前提
angular,node.js,npmはインストール済みの状態
やること
・vscodeをインストールする
公式サイトダウンロード
・Angularの拡張機能をvscodeに追加
Angular Language Serviceを勧め

・LocalのWorkSpaceを作成する (任意のフォルダー作成)
・vscodeで上記フォルダーを開く

・terminalを開く、defaultのはコマンドプロンプトを指定する

・コマンドでHelloWordのAppを作成してみる
ng new hello-world-app
下記は暗黙で選択
nWould you like to add Angular routing? Yes
n? Which stylesheet format would you like to use? CSS

・コンポーネントの作成
上記作成PJのフォルダーに移動
cd hello-world-app
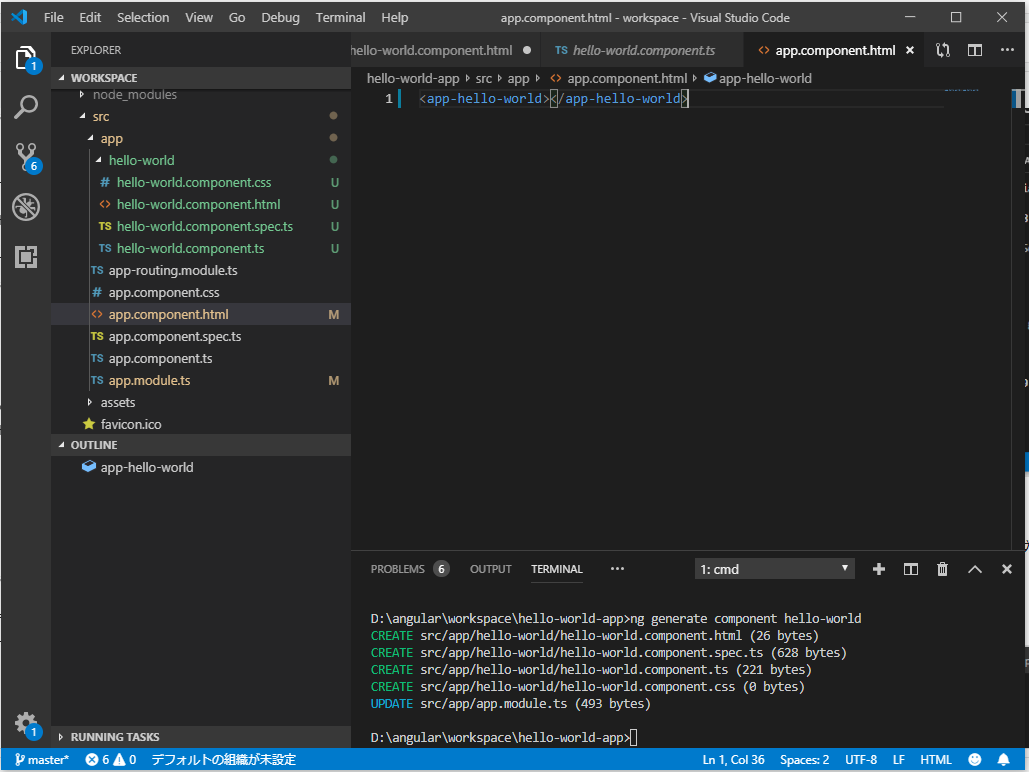
コンポーネント作成
ng generate component hello-world

hello-world.component.htmlに
Hello World!
を追加app.component.htmlに、上記コンポーネント「app-hello-world」を追加

・APP実行
ng serve --open