これは何
- 普段そこまで使わない気がするものの、地味に便利な
display: contents;について説明した記事です
display: contents;の働き
簡単に説明するならこのスタイルが適用されたタグは、存在しない扱いになるイメージです。
<div style="display: contents;">
<div>中の要素</div>
</div>
<div>中の要素</div>
使いどき
1. フレームワークなどの都合で不要な<div>が発生してしまう
筆者がパッと浮かぶのがRuby on Railsのfield_with_errorsや、React on Railsのid="#{@name}-react-component-#{SecureRandom.uuid}"です。
不要な箇所に勝手にdivを挟まれてしまうため、flexやgridでのレイアウトが壊れてしまう場合があります。
こんなときはclass名やid名を指定してdisplay: contents;をかけてあげると解決します。
2. セマンティックとレイアウトを両立させたい
例えばこういうコードがあったとします。
<div>
<h1>ページのタイトル</h1>
<p>リード文</p>
<section>
<h2>1つ目のセクションのタイトル</h2>
<div>
<!-- セクションの中身 -->
</div>
</section>
<section>
<h2>2つ目のセクションのタイトル</h2>
<div>
<!-- セクションの中身 -->
</div>
</section>
</div>
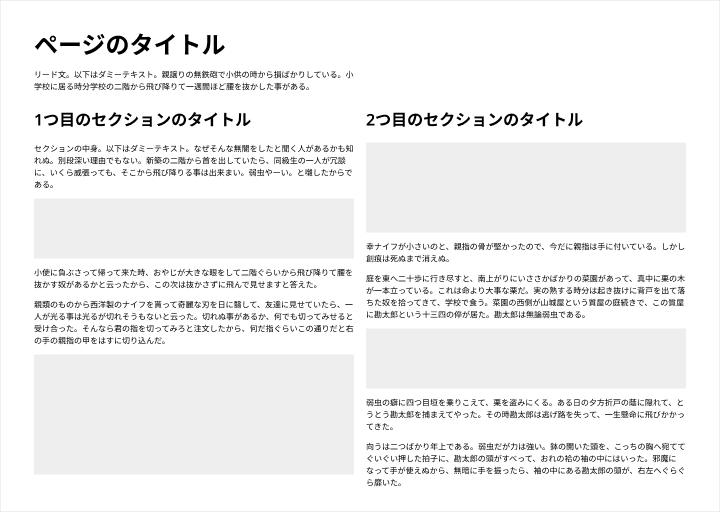
コード自体は普通の内容だと思いますが、このとき実現したいレイアウトが以下のようなものだったとします。
見て分かるようにdisplay: grid;を使うとかなり楽に組めるのですが、先ほどのコードのsectionがあるので微妙にややこしくなってしまいます。
subgridが使えれば良いのですが、まだFirefoxでしか使えないので現実的ではありません。1
ここでdisplay: contents;を使うと……。
(説明のしやすさの都合上インラインでスタイルを書いています)
<div>
<h1>ページのタイトル</h1>
<p>リード文</p>
<section style="display: contents">
<h2>1つ目のセクションのタイトル</h2>
<div>
<!-- セクションの中身 -->
</div>
</section>
<section style="display: contents">
<h2>2つ目のセクションのタイトル</h2>
<div>
<!-- セクションの中身 -->
</div>
</section>
</div>
上記はこういうイメージになります。
<div>
<h1>ページのタイトル</h1>
<p>リード文</p>
<h2>1つ目のセクションのタイトル</h2>
<div>
<!-- セクションの中身 -->
</div>
<h2>2つ目のセクションのタイトル</h2>
<div>
<!-- セクションの中身 -->
</div>
</div>
このため、一番上のdivにdisplay: grid;を指定すれば楽にレイアウトができます。
ここからここまではsectionで括られていることを示しつつもレイアウトが上手くできるので嬉しいのではないでしょうか。
……ただ、現在はバグがあるようでdisplay: contentsが指定された要素はアクセシビリティツリーから削除されてしまうみたいです。
ブラウザーのバグにより、現在のところ、この値を使用するとアクセシビリティツリーから要素を削除します。 — 読み上げソフトは中に何があるかを見ません。詳しくは後述のアクセシビリティの考慮の節をご覧ください。
さすがに対応されるだろうとは思うのですが……良さが半減してしまうのは否めません。
まとめ
- display: contents;は「指定された要素は存在しない扱い」になる
- フレームワークなどの都合で不要なdivが発生してしまうときや、セマンティックとレイアウトを両立したいときに使える
- ただし2021年11月現在、アクセシビリティ的に良いとは言えない