この記事は2022年7月6日に開催されるデザイン・フロントエンドのモデリング事情で発表する内容です。
全文を記事として公開します。
自己紹介
こんばんは。
Qiita株式会社でデザイナーをしている綿貫佳祐と言います。
現在はCX向上グループという「売上とか利益じゃなくて、ユーザーの皆さんの体験向上だけを考えよう」と掲げる部署のマネージャーをしています。
TwitterやInstagramなど、こちらのidでやっていますので、良かったらフォローしてください。
Qiita株式会社ではQiita、Qiita Team、Qiita Jobsという3つのサービスを展開しています。
今日はQiitaとQiita Jobsをまたいで提供している機能を例に出してお話をします。
本題に入る前に
現場から学ぶモデル駆動の設計というconnpassグループにおいて、デザイナーから発表するのは結構プレッシャーもあります。
今日の私の話は、エンジニアからすれば当たり前過ぎるとか、モデリングのお作法としてはあまり正確ではないとか、そういう内容も多いです。
そもそも、皆さんに「いかに正しくモデリングをするか?」の話をしようにも、釈迦に説法ですよね。
そのため「正しい知識を得よう」というよりは、次のような観点の方が価値を感じていただきやすいと思います。
- デザイン+モデリングによる変化とは
- チームのデザイナーにどう伝えようか
モデリングがデザイナーの思考プロセスに組み込まれているケースは、割と稀だと思います。
そのため、普段皆さんが触れているUIデザインは「モデリング抜きのUIデザイン」の可能性が高いでしょう。
「モデリング有りのUIデザイン」になったとき、仕事の仕方、コミュニケーションの仕方ってどう変わるのか?はお届けできると思います。
もう1つは、今日の話をいかにみなさんのチームのデザイナーが実践するかです。
そのまま要求したとて、人によって・チームによって向き不向きの激しい話題でしょう。
「他社ではこんな風にやってるらしいよ」「試しにこういうことからやってみない?」と持ち帰っていただけたらなあと思っています。
概念的な紹介
前置きが長くなってしまいましたが、ここから本題に入っていきます。
まずは普段やっていることの全体像から。
非常に端的に言ってしまえば、オブジェクト指向UIデザインの本に書いてあることをやっているだけです。
巷ではOOUI本と呼ばれているあの本ですね。
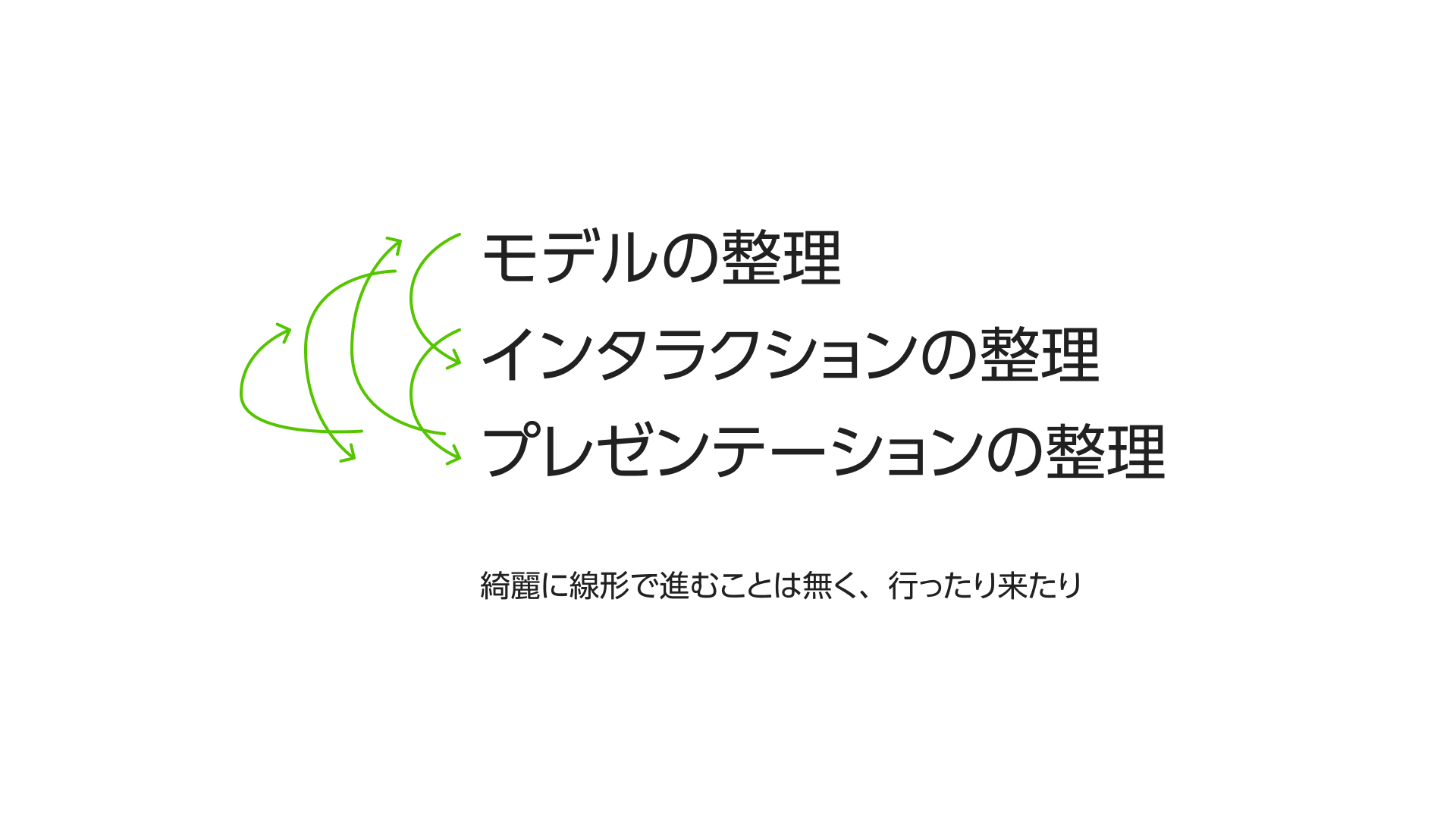
つまり、モデルを整理してインタラクションを整理してプレゼンテーション作成に入る。というイメージです。
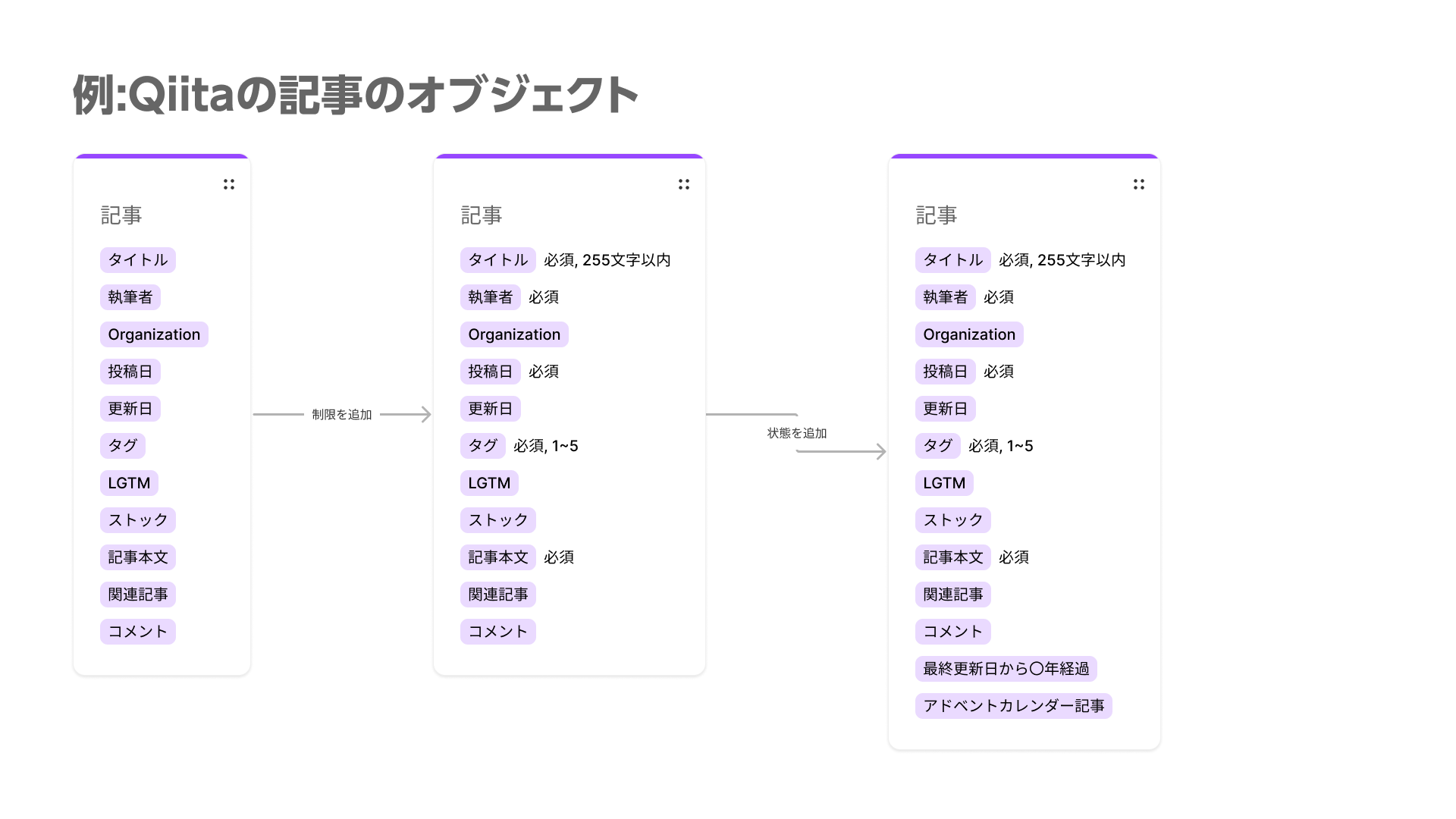
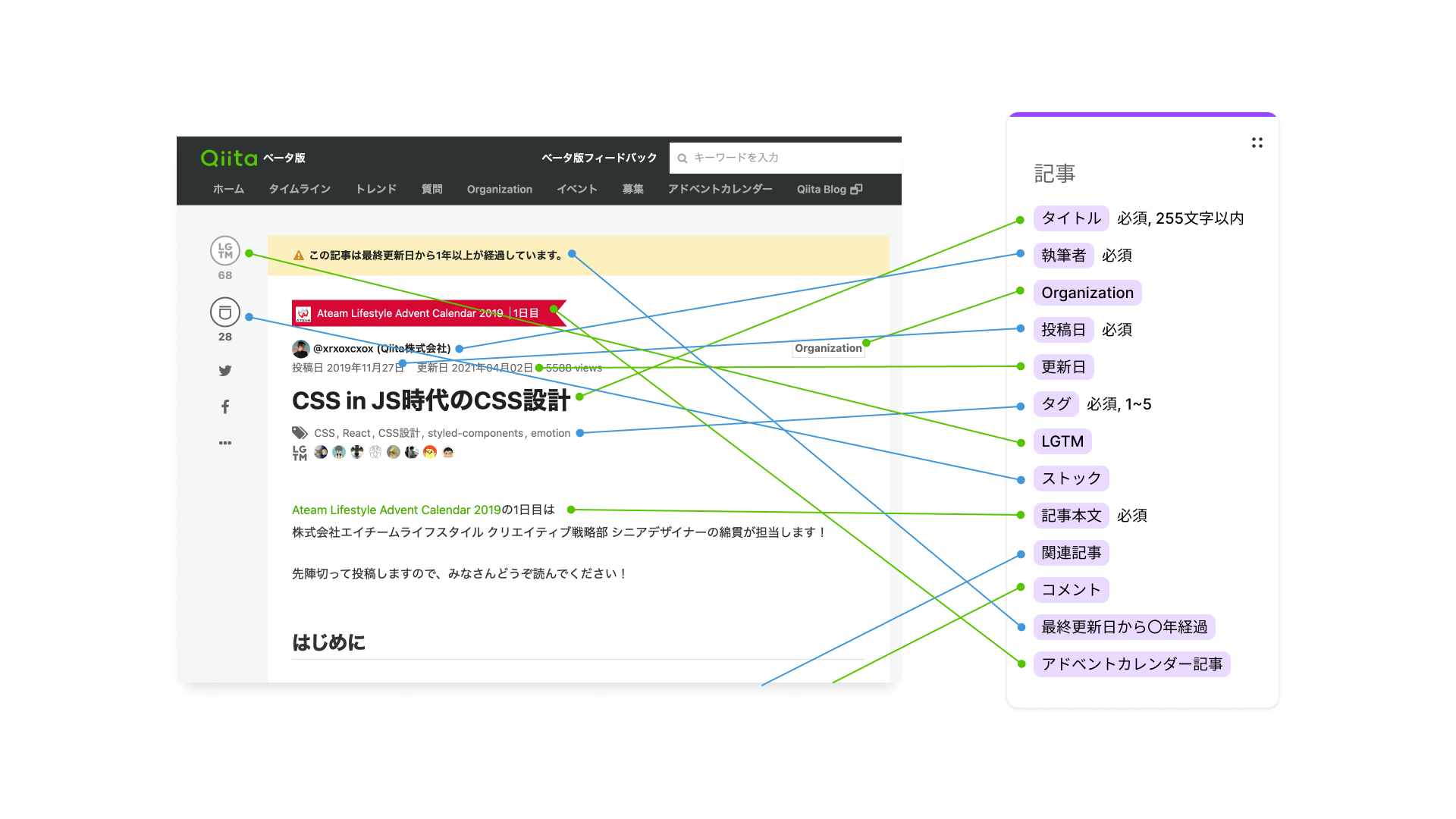
例えば、Qiitaの記事において、プロパティはおよそこんな感じです。
完成しているものを抜き出しているだけですが、1から作るにしてもこのように「何のプロパティがあるか」を整理します。
- タイトル
- 執筆者
- Organization
- 投稿日
- 更新日
- タグ
- LGTM数
- ストック数
- 記事本文
- 関連記事
- コメント
そしてUIデザインを考える上で制限や状態は非常に大事になるので、それにまつわる情報も考えます。
例えばタイトルは必須で、かつ255文字までです。
プロパティがnullableなのかどうかや、文字数制限があるのかは、エンジニアもよく考えますよね。
あとは、最終更新から時間が経った記事や、アドベントカレンダー記事は表示が変わるので、そのあたりも考慮に入れなきゃね、となります。
「デザイナーだからこそ見る箇所かも?」と思うのは、特定要素の組み合わせの有無でしょうか。
例えば右肩にバッジがつくUIの場合、バッジが10種類あっても表示される個数が絶対1つなら割と楽です。
バッジは3種類しかないけど、0~3個のすべてのパターンをとる、とかだと要素を上手く収めるのが大変です。
モデリングとしては正しいけどビューとしてイマイチ、ではそれも良くありませんから、どこが調整できそうか?の議論をします。
逆に、どれが主キーかとかはデザイナーではそんなに考えていません。
あとは、クラスが持ってるメソッドとか継承関係とか……ふんわりとは把握していますが、全然正確ではありません。
そもそも、ER図で記載することとクラス図で記載することを一緒くたにしたような感じで取り扱っています。
こういった具合で、非常に大雑把ではありますが「データベースの構造ってどうなってたっけ?」を考えながらインターフェースの仕様を考えていきます。
もちろんデザイナーだけで完璧にできるわけでもありませんから、エンジニアと話をしながら、ですけどね。
場合によってはインターフェースで〇〇を実現したいから、新しく作るテーブルではこういうデータの持ち方できる?と聞くこともあります。
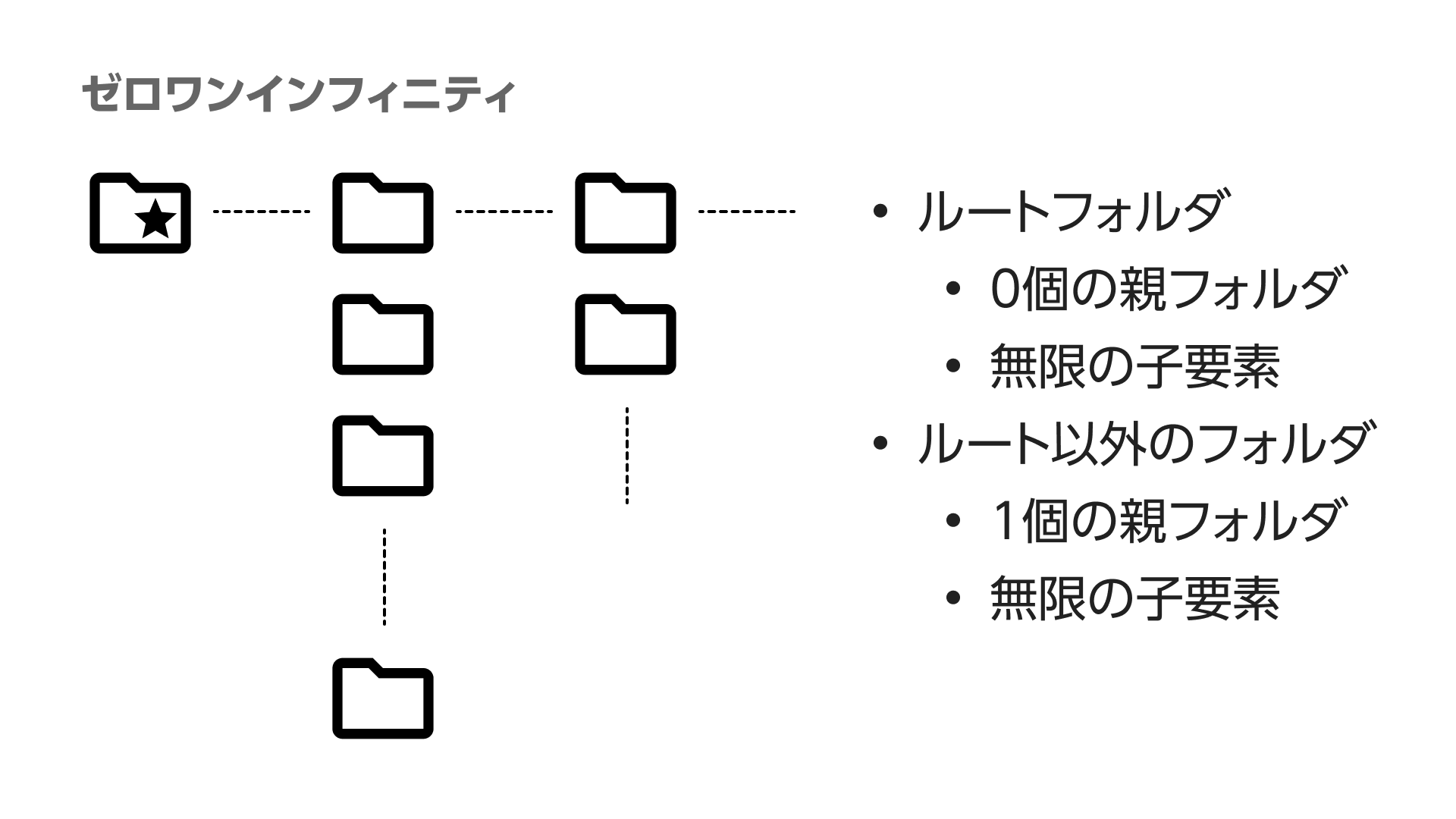
例えば、UIデザインではゼロワンインフィニティという考えがあり、それを表現できるかすり合わせるとか。
ゼロワンインフィニティというのは、数を表現するときは0か1か無限しか取らないという考え方です。
フォルダの階層構造で考えると分かりやすいですね。
- ルートのフォルダは0個の親と無限個の子を持つ
- 通常のフォルダは1個の親と無限個の子を持つ
「1つのフォルダが持てる子は32個まで」みたいな恣意性は排除したいわけですが、本当に無限を許容していてはいくら容量があっても足りません。
そのため「人間からしたら制限を感じない」かつ「保持するデータ量としても現実的なライン」ってどのへんだろう、と議論するなどです。
具体的な紹介
概念的なお話はこのあたりにしておいて、具体的な事例の紹介もしていきます。
Qiitaでは最近Devトークという機能をリリースしまして、こちらが実際に出来上がるまでの流れを紹介しようと思います。
Devトークとはなんぞや?ですが、エンジニア同士でマッチングして、技術やノウハウのシェア、同職種での交流など気軽な話をができる機能です。
「自社ではこういうやり方をしているけど、もっと良いやり方無いのかなあ」みたいな感じで誰かと話してみたいニーズがありそうでリリースしました。
仕様の整理
まず、デザイナー、エンジニア、ビジネスサイド総出で仕様を整理します。
この時期はインターフェースがどうとかロジックがどうとかよりは「どうしてこのプロジェクトを進めるのか」「誰が、何をできて、何を得られるか」を重視しています。
Devトークで言えばこのようにまとめられます。
- エンジニアリングについて色々と話したい人がいて
- その人達同士が話して知見が共有されることで
- 日本のエンジニアリング界隈が強くなる
すっごく端折っていますが、言いたいこととしてはこんな感じです。
まずはこちらを確定させた上で、それぞれの職種で分担して制作を始めます。
必要なビューの整理
OOUI本にちゃんと則るのであればモデルを整理してからインタラクションの整理に取りかかった方が良いのですが、今回はインタラクションから入っています。
細かいことはオブジェクトは後から変わるにしても、オーバービューとして役立つかな、と思って先に整理していました。
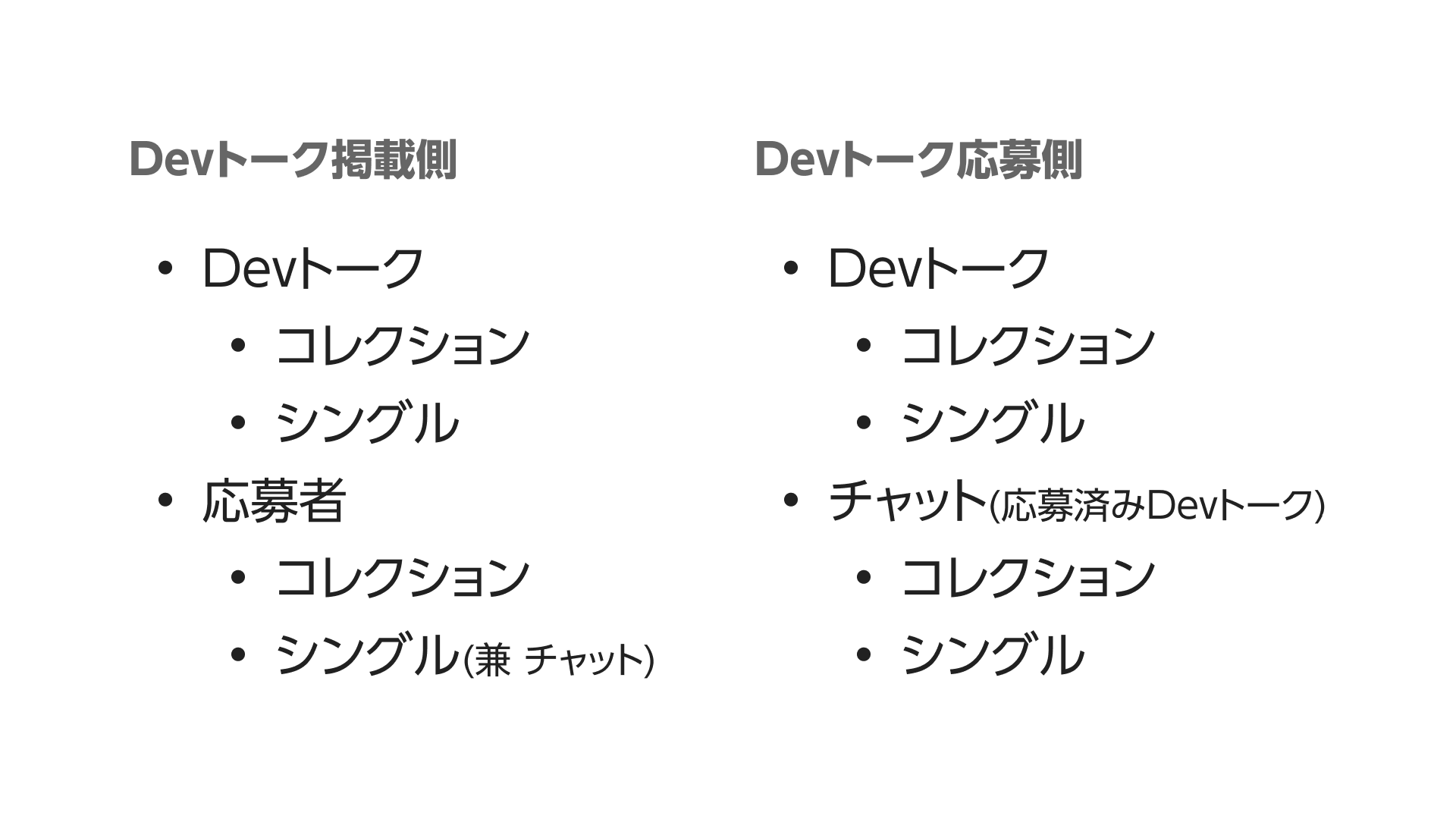
- Devトーク掲載側
- Devトーク
- コレクション
- シングル
- 応募者
- コレクション
- シングル(兼 チャット)
- Devトーク
- Devトーク応募側
- Devトーク
- コレクション
- シングル
- チャット(応募済みDevトーク)
- コレクション
- シングル
- Devトーク
後は、インタラクションには含めていないですが新規作成や編集用のビューもあるよね、って具合です。
こうやって整理した内容にあわせてIssueを切っていきました。
ここまで、見た目については何も言及していません。
参考になるサイトやアプリケーションを見つけてきてリファレンスとしてFigma上に溜めておく……とかはしていますけど、その程度です。
こういう段階からビジュアルドリブンでインターフェースを作ると何かしら漏れが出るので、あえてやらないでいます。
オブジェクトの整理
そして具体的なオブジェクトを整理していきます。
割とよくある流れでいうと以下のような感じです。
- ユーザーにとって必要そうなものをデザイナーが整理する
- エンジニアから実装上難しそうなもの、ビジネスサイドから数値上必要そうなもの、などの意見を出す
- 良い落とし所を探って完成
例えばデザイナーは「登録時のハードルを下げるためにできるだけ入力項目を減らす」ような提案。
ビジネスサイドから「この量だと掲載側がマッチングを成立させて良いか判断できなから、もう少しだけ必須項目を増やしたい」と返答。
みたいなやり取りを繰り返すイメージです。
今のやり取りが実際にあったわけではないですが、想像しやすいかな?と思ってちょっと脚色してます。
整理した上で、デザイナー側で扱っているオブジェクトの粒度としてはこれくらいです。
見ての通りなんちゃってER図みたいな感じです。
これを正式なドキュメントとして後生大事にするわけでもありません。
割とそのプロジェクトごとで作っては捨て、です。
ユビキタス言語はよっぽど変更がないのでドキュメント化していますが、こういう内容は細かな施策で以外と更新されていってしまうので……。
例えば、この中に任意記載の「参考Qiita記事」を追加しようと思ったら、割とすぐ追加できてしまってドキュメントとの乖離が生まれると思うんですよね。
このあたりはそれこそ「他社さんはどうやって管理してますか?」って僕がDevトークで聞きたいくらいです。
プレゼンテーション作成
こうやって整理できたら具体的なビジュアル作成に入っていきます。
何カラムのレイアウトにするかとか、色やサイズはどうするかとか……多分、1番想像されやすいデザイン行為ですね。
発表の都合上、一本道で非常にスムーズにことが進んでるように話していますが、実際は全然そんなこともありません。
これだけやっても、いざビジュアルを作り始めたら「この操作のときを考慮できてなかった」みたいなことはあります。
例えばプロトタイプで疑似アクティングアウトをしてみると「一度応募を見送ったら、再度の承認はできなくなるか?」などの疑問が出ました。
そのため、承認時に確認ダイアログを出し「できませんよ」と明示するようにしました。
先にかなり整理できているので大外しはしないのですが、blank時の表示とかで「しまった〜」となるケースはあります。
しかしここでも「だからblank時のビューを作る」ではなく「実はこの情報、nullableではないのでは?」と疑ってかかります。
こんな感じで、モデリングを前提としながらもビジュアル作成と行ったり来たりしながら制作します。
デザイナーがこうやって学ぶと良いかも
ここまではQiitaで実際にやっていることの紹介をしてきました。
多分、今日参加されている方達は「どうやったらそれができるようになるの?」が気になっているのではないかと思います。
実際問題、デザイナーがひょいとこの話をできるようになるかと言ったら……結構難しいのではないでしょうか。
多分こんな感じで学んでいくと良いんじゃないか?を紹介してみます。
デザイナーの方は今から話す内容を真似てみて、エンジニアの方は同僚のデザイナーに手ほどきするときの参考にしてみてください。
OOUI本を買う
まずできることとして、例のOOUI本を買いましょう。
この本を買えば僕が説明している内容より何倍も濃くて実践的な内容が書いてあります。
僕はソシオメディアさんからは1円ももらっていないと補足を入れた上で、おすすめします。
他社製品のリバースエンジニアリング
OOUI本には実践ワークもたくさん載っていますが、そのどれもが「新しく自分で作る」ものです。
最初から自分の手で作るのはいかんせん難しいので、まずは世の中にあるサービスを見てリバースエンジニアリングする方が良いと思います。
- サイトやアプリケーションのスクリーンショットを全ビュー撮る
- 並べて俯瞰し、オブジェクトを抜き出す
- オブジェクトのプロパティを整理する
- 違和感があれば、自分ならどうするかを言語化する
Appleの純正のアプリなんかは、当たり前ですけどよく考えられています。
1つのアプリが1つの目的に沿っているので、最初に真似るのには適していると思います。
GoogleやFacebook、Microsoft製品とかだと、なんというか「商売」が反映されている部分も大きくて、モデリングの模写対象としては微妙かもしれません。
比率的にデザイナーはAppleを好きな人が多いでしょうし、そういう意味でも良い題材のはずです。
あとは、対象を広げていくにしても、モバイル用アプリケーションの方が良いです。
何故なら、デザイナーだとどうしてもプレゼンテーションの良し悪しに目が向いてしまいがちだからです。
デスクトップで使うアプリケーションだと、モデリングより先にレイアウトとかが気になってしまうかもしれません。
モバイルアプリはレイアウトがシンプルですし、モデルに集中しやすいと思います。
これはWebデザイナーを始めるとだいたいバナーから作らされるのと似た構造の話です。
いきなりページ全部を作ろうとしても、考えることが多すぎて手が動かない、どこから見たら良いか分からない、そういう状況に陥りがちです。
それに対してバナーは300px * 250pxくらいの小さな矩形の中だけで作るので、制限が生まれて結果的に良いトレーニングができます。
まずは機能少なめ、要素少なめのものから真似してみましょう。
自社製品のリバースエンジニアリング
他社製品をある程度リバースエンジニアリングできるようになったら、次は自社製品に取り組んでみます。
こんな言い方をするとアレですが……今まであまりモデリングに関心を払っていなかった人が作ったサービスであれば、結構破綻していると思います。
そのため、多分かなりつまづきます。
つまづくというか、モデリングがなされていないのですからリバースで組み立てるのが無理ですよね。
で、ひとしきり厳しさを味わったら「本来どうだと良いのか」を考えると良いでしょう。
この時期にOOUI本のトレーニングに手を出すと、自社のものと似ているお題もあるかもしれないので、色々とお得な気がします。
あと、本来どうが良いのかはエンジニアと一緒になって話す方が確実に良いです。
慣れてないデザイナーだけで考えてもかなり難しいので、一緒にやるように巻き込んでいきましょう。
このとき理想の自社サービス像をちゃんと考えられると、将来のリファクタリングのビジョンも湧いてくると思います。
どういう方向性でリファクタリングするかがすり合っていれば、今後新たに機能を作るときにも「それは禍根を残すからやめよう」と話し合えます。
新機能を作るときにモデリングを取り入れてみる
何事も実践しないと始まりません。
自社サービスで新機能を作るときに、モデリングを経てからビジュアルデザインをするようにフローを変えてみましょう。
多分最初のうちは時間もかかるし、手枷足枷のついた感覚になると思います。
なんせデザイナー、仕様を聞いたら情報の構造よりは具体的なページの見た目が浮かぶ場合のが多いです。
そのイメージを無理矢理引き剥がしてモデリングに向かうのですから、結構大変でしょう。
1回2回で上手く行くとは思わない方が良いと思います。
脅したいわけではないのですが「試しに1度やってみたけど上手く行かなかったから、もうやめた」となってしまうのはとても勿体ないので、こういう話をしています。
まとめ
私の話は以上です。
最後にまとめておきますと、
- いきなりビジュアルデザインに入らない
- モデルやインタラクションの整理を重視
- あくまで、行ったり来たりは必要
- 最初はリバースエンジニアリングから練習するのがおすすめ
最後まで読んでくださってありがとうございます!
Twitterでも情報を発信しているので、良かったらフォローお願いします!