この記事の概要
以前見た目重視でoutlineを消したいにしても、せめてこうしませんか?という記事を書きました。
当時はwhat-inputというライブラリを提案をしていたのですが、最近のブラウザアップデートでいよいよ不要になった感があり、記事にしました。
これまで起きていたこと
非常にざっくりとまとめると以下のようなことが起きていました。
- buttonやinputなどの要素はフォーカスが当たるとフォーカスリングという輪が表示される
- 上記の要素をクリックした際もフォーカスリングが表示されるため、見た目を好ましく思わずに
:focus { outline:none; }のようなコードを書く - 結果、クリックした際だけでなく、キーボード操作でフォーカスを当てた際もフォーカスリングが表示されなくなってしまう
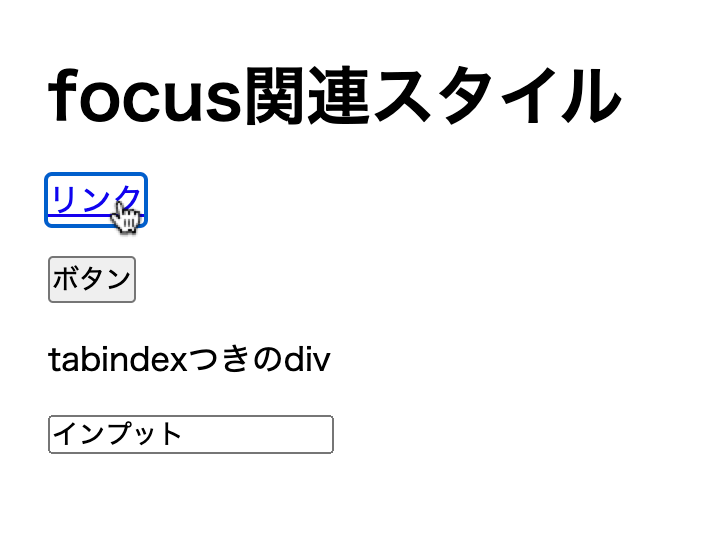
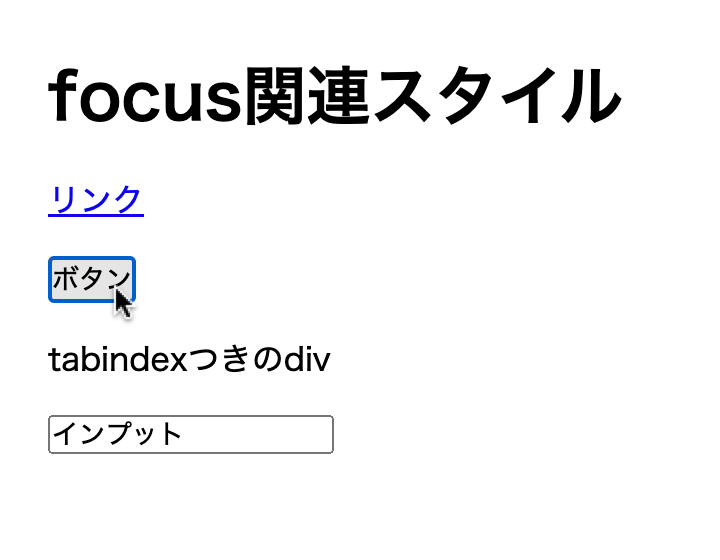
クリック時、このように枠線がつきます。
色や太さは変えられるものの「そもそも枠がつくこと自体が嫌」と消されていた印象があります。
| リンク | ボタン |
|---|---|
 |
 |
:focus-visibleの挙動がデフォルトになった
:focus-visibleはタブ移動のときだけoutlineを表示させる擬似クラスです。
これまで使われていた:focusはタブでもマウスでもoutlineを表示させていたのでoutline:none;が指定されてしまいがちでした。
今ではユーザーエージェントスタイルシートでは:focusではなく:focus-visibleが使われています。
これにより、特に何も指定せずとも「マウスではフォーカスリングが表示されず、キーボードでは表示される」状態になっています。
リリース情報
Chrome
Firefox
Safari
最後に
前の記事を書いたのが2021年4月18日で、Chromeで:focus-visibleがデフォルトになったのが2021年4月14日のようでした。
タイミングが悪過ぎます。
Safariが対応したのが2022年3月14日でバージョンが15.4なので、まだ:focus-visibleが完全にデフォルトとも言い切れないのですが、割と時間の問題かと思っています。
いずれにせよ、ブラウザのデフォルトの挙動に任せればアクセシビリティも高く、見た目も良いのは嬉しいです。
最後まで読んでくださってありがとうございます!
Twitterでも情報を発信しているので、良かったらフォローお願いします!
Devトークでのお話してくださる方も募集中です!