この記事の概要
世の中にはいい感じのアイコンライブラリがたくさんありますが、どうしても自分達のサービスに合うものがなくて自作する場合もありますよね。
Figma でアイコンコンポーネントを作成するにあたって、気をつけた方が良いデータ構造についてまとめました。
前提
アイコンコンポーネントを作るといっても色々なシチュエーションがありますから、最初に定義しておきます。
- 1 つのアイコンだけでなく、複数のアイコンを作る
- アイコンの色はオーバーライドを許容する
- 以下のどちらかを採用する
- アイコンが 1 色のみ
- アイコンに 2 色以上を使う
絶対に実施すること
アイコンの色数に関わらず実施することから記載します。
以下の 2 点は常に守りましょう。
- レイヤーの数を揃える
- レイヤーの名前を揃える
具体的な例を示します。
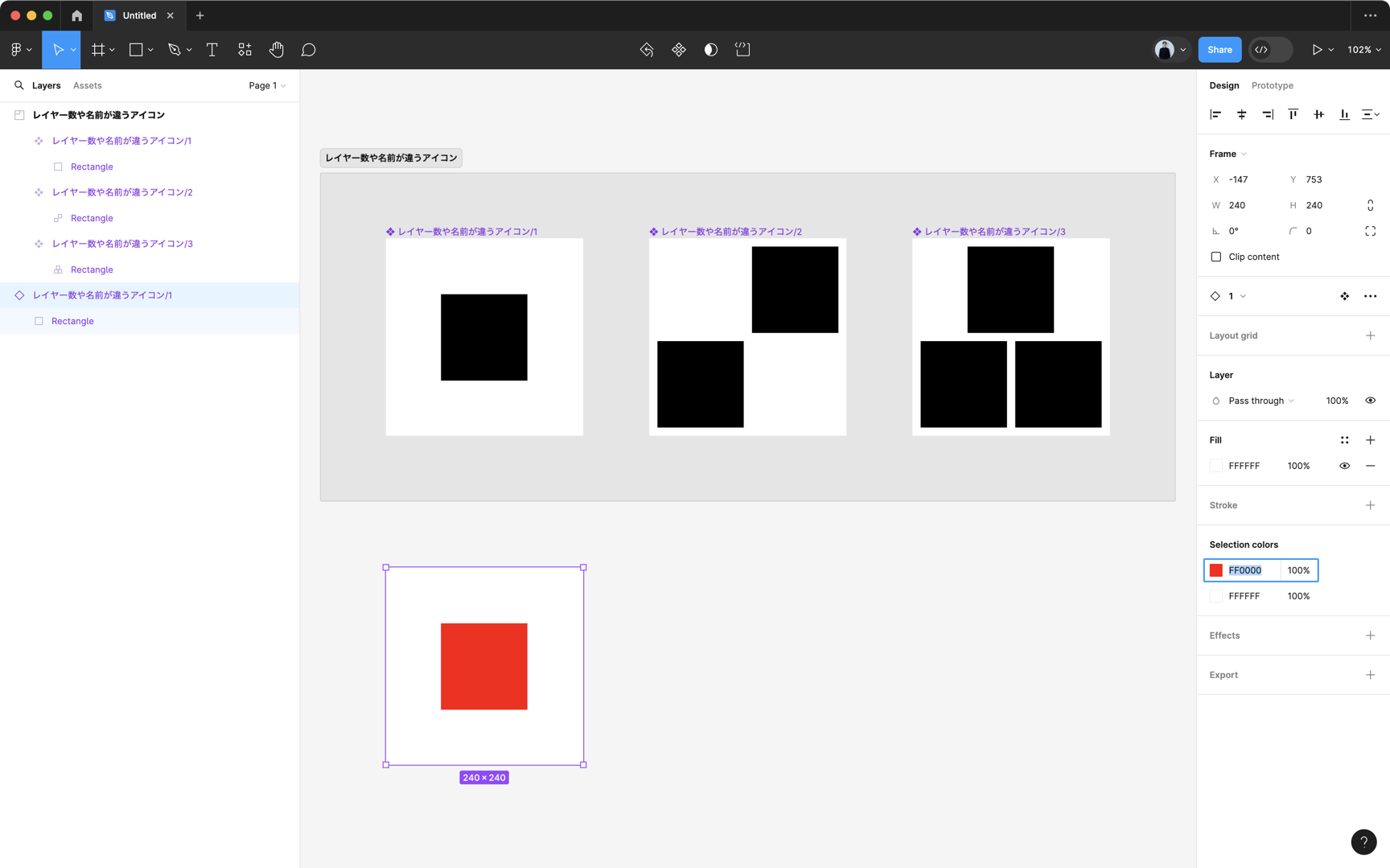
スクリーンショットにあるように、レイヤーの数が 1, 2, 3 とすべて違い、レイヤー名もすべて違うアイコンを作りました。1
| アイコン 1 | アイコン 2 | アイコン 3 | |
|---|---|---|---|
| 1 つ目のレイヤー名 | Rectangle 1 | Rectangle 2 | Rectangle 3 |
| 2 つ目のレイヤー名 | なし | Rectangle 3 | Rectangle 4 |
| 3 つ目のレイヤー名 | なし | なし | Rectangle 5 |
レイヤー数 1 のインスタンスの色をオーバーライドしてみます。
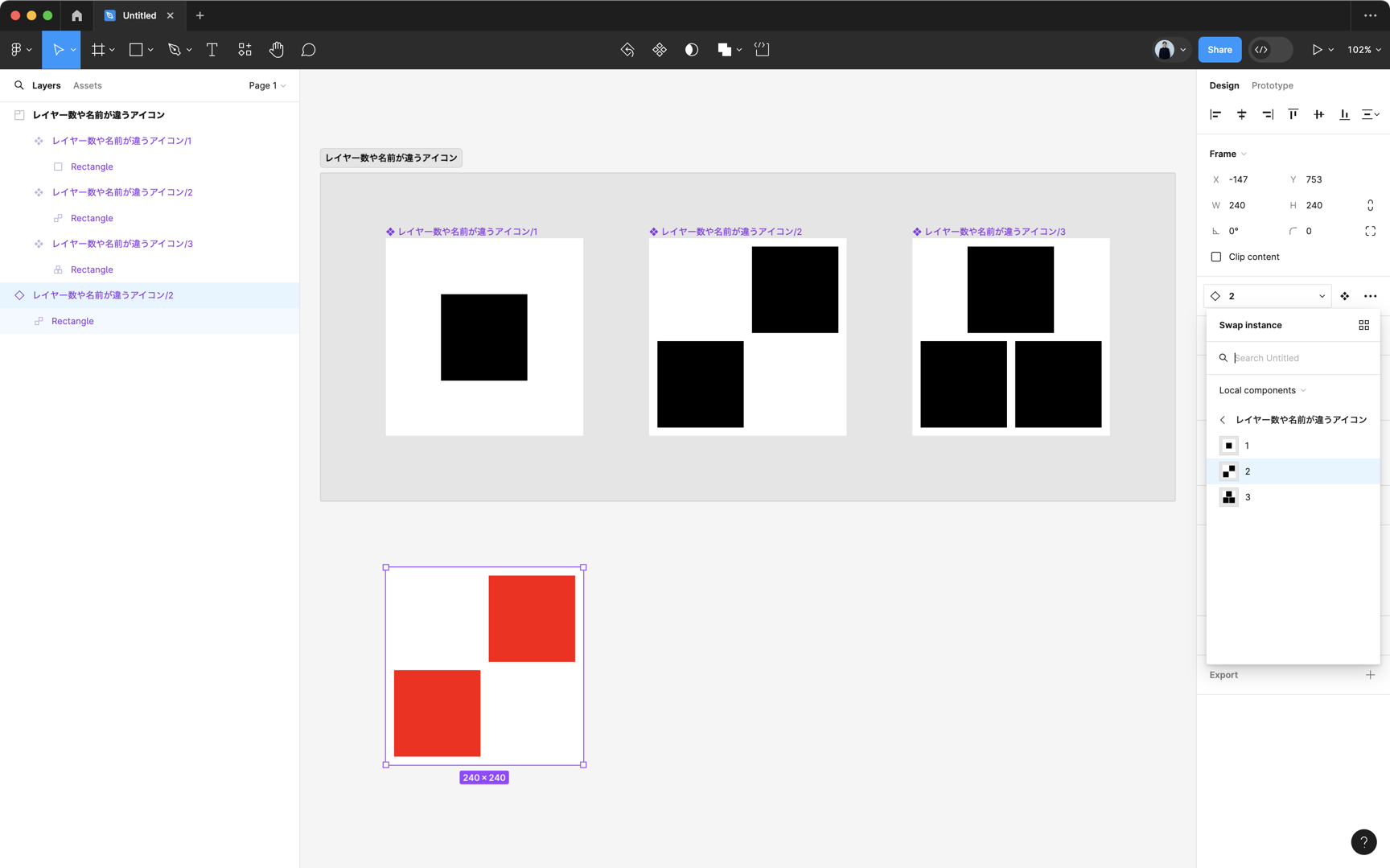
この状態で、レイヤー数 2 のインスタンスに swap します。
すると、変更した色が反映されていません。
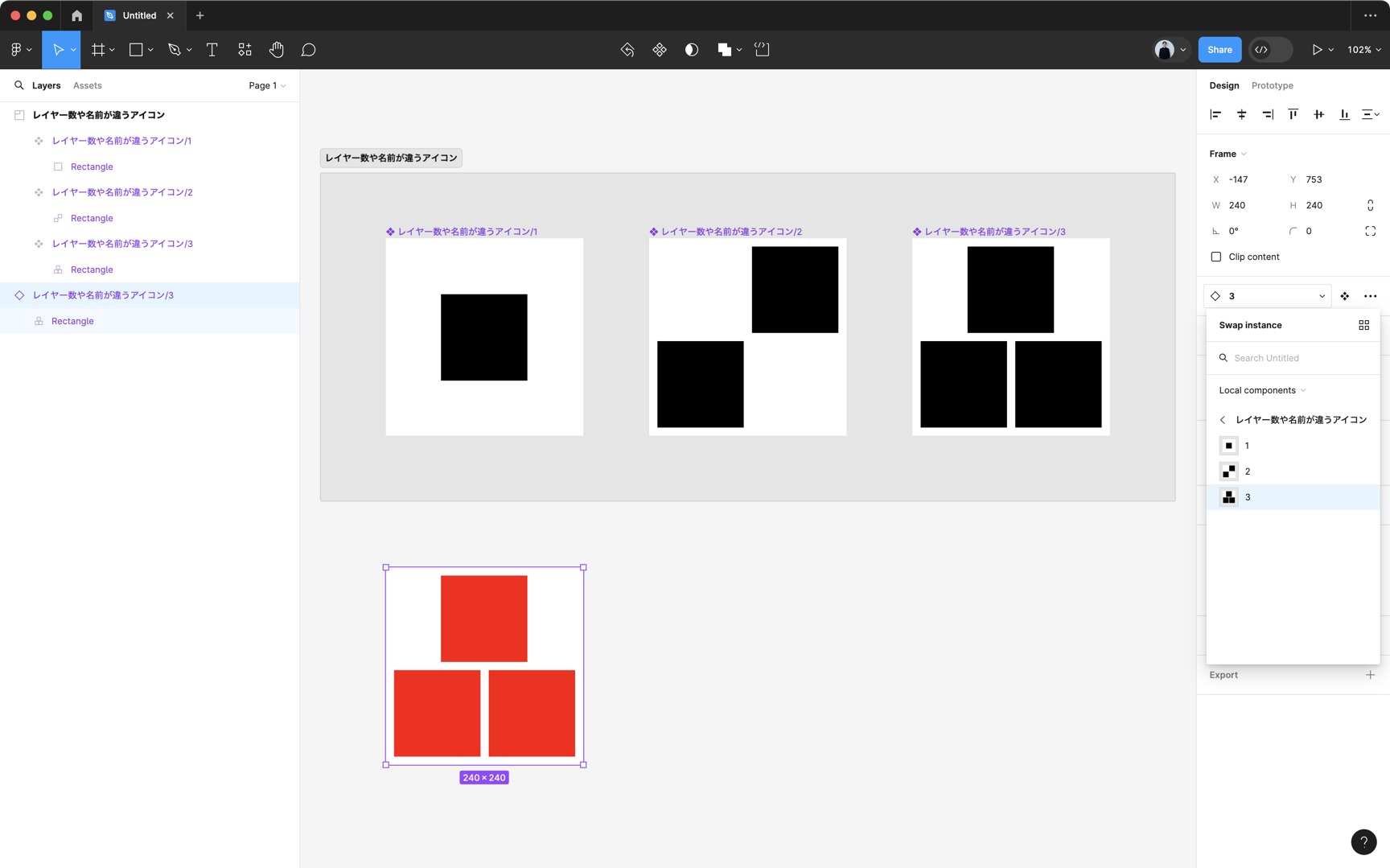
レイヤー数 3 のインスタンスに swap した際も同様に、色は変わらないままです。
それでは、レイヤー数が違うまま名前だけ揃えるとどうなるのでしょうか。
すべてのレイヤー名を Rectangle に統一しました。
| アイコン 1 | アイコン 2 | アイコン 3 | |
|---|---|---|---|
| 1 つ目のレイヤー名 | Rectangle | Rectangle | Rectangle |
| 2 つ目のレイヤー名 | なし | Rectangle | Rectangle |
| 3 つ目のレイヤー名 | なし | なし | Rectangle |
この状態で、レイヤー数 2 のインスタンスに swap します。
すると、1 つのレイヤーは色の変更が反映されましたが、もう 1 つのレイヤーには反映されていません。
レイヤー数 3 のインスタンスに swap した際も同様に、1 つのレイヤーにだけ色の変更が反映されています。
今度はレイヤー数も揃えます。
具体的には、複数のレイヤーがあるアイコンは Union にしてしまい 1 つのレイヤーとします。
そのままでは Rectangle と Union という 2 種類の名前が生まれてしまうので統一します。
ここでは Rectangle に揃えます。
この状態で、レイヤー数 2 のインスタンスに swap します。
無事、すべての要素に色の変更が反映されました。
レイヤー数 3 のインスタンスに swap した際も同様に、すべての要素に色の変更が反映されました。
条件にあわせて実施すること
アイコンが 1 色のみ
- レイヤー枚数は 1 枚にする
- どのアイコンでもレイヤーの名前を統一する
つまり、先ほどの例と同じです。
レイヤーの名前は Vector や Path など、アイコンに使われていても不自然でないようなものにしておくのがいいでしょう。
アイコンに 2 色以上を使う
アイコンに 2 色以上使う場合は少し気をつけることが増えます。
ただし、2 色以上であれば 3 色でも 4 色でも変わりません。
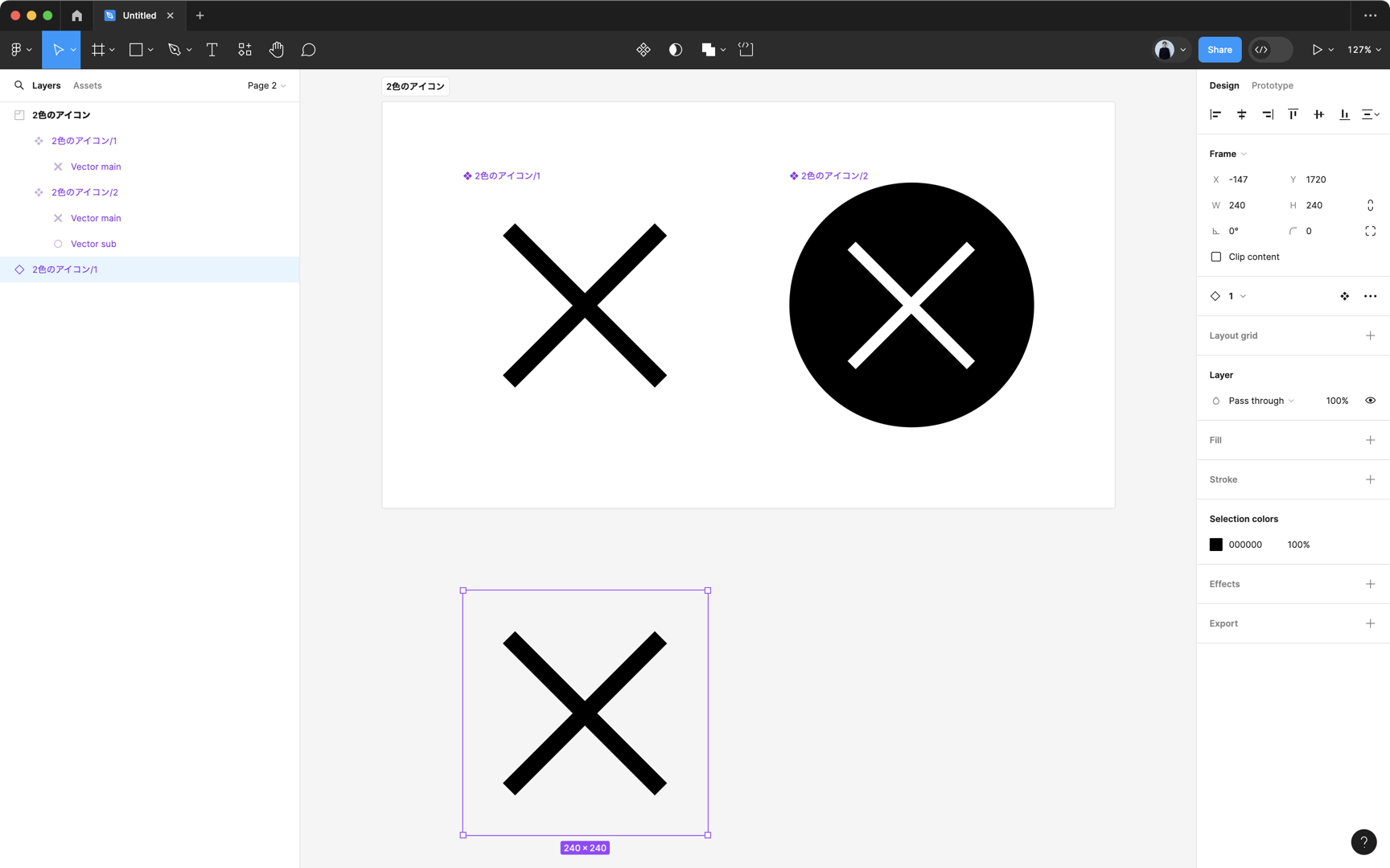
簡単な例として、図形(バツ印)だけのアイコンと、背景付きのアイコンを作るとします。
Main component の時点では黒と白だけを使っています。
黒をオーバーライドしたら他のバージョンでも黒い部分の色が変わり、白をオーバーライドしたら他のバージョンでも白い部分の色が変わる、という挙動を実現しようとしています。
以下に示したのは ミスをしている例 です。
レイヤー名を揃えるにあたり、バツ印を Vector main、背景色を Vector sub と名付けています。
この状態で色をオーバーライドし swap すると、次のように「背景色は変わらず」「バツ印の色が変わる」という状況になります。
図形をベースに名前を共通化してしまったので、意図せぬ色の保持をしてしまいました。
そうではなく、同じ色同士のレイヤーを同じ名前に統一します。
ここでは、黒が使われているレイヤーを Vector main に、白が使われいてるレイヤーを Vector sub に変えました。
これにより、オーバーライドが意図した通りの保持をしています。
まとめ
オーバーライドが前提のアイコンコンポーネントセットを作る場合、以下の点に気をつけましょう。
- レイヤーの数を揃える
- レイヤーの名前を揃える
- 複数色のアイコンを作る場合、形状ベースで名前を揃えるのではなく、色ベースで名前を揃える
-
アイコンの領域が分かりやすいように
#fffで塗っていますが、実際には不要な塗りです。 ↩