この記事の概要
私はデザイナーなのもあり「スライド資料が見づらいんだけどアドバイスくれない?」と意見を求められることがよくあります。
分散的にtipsとして教えることも多いのですが、エンジニア諸氏はフローチャートなど体系的な選択基準がある方が理解しやすいようでした(あくまで私の観測範囲の話です)。
というわけで、スライドのレイアウト選びに困った際、伝えたい情報の内容をもとにフローチャートに沿えばレイアウトが決定できる記事を書いてみました。
チャート
Mermaindの都合上、YesとNoの左右が入れ替わっていて若干見づらいかもしれませんがご容赦ください。
レイアウト一覧とその説明
レイアウト 1
タイトルとサブタイトルがあるだけです。
こういうページでは装飾に凝るより、ど真ん中に大きめの文字で要旨だけ記載してある方がわかりやすいです。
会社やプロダクトのキーカラーがあれば、それを背景色や文字色に反映させても良いかもしれません。
レイアウト 2
タイトルだけです。
レイアウト 1と同様にキーカラーを反映させても良いかもしれません。
レイアウト 3
文章だけのレイアウトです。
レイアウトと呼べるのかも怪しいです。
こういったページが続くと聴衆も飽きてしまいがちですから、できるだけ少なくした方が良いでしょう。
右下に空きができるときもありますから、少しだけ遊びの要素でイラストやアイコンを入れても良いかもしれません。
レイアウト 4
長めのテキストと、それを説明するための画像があるレイアウトです。
縦長の画像、正方形の画像、横長の画像が複数枚、など色々なパターンに対応できます。
上手く配置できない場合、レイアウト 5も検討してみてください。
レイアウト 5
どちらかと言えばグラフィックの方がメインに出したいときのレイアウトです。
大きな写真やスクリーンショットなどとともに、補足の文章も載せるようなイメージです。
上手く配置できない場合、レイアウト 4も検討してみてください。
レイアウト 6
写真やイラスト、グラフなどを単体で配置するだけでOKなときのレイアウトです。
レイアウト 7
2~4つくらいの話題が並列で存在するときのレイアウトです(見本は2つ)。
画像が横長とか、説明文が少し長めのときに使えます。
上手く配置できない場合、レイアウト 8も検討してみてください。
レイアウト 8
2~4つくらいの話題が並列で存在するときのレイアウトです(見本は3つ)。
画像が縦長とか、説明文が少し短めのときに使えます。
上手く配置できない場合、レイアウト 7も検討してみてください。
レイアウト 9
時系列で情報を説明するときのレイアウトです。
多くの情報がある場合は見本のように上下互い違いに配置すると空間的な余裕が生まれます。
レイアウト 10
改善サイクルを示すような、ずっと周回する概念を表すときに使えるレイアウトです。
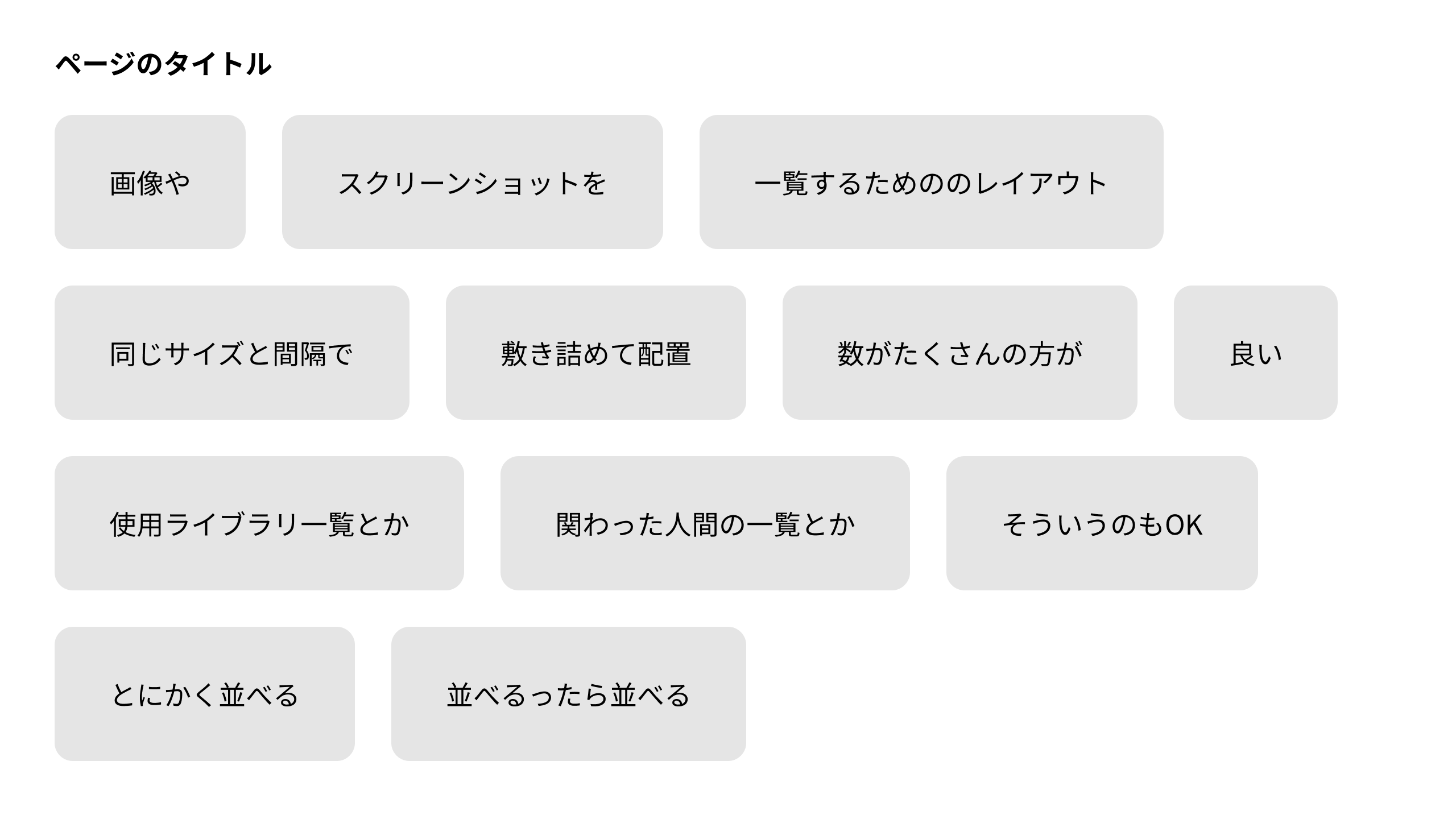
レイアウト 11
使った言語やフレームワーク一覧とか、スポンサーロゴ一覧とか、そういう場面で使えるレイアウトです。
画像・テキストどちらでも使えます。
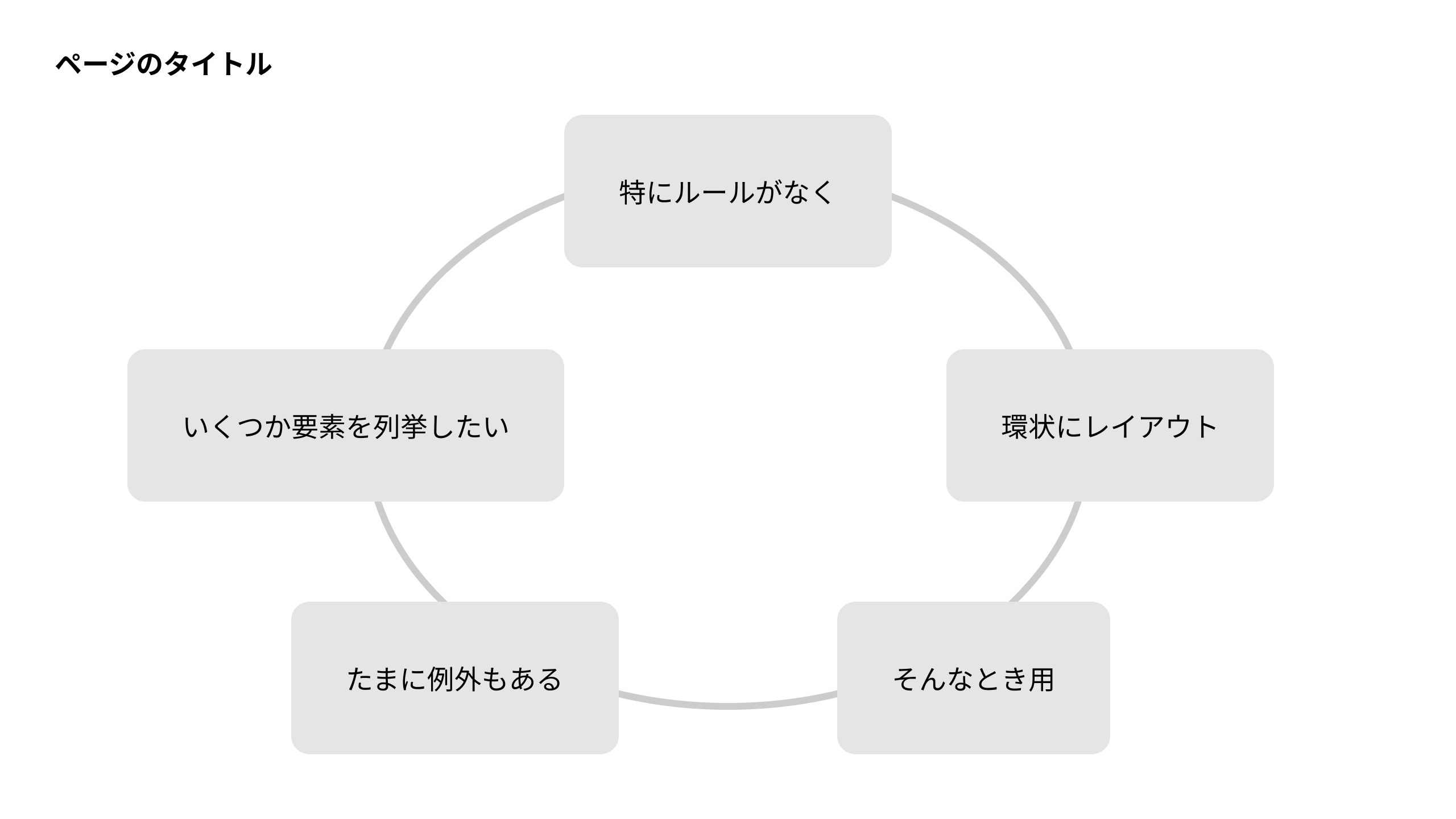
レイアウト 12
ルールらしいルールがないけど、1画面に情報を収めたいときに使えます。
バックに円などを配置することで「細かいことは分からないけどそれぞれが繋がっている感」が出せます。
理屈ではなく雰囲気で攻めるレイアウトなので、多用はしない方が良いと思います。
画像・テキストどちらでも使えます。
最後に
レイアウト自体は陳腐なものですし、もっと細かくたくさん出すこともできます。
ただ「チャートに沿えばレイアウトを選べる」というのは意外と提供されていない考えな気がするので、資料作りの際に役立てば幸いです。
最後まで読んでくださってありがとうございます!
Twitterでも情報を発信しているので、良かったらフォローお願いします!
Devトークでのお話してくださる方も募集中です!