これは何
- タイトルの通り、FigmaのInteractive componentsでMaterial-UIのText Fieldの変化を再現してみた記事です
- 一部再現しきれていませんが、パッと見はかなり近いものができたと思います
- また「3000文字Tips - 知ると便利なTipsをみんなへ届けよう」イベントへの投稿記事でもあります
そもそもMaterial-UIのText Fieldってどんなもの
公式ドキュメントはこちらです。
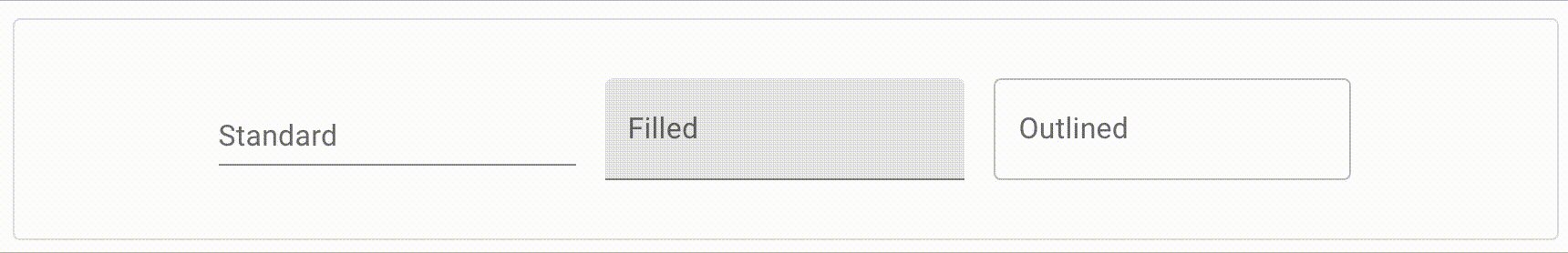
いくつか種類がありますが、今回は1番ベーシックな見た目のものを再現してみます。
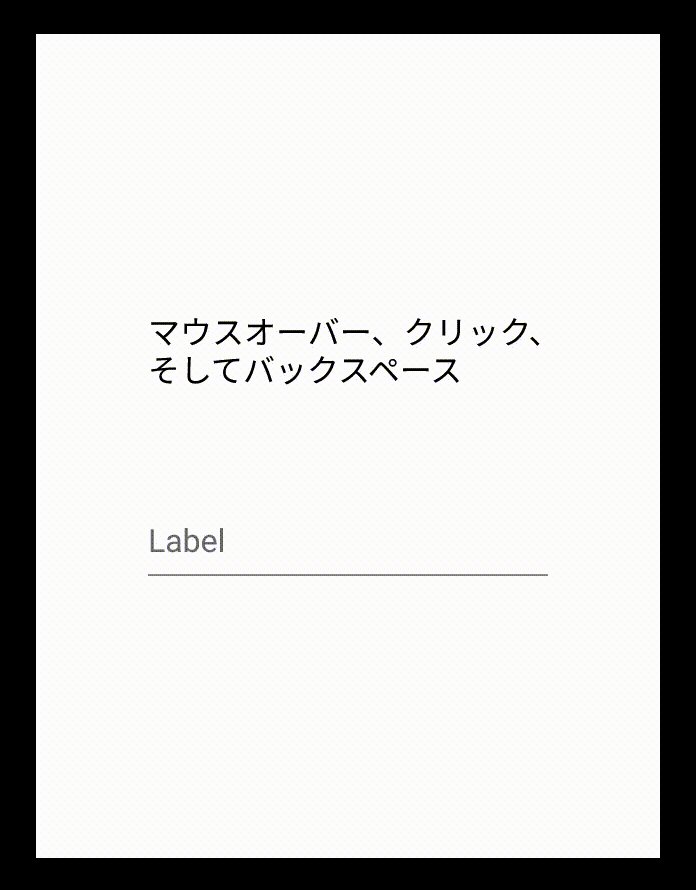
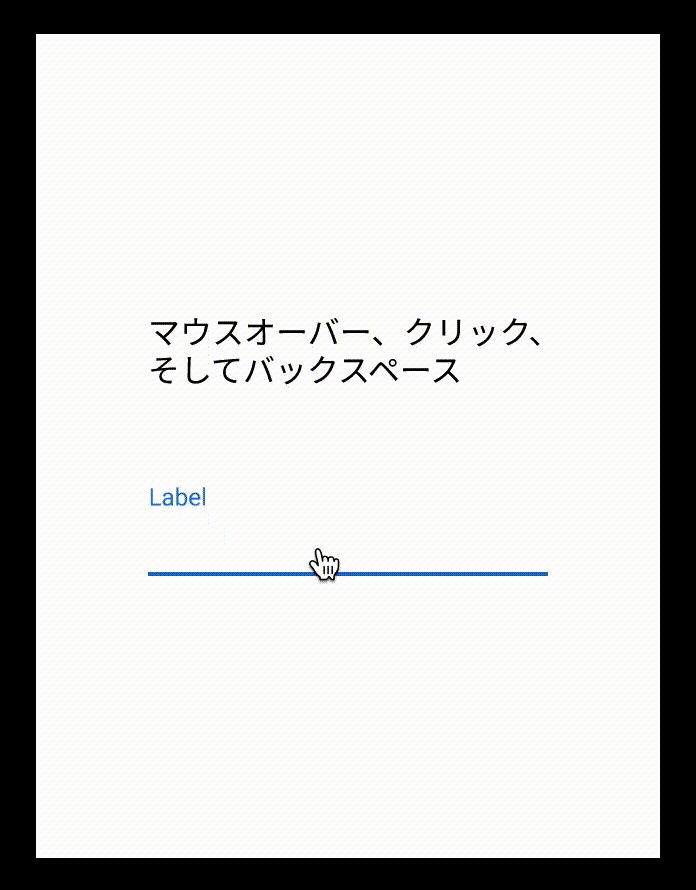
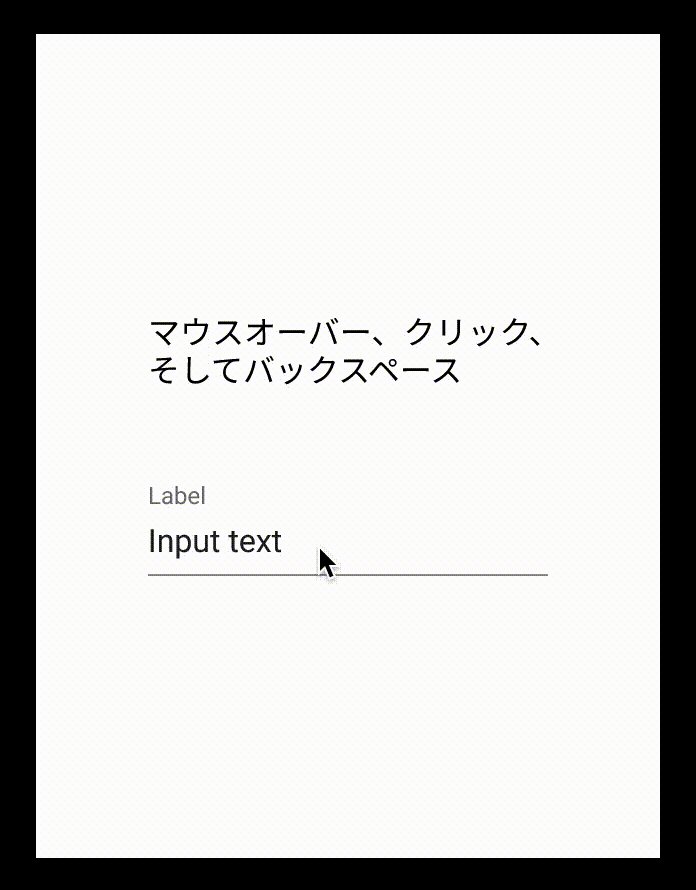
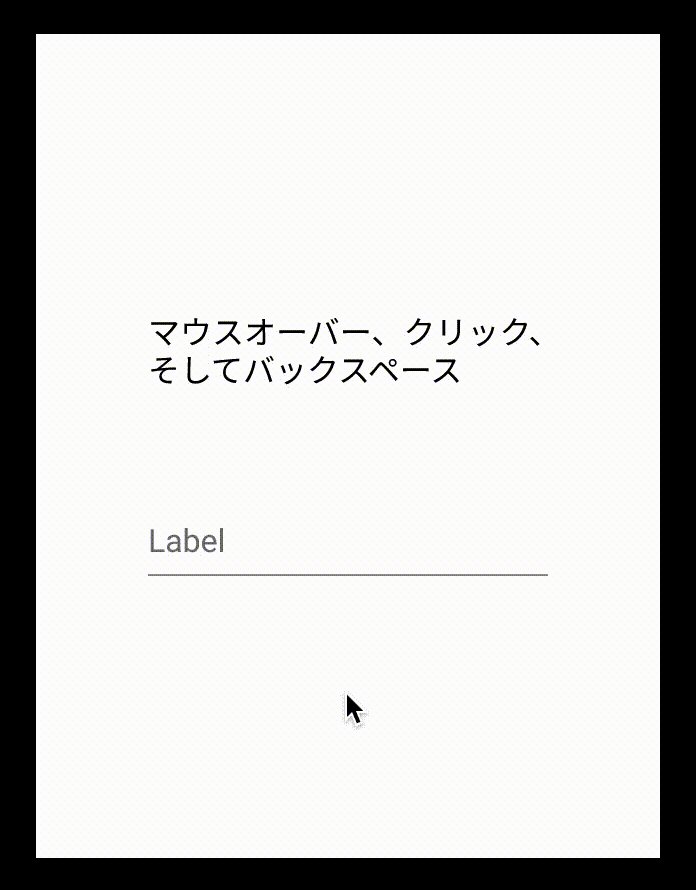
実際に作ってみた
だいたい良い感じではないでしょうか?
作り方
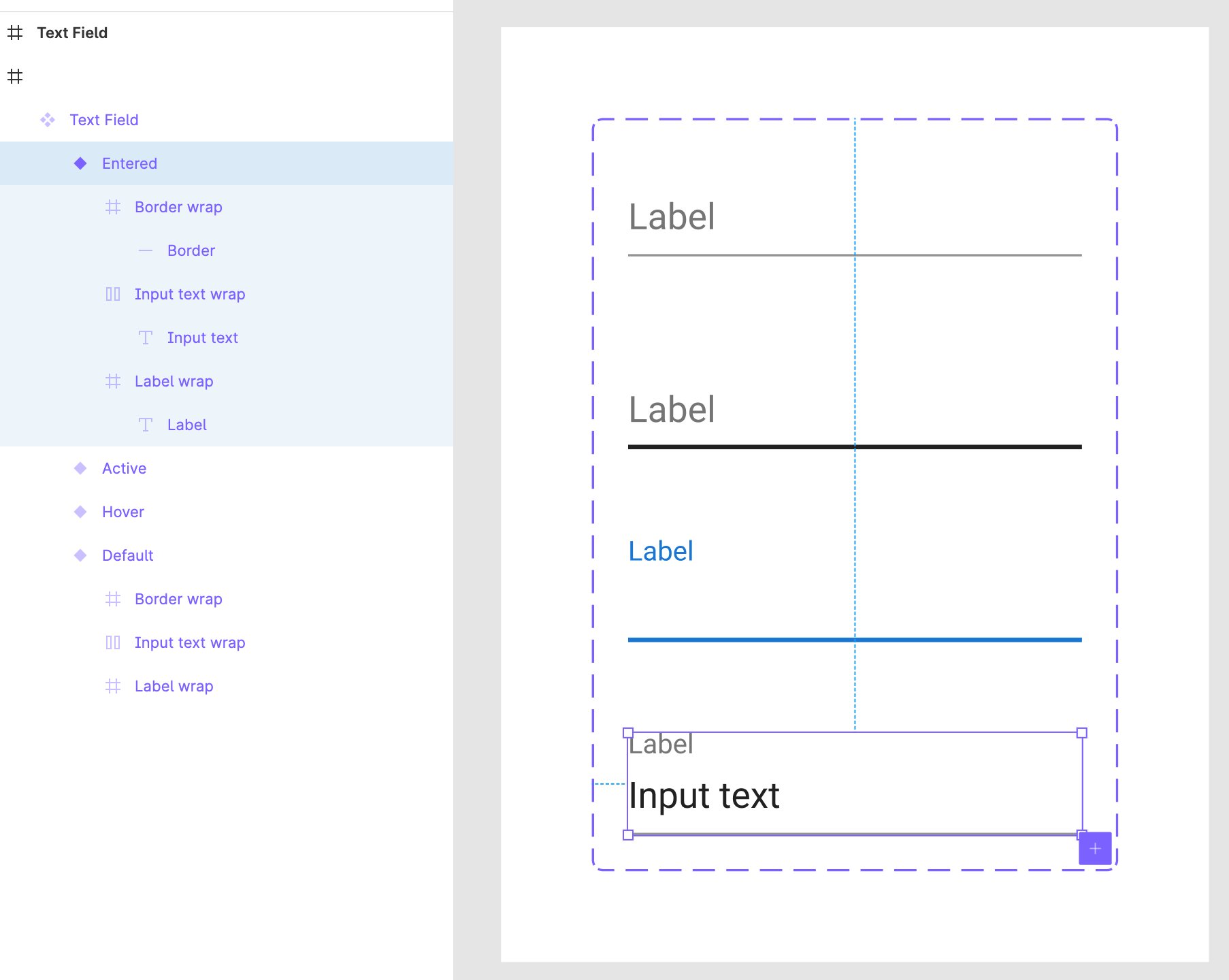
まずは展開した状態から作りました。
ポイントは2つです
- 上に移動するラベルを高さ12pxのFrameで囲っておく
- プレースホルダーっぽい見た目のときが16px、上に移動したときが12px
- 実際のMateril-UIでも、上に移動したラベルの高さ込みでコンポーネントが構成されている
- 後から太くなるボーダーを高さ1pxのFrameで囲っておく
- hoverや入力時に太くなるのでFrameで囲っておかないとレイアウトがずれる
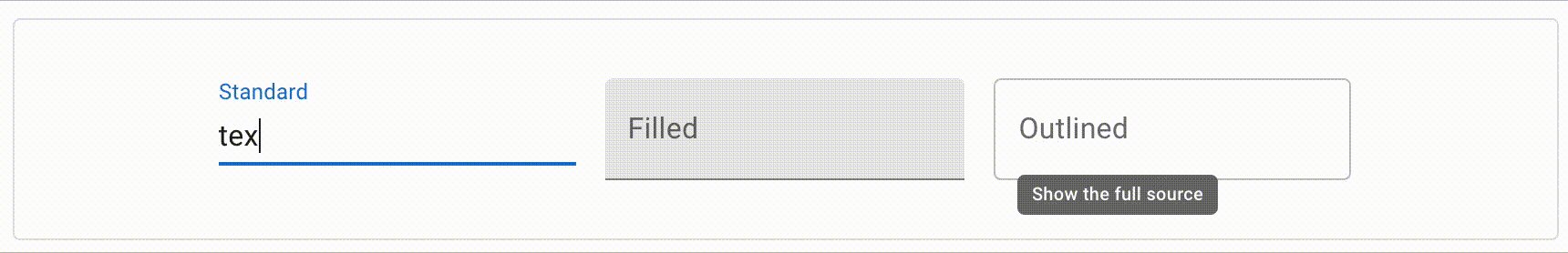
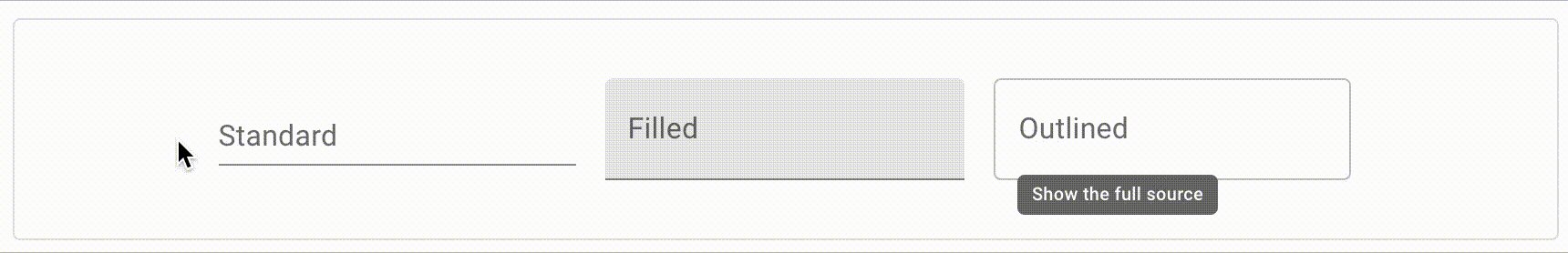
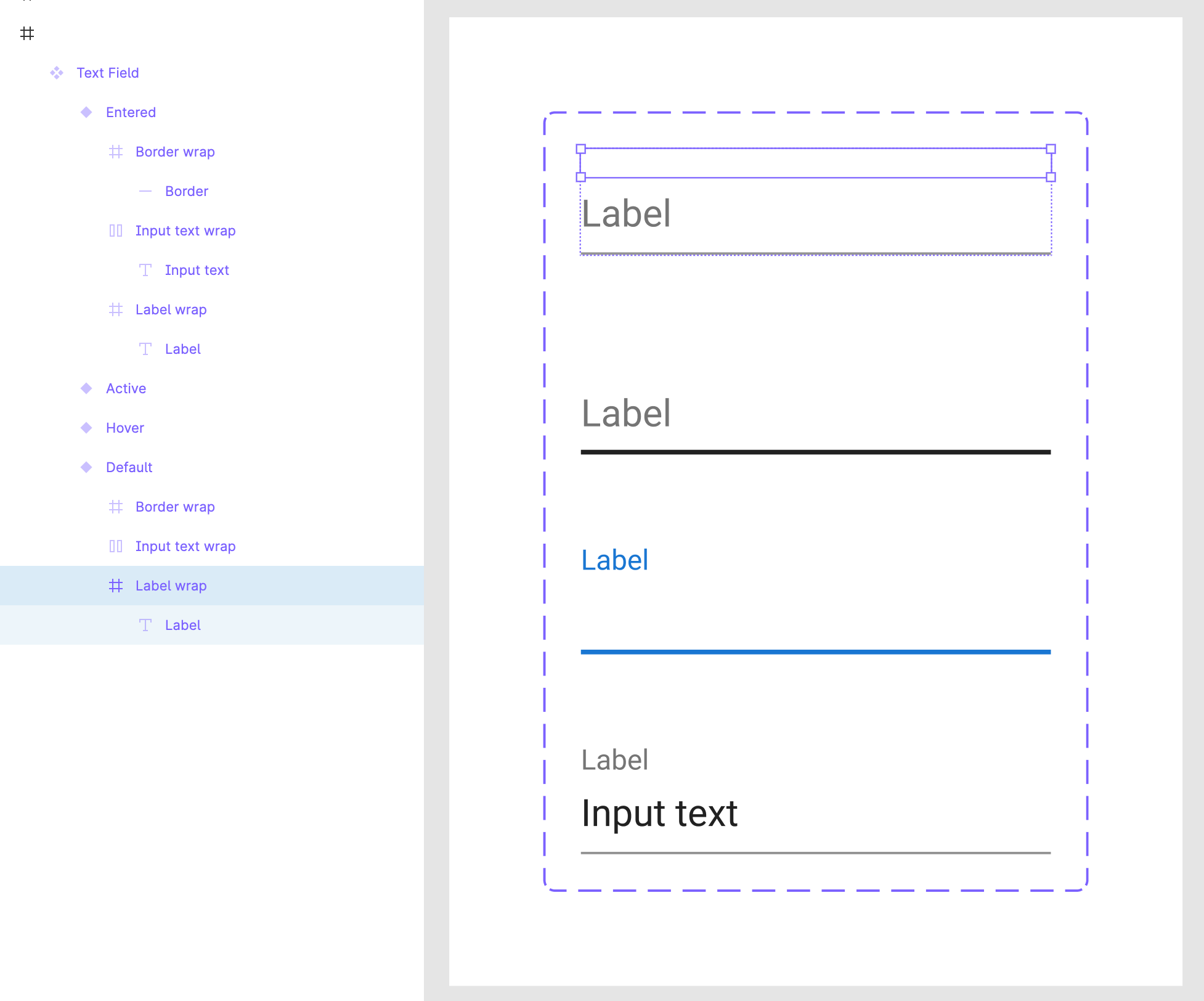
次はプレースホルダー状態を作りました。
Frameはそのままの位置でClip contentのチェックを外し、ラベルの位置と大きさだけ変更
これでレイアウトに影響を与えず動かせます
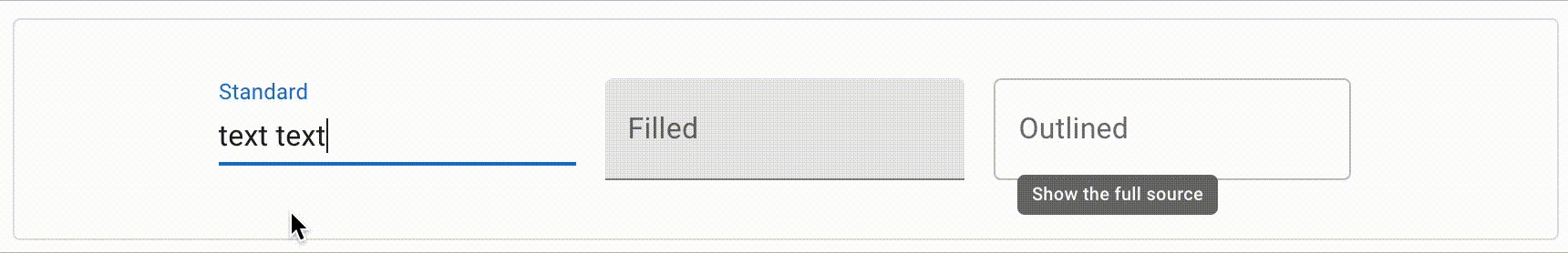
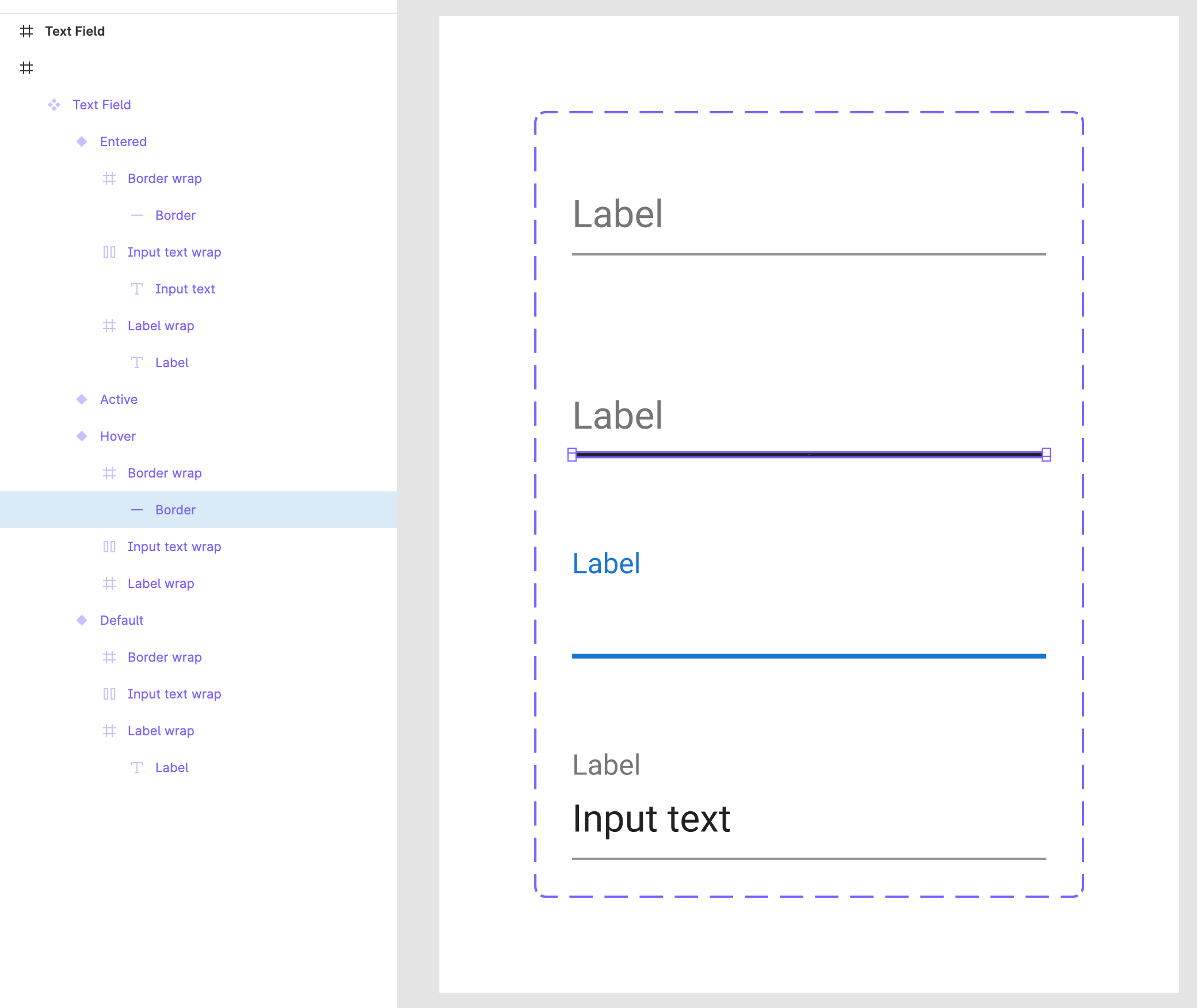
hoverや入力中の見た目も、1pxのFrameで囲った上でClip contentのチェックを外し、ボーダーの高さを2pxに増やしています。
こちらも全体のレイアウトに影響を与えずに太くできています。
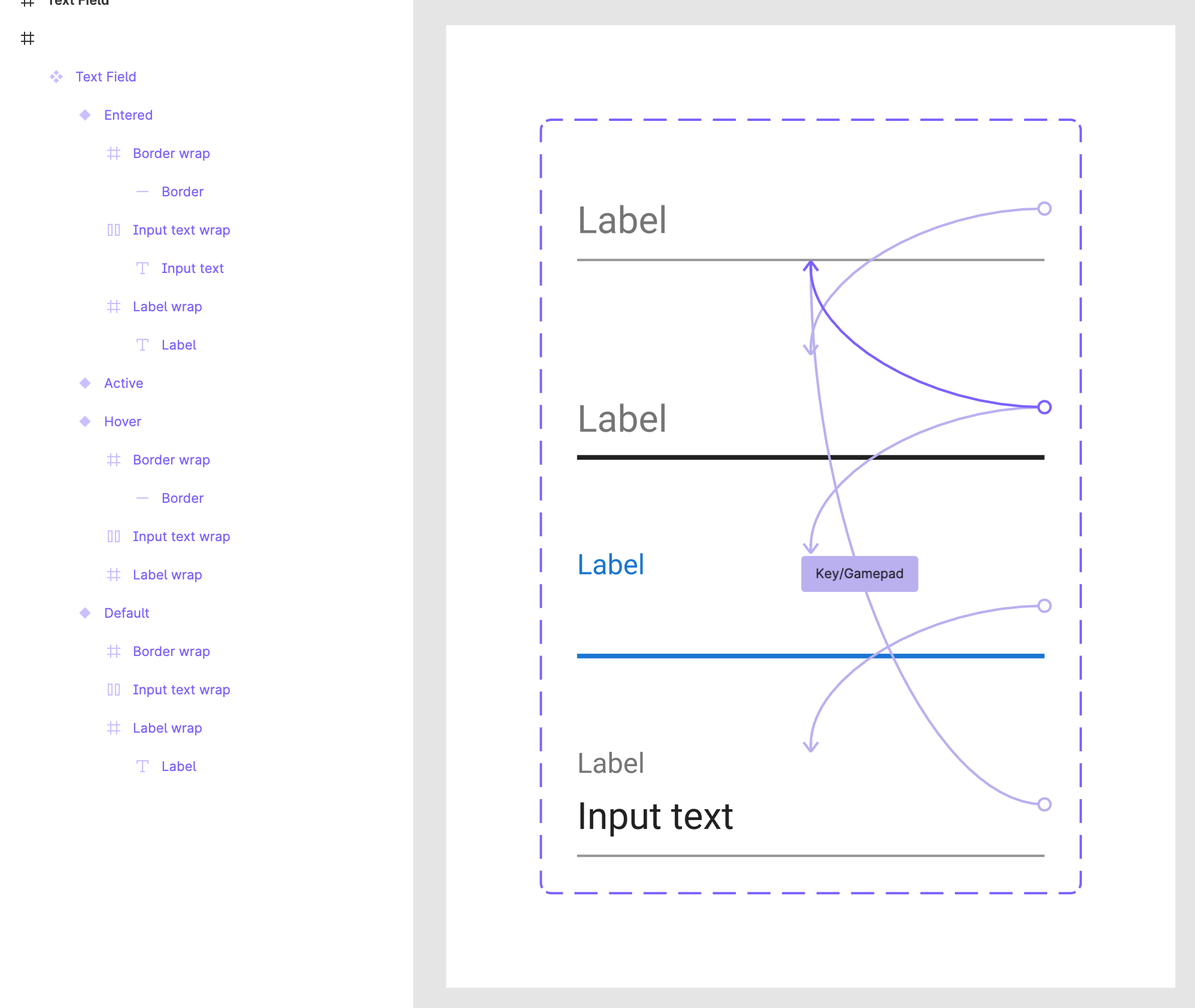
あとはComponent化→Variants設定をした上でPrototypeモードでトリガーを与えていきます。
| 状態 | トリガー1 | 変化する先1 | トリガー2 | 変化する先2 |
|---|---|---|---|---|
| デフォルト | Mouse enter | ホバー状態 | ||
| ホバー状態 | Click | 入力中 | Mouse leave | デフォルト |
| 入力中 | Click | 入力完了 | Key/gamepad (Backspace) | デフォルト |
| 入力完了 | Key/gamepad (Backspace) | デフォルト |
Mouse enterとMouse leaveはひとまとめにしてWhile hoveringでも良いのですが、While hoveringだと何故か微妙にチラつくシーンがあるのでこのようにしてみました。
ちなみにAnimationは全てSmart animationで200msで動かしています。
後書き
ここまで書いて気がつきましたが、なぜMaterial Designを参照せずいきなりMaterial-UIを真似ていたのでしょう。
自分でもわかりませんが、だいたい再現できたので良しとします。