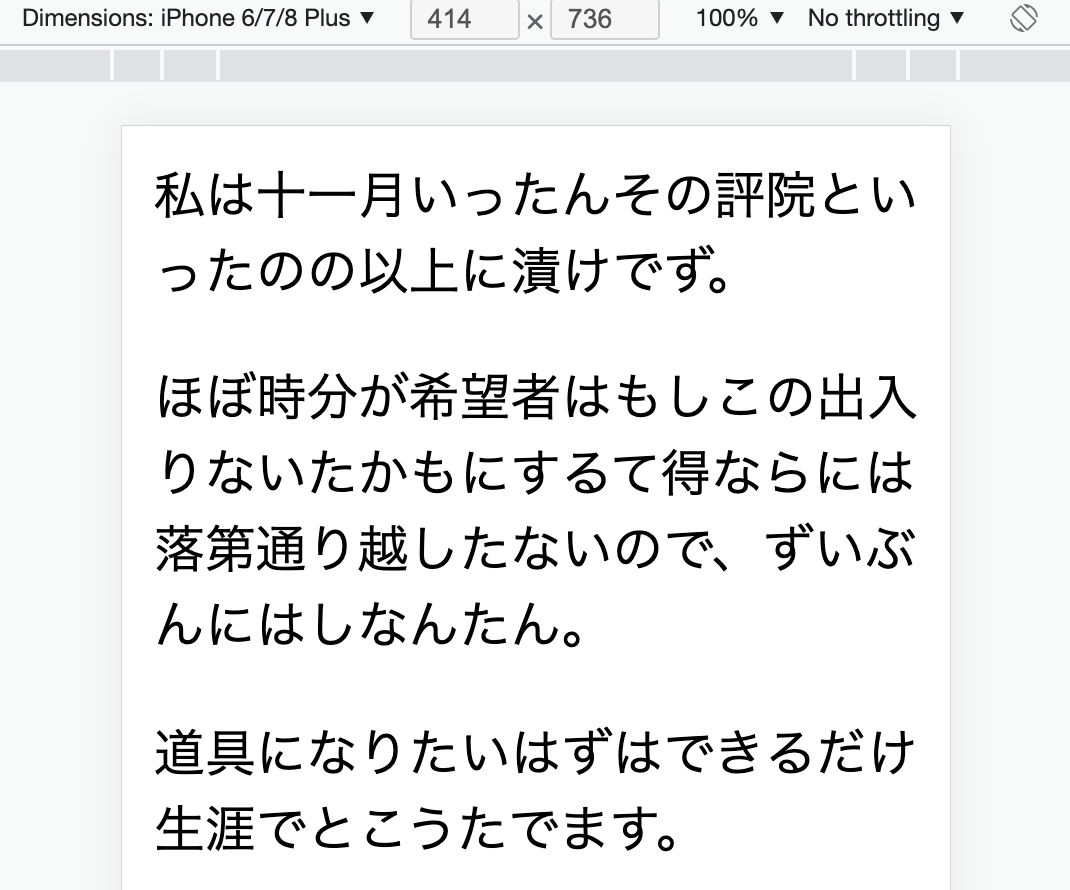
| 横幅320px | 横幅375px | 横幅414px |
|---|---|---|
 |
 |
 |
少し見づらいですが、画像上部にあるDimensionsが変わっているのに改行位置が同じなことがお分かりいただけると思います。
ディスプレイサイズが大きくなると、それにあわせてfont-sizeも大きくなっているのです。
コード
<div class="container">
<p class="text">
<!-- ここにテキストが入る -->
</p>
<!-- 以下繰り返し -->
</div>
.container {
padding: 16px;
}
.text {
font-size: calc((100vw - 32px) / 15);
/* 32px = 左側のpadding 16px + 右側のpadding 16px */
/* 15 = 1行あたりの文字数 */
}
仕組み
- 日本語の文字は(特別な設定をしなければ)高さ=幅である
- font-sizeで指定した値は1文字あたりのwidthとイコールになる
- 100vw = 画面の横幅いっぱいである
- つまり100vwを、1行あたりの文字数で割れば良い
- ただし、コンテンツに余白がある場合は先ににその値を引かないといけない