この記事の概要
デザインデータの中には大抵「自前で実装するのは大変だから、既存のUIライブラリを使おう」と思うパーツがありますよね。
カルーセル・カレンダー・グラフなどなど……。
そういったシーンで考えておいた方が良いことを記事にしました。
対象読者
- ライブラリが必要そうなUIの提案をするデザイナー
- 上記UIの実装を担当するエンジニア
あなたが2のエンジニアに該当する場合、あなた自身が読む記事というよりは、1のデザイナーにこの記事を共有すると役立つ気がします。
そういう意味でタイトルには見せる記事とも記載しています。
筆者はデザイナーなのですが、そのせいで却ってデザイナーに厳しくなり過ぎている可能性もあります。
あくまで「筆者がデザインを作って実装者に渡した際上手くいった経験」を抽出していることを理解してもらえると幸いです。
やった方が良いこと
どうしてもこだわりたい場所と、そうでも無い箇所を明らかにしておく
実装するものにもライブラリにもよりますが、大抵自由にカスタムできる要素とカスタムしようと思うとかなり大変になる要素があります。
完全にデザイナーが思った通りの見た目・使い勝手のライブラリが見つかることは稀です。
「ここのサイズは多少変わっても大丈夫」とか「AとBの順番が逆転しても大丈夫」などの箇所は明確にしておくと良いです。
逆に、絶対譲れない箇所も明らかにしておきましょう。
使い勝手を大きく左右するポイントだけど、デザイナーでも無いと気づかない……というケースもあります。
ライブラリ側の都合を優先してうっかり変更してしまった結果、使いづらいものができては元も子もありません。
条件に合うライブラリが存在するかを軽く調べる
すべてをエンジニアに任せっぱなしにせず、多少はデザイナーでも調べておく方が良いでしょう。
例えば棒グラフのUIを作る際、特に深い意味は無く先端を角丸にしたとします。(以下の図参照)
些細なことですが、すべてのデザインデータにおいて角丸が適用されていたら、実装者は「角丸が必須な要素なのかな?」と思うかもしれません。
「本当はAのライブラリの方が便利だけど、見た目の再現度を考えるとBのライブラリを使うしかない」なんて判断をしたらもったいないですよね。
常に密に連携が取れていれば良いんですが、そうもいかない場面もあると思います。
そのため、デザイナーがモックアップを作っている時点で「これってそもそも再現できるライブラリあるのか?」と考えておけるとスムーズです。
すべてを詳しく調べる必要はありませんが「少し調べても見当たらなかったのでこういう見た目で作ってるんですけど、もし可能なら本当はこうしたいんですよ〜」くらいのコミュニケーションがさっと取れると良いですね。
ちなみに、今回の例で言うと有名なライブラリであるChart.jsでは角丸を表現できます。やったね。
(条件に合うものが全然無い場合)無茶過ぎるUIを作っていないか省みる
今の世の中なら大抵のUIはライブラリとして提供されています。
にも関わらず、作ったUIを叶えられるライブラリがまったく見つからないのだとしたら、それはデザインデータに無茶があるのかもしれません。
イメージとしては以下のような流れです。
- 静的なデザインデータ上なら百徳ナイフも表現できる
- しかし、各ライブラリはナイフやドライバー、栓抜きなどを個別に提供しているのみ
- よって条件に完璧に合致しているライブラリは見つからない
百徳ナイフはあくまで比喩ですが、ライブラリ探しをしても見つからない時点で多少は「今考えているデザインデータに改善の余地があるのかもしれない」と考えられると効果的だと思います。
スター数や更新時期を見ておく
デザイナーが忘れていたとしてもエンジニアが確認してくれる可能性が高いですが、気は緩めない方が良いです。
スターがほとんどついていないとか、最終更新が何年も前でメンテナンスされていないとかの場合、実務で使うのは怖いので避けた方が無難です。
あとは「AかBか、ほぼどちらも変わらないように見えるし、どっちが良いかなあ」という判断もしやすくなると思います。
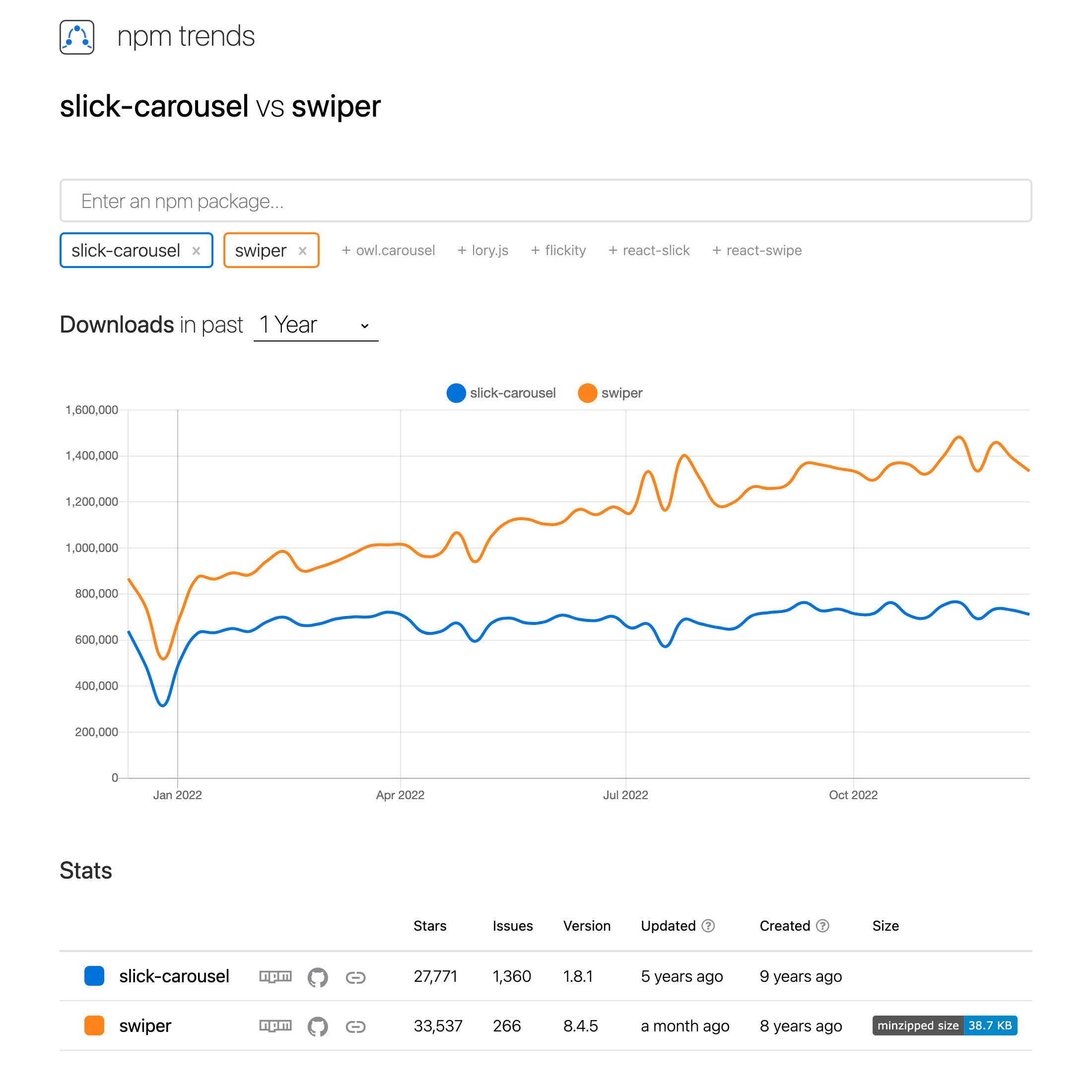
例えばカルーセルのUIだとslickとSwiperが有名だと思いますが、slickはあまり更新されていないようです。
であればSwiperの方が良いよね、というのは合意しやすいでしょう。
ちなみにnpm trendsを使うとざっと情報を把握できます。
slickとSwiperの比較も、以下の通りでした。
バンドルサイズを見ておく
これも、エンジニアが確認してくれるかもしれませんが気にかけておきたいです。
バンドルサイズに関しては実は割と最近の失敗談でして、良いライブラリだと思って導入したら相当重いものでした。
事前に見ておけば良かった……という反省も踏まえて記載しています。
こちらはBundlephobiaというサイトで確認できます。
先程のnpm trendsにもSize欄はあるのですが、ライブラリによっては表示されないものもあるのと、Bundlephobiaの方が色々な要素が見れるので別途紹介しています。
型を少し見ておく(あれば)
デザインデータを作る時点では実施しなくても良いかもしれません。
ただ、ざっとでも見ておくと実装のイメージが湧きやすくなります。
例えば、引き続きカルーセルの例で、以下の内容で考えているとします。
- 画像には枠線をつける
- 画像の端に
NewやHotなどのラベルをつけたいものがある - ラベルがつくものはその都度違う
swiper/reactを例にすると、スライドする中身にはSwiperSlideというコンポーネントを使います。
HTMLに変換された際はswiper-slideというclassがついているので、それを:nth-childなどで制御する記事を見かけますが、大変そうな印象があります。
また、何箇所かでSwiperを使う場合は上手に詳細度を調整しないと意図せぬスタイル崩れが起きる可能性もありそうです。
ここでSwiperSlideの型定義を見るとこのようになっています。
declare const SwiperSlide: React.FunctionComponent<SwiperSlideProps>;
SwiperSlidePropsを受け取るだけのFunctionComponentのようです。
SwiperSlidePropsも見てみます。
interface SwiperSlideProps extends React.HTMLAttributes<HTMLElement> {}
なんとHTMLAttributesならOKです。
ということはSwiperSlideにclassName={featureLabel || ''}などを渡しても良いのです。
こういった確認があれば、既存のCSSを破壊しないようなスタイリングができそうだ、と判断した上で導入できますね。
最後に
自分はデザイナーの中では比較的コードを書いている方で、それも相まってかエンジニアから「これだけ考慮してくれると楽だなあ」と言ってもらえることが多いです。
「逆に、どういうデータだと大変なの?」という雑談が盛り上がり、話をしているうちにこの記事の内容を思いつきました。
「自分が作るデータでいつも実装を苦労させてしまう」というデザイナーや「デザイナーにリクエストしようにも、どこから話そうか迷う」というエンジニアの役に立てば幸いです。
最後まで読んでくださってありがとうございます!
Twitterでも情報を発信しているので、良かったらフォローお願いします!
Devトークでのお話してくださる方も募集中です!