この記事の概要
2022年3月31日に、StorybookからFigma用プラグインが出ました。
「FigmaとStorybookを統合し、モックアップとコードの二度手間をなくそう(意訳)」という世界観は非常に良さそうなので、軽く試してみました。

上記の記事から画像を引用
結論
過度に期待を煽ってしまうのも良くないので先に結論を書いておきます。
この記事を書いている2022年4月23日現在では、まだそこまで利用価値が高いとは言えなさそうでした。
というのも、Figma上で比較はできるのですが各種Controlsが触れないなど「見た目上問題無さそうか」の確認くらいしかできなさそうです。
幅や余白などを数値で示す機能はありますが、Storybookを開けば済む話というか……「Figmaプラグインでこそ便利になる」という印象はありませんでした。
とは言え導入方法やできることをまとめた記事はほぼ見かけないので、これからの役に立つかもと思いこのまま投稿します。
導入の前に
パブリッシュ済みのStorybookが必要です。
こちらの記事ではChromaticからパブリッシュしたStorybookでのみ使えるような書き方になっていますが、筆者はセルフホストしているStorybookを持っていないので使用可否を試せていません。
もしかしたら大丈夫なのかもしれませんが、Chromaticが推奨されているので乗っかっておく方が何かと楽だとは思われます。
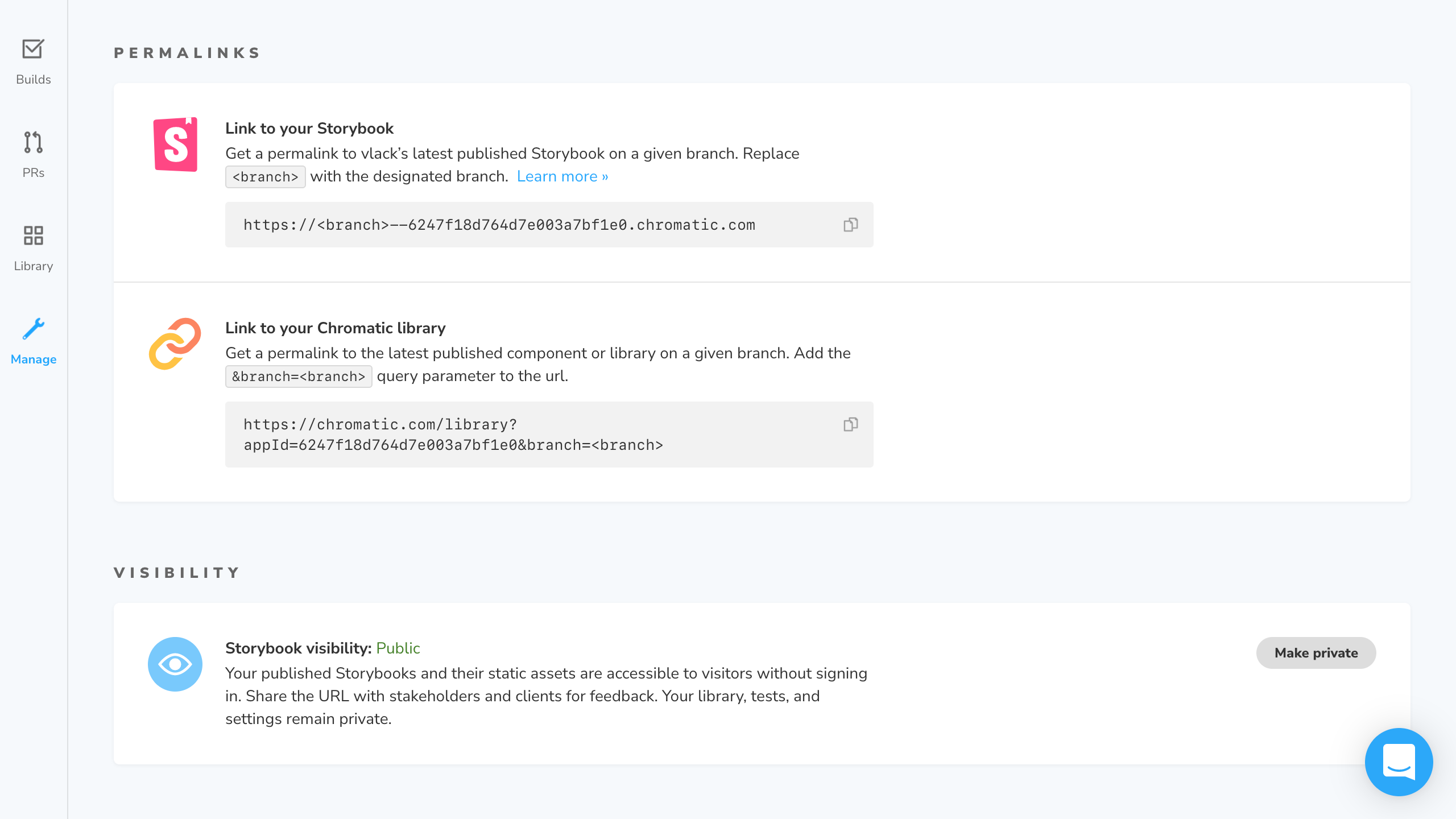
また、Chromatic経由でのパブリッシュの場合、ProjectのManage > Collaborate > VisibilityをPublicにしておかないとプラグインが使えません。
ちなみに、この記事ではChromaticの説明はしませんが別な記事で導入方法を紹介しているので良ければこちらも一緒にご覧ください。
導入方法
まずはプラグインをインストールします。
Figma上でプラグインを起動するとこのようなウィンドウが出現します。

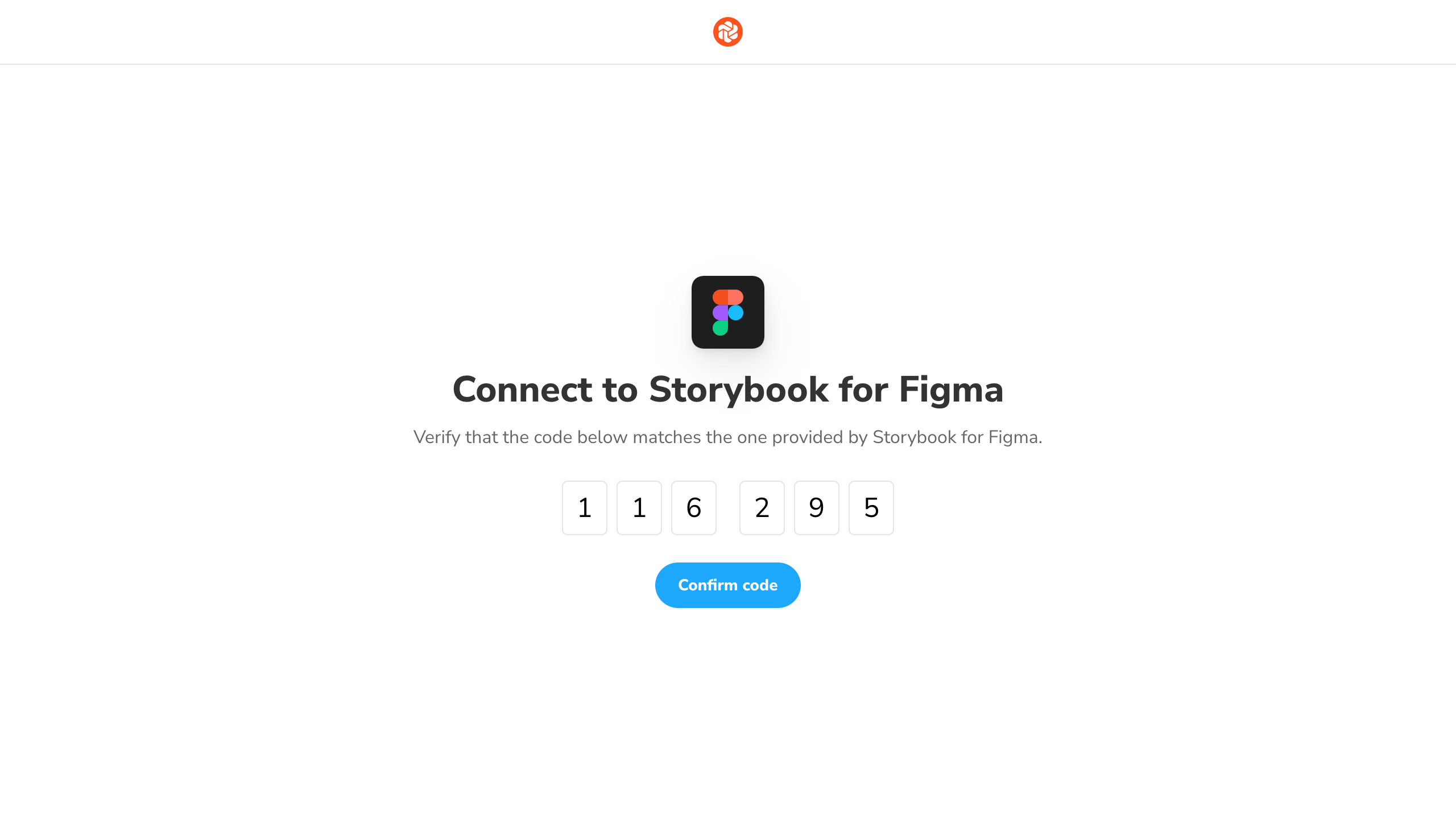
Sign in with Chromaticを押すと、認証用のコードとChromaticへ遷移するためのリンクが出現。

ブラウザが立ち上がり、連携のページが開きます。
先ほど表示されたverify用の数字を入力して次へ進みます。
(記事を書くために後でスクリーンショットを撮ったのでコードが違っていますが、本当は同じコードです。)
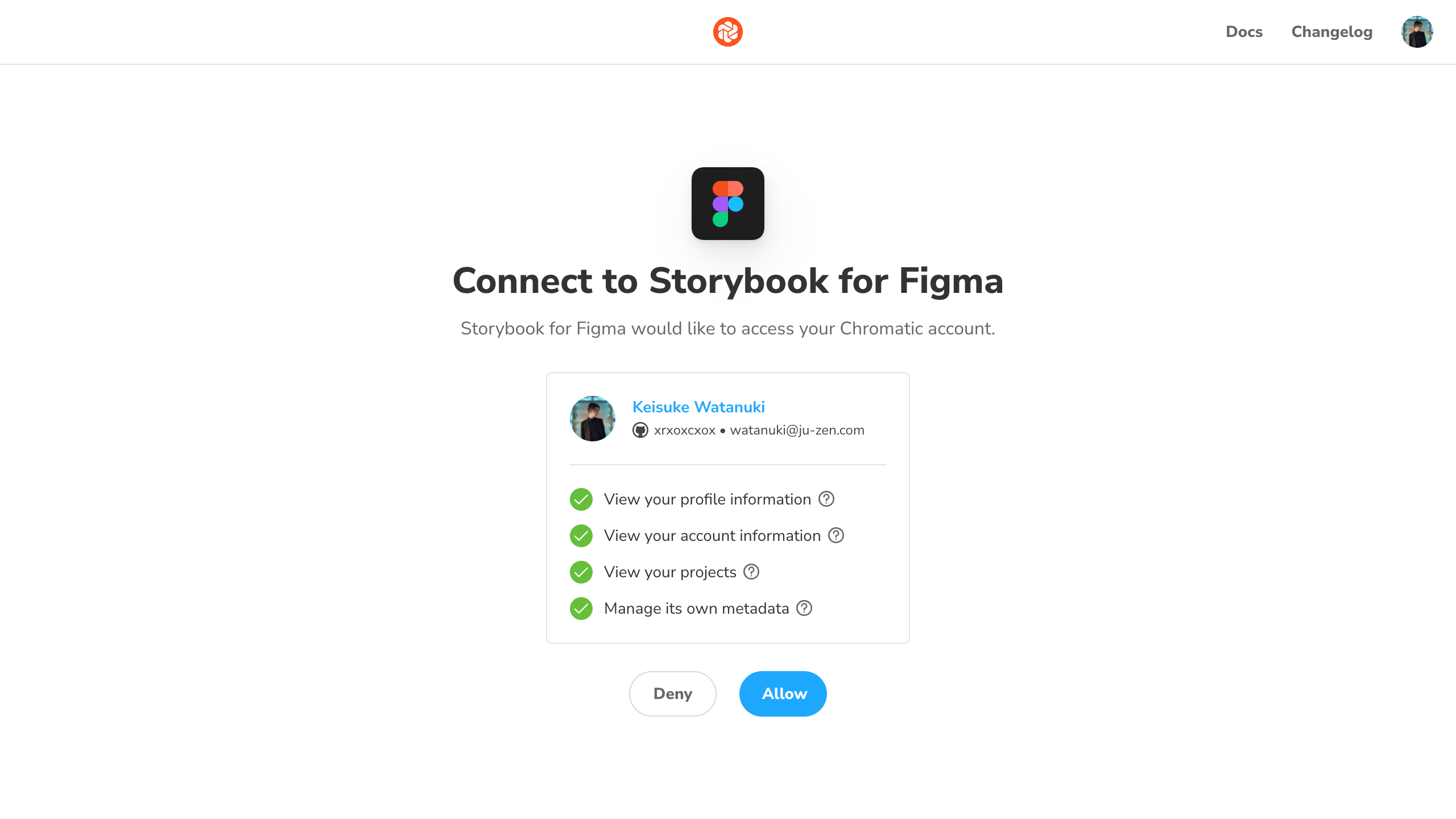
コードが正しければ色々と聞かれます。
すべてオンにして次へ進みましょう。
完了するとこのような画面に。
ここまで来たらウィンドウは閉じてしまって大丈夫です。
Figmaに戻ると、先ほどのプラグインのウィンドウの内容が変わっています。
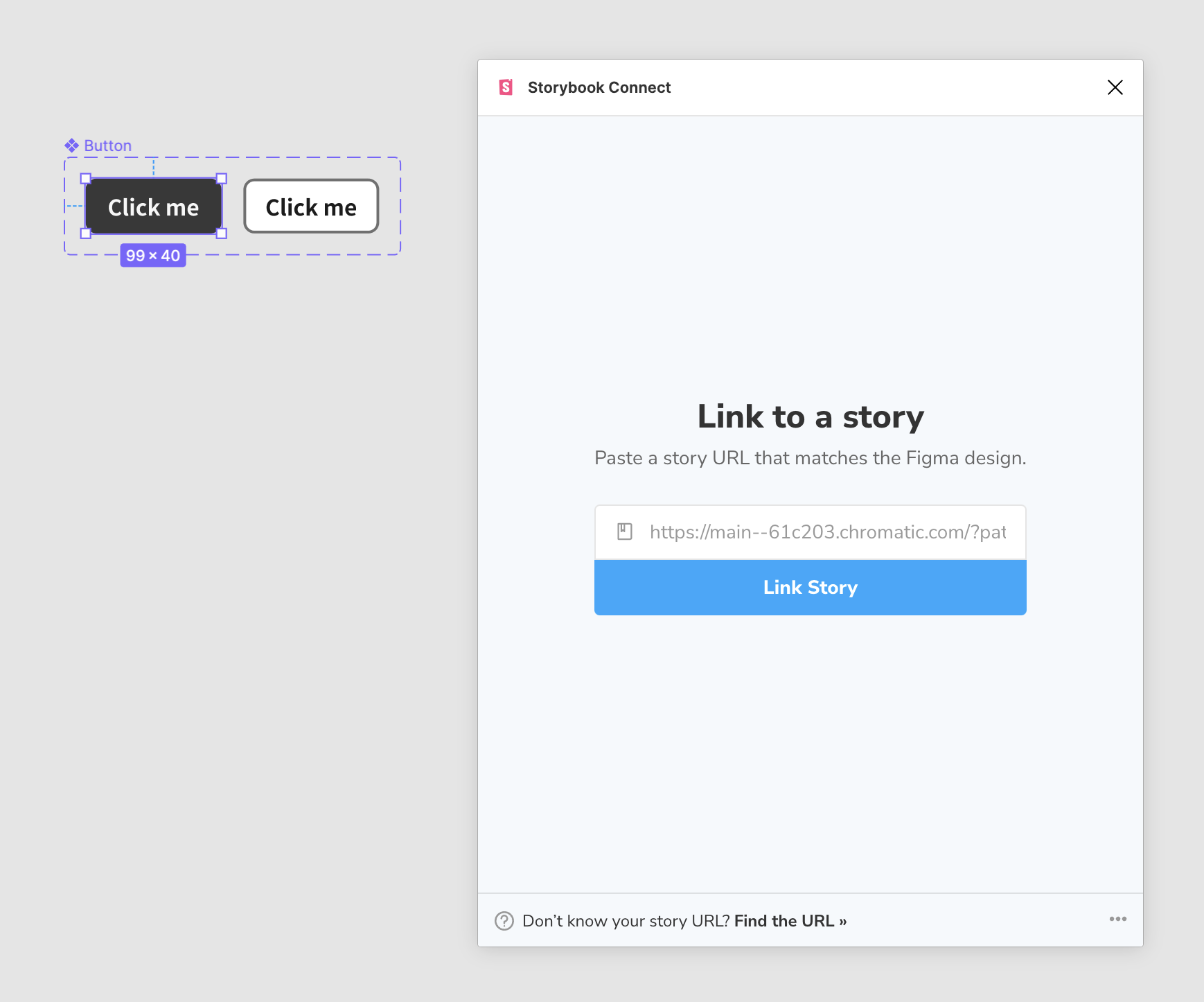
リンクしたいコンポーネントを選択すると、URLを入力する欄が出現。
Storybookの該当コンポーネントのURLを入れて次に進みます。
導入の前にでも記載しましたが、ChromaticのVisibilityがPublicになっていないと正しいURLを入れてもエラーになってしまいます。
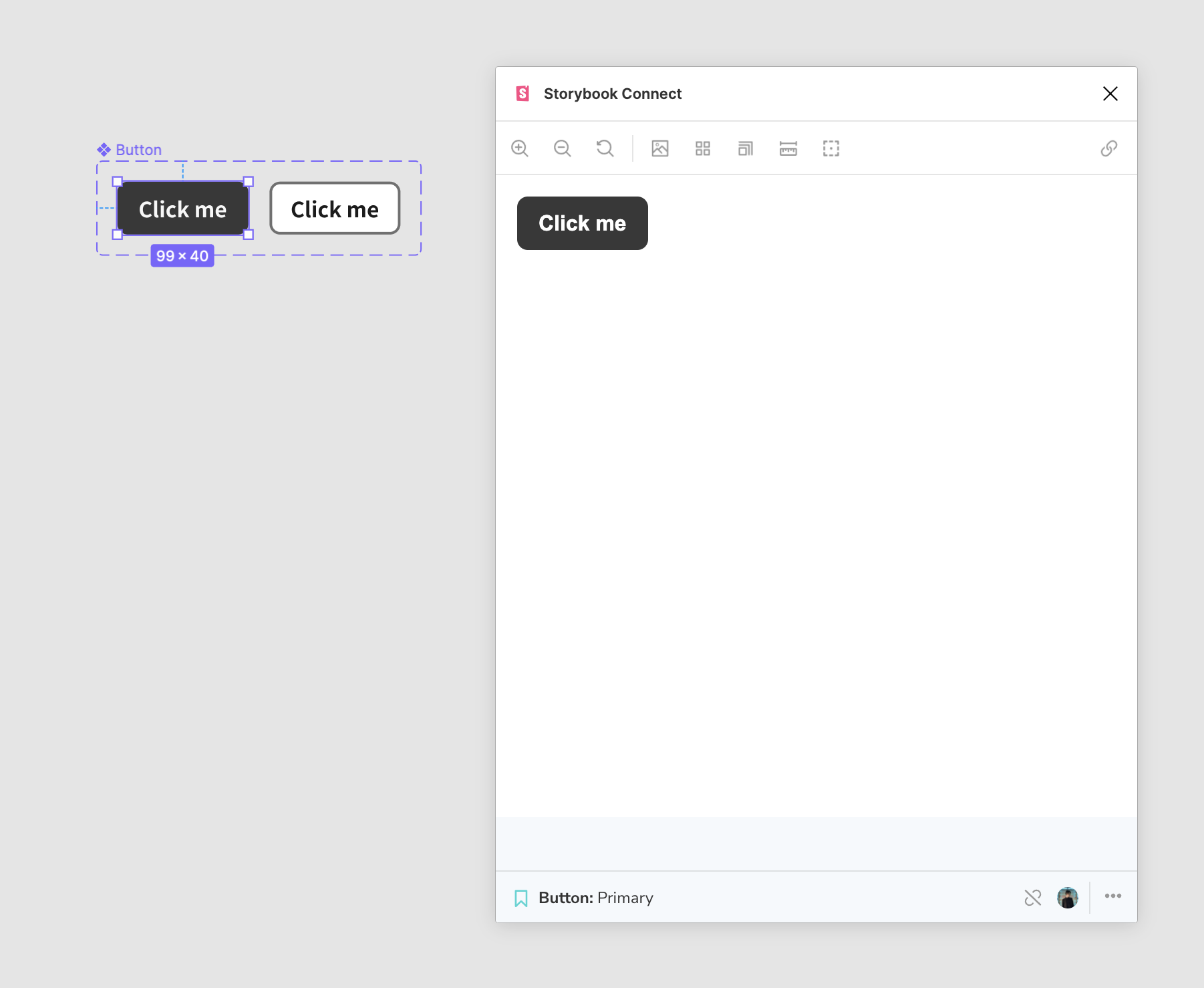
連携が完了すると、このようにStorybookでの結果が表示されています。
これを見て、Figmaの方はフォントにNoto Sans JPを指定していたけど、Storybookでは何も指定していなかった、と思い出しました。
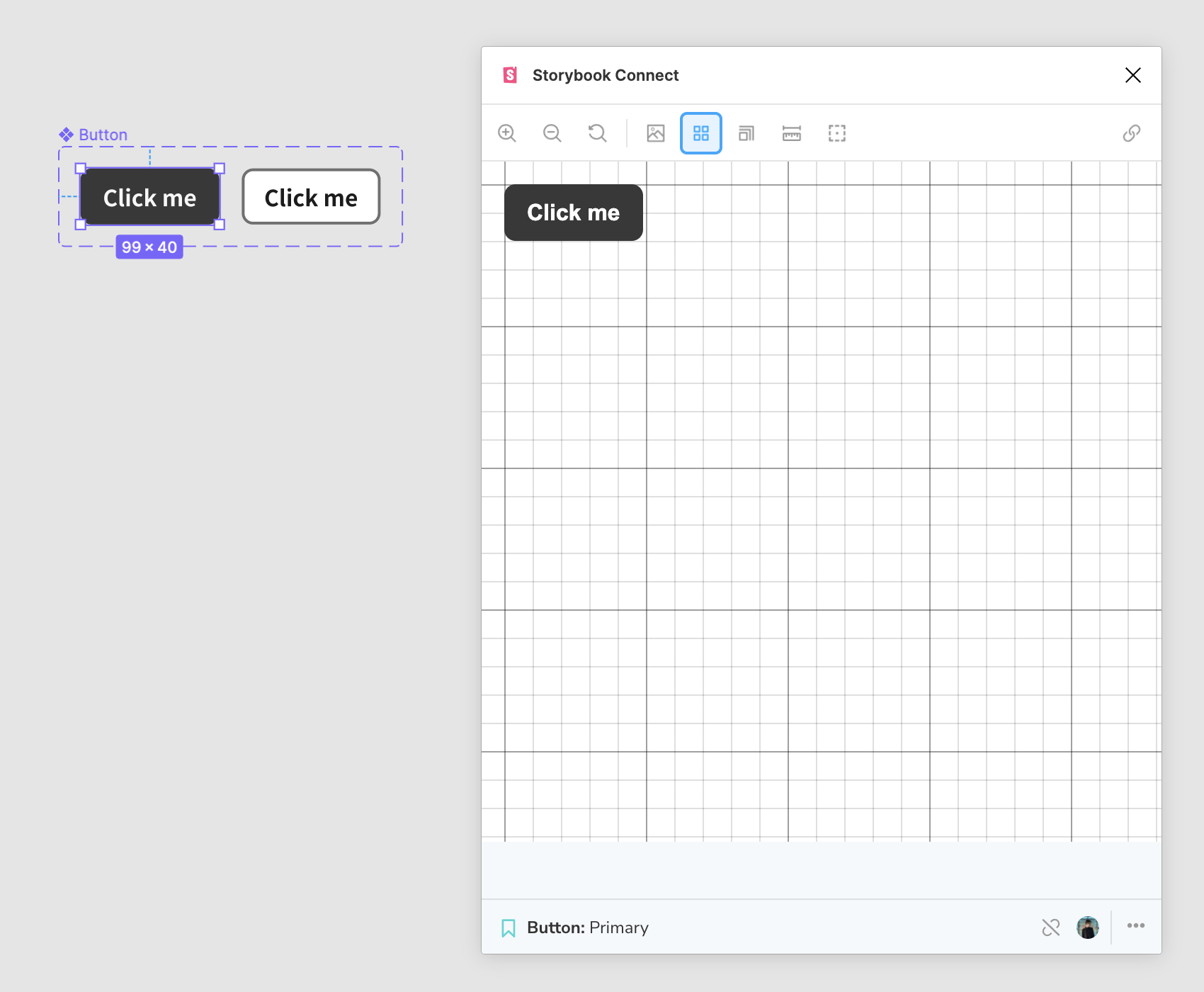
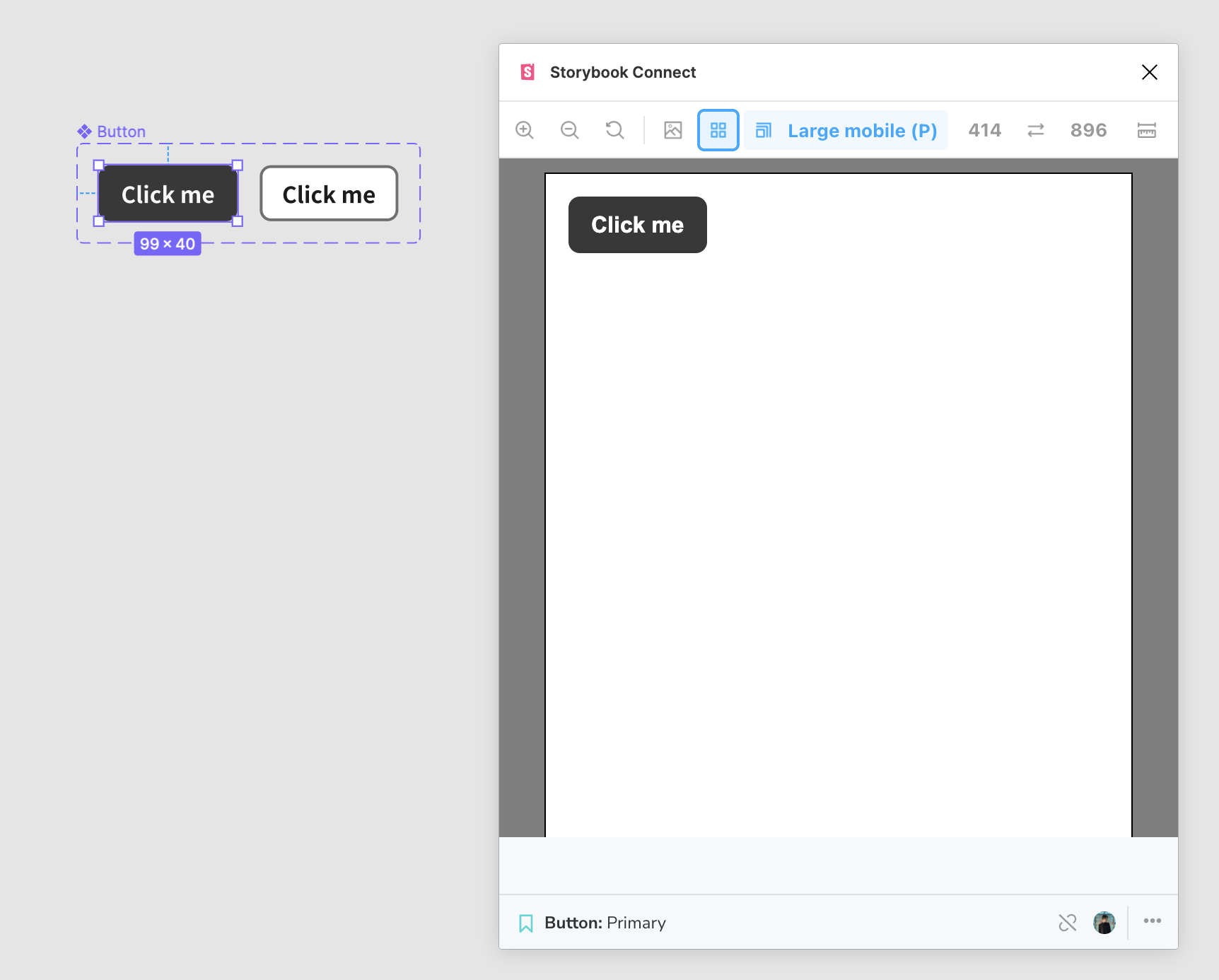
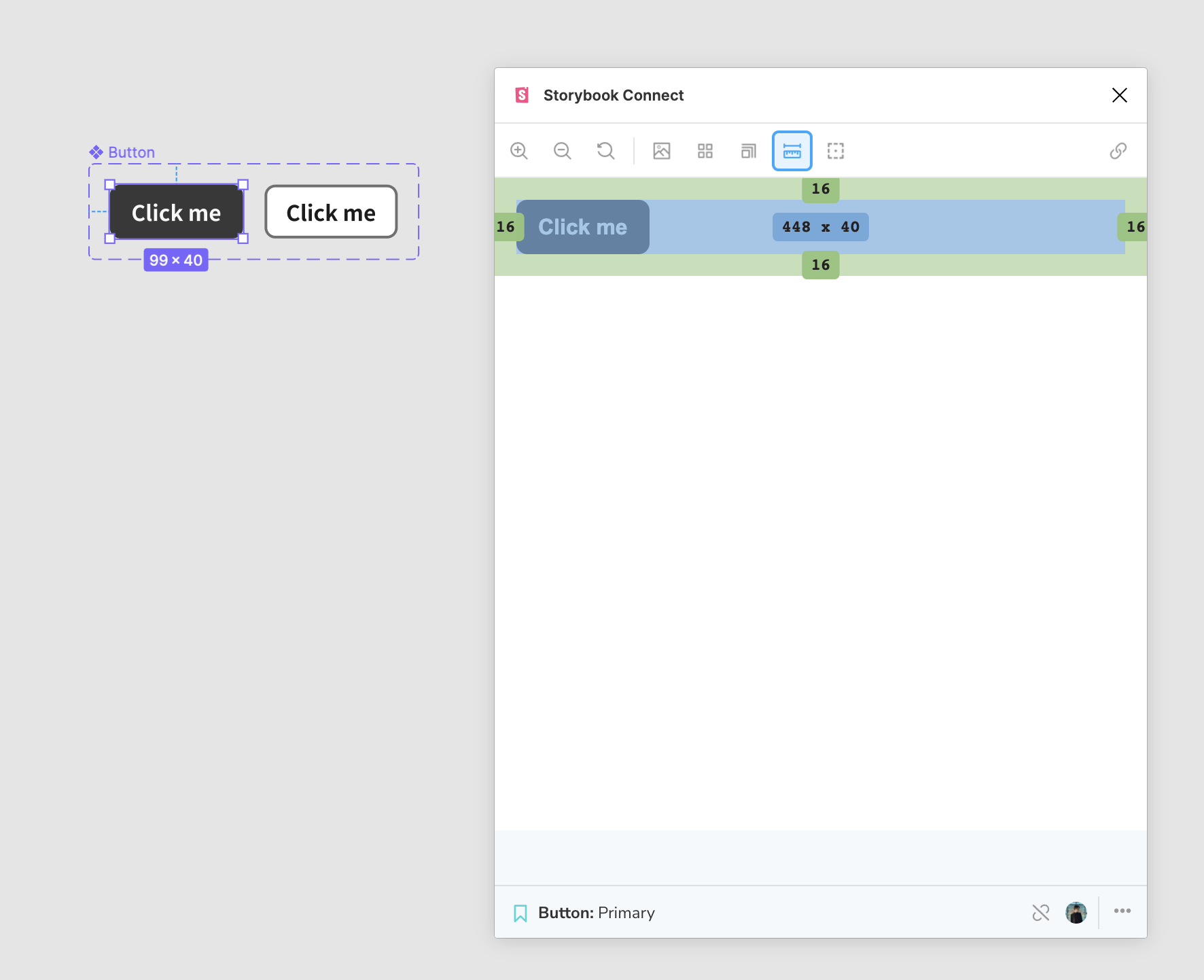
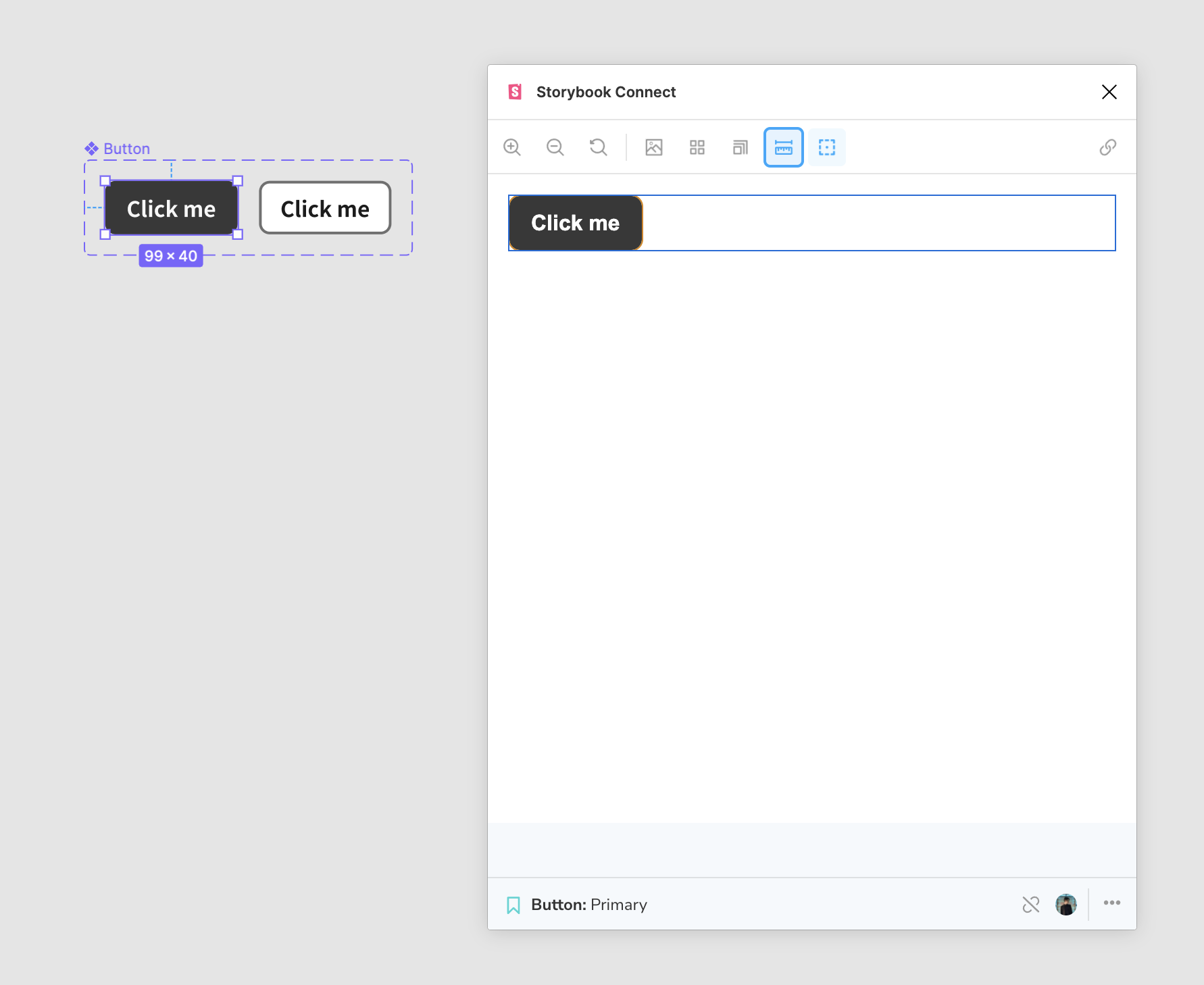
gridやmeasureなど、通常のStorybookで使える機能はそのままです。
| grid | change size | measure | outline |
|---|---|---|---|
 |
 |
 |
 |
結論で記載したとおり、Controlが使えないとか、子Story(?)を切り替えられないため「見ておしまい」という印象があります。
強いて言えばリンクしたコンポーネントを選択すると右サイドバーにStorybookのリンク(Open story in browser)が出現するため、迷わずジャンプできるのがユニークな利点でしょうか。
まとめ
- もともとStorybookとChromaticを使っているなら導入は非常に簡単
- しかし、このプラグインでの連携をするためだけに新たにChromaticを検討するほどとは思えない
- とは言え現在ベータ版なのでこれからの進化に期待
最後まで読んでくださってありがとうございます!
Twitterでも情報を発信しているので、良かったらフォローお願いします!