これは MIERUNE AdventCalendar 2022 16日目の記事です。
昨日は @bordoray さんによる PostGISでGPS dataに逆ジオコーディング方法評価 でした。
始めに
MIERUNEマステープとは?
今年に作成した、MIERUNEの大好評ノベリティです。
作るきっかけ
QGIS 3.26新機能②の記事に記載があったように、標高断面図機能がQGIS3.26から正式機能として追加されました。また、QGISでの他の3Dビジュアルもどんどん進化しているので、それの良さを広げていきたいと思いました。
さっそく詳細な作り方を紹介していきます!
作業環境
- Windows10 64bit
- QGIS 3.26
- CloudCompare 2.13
事前に調査したこと
LODの概念

CityGMLをQGISに読み込む?
QGISで.gmlファイルも表示できますが、建物が四方形になり、断面も四方形です。つまり、建物の2D形状に高さ情報をかけあわせたLOD1です。
参考記事:PLATEAUのCityGMLを鼻血出してQGISで表示する

.objファイルを利用する?
.objファイルならLOD2形式(LOD1に屋根形状を追加したもの)もありますので、いくつかの手法を検討しました。
-
.objファイルはQGISに直接読み込めないようです。 - 実はQGISでポイントデータに
.objをスタイルとして表示するというやり方もあります。 - QGIS 3.26新機能②の記事にあったように、点群ならQGISで読み込めますし、建物の形状も表現できますので、こちらを採用しました。
実際にやってみる
データを用意する
3D都市モデル(Project PLATEAU)東京都23区のOBJデータセット(約2.1GB)
CloudCompareを利用して.objファイルをPointCloudに変換
-
.objファイルをCloudCompareにロードします(rescaleしないので、「No」をクリックします)

- 3Dモデルを確認できます

-
Edit->Mesh->Points Sampling on meshツールを使って.objファイルをポイントにResampleします。Point・Denstiyを自由に設定できますが、PCスペックを考慮しながら調整してみてください。

- QGIS3.26で断面図を作成します
- 書き出したLASをQGISに追加し、座標系をドキュメントに記載があったEPSG:6677に設定します
- LASファイルがロード(若干時間がかかります)できたら、標高によって色が変化するスタイルが自動にセットされますが、レイヤスタイル「範囲のみ」にすれば後程断面を描く時に範囲を確認しやすいのでおすすめです。背景地図も追加します。

- メニューバーの
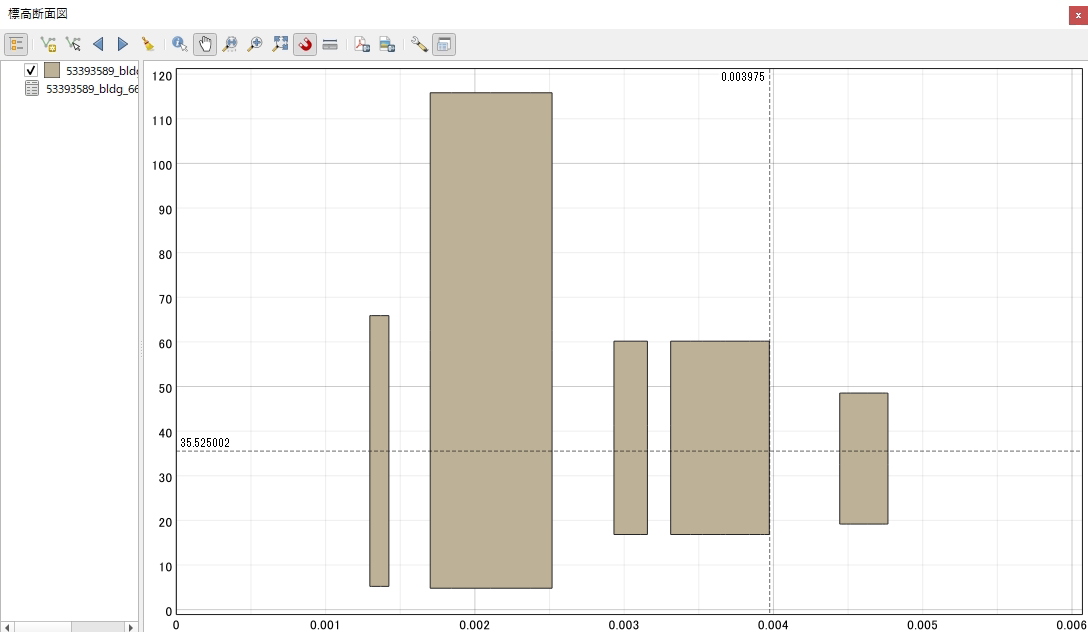
ビュー→標高断面図を開き、好きなルートを書いていきます

- 断面図を書き出します。軸関係のパラメータを全部0にしたら、軸なしの画像を保存できます。

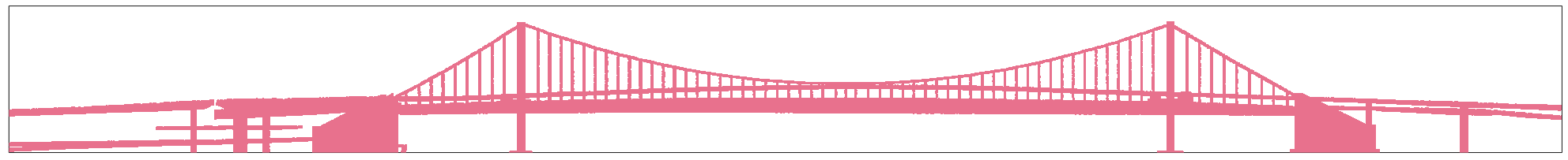
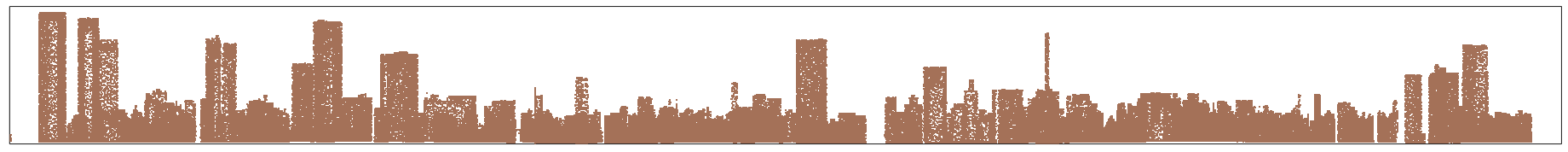
- 今回作った断面図
a. 東京タワー

- 画像を加工して、出来上がり!
- ツール:Adobe PhotoshopとAdobe Illustrator
- 色はMIERUNEブルー(#055773)です

明日は@KanahiroさんによるTHREE.jsでGPGPUです!お楽しみにー