左手デバイス欲しいな〜〜
プロのイラストレーターさんはだいたい愛用している左手デバイス。
ショートカットをひとまとめにできるので作業効率が上がるそうです。
私の普段の仕事は主にIllustratorやXDを使ってのデザイン制作で、ショートカットはたくさん使うし同様に作業の効率化ができるのでは?と思い立ちました。
ちょっと厳しい
本当に効果があれば良いんですが、お試しで買うにはあまりにも高いです。
諦めるかあ……と思いながら検索結果一覧を眺めていると

1個めっちゃ安い……ってテンキーかい!!使えるかいそんなもん!!
ちょっと待てよ
お高い左手デバイスの方が見た目はカッコいいとして、テンキーもいっぱいキーがある。
KarabinerやBTTでどうにかすれば、安上がりの左手デバイスになるのでは??
ということで購入

(テーブルの小汚さを打ち消すために可愛げなフィルターを使用しています。)
まだ具体的に何をすれば上手くいきそうか計画は立っていないですが、**「まあ一回やってみましょうぞ」**と作業を開始しました。
Karabiner-Elementsでの設定
 作業の順番から言うと多少前後しちゃうんですが
作業の順番から言うと多少前後しちゃうんですが
- テンキー固有のキーとtabやbackspaceといった共有のキーが混ざってると鬱陶しい
- ショートカットを駆使しようと思うと、commandやshiftなどのキーは一通り使える方が便利っぽい
という結論に至り、上図のように設定をしました。
Target Deviceなるところで「全キーボードのキーバインドを変える」のか「特定のキーボードのキーバインドだけ変える」のかを選べるので、テンキーだけを選んで設定しています。
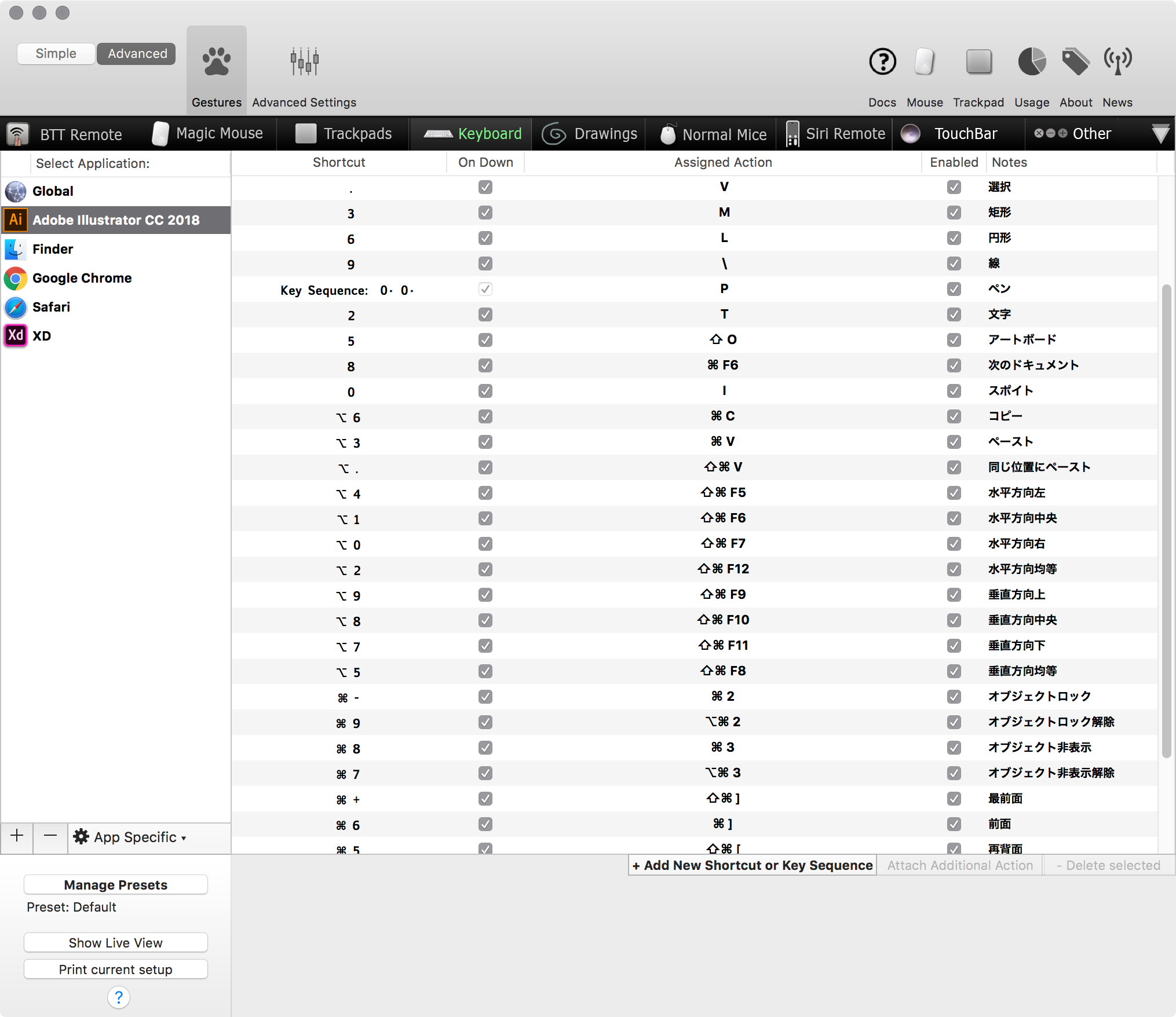
BetterTouchToolの設定(一部)
 見た目だけだと結構大変なことになってますね。
これはIllustrator分の設定ファイルで、XD用にも同じくらいのものを作りました。
見た目だけだと結構大変なことになってますね。
これはIllustrator分の設定ファイルで、XD用にも同じくらいのものを作りました。
なんでこんなことをするかというと、各ツールのショートカットキーって
| ソフト | 矩形ツール | 円形ツール | アートボードツール |
|---|---|---|---|
| Illustrator | M | L | ⇧+O |
| XD | R | E | A |
みたいに結構バラバラなんです。
しかも、ソフト側の設定で揃えようとすると他のショートカットとバッティングしてわけがわからなくなってしまいます。
(例えば、IllustratorのRには回転ツールが割り当てられています。)
それを解消するため、ソフト側のショートカットは変えずに
「テンキーの3を押したらソフトに関係なく矩形ツール」
といった指示を出しているのが先程の設定ファイルです。
Illustratorでの設定
というほどではないですが
もともとDTP Transitさんのこの記事にあるスクリプトを登録していたのでこちらもBTTの設定に突っ込みました。
一旦やってみてのメリットとデメリット
メリット
- テンキーでもキーが19個あるので、高いお金をかけて左手デバイスを買わなくてもいい線行けそう
- 元のキーボードの数字とテンキーの数字は区別されているので、うっかりした衝突が無さそう(左手デバイスの仕様は分かっていないけど……)
デメリット
- ショートカットが覚え直しになって普通に混乱している(これは左手デバイスでも同じハズ?)
- 意味のある配置にしづらい
- 「00」は「1回押したら0を2回押したことにする」って指示を出してるだけらしくて、あまり役に立たない上に場所が場所だからちょっと困る
- 真ん中の一番下って、結構使いたくなる場所
まだやれそうなこと
- Numキーでモード変更
- 覚えやすい配置決め
まとめ
思ったより上手くいったし、この配置に慣れてしまえば結構作業スピードが上がる気がします。
まだ登録し忘れのキーとか出てくる気がしますが、しばらく使ってみて改善した点があればまた記事にしたいな〜と思っています。
最後まで読んでいただいてありがとうございました!

