この記事の概要
2023 年 7 月 8 日に開催される WCAN mini 2023 Vol.1 で発表する内容です。
内容
ダークモードへ備える variables 設定 という内容で発表します。
variables ?
そもそも「variables ってなんだ?」って話ですよね。
Config 2023 というイベントで発表された最新機能です。
すごくざっくり言うと、色や数値、真偽値など今までよりも多くの種類の値を柔軟に使い回せるようになる機能です。
キーノートの動画も載せておきます。
これまでも styles という機能があり、 Sketch や Adobe XD でも似たようなことができましたが、更に多くのことが可能です。
今日すべてを覚える必要はなくて、取り上げるのはこの 2 つです。
エイリアス指定とモード指定ができる。
この特徴によってダークモードを実現しやすくなります。
具体的にどういうことか。
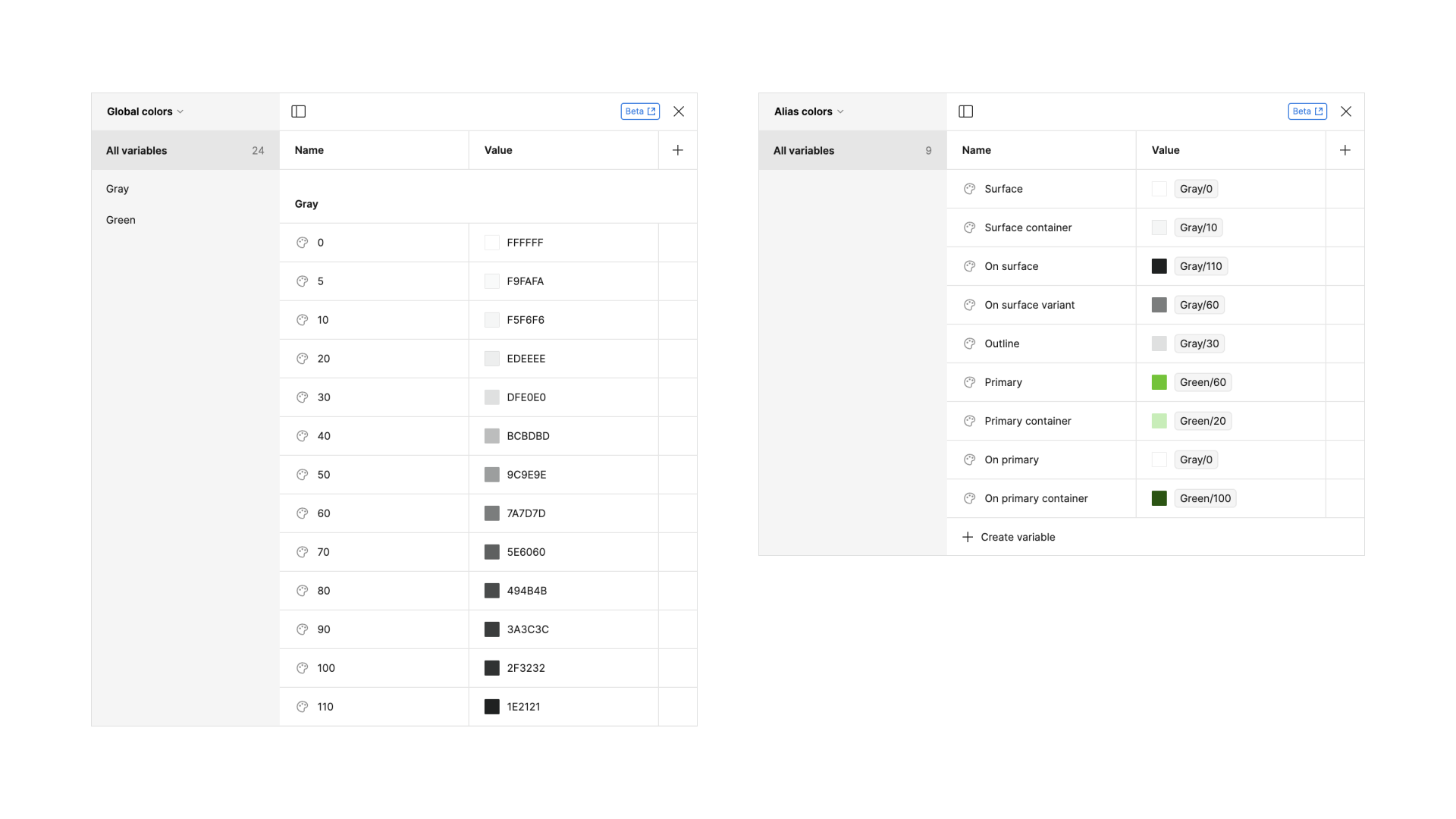
variables ではまず左の画像のような登録の仕方をします。
Gray の 0 なら #fff、 10 なら #f5f6f6、など。
これは色々な UI デザインソフトで見たことがあるような指定方法ですよね。
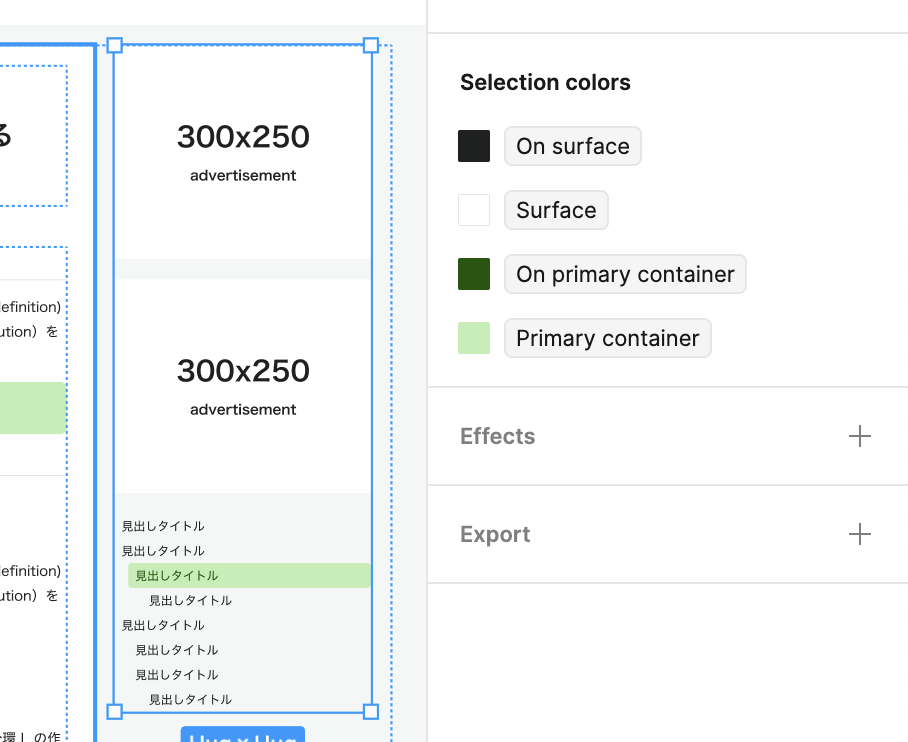
次にエイリアス指定の話ですが、右の画像のように登録します。
Surface という名前には Gray 0、Primary という名前には Green 60、といった具合に割り当てることができます。
色名だけだと分かりづらいですが、これで色の役割が表現できます。
どのようにダークモードの準備?
じゃあこれを使ってどうダークモードの準備をするのでしょう?
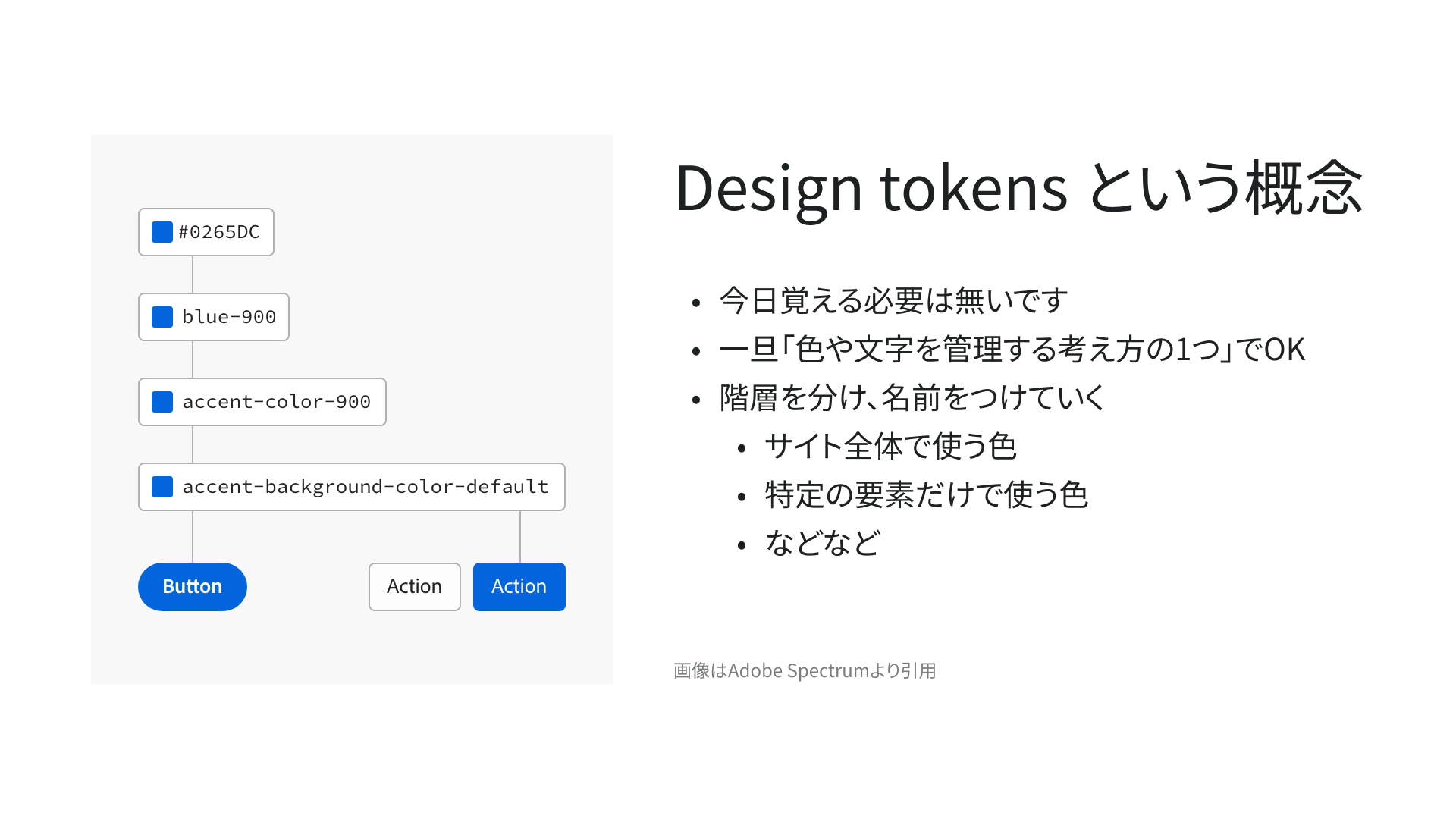
Figma の機能の話ではありませんが、 Design tokens という概念が重要になるので少し紹介します。
細かく覚える必要はありませんが、単なる HEX や RGB の値だけでなく、それらに名前をつけています。
値を継承し、階層を分けて管理していることだけ感じてもらえれば大丈夫なんですが、これってさっきの機能で見せたとおりのことですよね?
そしてモード別に指定もできるので、Light の Surface は Gray 0、Dark の Surface は Gray 100、といったように管理ができるようになります。
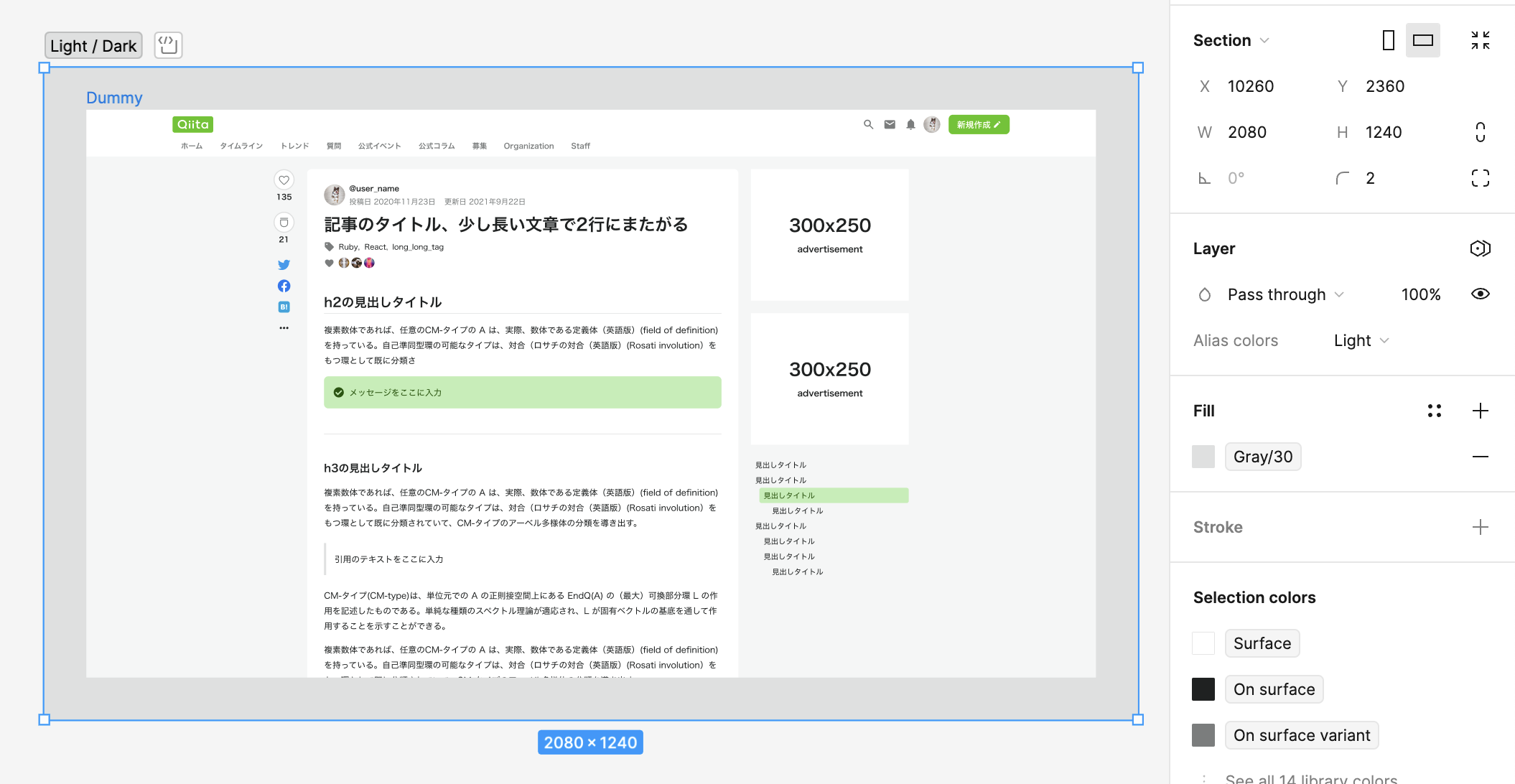
これで、どう UI データを管理できるかをお見せします。
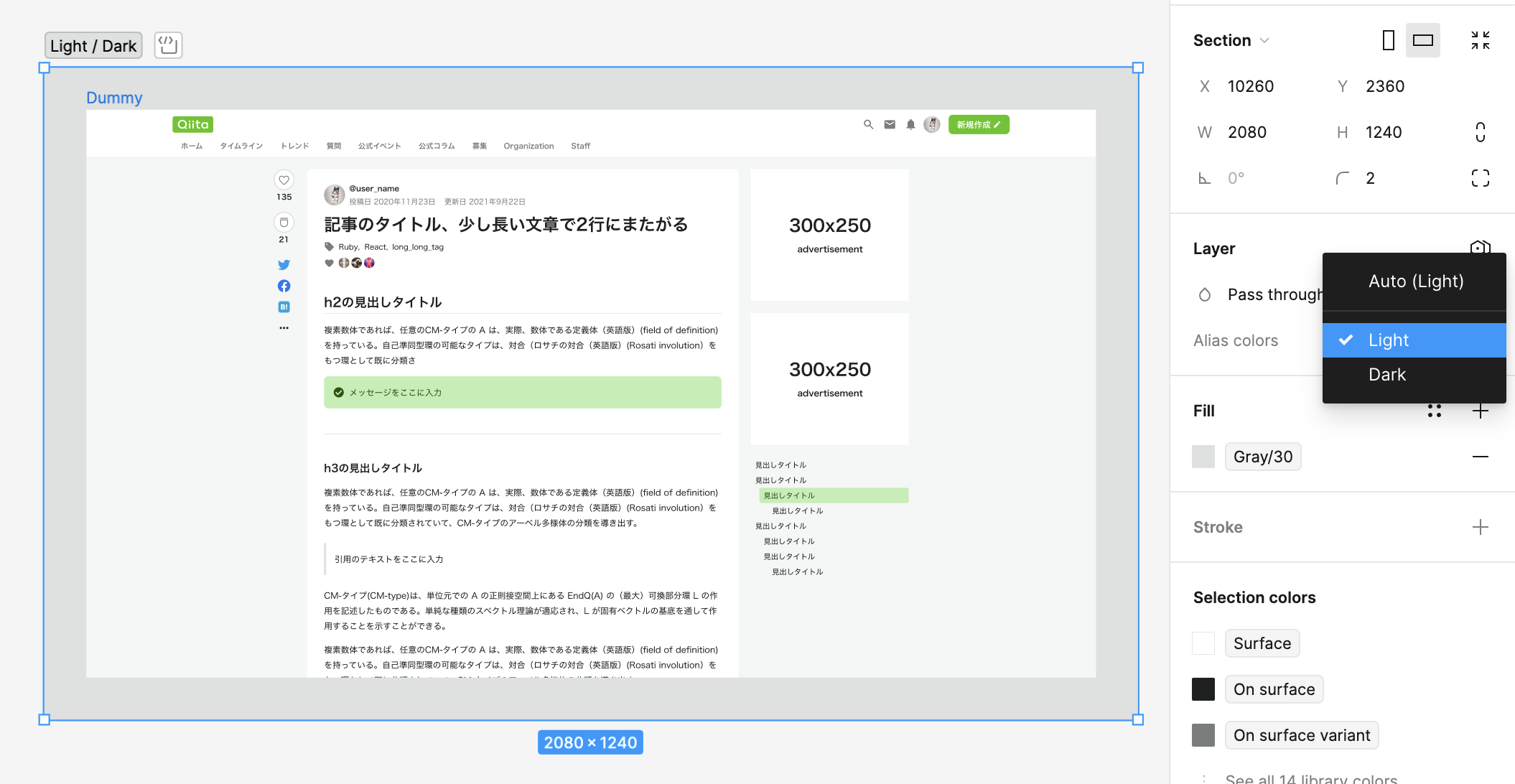
右サイドバーの Layer セクションに Alias colors という項目があります。
今はこれが Light ですね
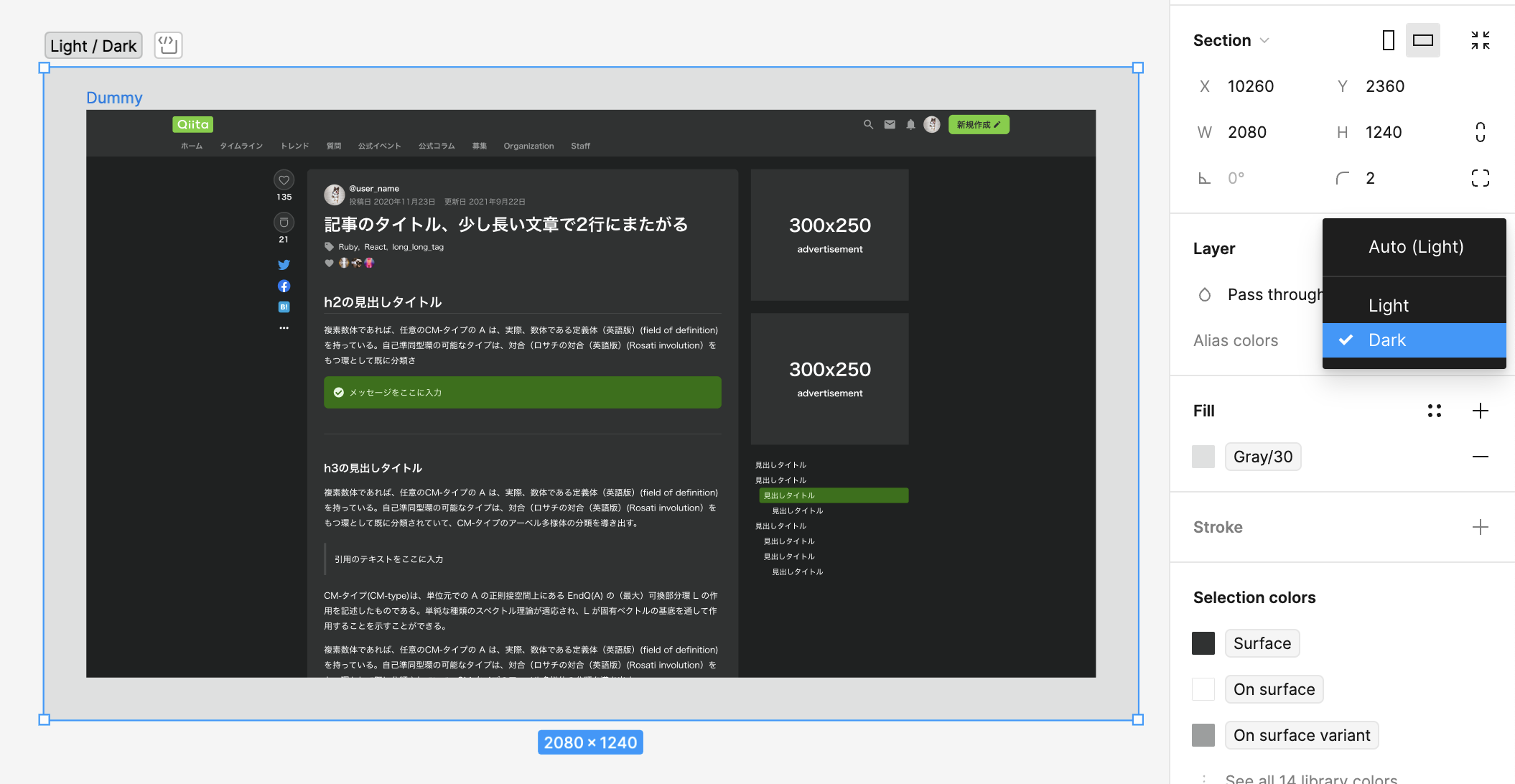
選択肢として Dark もあるので、変えてみましょう。
すると、たったこれだけでダークモードの UI に変わりました。
データを作る時点で各要素の色を variables のエイリアスを利用して指定しているので、全体のモードを変更するだけですべての色が変わったのです。
コードでは?
UI データだけいい感じになったところで、コードに上手く落とし込めなければ意味がありません。
しかし、こういった仕組みはむしろコードの方が得意なので、命名規則などを実装者と連携すれば問題なく実現できます。
/* Global colors */
:root {
--color-gray-0: #fff;
--color-gray-5: #f9fafa;
--color-gray-10: #f5f6f6;
--color-gray-20: #edeeee;
--color-gray-30: #dfe0e0;
--color-gray-40: #bcbdbd;
--color-gray-50: #9c9e9e;
--color-gray-60: #7a7d7d;
--color-gray-70: #5e6060;
--color-gray-80: #494b4b;
/* 中略 */
--color-green-40: #85d854;
--color-green-50: #71cf2f;
--color-green-60: #55c500;
--color-green-70: #46a900;
--color-green-80: #378d00;
--color-green-90: #287100;
--color-green-100: #195500;
--color-green-110: #0a3900;
}
/* Alias colors */
@media (prefers-color-scheme: light) {
:root {
--color-surface: var(--color-gray-0);
--color-surface-container: var(--gray-10);
--color-on-surface: var(--gray-110);
--color-on-surface-variant: var(--gray-60);
--color-outline: var(--gray-30);
/* 省略 */
}
}
@media (prefers-color-scheme: dark) {
:root {
--color-surface: var(--color-gray-100);
--color-surface-container: var(--gray-110);
--color-on-surface: var(--gray-0);
--color-on-surface-variant: var(--gray-50);
--color-outline: var(--gray-80);
/* 省略 */
}
}
まとめ
はじめにサイト・アプリ全域で使う色のパレットを定義する。
それを Light mode 用、Dark mode 用と分けてエイリアスを指定する。
最後に Change variable mode でモード変更をすれば一発で全体のモードが変わります。