この文章は、 Akashic Engine Advent Calendar 2019 の 5 日目です。
Akashic Engine と Developer ツール
Akashic Engine でゲームを作成する時、実際的に使うのは主に動作確認ツールの akashic-sandbox と akashic serve です。前者がスタンドアロン用で後者がマルチプレイ用、と現状ツールが二つある状態になっていますが、いずれもローカル PC 上にサーバを立ててゲームをホストします。
両ツールはゲームを単に実行する他にも、細々と便利機能を持っています。
ニコニコ新市場コンテンツ関連の値の状態を表示するツールとかがそれです。
ソースコード上「 developer ツール 」と呼ばれているそれらは、しかし Akashic Engine の Web サイトであまり言及されていません。必要にかられて足された機能でデザインがアレだったり、案外要らない機能で実質死んでたり、まばらな状況なのであまり文書として整備されていないのが現状です。
以下はその紹介をしてしまおう、という文章です。
akashic-sandbox の便利機能もろもろ
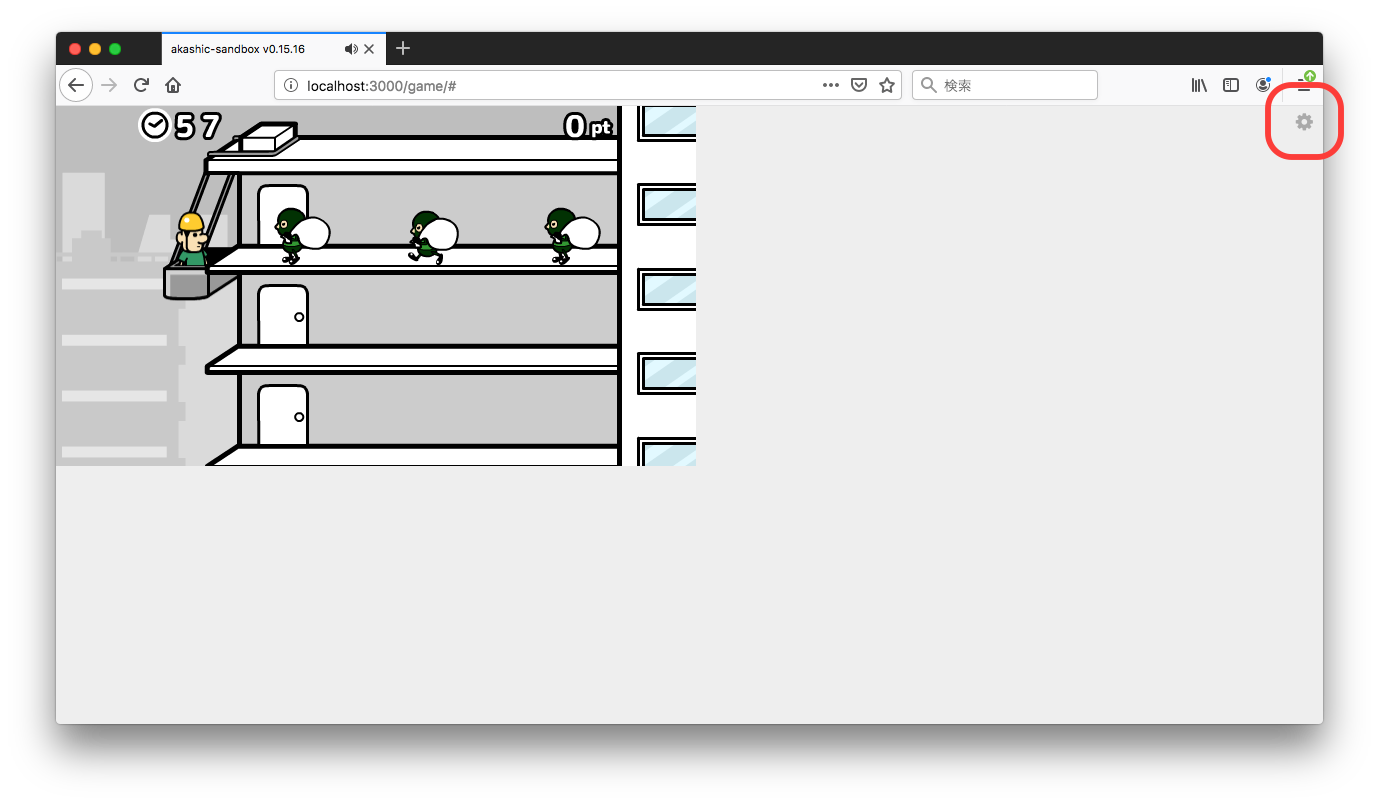
akashic-sandbox では、画面右上の歯車アイコンをクリックすることで developer ツールを表示できます。
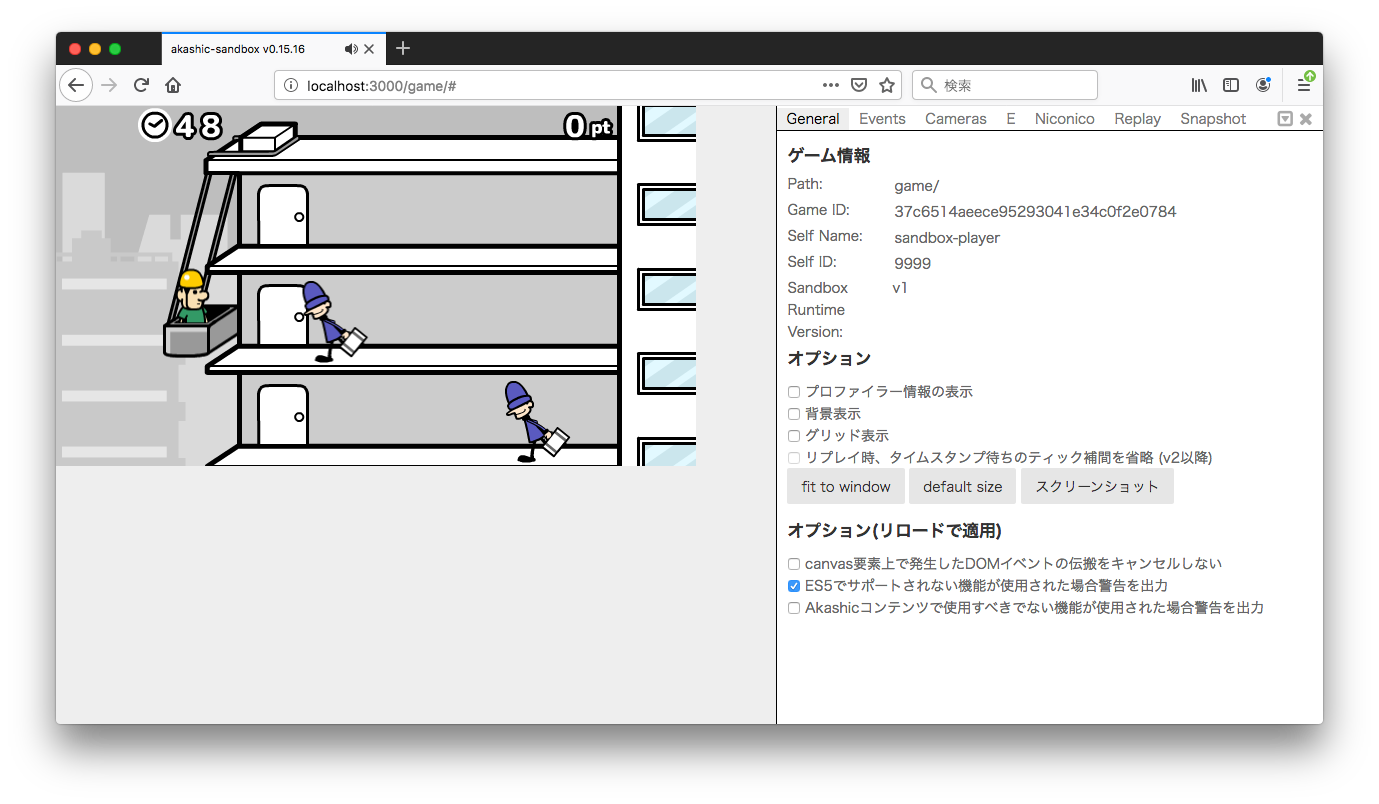
クリックすると次のような表示になります。
上に並んでいる「General」「Events」「Cameras」などがタブになっていて、それぞれの機能を提供しています。
General タブ
General タブには、上の画像のとおりいくつかの情報とオプションが選択できるようになっています。
「 ゲーム情報 」の欄は、気にしないでください。あまり意味のある情報は表示されていません。
「オプション」「オプション (リロードで適用)」の欄にはいくつかの機能があります。
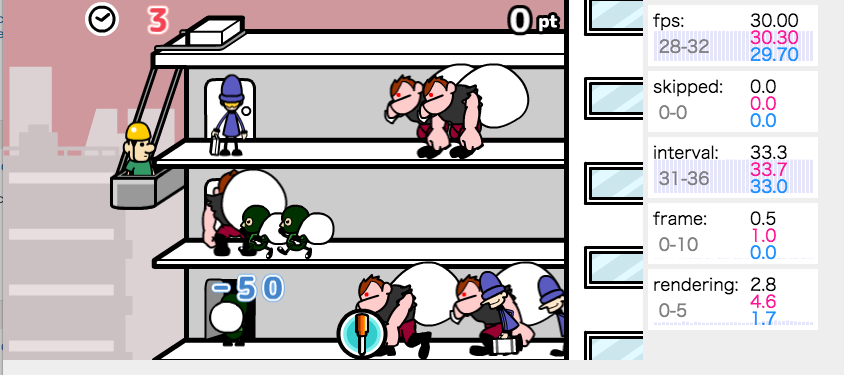
プロファイラー情報の表示
チェックすると、ゲーム画面の隣に FPS や描画にかかった時間などのグラフが表示され、リアルタイムで更新されます。
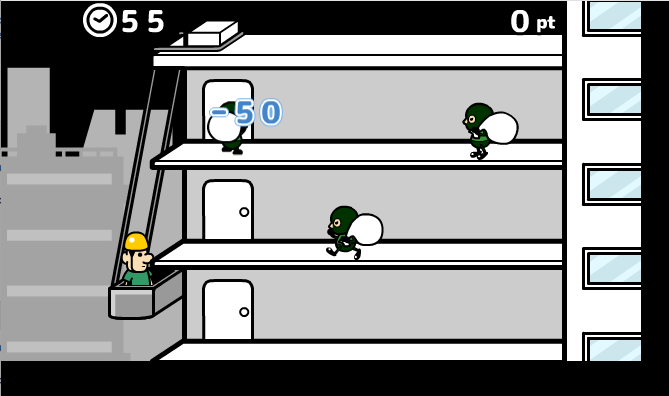
背景表示
チェックすると、背景色が黒になります。背景が灰色のゲームを作る時や、ニコニコ生放送上で配信者の画面が透ける部分を確認するのに利用できます。
グリッド表示
ゲーム画面の前面にグリッドを表示します。
リプレイ時、タイムスタンプ待ちのティック補間を省略 (v2以降)
気にしないでください……。
g.Scene の生成時に local オプション をつけた場合で、さらにリプレイ (タイムシフト) で実行された場合の挙動に関するデバッグオプションです。実質エンジン開発者向け。
「fit to window」「default size」ボタン
ゲーム画面をブラウザいっぱいに拡大するボタンと、戻すボタンです。正直、 developer ツールを無視して拡大する手抜きな作りなおこともあり、あまり使うことはないかと思います。
「スクリーンショット」ボタン
名前のとおり。canvas 要素に描かれたゲーム画面をファイルに保存できます。
canvas要素上で発生したDOMイベントの伝搬をキャンセルしない
気にしないでください……。エンジン開発者向けのデバッグオプションです。あまり使われてもいないので単に削除したい。
ES5でサポートされない機能が仕様された場合警告を出力
デフォルトでチェックが入っています。
「ES5」は、 JavaScript (ECMAScript) 仕様のバージョンの一つで、今となってはほぼ全ての環境でサポートされているものです。ES5 よりも新しい仕様 (ES6 や ES2015 などと呼ばれます) は、今でもごく一部の環境 (かなり古い Android など) ではサポートされていません。これには Symbol や Map, Set, Promise などが含まれます。
このチェックボックスがチェックされている場合、そのような ES6 以降で定義された値が使われた時に警告を表示します。
なお ES6 以降の機能であっても「構文」は、akashic export コマンドで HTML を生成する際 ES5 に自動的に変換されます。そのため例えば const や let, アロー関数 => などの構文は、 Akashic Engine でも問題なく利用できます。しかし「構文」でない「値 (Map など)」はそれでもサポートできないので、ここに警告オプションをつけています。
Akashic コンテンツで使用すべきでない機能が使用された場合警告を出力
デフォルトでチェックが入っています。
Date.now() や Math.random() など JavaScript の一部の機能は、 Akashic Engine の特性上利用に注意が必要です。このチェックボックスがチェックされている場合、そのような値が使われた場合に警告を表示します。
このあたりの詳細は公式サイトの よくある落とし穴 を参照してください。
Events タブ
Akahsic ゲーム上での操作などは「イベント」としてエンジンに与えられ、スクリプトアセットに通知されるのですが、そのイベントを直接ゲームに流し込むツールです。
特にニコニコ新市場対応コンテンツの セッションパラメータ を自力で流してデバッグする場合などで便利ですが、普通>のコンテンツ開発ではあまり必要ないかと思います。
詳細は sandbox.config.js の仕様 の「events」の項目にスクショつきで解説があるため割愛。
Cameras タブ
気にしないでください……。
マルチプレイで カメラ 機能を使った際のデバッグのために作られたものです。
……が、今となってはマルチプレイなら akashic serve コマンドで直接動作確認できるので、使うことがありません。
E タブ
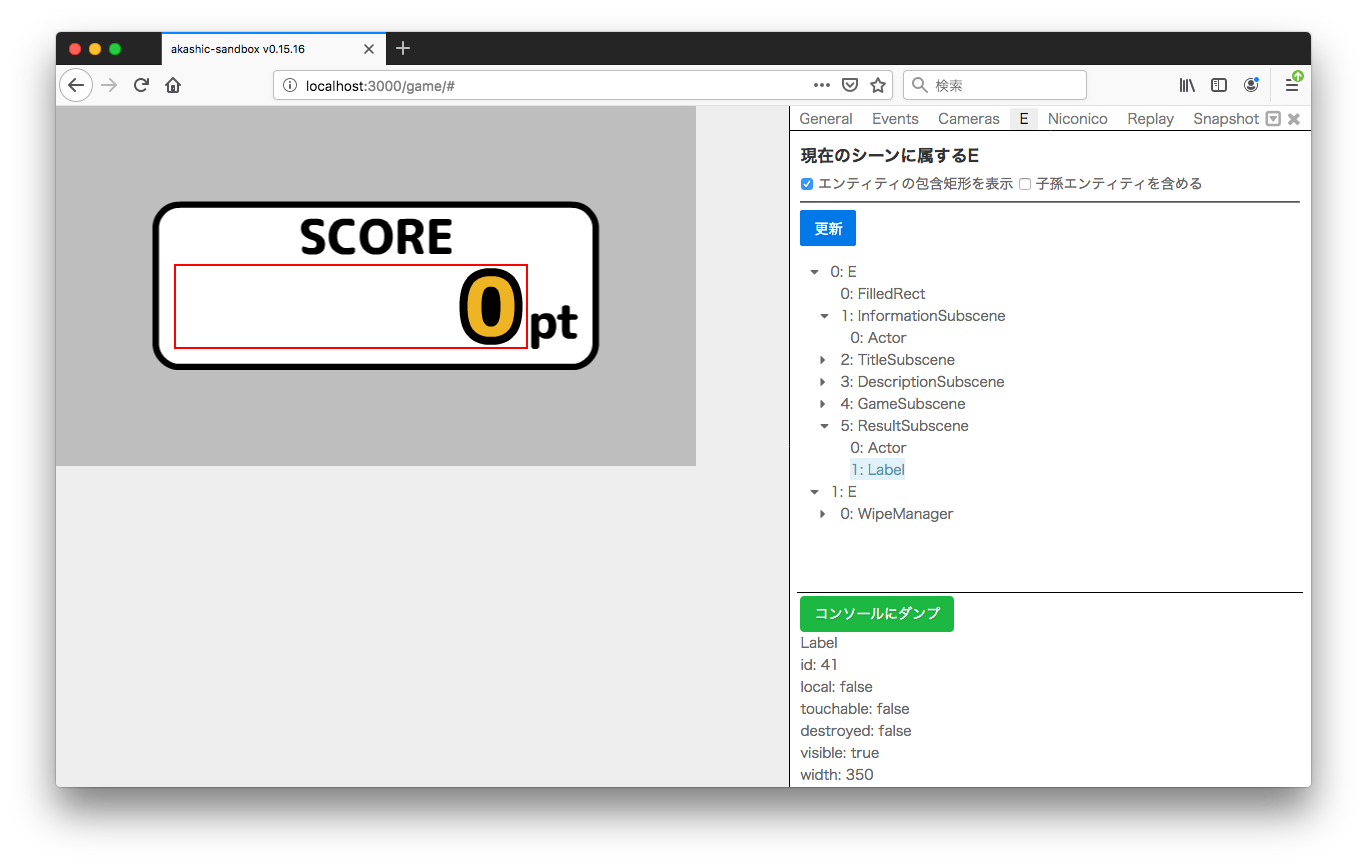
実行中のゲームの現在のシーンの、g.E のツリー構造をダンプするツールです。(Web ブラウザのインスペクタツールの超簡易版のようなもの)
ゲームの実行を邪魔しないため「更新」ボタンを押した瞬間のエンティティの状況だけがツリーになります。「エンティティの包含矩形を表示」「子孫エンティティを含める」にチェックを入れておくと、選択したツリー上のエンティティの画面上での位置も強調表示されます。(ゲーム画面の赤い長方形)
また「コンソールにダンプ」ボタンで、選択したエンティティをそのまま console 画面に出力させることもできます。
公式ゲームを改造する場合など、初見のゲームの構造をざっと眺めるのに地味に便利ですが、今となっては akashic serve の方にもう少し便利なインスペクタ機能があるので、そちらがお勧めです。
Niconico タブ
たぶん一番使われている機能。
ニコニコ生放送上で遊べるゲーム (ニコニコ新市場対応コンテンツ) をデバッグするためのいくつかの便利機能を提供しています。これは珍しくちゃんと公式サイトに文書があるので、 そちらを参照してください 。
Snapshot タブ
気にしないでください……。現時点では投稿ゲームでは使用されていない「スナップショット」機能のデバッグツールです。
akashic serve の便利機能もろもろ
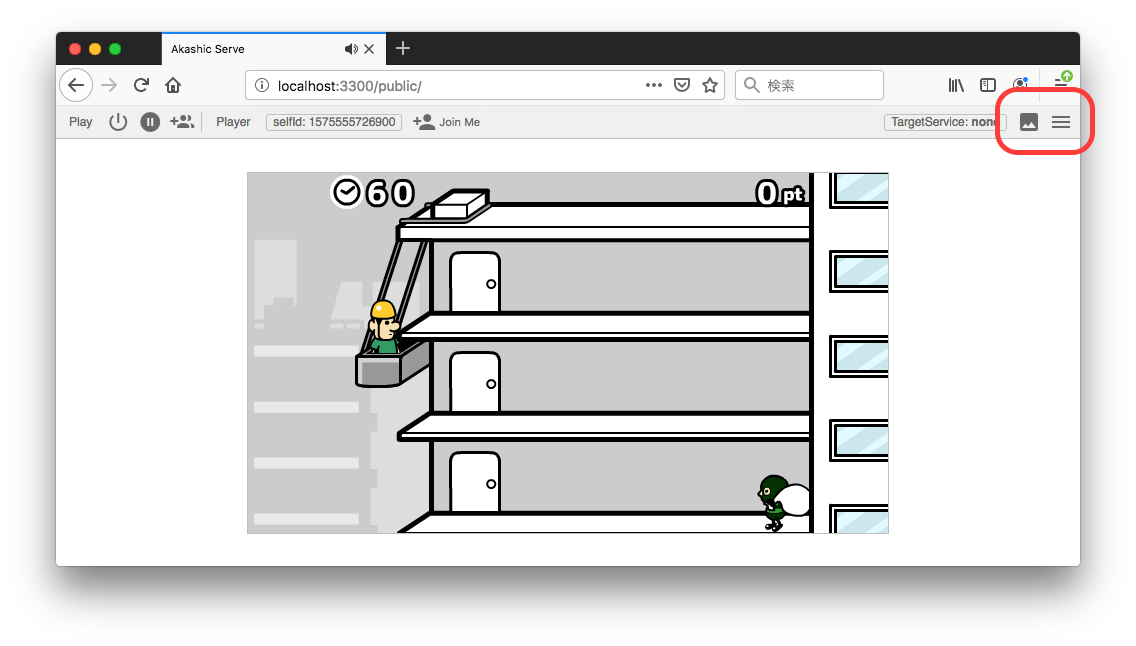
akashic serve は、sandbox の後継として開発されているツールで、現在のところ (sandbox では不可能な) マルチプレイ用のデバッグツールになっています。developer ツールもまだ sandbox ほど充実していませんが存在していて、画面右上のアイコンから利用できます。
Display Options
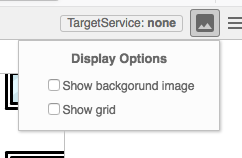
画面右上の写真アイコンをクリックすると表示オプションが表示されます。
Show background image
sandbox の「背景表示」に対応するオプション。チェックするとゲーム画面の背景が灰色の市松模様になります。
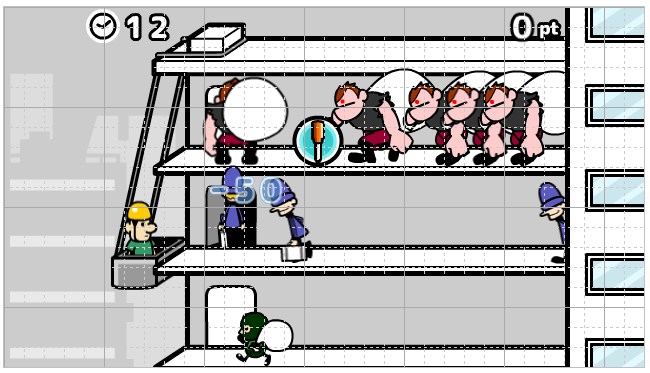
Show grid
sandbox の「グリッド表示」に対応するオプション。ゲーム画面の前面にグリッドが表示されます。

developer ツール
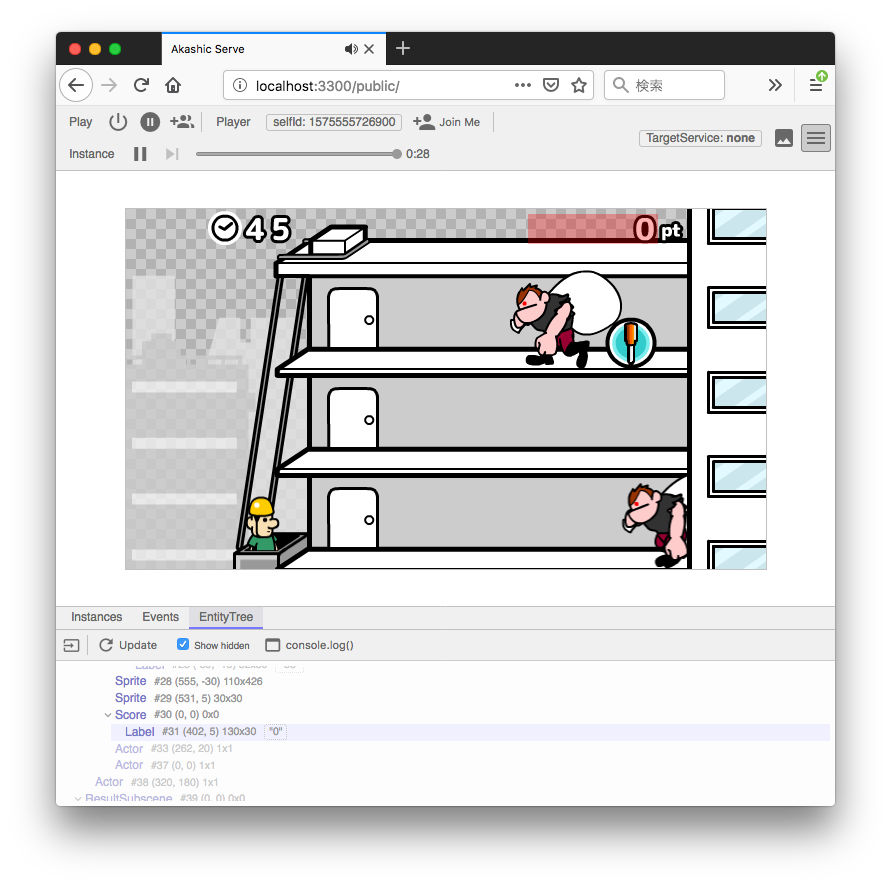
画面右上の三本線 (ハンバーガーアイコン) をクリックすると画面下部に developer ツールが表示されます。
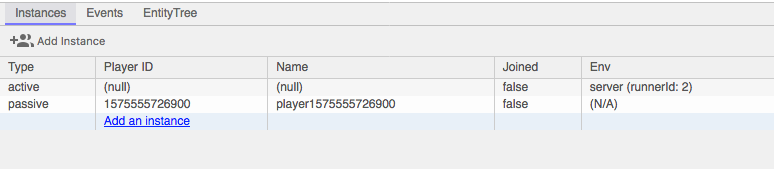
Instances
現在のゲームプレイを実行しているプレイヤー (というか実行インスタンス) を一覧できます。サーバ実行されているものも含みます。
「Add Instance」ボタンなどがついていますが、画面上部のインスタンス追加ボタンと同じ動作です。
Events
sandbox の Events ツール相当。
UI こそ違いますが機能的には概ね同じものです。sandbox.config.js の同じ値を参照するので、詳細は sandbox.config.jsの仕様 を参照してください。
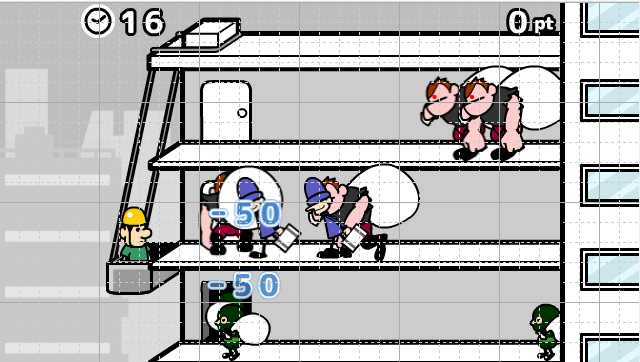
EntityTree
sandbox の E タブ相当。
こちらは sandbox より若干機能強化してあって、ツリー上にエンティティの情報はできるだけ表示してしまってあります。(位置やサイズ、 Label なら表示内容のテキストまで) ツール左上のボタンを押すと「ゲーム画面をクリックしてエンティティを検索」することができるので、sandbox よりはこちらを利用するのがお勧めです。
まとめ
akashic-sandbox と akashic serve の便利機能もろもろをスクショでご紹介しました。特に serve はツール的にはまだまだ過渡期なので、徐々に便利な機能を増やしていきたいと思っています。