これは何
- 「感覚」とか「センス」で語られがちなデザインをできるだけ理屈に基づいて説明してみる試みの記事
- 対象読者
- これからデザインにも手を出してみたいエンジニア
- 既にデザインもやっているけど、良い悪いの判断に自信が持てないエンジニア
- また、記事投稿イベント「3000文字Tips - 知ると便利なTipsをみんなへ届けよう」への投稿記事でもあります
ランダムな配置を演出する難しさ
ランダムを演出する、変な言葉ですね。
しかし「適当に配置する」と「ランダムに見えるように配置する」は結構違うのです。
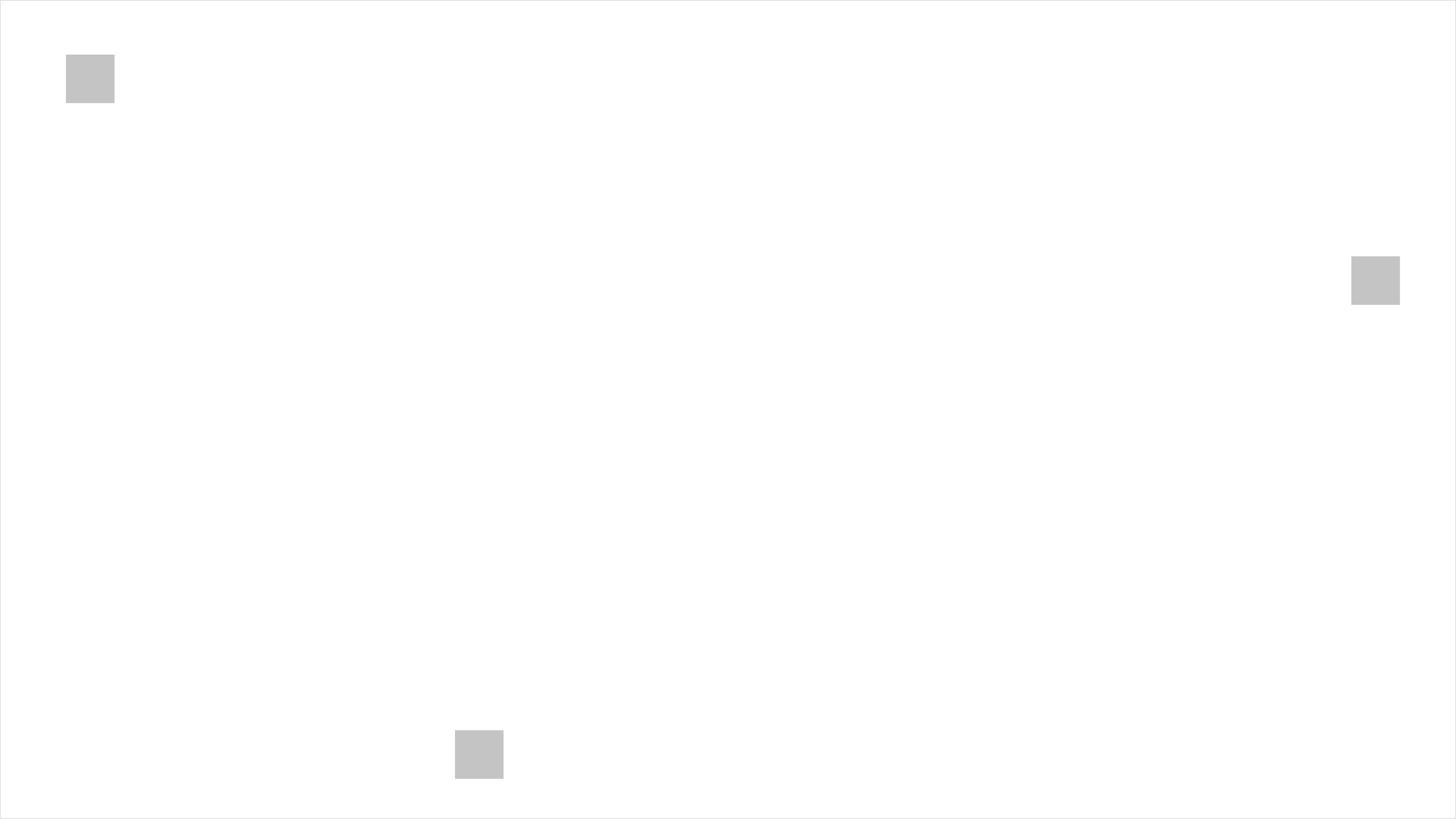
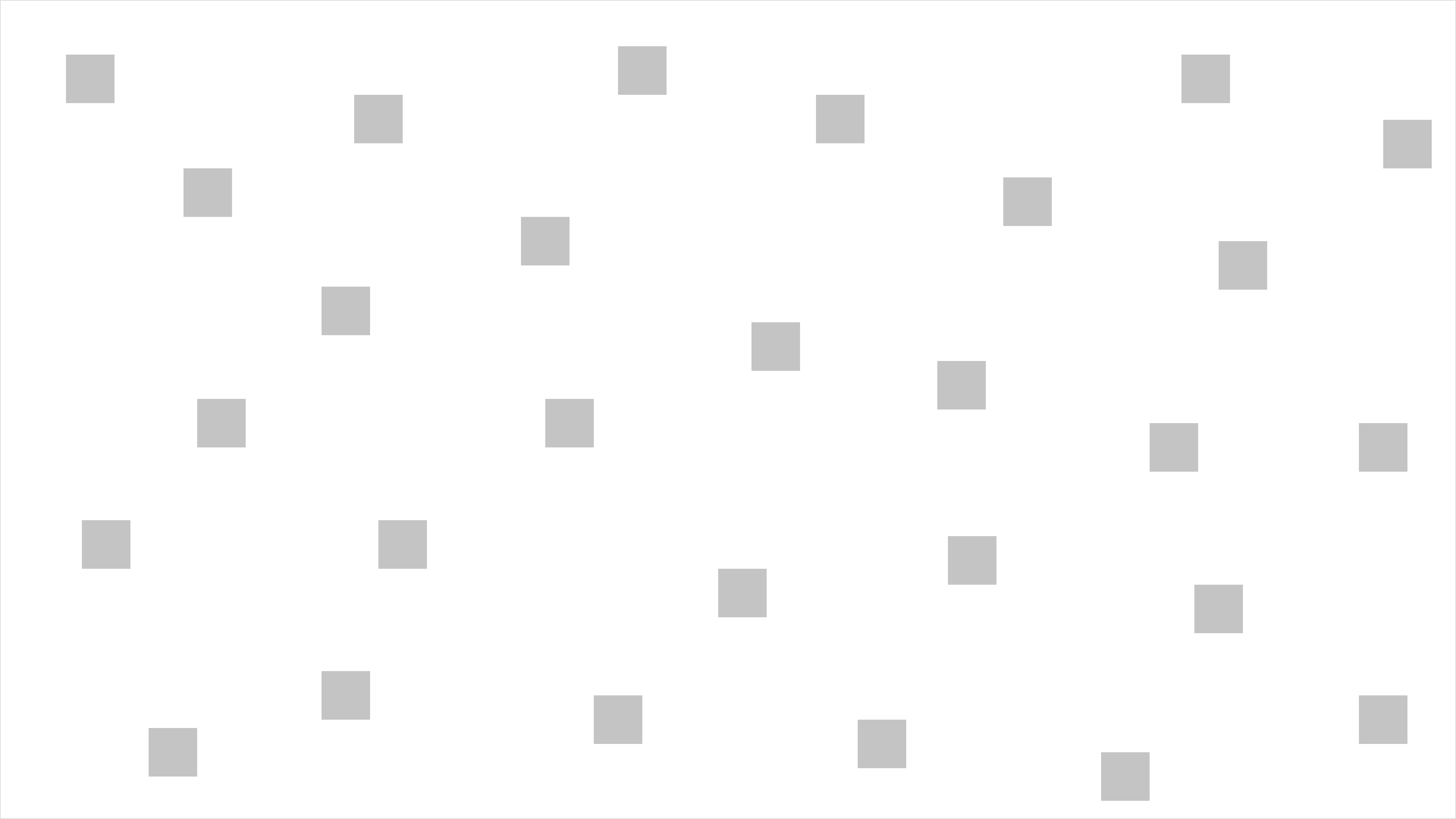
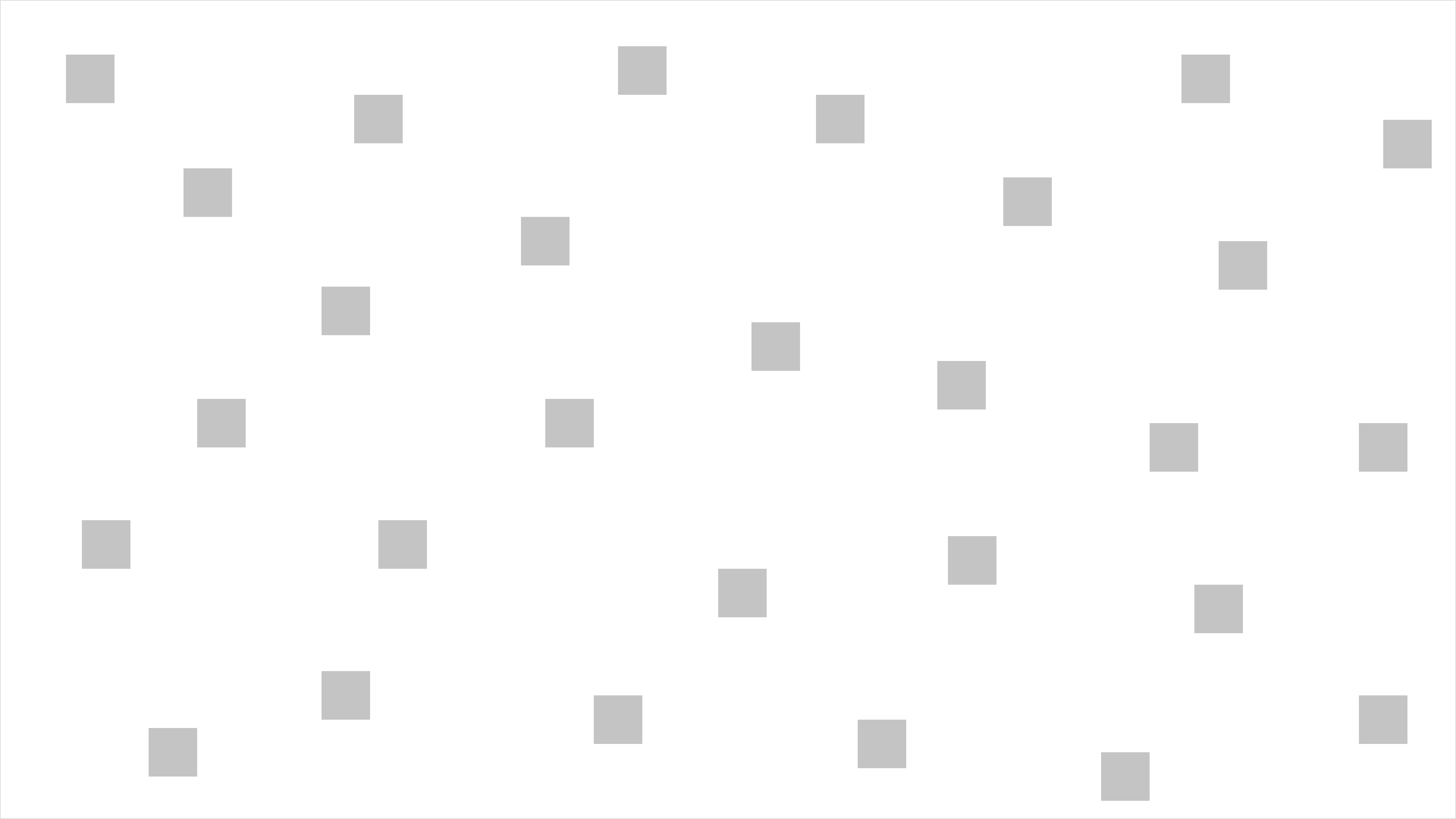
例えば「矩形の中にランダムに四角形を配置してください」というオーダーがあったとき、割と陥りがちなのがこういう状態。
ランダムに並べたつもりがいつのまにか四角形同士の距離がほぼ等間隔になってしまうんですね。
適当に配置しているつもりでも、強く意識しないと「空いている箇所に配置する」動きをしがちなので、結果的にほぼ等間隔になってしまうのが人間の性です。
意図的に粗密を作る
ランダムに配置しようとして等間隔になってしまっている画は、(強い言い方になってしまいますが)表情が乏しめ。
グリッドシステムを採用するならする、ランダムを演出するならする、どちらかにした方が見た目が良くなる可能性が高いです。
というわけでランダムを演出するための方法ですが「意図的に粗密を作る」のがポイントです。
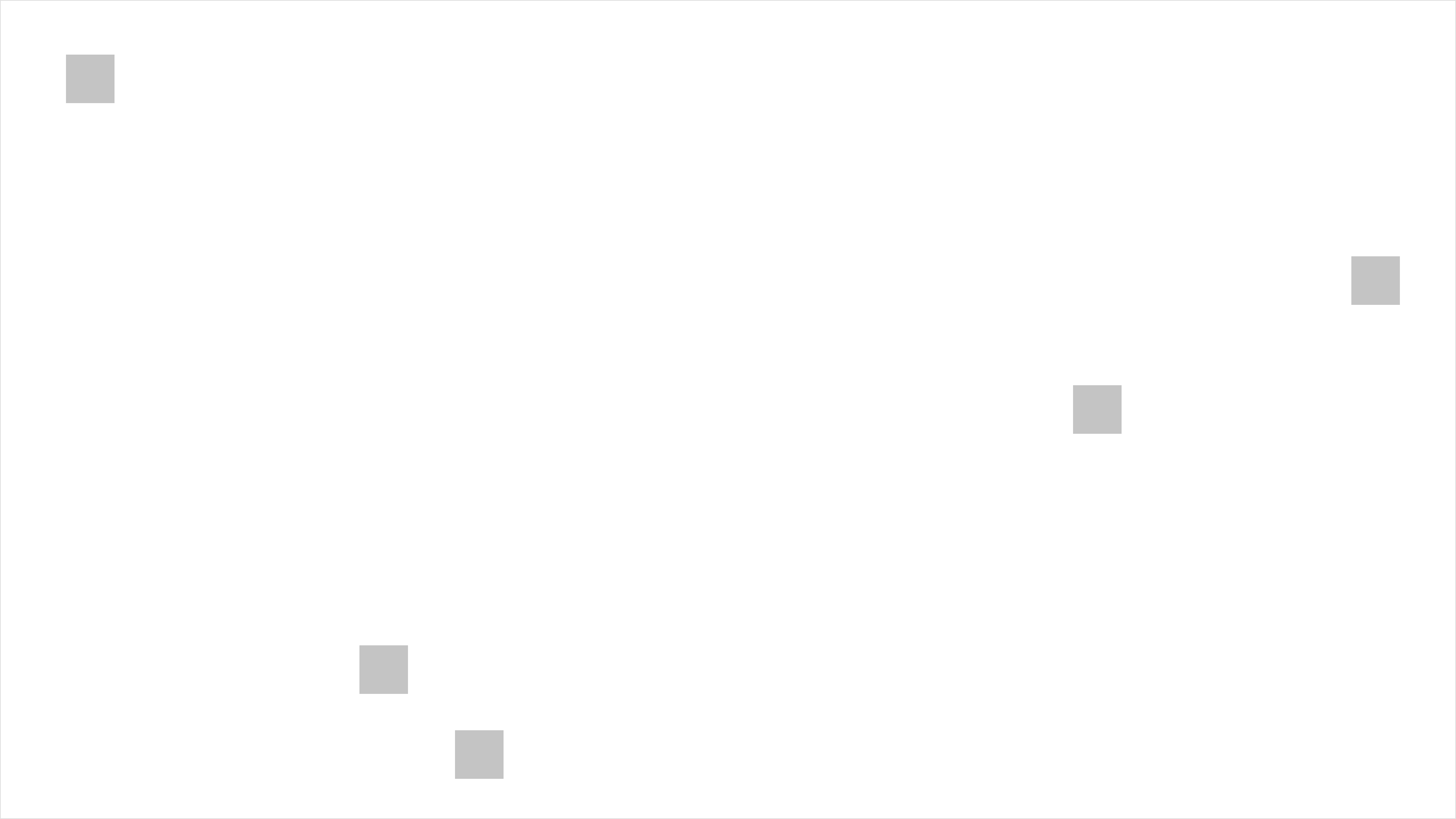
いきなり全ての要素を置かず、最初は3つの四角だけ配置してみました。
この時点で、正三角形や二等辺三角形にならないように配置してあげましょう。
次に、2つだけ四角を足します。
良い例とイマイチな例を出してみました。
| 元の状態 | 良い例 | イマイチな例 |
|---|---|---|
 |
 |
 |
たった2つの追加だけなのにイマイチな例は急にランダムっぽさが消えているのがお分かりでしょうか?
そうはならんやろと思われるかもしれませんが、現実ではなっとるやろがいと言わざるを得ない場面が多いです。
見ての通り、5つの四角形同士の距離がほぼ同じなのが大きな原因です。
対して、良い例では極端に距離の差をつけています。
左上のゾーンはスカスカで、ともすれば不安になるかもしれません。
しかしこれくらい思い切りをつけないとランダムっぽさは演出できないのです。
まとめると、新たに要素を配置するときには以下を気にしましょう。
- 周りの要素と
- 等距離に配置していないか
- 辺が揃いすぎていないか
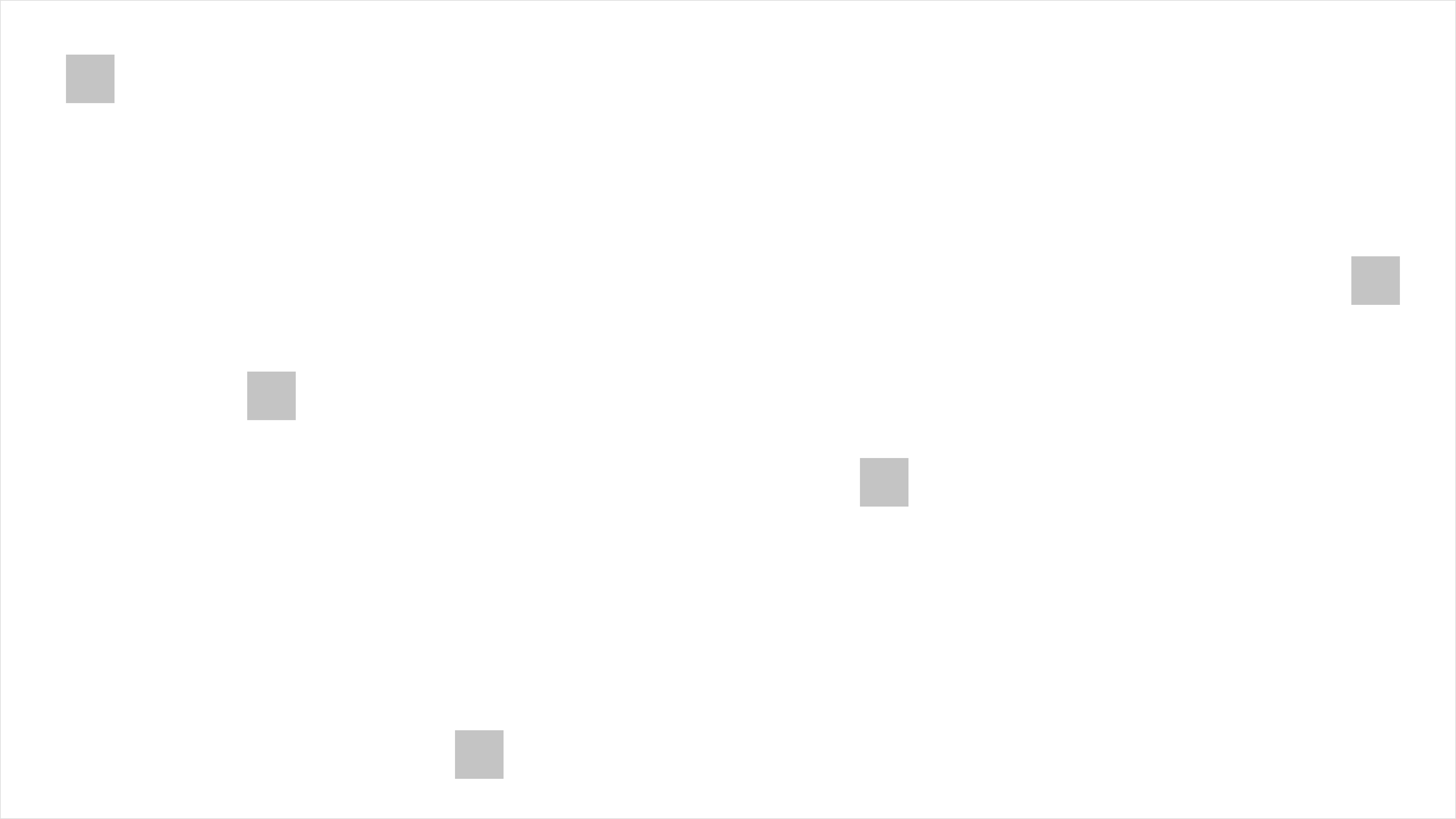
こんな具合に要素を少しずつ追加していきます。
| 少し足す | もう少し足す | 更に足す |
|---|---|---|
 |
 |
 |
はみ出させる
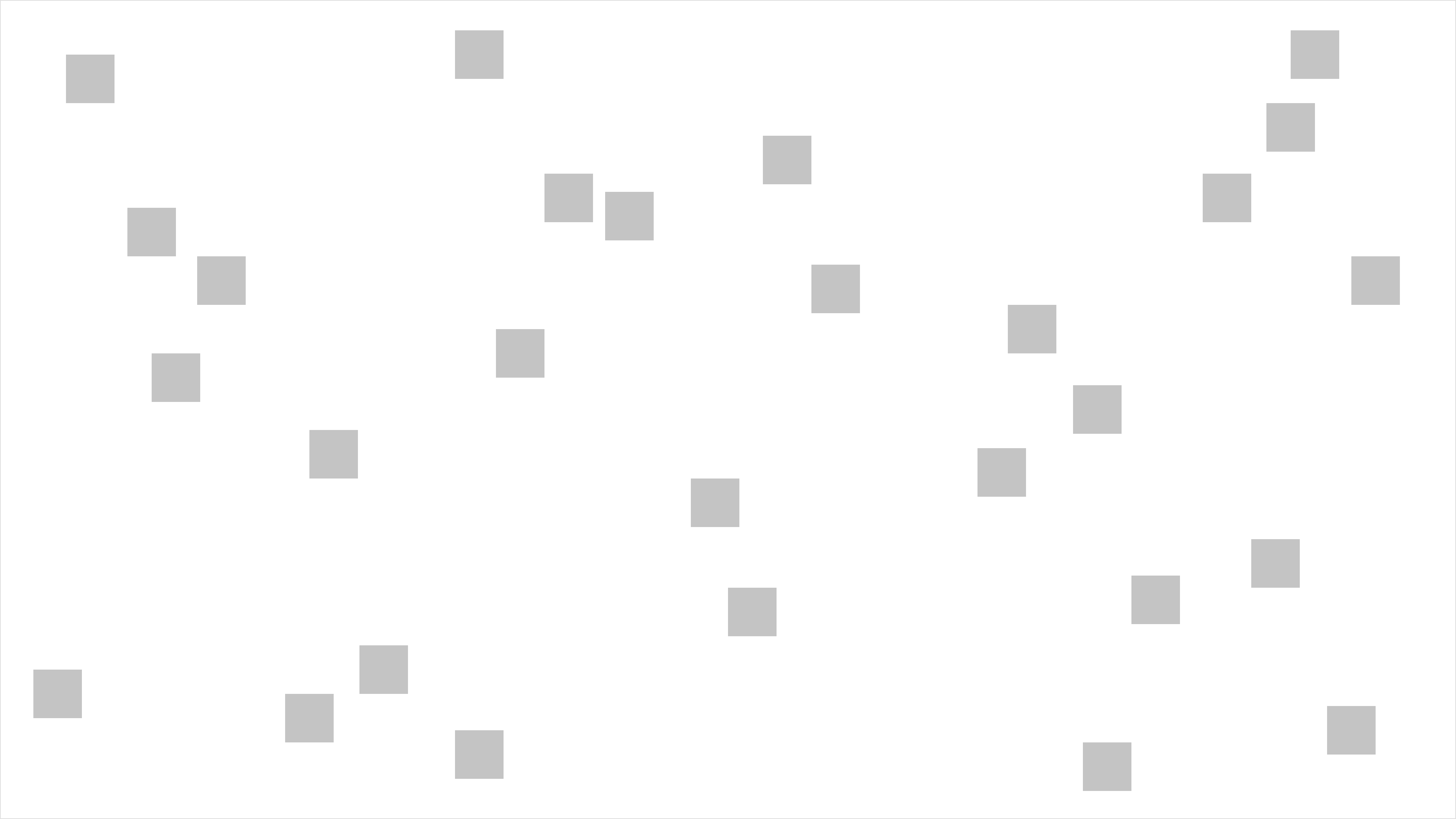
現段階で、配置している四角の数は両者同じなのですがだいぶ「ランダムっぽく」見える度合いが違うのではないでしょうか。
| 最初に出したもの | 配置に気をつけたもの |
|---|---|
 |
 |
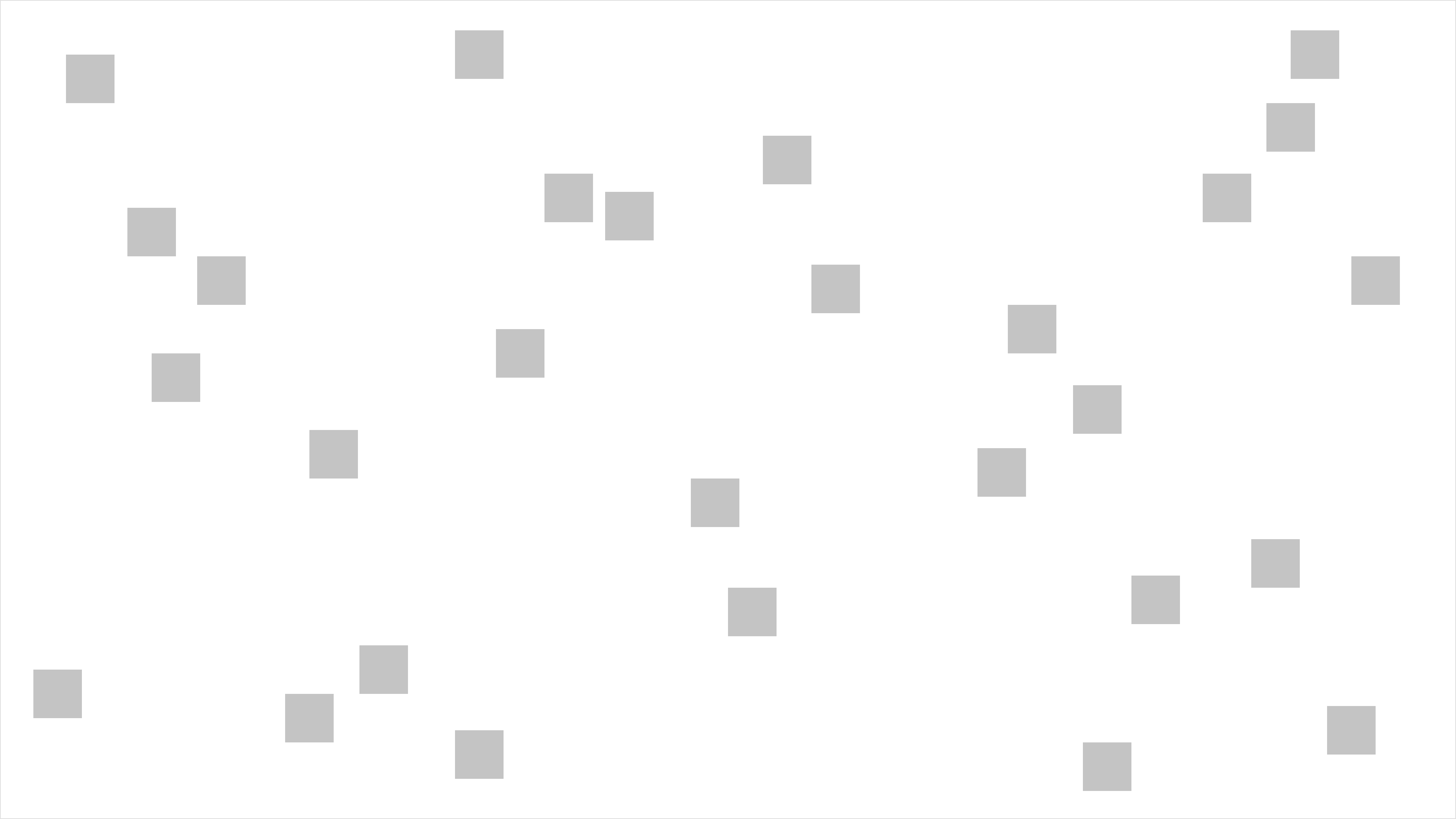
更にもう少しランダムに見せる工夫として「枠からはみ出させる」があります。
人間、ついつい枠の中に収めてしまいがちなのですがいくつか飛び出ちゃってる方がよりランダムっぽいです。
ですから、枠の外側に近いものは外に出しちゃいましょう。
枠の外側に出すのは、ランダムを演出する以外にも「更に外側に空間が広がっている」ように見せられるため、汎用的に使えるテクニックだと思います。
もう一度比較しておきましょう。
| 最初に出したもの | 配置に気をつけて外側にもはみ出させたもの |
|---|---|
 |
 |