概要
EC-CUBE4.xで実装できる機能の検証としてまとめ
実装したい機能
- デザインテーマをダウンロードして、新たなテーマに変更して反映
- プラグインを入れてフック
- ページの新規追加 (/user_data/)
- ページの新規追加 (/任意のページ名/)
- SCSSの編集
実装環境
- localhost + Git + docker-compose
- ソース管理はGit、scssを使用
■プロジェクトディレクトリ構成
→今回使うもののみ抜粋
[GitProject]
├─ ec-cube
├─ app
└─ Customize/Controller
└─ template
└─ user_data
└─ [カスタムテーマ]
├─ html
└─ src
実装手順
1. デザインテーマをダウンロードして、新たなテーマに変更して反映
eccubeストア: デザインテンプレートで購入もできるが、今回無料のテンプレートを使う際にver2.x以前のものしかなかったため、管理画面からデフォルトテーマをコピペが確実

デフォルトテーマをダウンロードして default.tar.gz を任意のファイル名に変え、

そのままアップロードします。
・テンプレートコード:ソース上のディレクトリ名など、半角英数字
・テンプレート名:管理画面上の表示名、日本語名OK
のようです。
「登録」時に必要なテンプレートディレクトリ、ファイルが生成されます。
2. プラグインを入れてフック
eccubeストア: 機能カスタマイズから任意のプラグインを検索し、インストール。
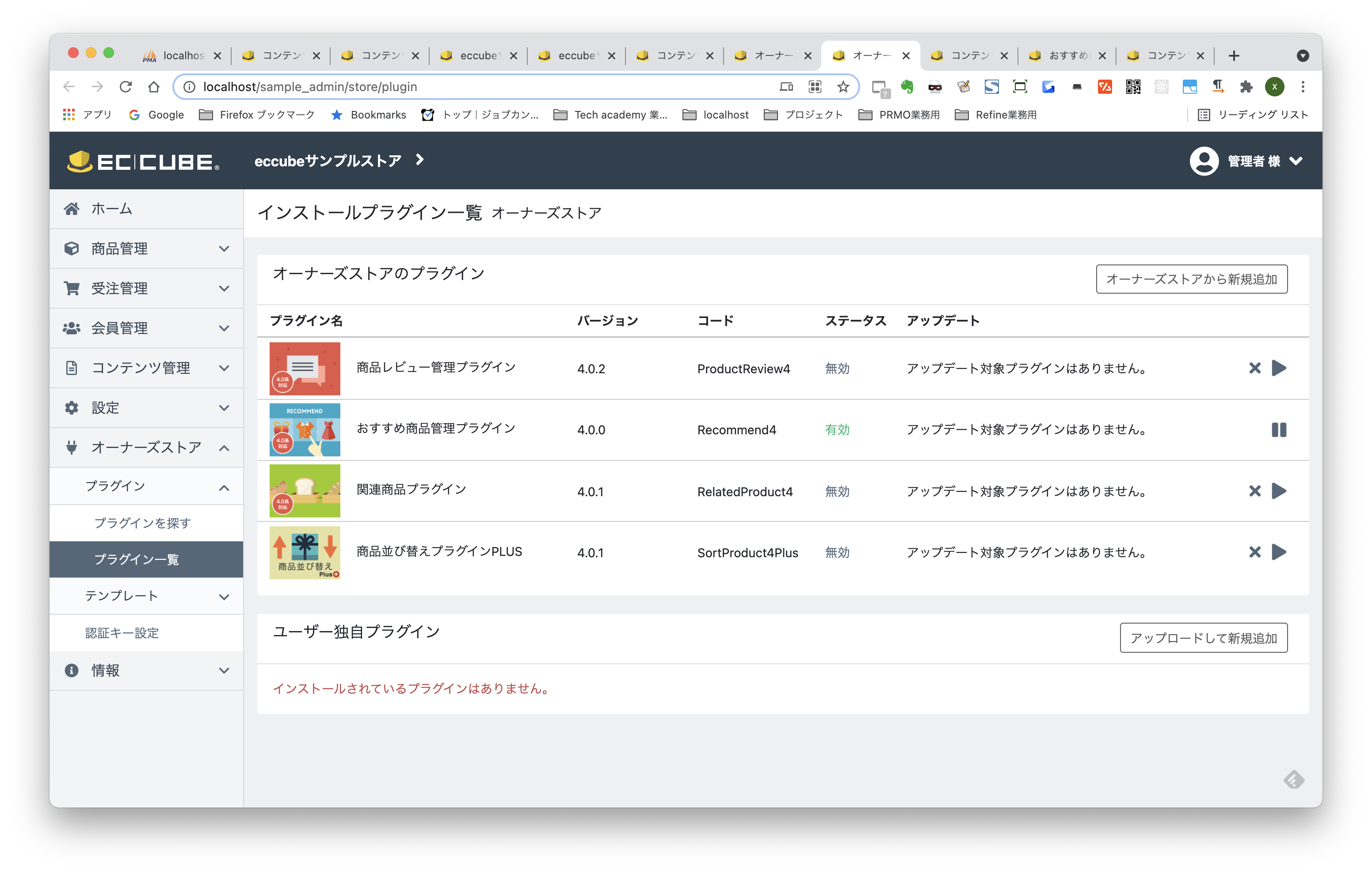
eccube管理画面で「オーナーズストア>プラグイン一覧」を参照して対象のプラグインを有効化します。

「コンテンツ管理>おすすめ管理」の項目が追加され、編集可能になる。

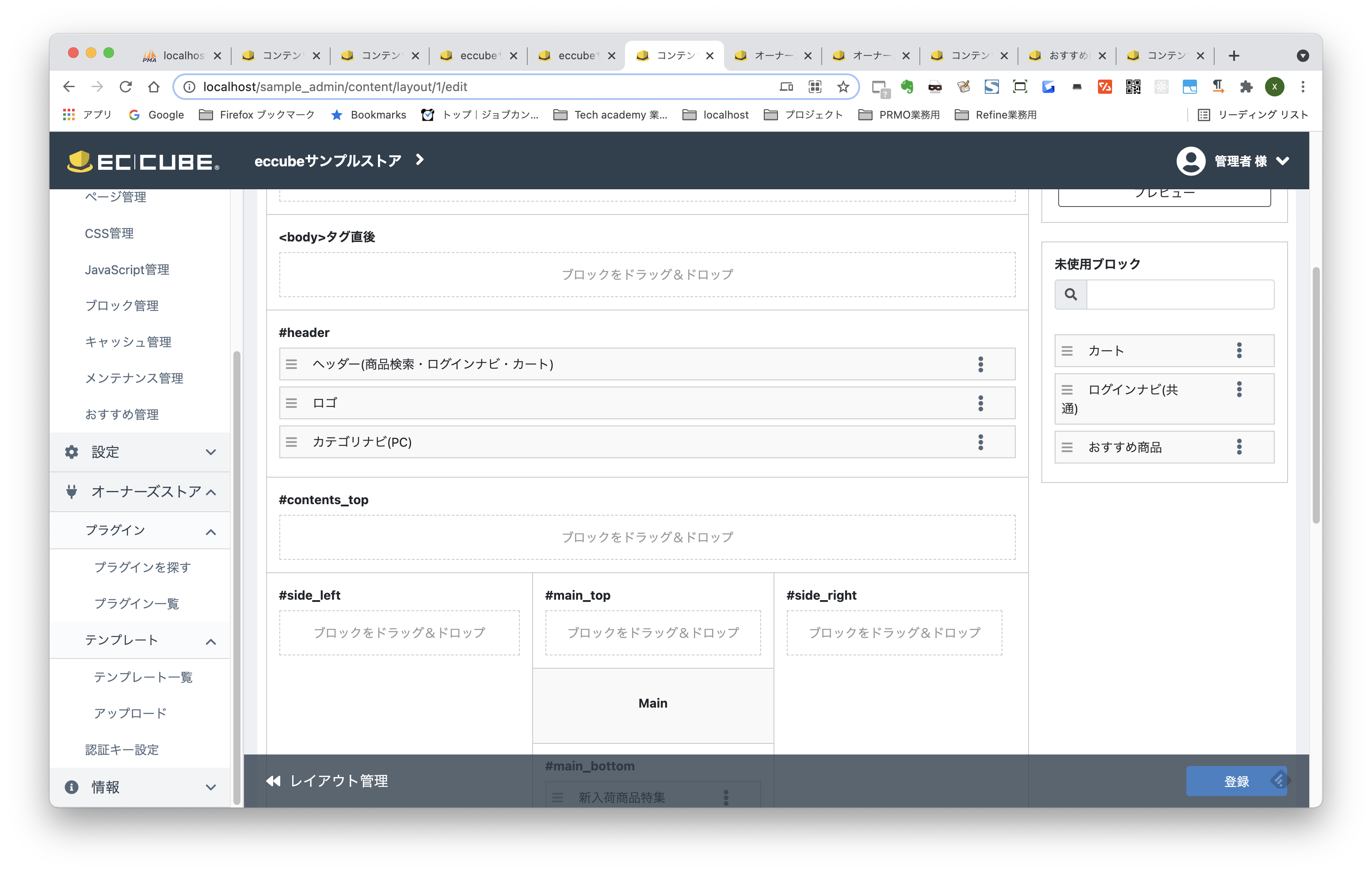
編集したコンテンツは「コンテンツ管理>レイアウト管理」で未使用ブロックとして追加されるので、任意の場所にドラッグして登録が可能になります。
3. ページの新規追加 (/user_data/)
「コンテンツ管理>ページ管理」から新規追加を選択し、項目に沿って作成します。
ここで作られたページは
eccube/app/template/user_data/sample.twig
のような形で template/user_data/ 配下にテンプレートファイルが作成されるため、以降はソースでの編集も可能になります。
またこの方法で作成されたページへのリンクは
<a href="{{ url(eccube_config.eccube_user_data_route, {"route": "[ページ名]"}) }}">
のような記述や相対パス等で実装できます。
4. ページの新規追加 (/任意のページ名/)
管理画面ベースでページを作成する際は上記で問題ないんですが、 user_data/ 配下のディレクトリしか実装ができないため、それ以外の任意ディレクトリで新規ページを作る際の方法です。
こちらを参考に、下記構造でファイルを作成しました。
※「SamplePageController.php」は任意の名前で行けると思うのですが、正常な挙動確認ができなかったため一旦そのまま適用しています。
[GitProject]
├─ ec-cube
├─ app
└─ Customize/Controller/SamplePageController.php
└─ template
└─ user_data
└─ [カスタムテーマ]
└─ Test
└─ index.twig
└─ index2.twig
├─ html
└─ src
- Controller
<?php
namespace Customize\Controller;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Method;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Route;
use Sensio\Bundle\FrameworkExtraBundle\Configuration\Template;
use Symfony\Component\HttpFoundation\Response;
class SamplePageController
{
/**
* @Method("GET")
* @Route("/test", name="test")
* @Template("Test/index.twig")
*/
public function testMethod()
{
// とりあえずnameにEC-CUBEという文字列を入れておく
return ['name' => 'EC-CUBE'];
}
/**
* @Method("GET")
* @Route("/test/index2", name="test/index2")
* @Template("Test/index2.twig")
*/
public function testMethod2()
{
// とりあえずnameにEC-CUBEという文字列を入れておく
return ['name' => 'EC-CUBE 4.x'];
}
}
新規ページ数と対になるよう、任意のfunctionを作ります。
肝になるのは @Route @Templateの部分で、
@Route:ルートパス
@Template:テーマ配下のテンプレートパス
を正しく指定しないと管理画面やプレビュー表示でエラーの原因になります。
- Twigテンプレート
{% extends 'default_frame.twig' %}
{% block main %}
<h3>SamplePage!!</h3>
<div>{{name}}</div>
{% endblock %}
{% extends 'default_frame.twig' %}
{% block main %}
<h3>SamplePage!!</h3>
<div>{{name}} hogehoge</div>
{% endblock %}
index.twig index2.twig の内容はほぼ変わりません。
一つ、 {{name}}の値を各functionで異なるものを入れているのですが、プレビューでその反映の違いを確認することができます。
phpmyadminの dtb_page で新規追加すると、管理画面での閲覧、編集が行えるようになりました。



5. SCSSの編集
カスタムテンプレートのディレクトリが生成された状態で、 [Gitプロジェクト]/eccubeで下記を実行すると、ファイル編集・保存時に自動でcssがビルドされるようになります。
npm run start
※初回のみ、ファイル生成のため下記を実行
npm install
例)ヘッダー部分scss
eccube/html/template/customtest/assets/scss/project/_11.2.header.scss