前書き
Rancher Rodeo v2.6(RKE版2)へようこそ。
このシナリオでは、RancherをHAモードでインストールし、Rancher経由でクラスターを構築し、さらに構築したクラスターにワークロードをデプロイするなどの手順を説明します。
このシナリオは、こちらのHAインストール手順を参照して作成したものです。
本日のラボは、右側のパネルのタブにあるrancher01とcluster01の2つの仮想マシンを使用します。
rancher01 はKubernetesクラスターとRancherを実行し、cluster01 はRancher経由で構築したKubernetesクラスターとユーザーのワークロードを実行します。
ここでは2つの異なるKubernetesクラスターが使用されていることに注意してください。
Rancher用のKubernetesクラスターはRancherの実行専用であり、RKE CLIにより、rancher01上に構築されます。
ワークロード用のKubernetesクラスターはRancherによって、cluster01上に構築されます。
注意事項: [FINISH]ボタンをクリックすると、このRodeoセッションは終了し、Lab環境のリソース(仮想マシン)がすぐに破棄されます。休憩の際には、HobbyFarmページをそのままに開くか、[CLOSE SCENARIO]ボタンをクリックしてください。
RancherのKubernetesクラスターを作成
Rancherインストールは、CNCF (Cloud Native Computing Foundation) 認証付きの全てのKubernetesディストリビューションを対応しています。
本日のラボはRKE2 Kubernetesクラスターを使用します。 RKE2はCNCF認証付きのKubernetesディストリビューションであり、セキュリティにフォーカスし、簡単かつ迅速にインストールおよびアップグレードできます。 データセンター、クラウド、エッジデバイスで実行できます。 単一ノードでも、大規模な高可用性の構成のシステムでも動作します。
このRodeoでは、Rancherをインストールするために、 Rancher01VM上にシングルノードのKubernetesクラスターを作成します。 これは、デフォルトのRKE2インストールスクリプトを使用して実行できます。
sudo bash -c 'curl -sfL https://get.rke2.io | \
INSTALL_RKE2_CHANNEL="v1.21" \
sh -'
RKE2の構成ファイルを作成します。
sudo mkdir -p /etc/rancher/rke2
sudo bash -c 'echo "write-kubeconfig-mode: \"0644\"" > /etc/rancher/rke2/config.yaml'
次に、RKE2 systemdサービスを有効にして、起動します。
sudo systemctl enable rke2-server.service
sudo systemctl start rke2-server.service
以下のコマンドを使用してログを表示できます。
sudo journalctl -u rke2-server -f
Ctrl+Cを押下し、rke2-serverログ表示を終了します。
このRodeoでは、Lab環境のリソース制約のため、シングルノードのKubernetesクラスターを使用しています。
マルチノードのKubernetesクラスターを作成するようの場合、上記の同じインストールスクリプトを使用できます。Rancherインストールの為のマルチノードKubernetesクラスターに構築すれば、Rancherの高可用性がより高くなります。
詳細については、RKE2ドキュメントを参照してください。
クラスターをテスト
この前の手順で作成したRKE2クラスターにアクセスするためには、Kubernetes CLIのkubectlを使用します。
次のコマンドを実行し、kubectlをインストールします。
curl -LO "https://dl.k8s.io/release/$(curl -L -s https://dl.k8s.io/release/stable.txt)/bin/linux/amd64/kubectl"
sudo install -o root -g root -m 0755 kubectl /usr/local/bin/kubectl
また、 kubectlがKubernetesクラスターに接続するためのツールです。kubectlは、標準のKubeconfigファイルを使用します。このKubeconfigファイルは、 KUBECONFIG環境変数で指定されるファイル、またはユーザーのホームディレクトリの ~/.kube/configファイルになります。
RKE2は、クラスターのKubeconfigは/etc/rancher/rke2/rke2.yamlに格納されいています。
kubectlがクラスターへアクセスできるように、/etc/rancher/rke2/rke2.yamlを~/.kube/configへのソフトシンボリックリンクを作成します。
mkdir -p ~/.kube
ln -s /etc/rancher/rke2/rke2.yaml ~/.kube/config
下記の2つのコマンドを実行して、kubectlがクラスターへ接続できることを確認します。
クラスタ内のすべてのノードを一覧表示し、それらのステータスを確認します。
kubectl get nodes
クラスターには1つのノードがあり、ステータスは「Ready」である必要があります。
クラスターのすべてのネームスペース内のすべてのポッドを一覧表示するには、次のようにします。
kubectl get pods --all-namespaces
すべてのポッドのステータスは「Running」または「Completed」である必要があります。
Helmをインストール
Helmは、よく利用されているKubernetesパッケージマネージャーです。RancherをKubernetesクラスターに容易にデプロイする為に、Helmを使用します。このステップでは、Helm CLIをダウンロードし、実行可能にします。
curl https://raw.githubusercontent.com/helm/helm/master/scripts/get-helm-3 \
| bash
Helmのインストールが正しくインストールされていることを確認します。
helm version --client
Helmは、前のステップでのkubectlと同じkubeconfigを使用します。
クラスターに既にインストールされているHelmチャートを一覧表示します。
helm ls --all-namespaces
cert-managerをインストール
cert-managerは、さまざまな発行元からのTLS証明書の管理と発行を自動化に行うKubernetesアドオンです。
次の一連の手順では、RancherのTLS証明書を管理するために使用されるcert-managerをインストールします。こちらのcert-managerインストール手順を参照して作成したものです。
次のコマンドは、cert-managerのCRD定義をクラスターに適用します。
kubectl apply --validate=false -f https://github.com/jetstack/cert-manager/releases/download/v1.5.1/cert-manager.crds.yaml
次に、Jetstackのhelmリポジトリを追加します。
helm repo add jetstack https://charts.jetstack.io
これで、cert-managerのバージョン1.5.1をインストールします。
helm install \
cert-manager jetstack/cert-manager \
--namespace cert-manager \
--version v1.5.1 \
--create-namespace
インストールの進捗状況を確認するためには、 下記のコマンドで、cert-managerと cert-manager-webhookのdeploymentステータスを確認します。
kubectl -n cert-manager rollout status deploy/cert-manager
cert-managerのdeploymentは、最終的には次のようなsuccessfully rolled out状態になります。
Waiting for deployment "cert-manager" rollout to finish: 0 of 1 updated replicas are available...
deployment "cert-manager" successfully rolled out
kubectl -n cert-manager rollout status deploy/cert-manager-webhook
cert-manager-webhookのdeploymentは、最終的には次のようなsuccessfully rolled out状態になります。
Waiting for deployment "cert-manager-webhook" rollout to finish: 0 of 1 updated replicas are available...
deployment "cert-manager-webhook" successfully rolled out
Rancherをインストール
次に、RancherをHAモードで Rancher01上に構築したクラスターにインストールします。次のコマンドで、 rancher-latestをHelmリポジトリとして追加します。
helm repo add rancher-latest https://releases.rancher.com/server-charts/latest
最後に、 helm installコマンドで、Rancherをインストールします。
helm install rancher rancher-latest/rancher \
--namespace cattle-system \
--set hostname=rancher.${vminfo:rancher01:public_ip}.sslip.io \
--set replicas=1 \
--version 2.6.0 \
--create-namespace
Rancherがアクセスできる状態になっていることを確認
Rancherにアクセスする前に、dynamiclistener-caが証明書生成の作業が完了したことを確認する必要があります。次のbashスクリプトで、チェック処理を行います。
while true; do curl -kv https://rancher.${vminfo:Rancher01:public_ip}.sslip.io 2>&1 | grep -q "dynamiclistener-ca"; if [ $? != 0 ]; then echo "Rancher isn't ready yet"; sleep 5; continue; fi; break; done; echo "Rancher is Ready";
5分間経っても、Rancher is Readyにならない場合は、次のステップの[Rancherへのアクセス]へ進めてください。
Rancherへのアクセス
注: Rancherはまだ起動中の可能性があるため、以下のリンクではすぐに利用できない場合があります。 Rancherが利用可能になるまで画面リフレッシュを続けてください。
- Rancherへアクセスします https://rancher.${vminfo:Rancher01:public_ip}.sslip.io
- このRodeoの場合、Rancherは、ブラウザによって自動的に信頼されないCAからの自己署名証明書を使用してインストールされます。 このため、ブラウザに証明書の警告が表示されます。 この警告はスキップしても問題ありません。 一部のChromiumベースのブラウザでは、スキップボタンが表示されない場合があります。 この場合は、エラーページの任意の場所をクリックして、「thisisunsafe」と入力します(引用符は含みません)。 これにより、ブラウザは警告をバイパスして証明書を受け入れるようになります。
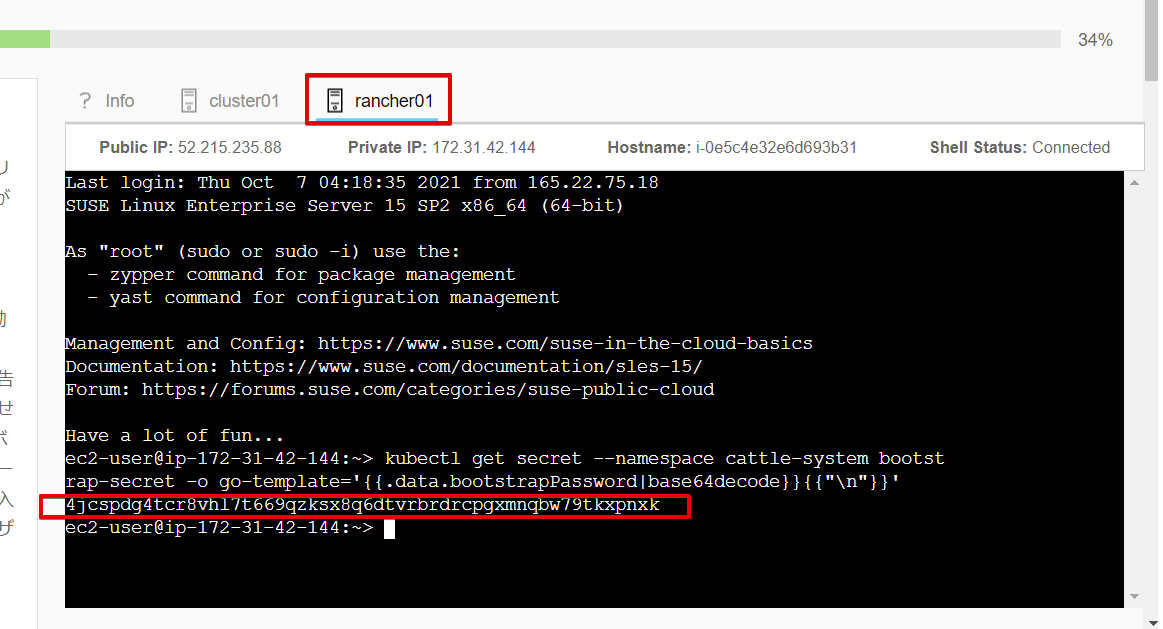
- ログイン画面が表示されたら、画面左側のkubectl get secretコマンドをクリックして、クリップボードにコピーします。これは、初期パスワードを取得する為のコマンドです。

- コピーしたkubectl get secretコマンドを
rancher01仮想マシンで実行します。コマンドの結果が初期ログインパスワードです。この初期パスワードコピーして、Rancherログイン画面に戻って、Passwrod項目に入力して、Login with Local Userボタンをクリックします。
 5. **Set a specific password to use**を選択し、「admin」ユーザーのパスワードを設定します。[Terms & Conditions]規約を同意し、[continue]ボタンを押下します。
5. **Set a specific password to use**を選択し、「admin」ユーザーのパスワードを設定します。[Terms & Conditions]規約を同意し、[continue]ボタンを押下します。 5. Server URL設定画面に、**Rancher Server URL** が `rancher.${vminfo:Rancher01:public_ip}.sslip.io`である必要がありますので、デフォルト設定のままでOK。
5. Server URL設定画面に、**Rancher Server URL** が `rancher.${vminfo:Rancher01:public_ip}.sslip.io`である必要がありますので、デフォルト設定のままでOK。
ログイン後に、Rancher UIが表示されます。 表示されているlocalクラスターはRancherが稼働するクラスターであり、アプリケーションのデプロイには使用しないでください。

UIの左上隅に、グローバルナビゲーションメニューを開く「ハンバーガーメニュー」ボタンがあります。 そこで、グローバルアプリケーションと設定にアクセスできます。 すべてのRancher管理クラスターを探索するためのクイックリンクと、Rancherホームページに戻る方法があります。

Rancher経由でKubernetesクラスターを作成
このステップでは、Rancher経由で、Kubernetesラボ用クラスターを作成します。通常、本番環境のKubernetesクラスターは、複数のノードから構成しますが、このラボ環境では、クラスターを構成する仮想マシンノードは、1つだけです。
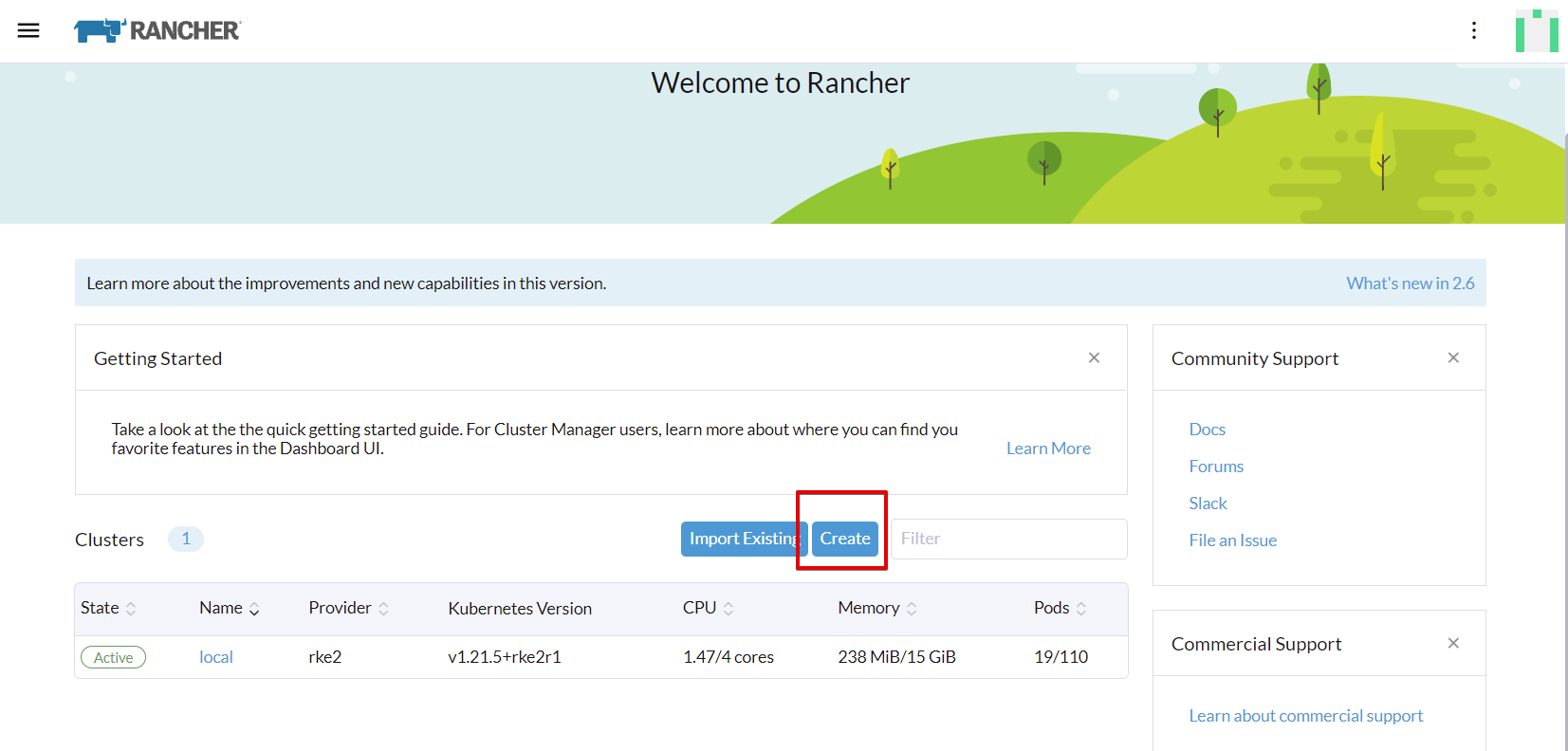
- Rancherのホームページに戻ります。
- クラスターのリストの上にの Create ボタンをクリックします。
 3. **Use existing nodes and create a cluster using RKE2** セクションの**Custom** ボタンをクリックします。
- RKE2クラスターを使用する為、トグルをRKE2 / K3sに切り替えてください。
- Rancherが複数なクラスター構築方式をサポートしていますが、このラボでは**Custom**を使用します。
3. **Use existing nodes and create a cluster using RKE2** セクションの**Custom** ボタンをクリックします。
- RKE2クラスターを使用する為、トグルをRKE2 / K3sに切り替えてください。
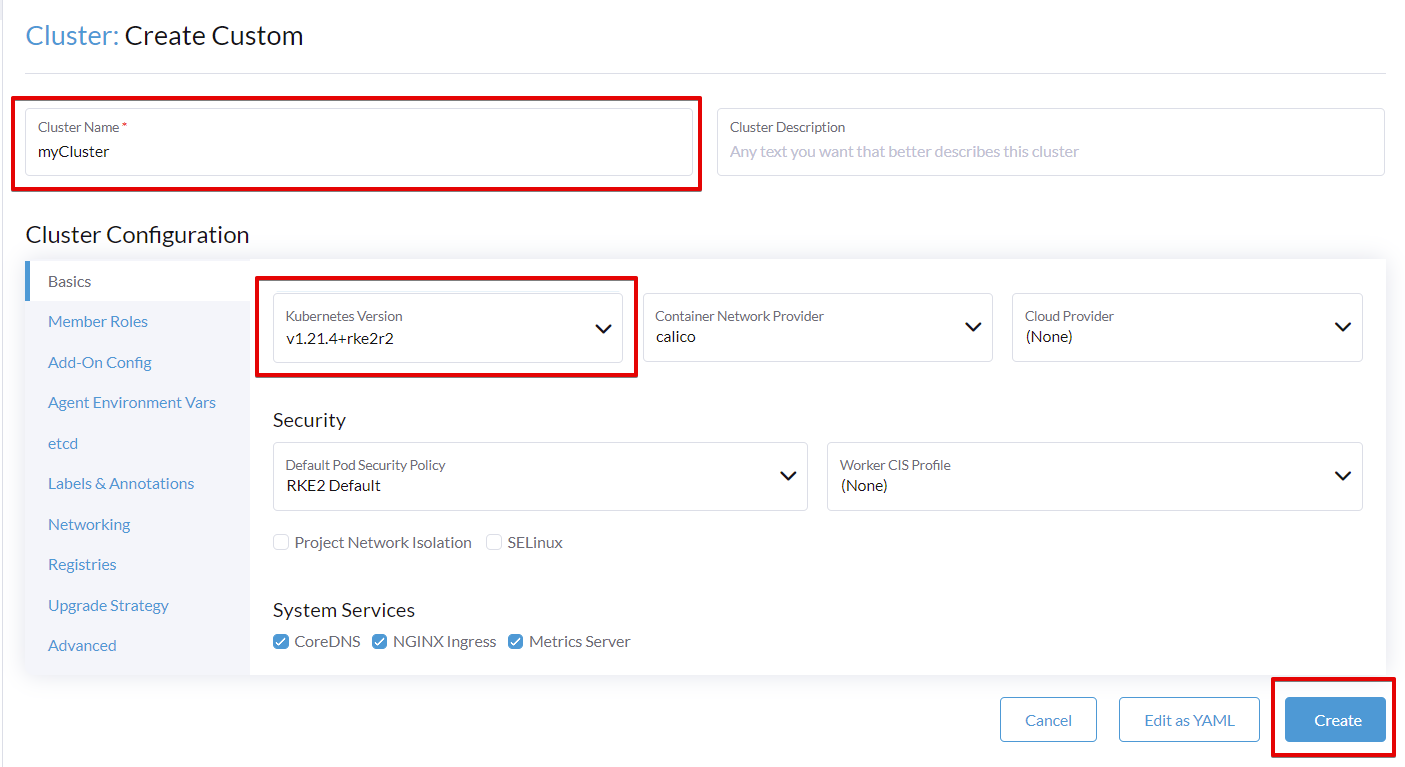
- Rancherが複数なクラスター構築方式をサポートしていますが、このラボでは**Custom**を使用します。 4. [**Cluster Name**]項目にクラスターの名前を入力します。
5. Kubernetesのバージョンを `v1.21`シリーズのオプションに設定します。他のすべての設定はデフォルトのままにして、画面の一番下にある[**Create**]をクリックします。
4. [**Cluster Name**]項目にクラスターの名前を入力します。
5. Kubernetesのバージョンを `v1.21`シリーズのオプションに設定します。他のすべての設定はデフォルトのままにして、画面の一番下にある[**Create**]をクリックします。
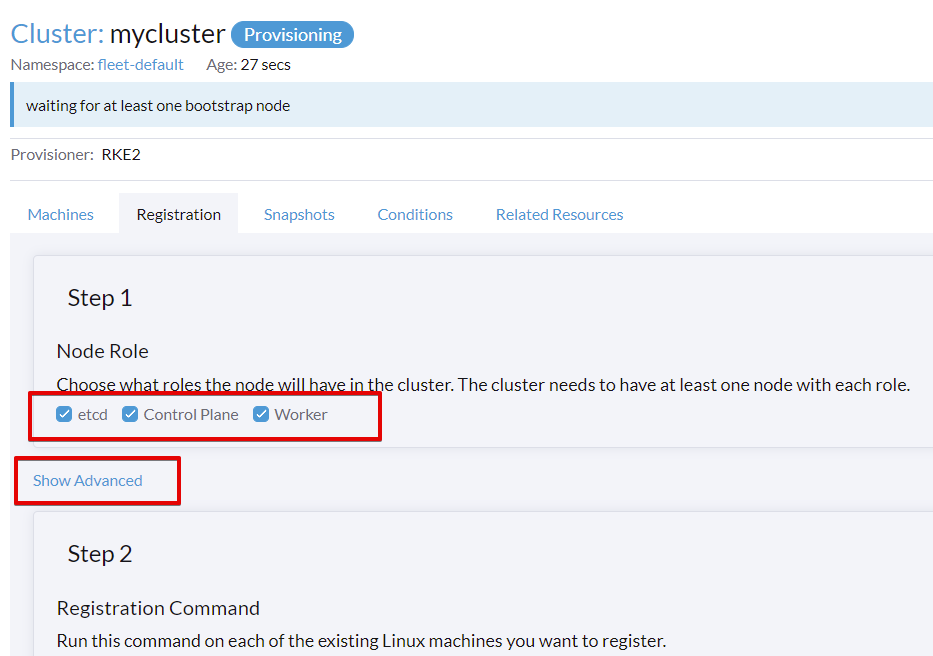
 6. **Step 1**のセクションに、[**Node Role**]項目の**etcd**, **Control Plane**、および**Worker**をすべてチェックしているを確認し、**Show Advanced**ボタンブタンをクリックします。
6. **Step 1**のセクションに、[**Node Role**]項目の**etcd**, **Control Plane**、および**Worker**をすべてチェックしているを確認し、**Show Advanced**ボタンブタンをクリックします。
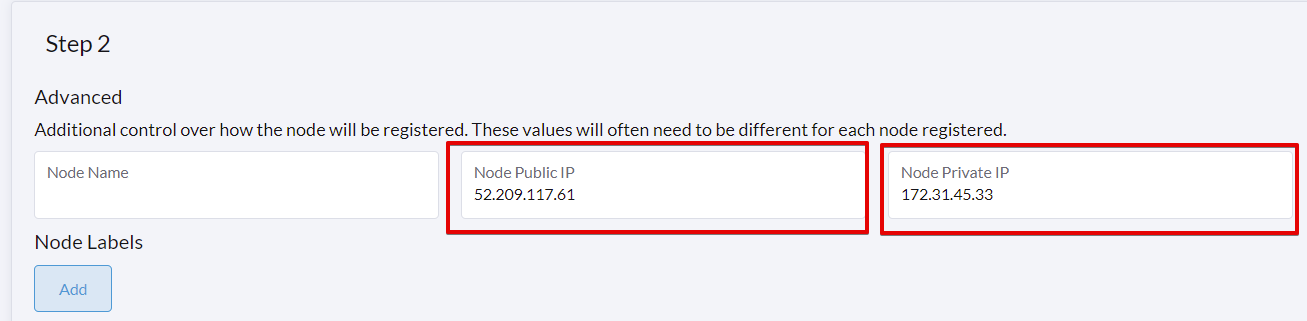
 7. **Step 2**のセクションに、**Node Public IP** に(`${vminfo:Cluster01:public_ip}`)を入力します。 **Node Private IP**に (`${vminfo:Cluster01:private_ip}`)を入力します。
- **重要:** この手順で、**Cluster01**マシンの正しいpublic IPアドレスとprivate IPアドレスを使用して設定することが非常に重要です。これを間違えると、以降のステップが失敗します。
7. **Step 2**のセクションに、**Node Public IP** に(`${vminfo:Cluster01:public_ip}`)を入力します。 **Node Private IP**に (`${vminfo:Cluster01:private_ip}`)を入力します。
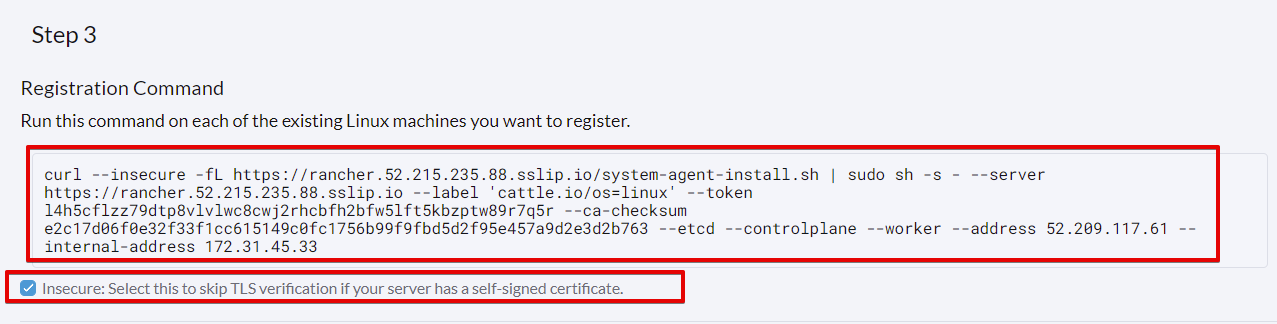
- **重要:** この手順で、**Cluster01**マシンの正しいpublic IPアドレスとprivate IPアドレスを使用して設定することが非常に重要です。これを間違えると、以降のステップが失敗します。 8. **Step 3**のセクションに、**Insecure: Select this to skip the TLS verification if your server has a self-signed certificates**をチェックし、Registration commandをダブルクリックして、クリップボードにコピーします。
8. **Step 3**のセクションに、**Insecure: Select this to skip the TLS verification if your server has a self-signed certificates**をチェックし、Registration commandをダブルクリックして、クリップボードにコピーします。 9. シナリオの次のステップに進みます。
9. シナリオの次のステップに進みます。
Kubernetesクラスターの起動処理
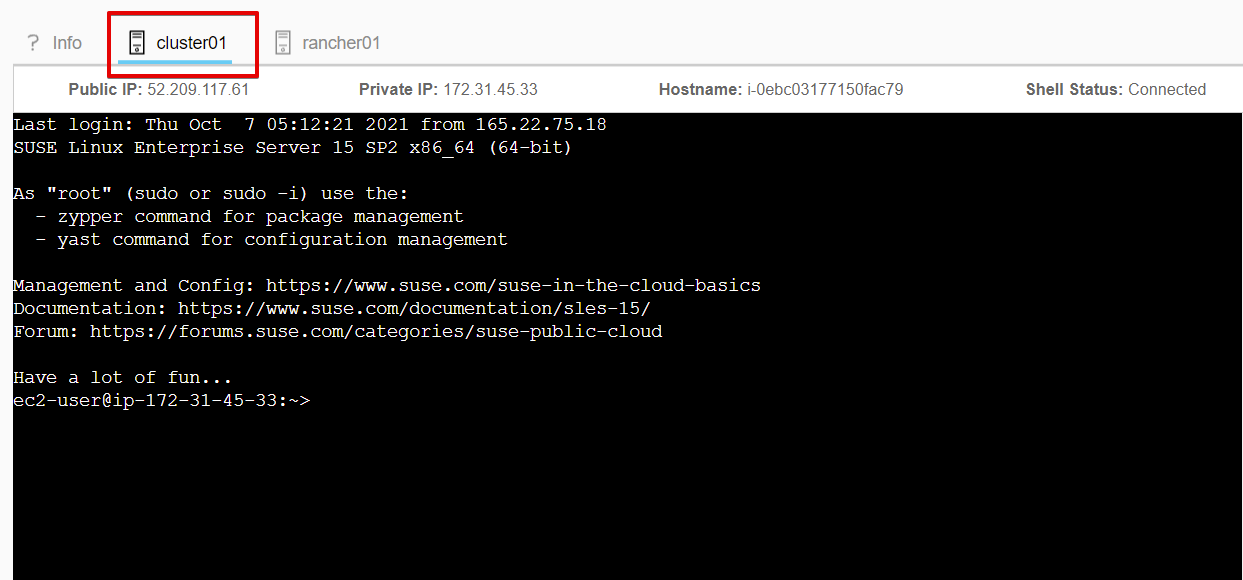
重要:ラボ環境で、右側のウィンドウのCluster01タブが選択されていることを確認してください。このコピーしたコマンドをRancher01タブで実行しないでください。
- コピーした
ShellコマンドをCluster01で実行します。
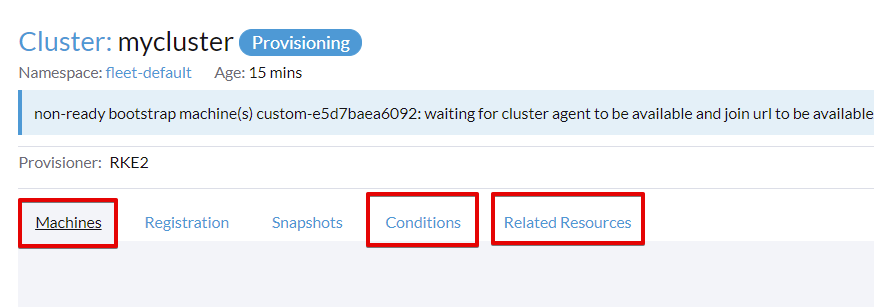
 2. プロビジョニングプロセスは、Rancher GUIの**Machines**、**Conditions**、および **Related Resources**タブで確認できます。
2. プロビジョニングプロセスは、Rancher GUIの**Machines**、**Conditions**、および **Related Resources**タブで確認できます。 3. ホームページにクラスター一覧画面に、クラスターの状態が**Active**になっていることを確認します。
3. ホームページにクラスター一覧画面に、クラスターの状態が**Active**になっていることを確認します。 4. このクラスターの名前をクリックする、または、グローバルメニューでクラスターを選択することで、クラスターの探索を開始できます。
4. このクラスターの名前をクリックする、または、グローバルメニューでクラスターを選択することで、クラスターの探索を開始できます。

作成したKubernetesクラスターを参照
このステップでは、Kubernetesクラスターの詳細情報の参照を行います。
- Active状態になったクラスターの名前リンクをクリックします。
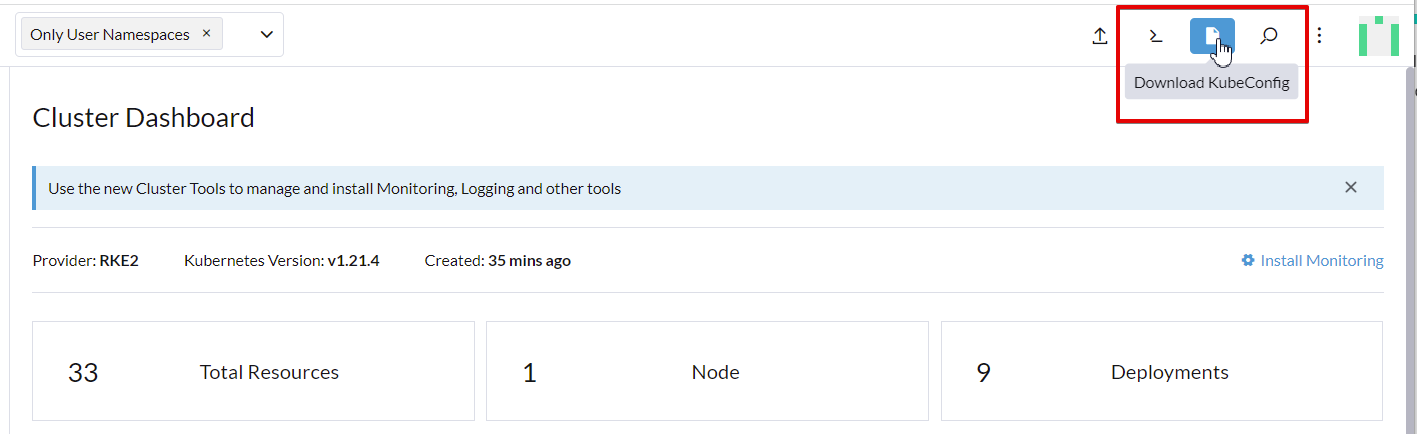
- Dashboard画面に、クラスターの容量と最近のイベントを示すボックスをご参照ください。
- 右上隅にある
Kubectl Shellのプロンプトアイコンをクリックします。
 4. 下部に開くShellコマンド画面に`kubectl get pods -A` と入力して、「kubectl」経由で、Kubernetesクラスターとのやり取りを体験してください。
4. 下部に開くShellコマンド画面に`kubectl get pods -A` と入力して、「kubectl」経由で、Kubernetesクラスターとのやり取りを体験してください。
 5. 右上隅にある `Kubeconfig File` ボタンで開く画面から、Kubeconfigファイルを取得できます。
5. 右上隅にある `Kubeconfig File` ボタンで開く画面から、Kubeconfigファイルを取得できます。 5. 画面左側のメニューでは、すべてのKubernetesリソース、Rancher Application Marketplace、および追加のクラスターツールにアクセスできます。
5. 画面左側のメニューでは、すべてのKubernetesリソース、Rancher Application Marketplace、および追加のクラスターツールにアクセスできます。
クラスター監視機能を有効に
次のように、Rancher Monitoring 機能をデプロイします:
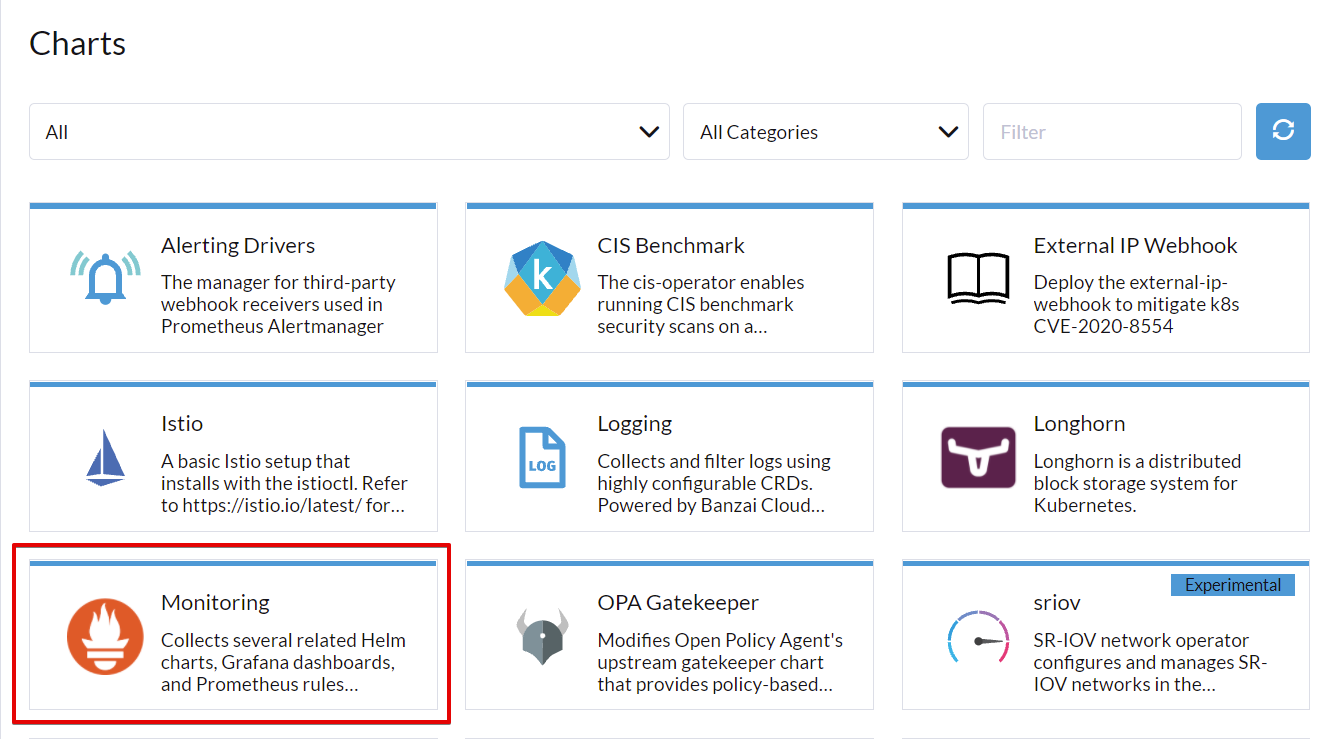
- 画面の左側にApps & Marketplaceのドロップダウンメニューから、Chartsをクリックし、カタログ画面を開きます。
 2. 画面の右側の**Monitoring**を選択します。
2. 画面の右側の**Monitoring**を選択します。
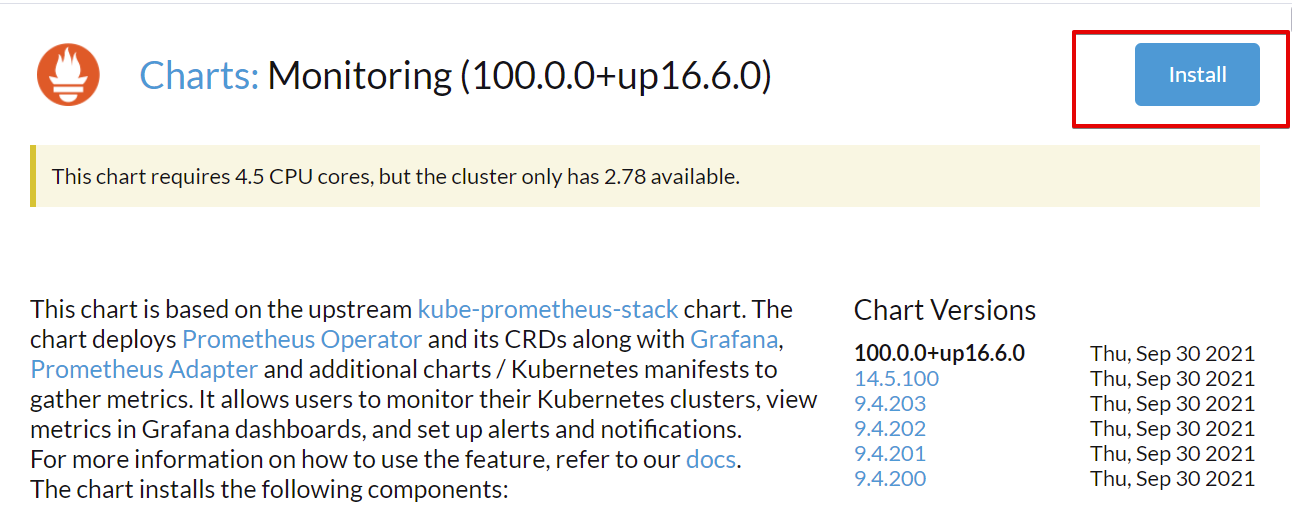
 3. 右上隅にある**Install**ボタンをクリックします。
3. 右上隅にある**Install**ボタンをクリックします。
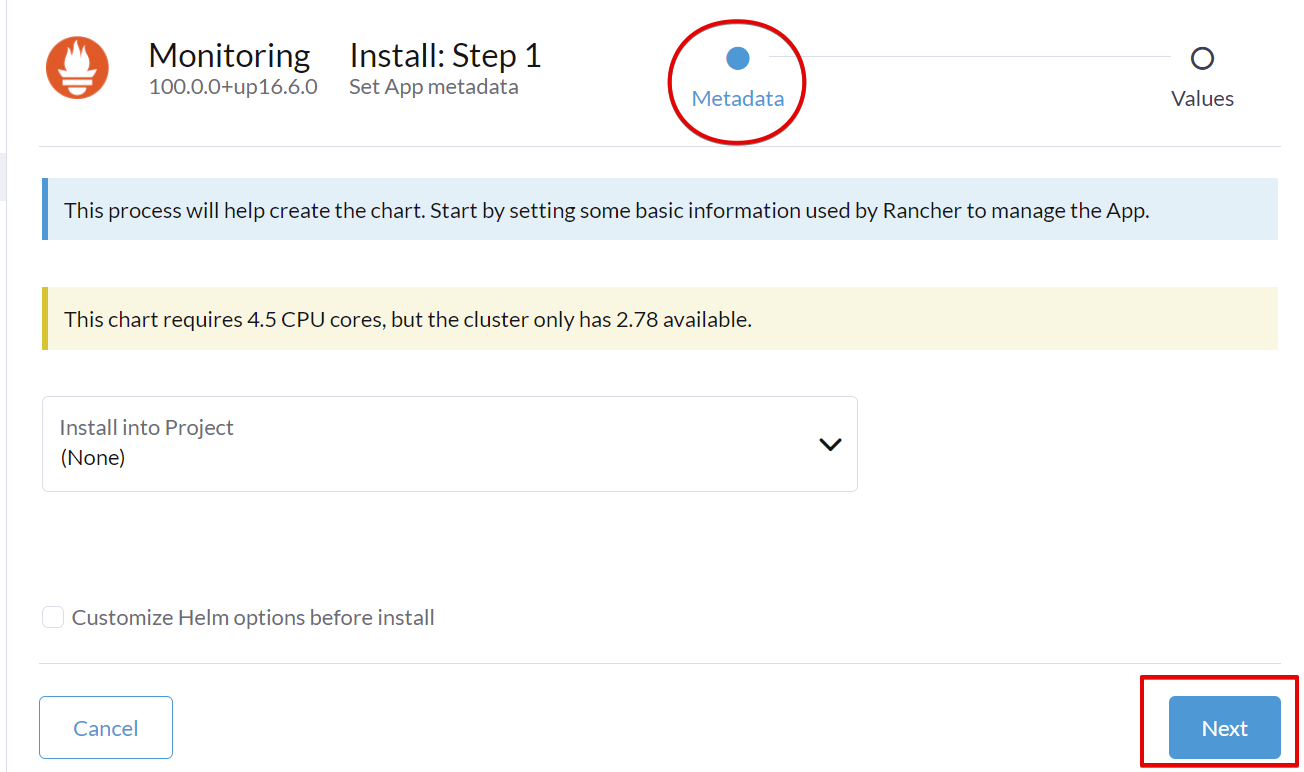
 4. インストールウィザードが表示されます。最初の**Metadata**ステップでは、すべてをデフォルトのままにして、**Next**をクリックします。
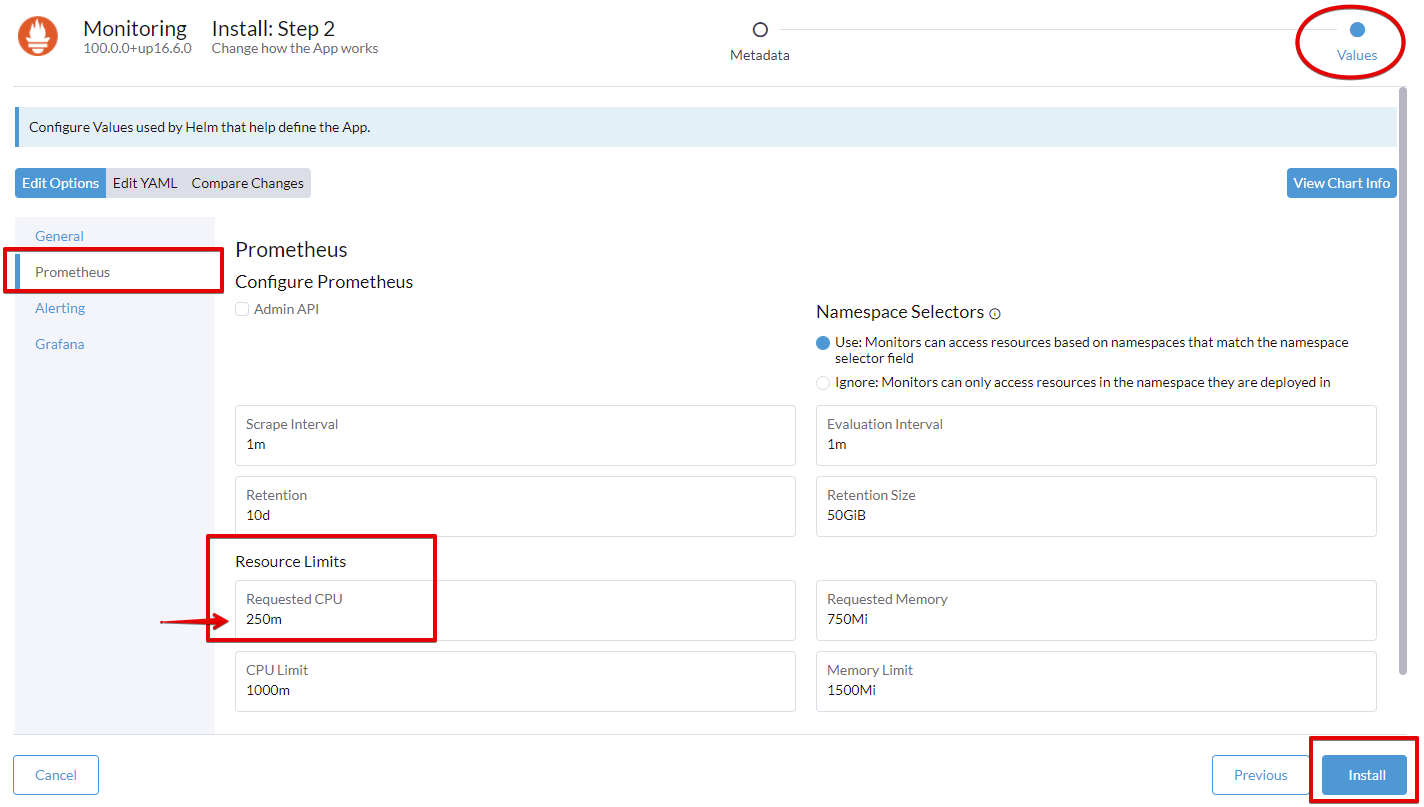
4. インストールウィザードが表示されます。最初の**Metadata**ステップでは、すべてをデフォルトのままにして、**Next**をクリックします。 4. **Values** ステップでは、Rodeoの仮想マシンで使用可能なCPUとメモリが限られているため、**Prometheus**セクションを選択して、**Resource Limits** > **Requested CPU**の**750m**を**250m**に変更します。画面の下部にある **Install**ボタンをクリックします。**Monitoring**がインストール完了まで待ちます。
4. **Values** ステップでは、Rodeoの仮想マシンで使用可能なCPUとメモリが限られているため、**Prometheus**セクションを選択して、**Resource Limits** > **Requested CPU**の**750m**を**250m**に変更します。画面の下部にある **Install**ボタンをクリックします。**Monitoring**がインストール完了まで待ちます。
インストール完了後に、左側のInstalled Apps メニューで、インストール済みのアプリ一覧から確認します。

クラスター監視の操作
クラスター監視機能を有効にした後に、Monitoringの各コンポーネント機能が使用できるようになります。
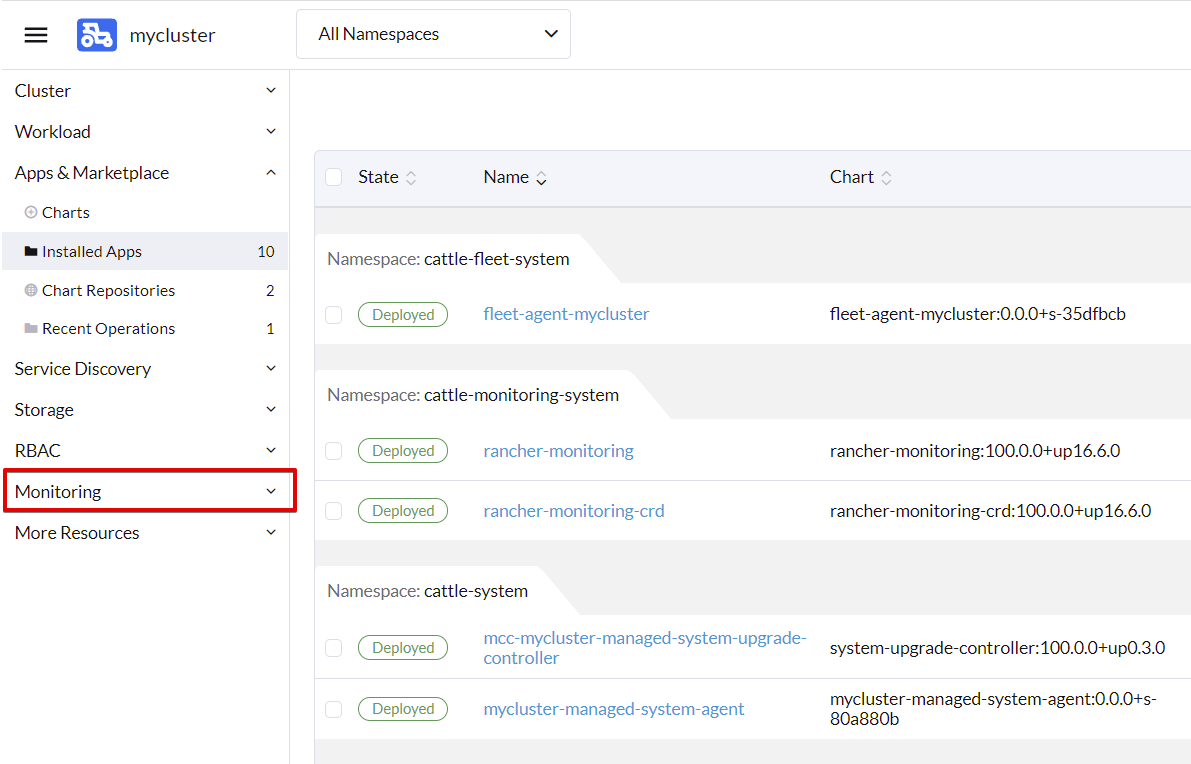
- 画面の左側にMonitoringを選択し、MonitoringのDashboard画面を開きます。
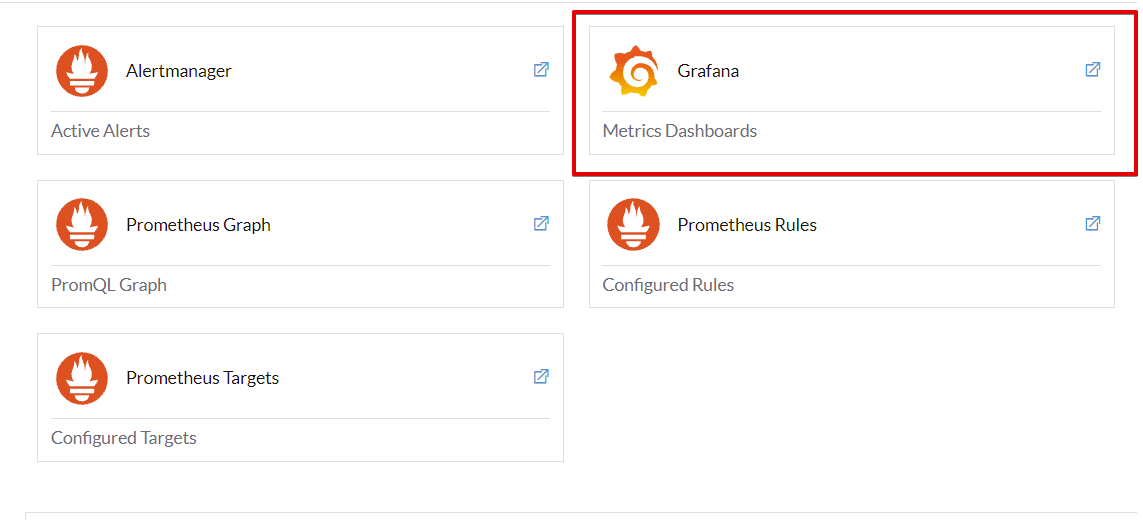
 2. Monitoring Dashboard画面に、各コンポーネントのUIリンクが表示されています。GrafanaのUIリンクをクリックすると、Rancher Service Proxyを介してGrafana画面にアクセスします。
2. Monitoring Dashboard画面に、各コンポーネントのUIリンクが表示されています。GrafanaのUIリンクをクリックすると、Rancher Service Proxyを介してGrafana画面にアクセスします。
Grafana上に、色んな監視メトリックのdashboardを詳細に確認できます。※Grafana上に、metricsやdashboardも設定できますが、今回のLabには、対象外とします。
Rancher経由でDeploymentとServiceを作成
このステップでは、KubernetesのDeploymentとServiceを作成します。このラボでは、rancher/hello-world:latestというDockerイメージを使用しますが、独自のdockerイメージをお持ちであれば、それを使用しても構わないです。
Deploymentは、pod単位でコンテナーをデプロイする場合、ノードの障害やアプリケーションのクラッシュでPodが足りなくなった際も自動的にPodを追加するセルフヒーリングの仕組みを持っています。
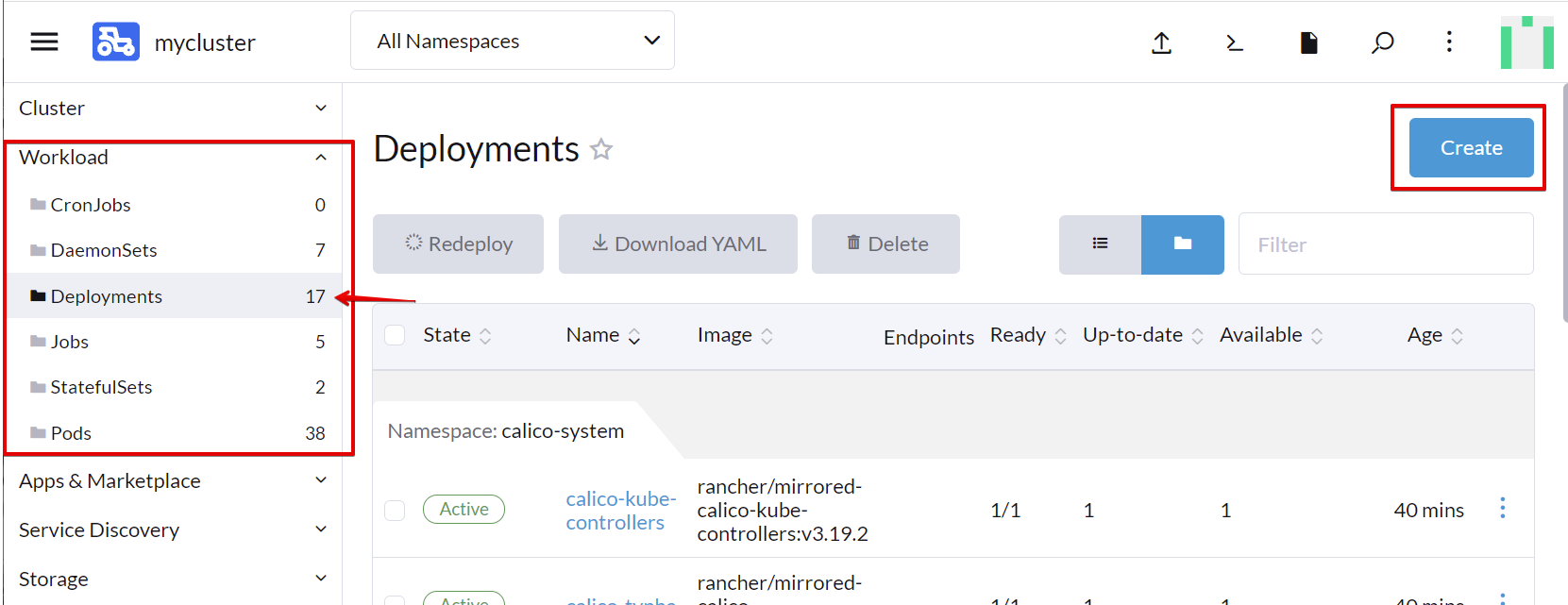
- 画面の左側にWorkloadsのドロップダウンメニューから、Deploymentを選択し、画面の右上隅にあるCreateボタンをクリックします。
 2. **Deployment: Create**の画面には、下記のように値を入力します:
- **Name** - `helloworld`
- **Replicas** - `2`
- **Container Image** - `rancher/hello-world:latest`
- **Ports**の下にある**Add Port**ボタンを押下し、**Service Type**項目に`Node Port` を選択し、**Private Container Port**項目に`80`を入力します。
- **注:**Rancherには、コンテナデプロイ時の設定項目が多くありますが、今回のラボには、簡単なところだけを体験していただきます。
2. **Deployment: Create**の画面には、下記のように値を入力します:
- **Name** - `helloworld`
- **Replicas** - `2`
- **Container Image** - `rancher/hello-world:latest`
- **Ports**の下にある**Add Port**ボタンを押下し、**Service Type**項目に`Node Port` を選択し、**Private Container Port**項目に`80`を入力します。
- **注:**Rancherには、コンテナデプロイ時の設定項目が多くありますが、今回のラボには、簡単なところだけを体験していただきます。 3. 画面を下にスクロールして、[**Create**]ボタンをクリックします。!
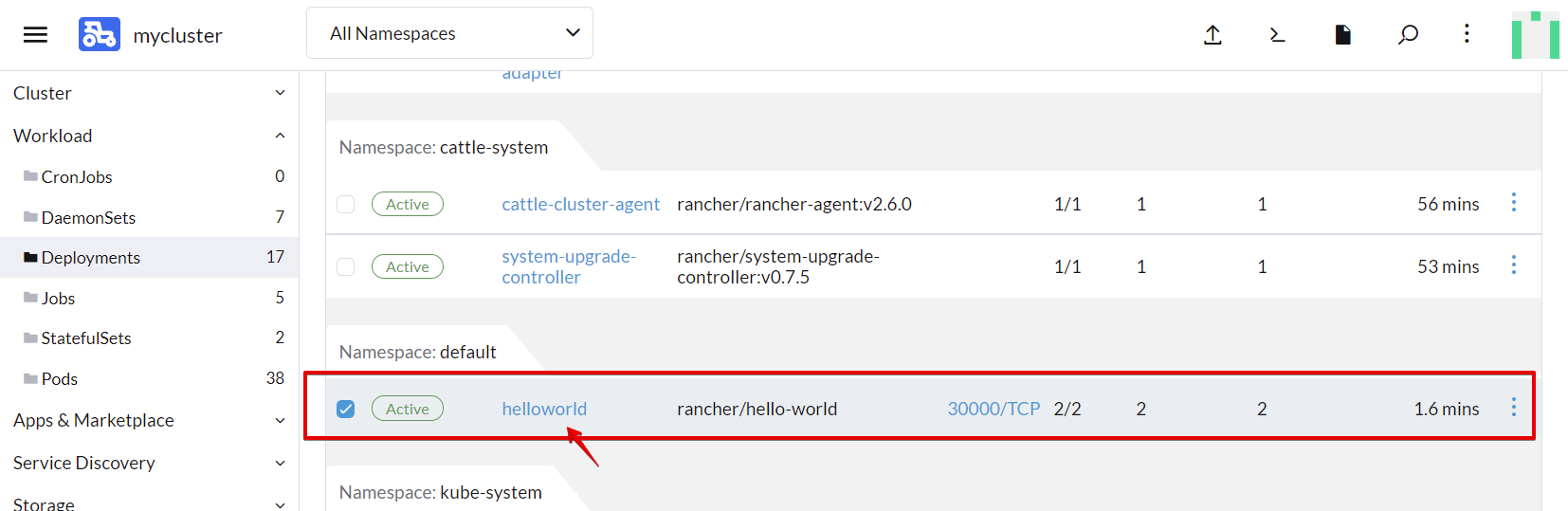
4. これで、**helloworld** Deploymentがデプロイされました。
3. 画面を下にスクロールして、[**Create**]ボタンをクリックします。!
4. これで、**helloworld** Deploymentがデプロイされました。
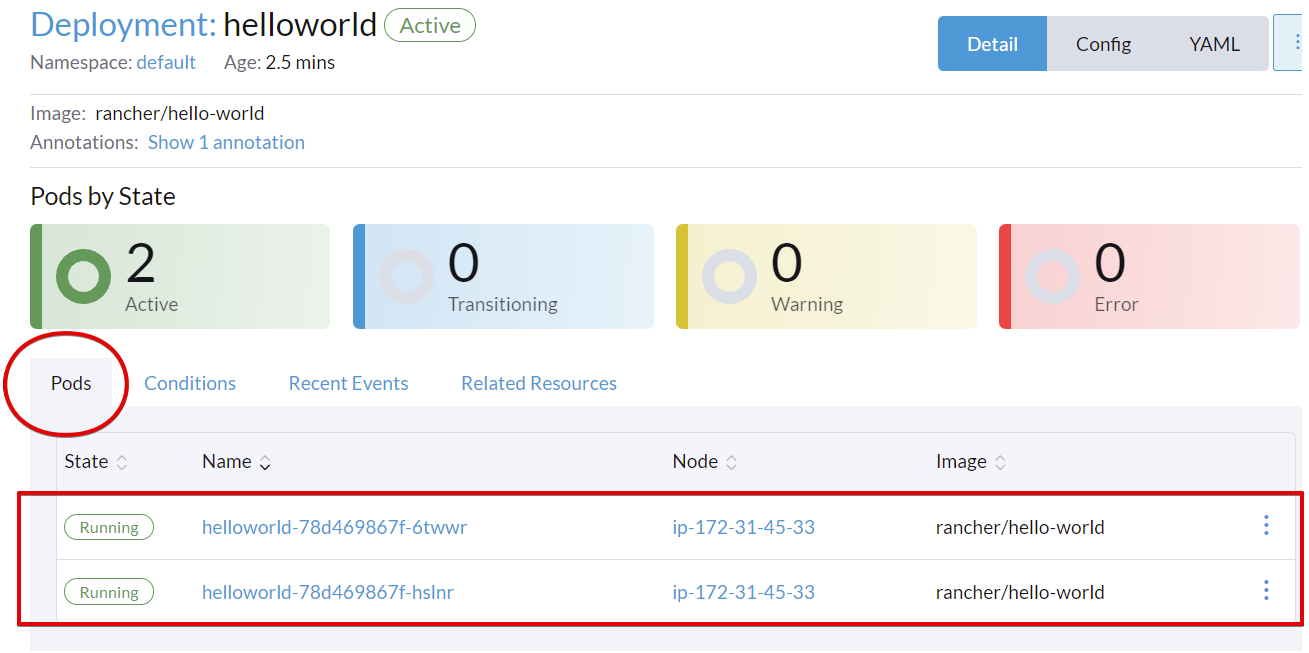
 5. **helloworld**をクリックすると、2つのPodがデプロイされていることが確認できます。
5. **helloworld**をクリックすると、2つのPodがデプロイされていることが確認できます。
 6. Podの** Three-dots**メニューでは、ポッドのログにアクセスしたり、ポッドへのインタラクティブシェルを開始したりすることもできます。
6. Podの** Three-dots**メニューでは、ポッドのログにアクセスしたり、ポッドへのインタラクティブシェルを開始したりすることもできます。
 7. Podの名前をクリックすると、Podレベルの**Metrics**、**Conditions**、**Related Resources**の情報を確認できます。
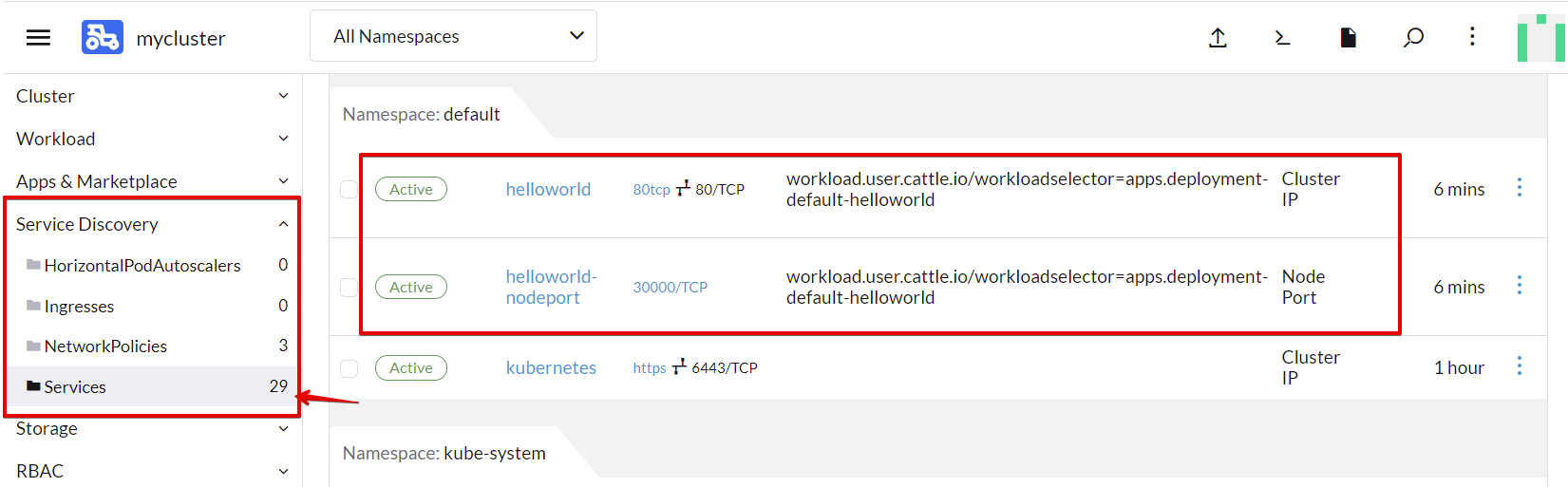
7. Podの名前をクリックすると、Podレベルの**Metrics**、**Conditions**、**Related Resources**の情報を確認できます。 8. 画面の左側に**Service Discovery**のドロップダウンメニューから、**Services**を選択し、**helloworld**アプリの公開**Port**を確認します。
8. 画面の左側に**Service Discovery**のドロップダウンメニューから、**Services**を選択し、**helloworld**アプリの公開**Port**を確認します。 9. **Port**をクリックすると、**helloworld**アプリのWebPageに遷移します。
9. **Port**をクリックすると、**helloworld**アプリのWebPageに遷移します。

Kubernetes Ingressを作成
このステップでは、前のステップでデプロイしたDeploymentのPodにアクセスする為のL7のIngressを作成します。また、ワークロードにDNSホスト名を紐付けするために、自動DNS⇆IP変換サービスsslip.ioを使用します。
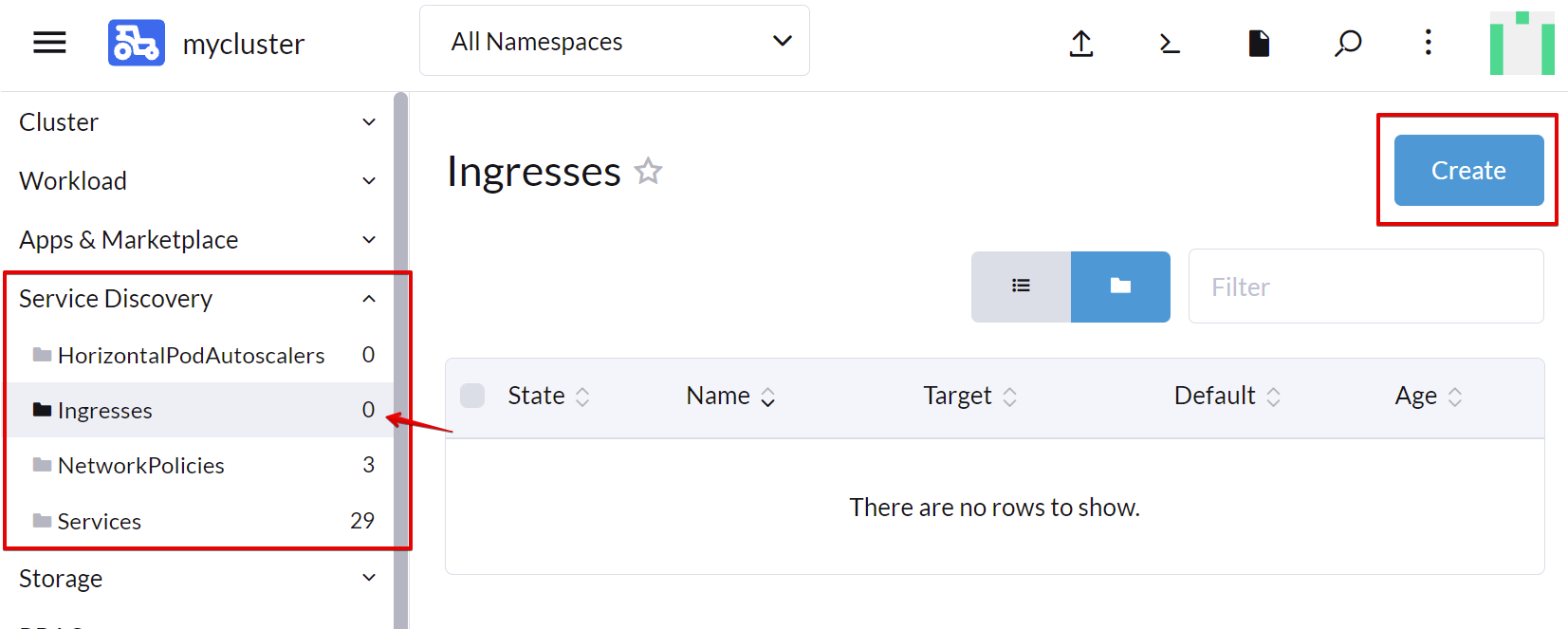
- 画面の左側にService Discoveryのドロップダウンメニューから、Ingressesを選択し、画面の右上隅にあるCreateボタンをクリックします。

2. Ingress: Createの画面には、下記のように値を入力します:
- Name - helloworld
- Request Host - helloworld.${vminfo:Cluster01:public_ip}.sslip.io
- Path Prefix - /
- Targt Service - ドロップダウンから helloworld-nodeportサービスを選択します
- Port - ドロップダウンからPort 80 を選択します

3. Createボタンをクリックします。helloworld.${vminfo:Cluster01:public_ip}.sslip.ioホスト名が登録されるのを待ちます。数分以内にIngressがActiveになるはずです。

4. sslip.io付きのホスト名をクリックして、Ingress経由で、helloworldアプリの画面へアクセスします。
**注:**アプリの画面へアクセスする際に、一時的に404/502/503エラーになる場合があります。これは、Deploymentワークロードに適切なreadiness probeを設定しなかった為、ワークロードが正常起動完了前にアクセスしてしまう可能性があると想定しています。
Kubernetesクラスターでプロジェクトを作成
プロジェクトは、1つ以上のKubernetesのnamespaceのグループです。
このステップでは、サンプルプロジェクトを作成します。
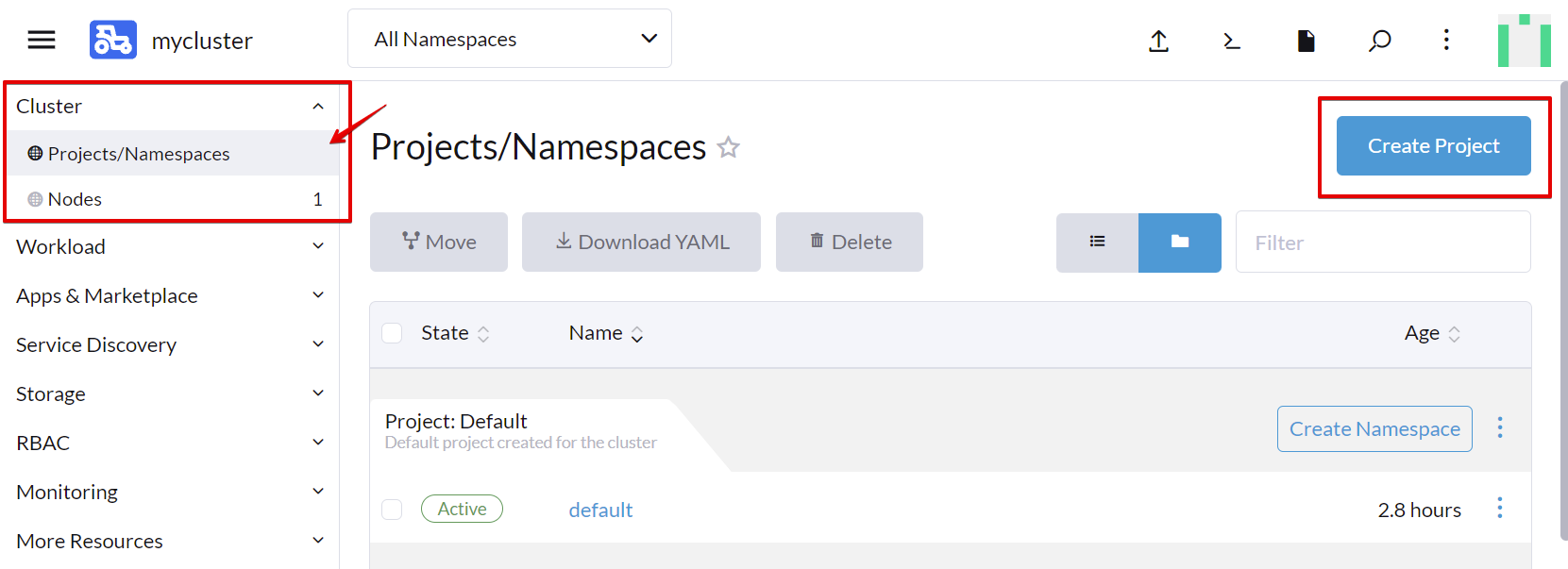
- 画面の左上隅にClusterのドロップダウンメニューから、Projects/Namespacesを選択し、画面の右上隅にあるCreate Projectボタンをクリックします。
 2. **Project: Create**の画面には、**Name**項目に,`stateless-wordpress`を入力し、[**Create**]ボタンをクリックします。
2. **Project: Create**の画面には、**Name**項目に,`stateless-wordpress`を入力し、[**Create**]ボタンをクリックします。
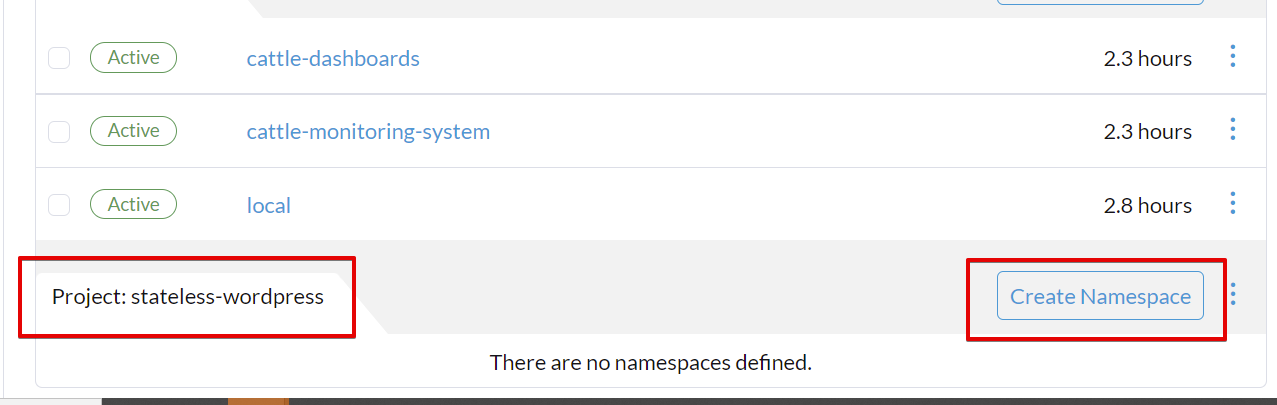
- 上記のプロジェクト設定画面に、リソースクォータとポッドセキュリティポリシーも設定できます。 3. 画面を下にスクロールして、`stateless-wordpress`プロジェクトにの**Create Namespace**]ボタンをクリックします。
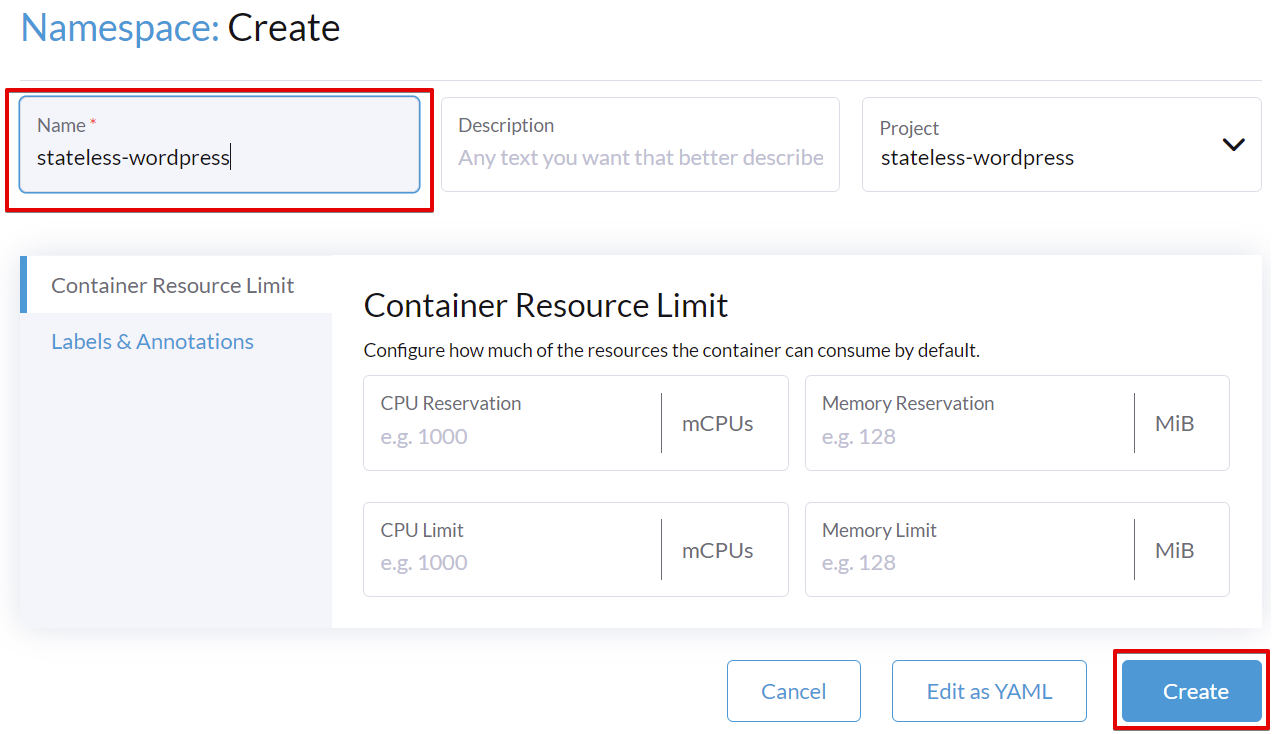
 4. **Namespace: Create**の画面には、**Name**項目に,`stateless-wordpress`を入力し、[**Create**]ボタンをクリックします。
4. **Namespace: Create**の画面には、**Name**項目に,`stateless-wordpress`を入力し、[**Create**]ボタンをクリックします。

Helmリポジトリを追加
クラスターにアプリケーションをインストールする為、最も簡単な方法は、Rancherから提供するApps&Marketplaceを使用することです。 Apps&MarketplaceにはRancherおよびパートナーから提供する全てなアプリの以外に、他のHelmリポジトリを追加できます。Rancher UIで追加されたHelmリポジトリ中のチャートをインストールできます。
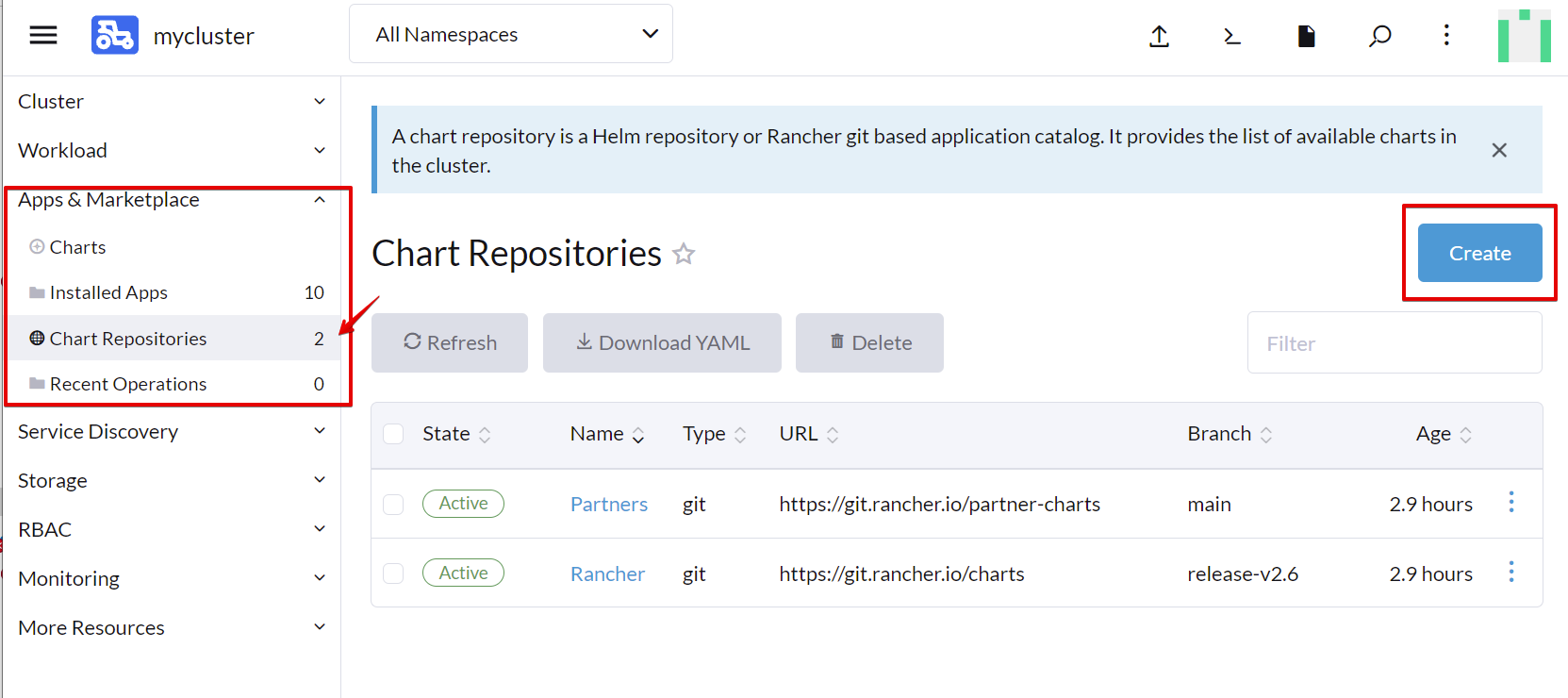
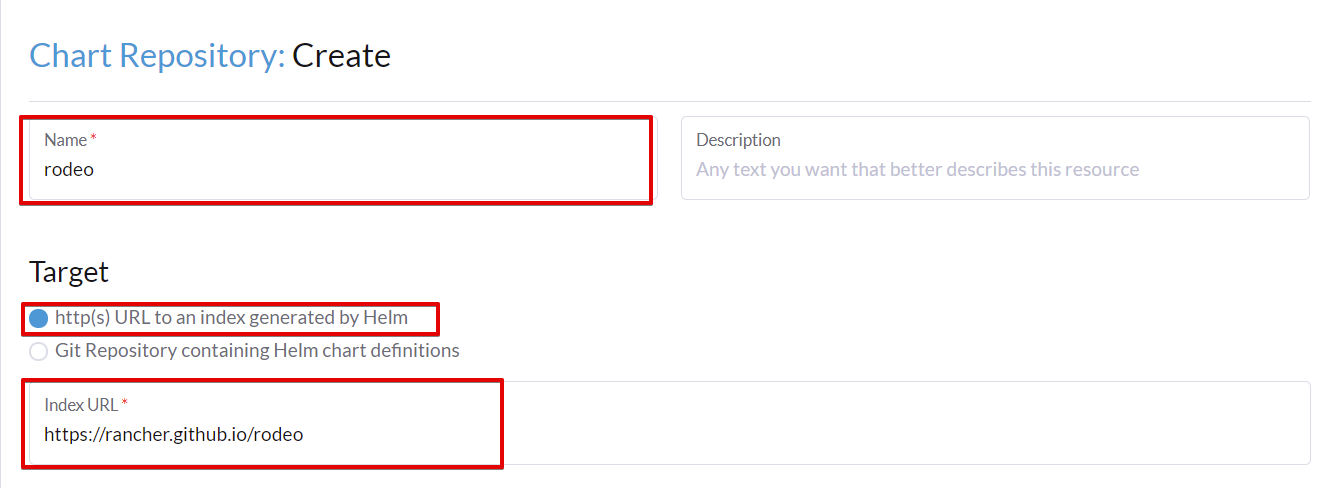
- 画面の左上隅にApps & Marketplaceのドロップダウンメニューから、Chart repositoriesを選択し、画面の右上隅にあるCreateボタンをクリックします。
 2. **Chart repositories: Create**の画面には、下記のように値を入力します:
- **Name** - `rodeo`
- **Target** - `http(s) URL to an index generated by Helm`を選択し
- **Index URL** - `https://rancher.github.io/rodeo`
2. **Chart repositories: Create**の画面には、下記のように値を入力します:
- **Name** - `rodeo`
- **Target** - `http(s) URL to an index generated by Helm`を選択し
- **Index URL** - `https://rancher.github.io/rodeo`  4. **Create**ボタンをクリックします。
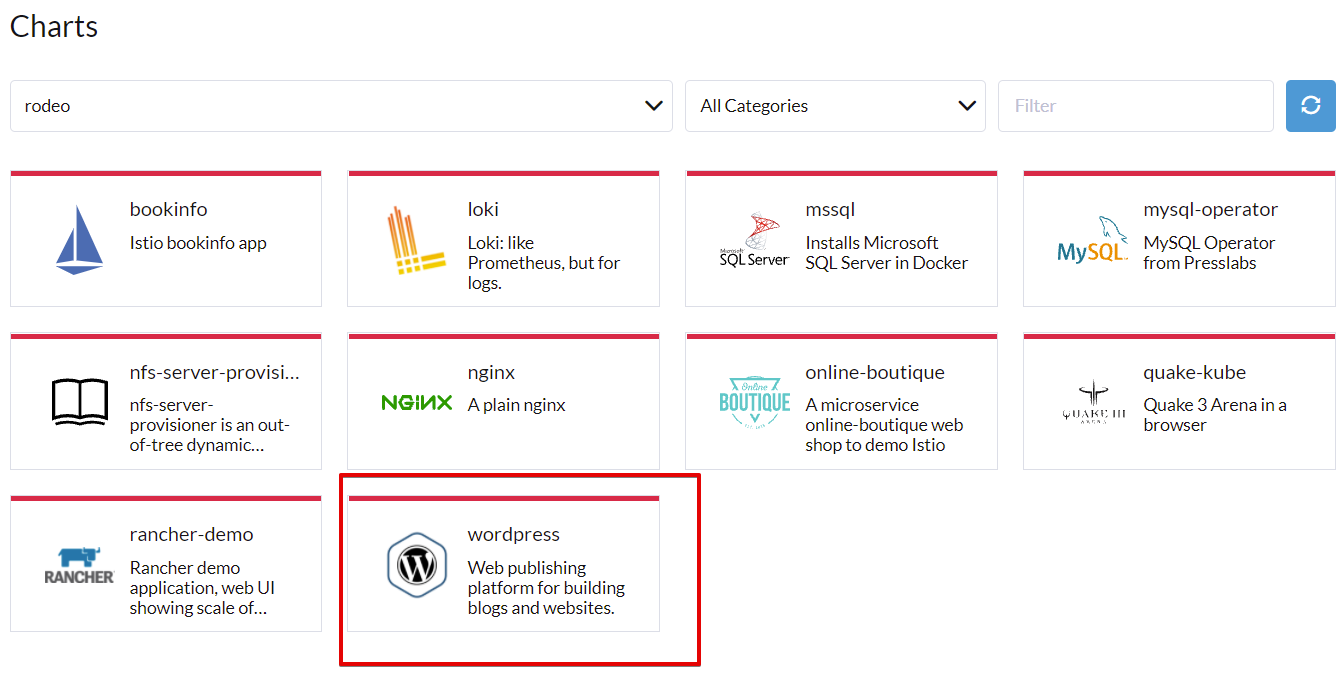
5. リポジトリが**Active**になったら、**Apps & Marketplace**のドロップダウンメニューから **Charts**に移動します。 ここに、インストールできるアプリが表示されます。`rodeo`リポジトリを選択したら、いくつかの新しいアプリが表示されます。
4. **Create**ボタンをクリックします。
5. リポジトリが**Active**になったら、**Apps & Marketplace**のドロップダウンメニューから **Charts**に移動します。 ここに、インストールできるアプリが表示されます。`rodeo`リポジトリを選択したら、いくつかの新しいアプリが表示されます。

Wordpressをstatelessプリケーションとしてデプロイ
このステップでは、前の手順に作成したプロジェクトに、Wordpressをstatelessアプリケーションとしてデプロイします。
- Apps & Marketplace のCharts画面に、wordpress アプリを選択します。
 2. **Install**ボタンをクリックします。
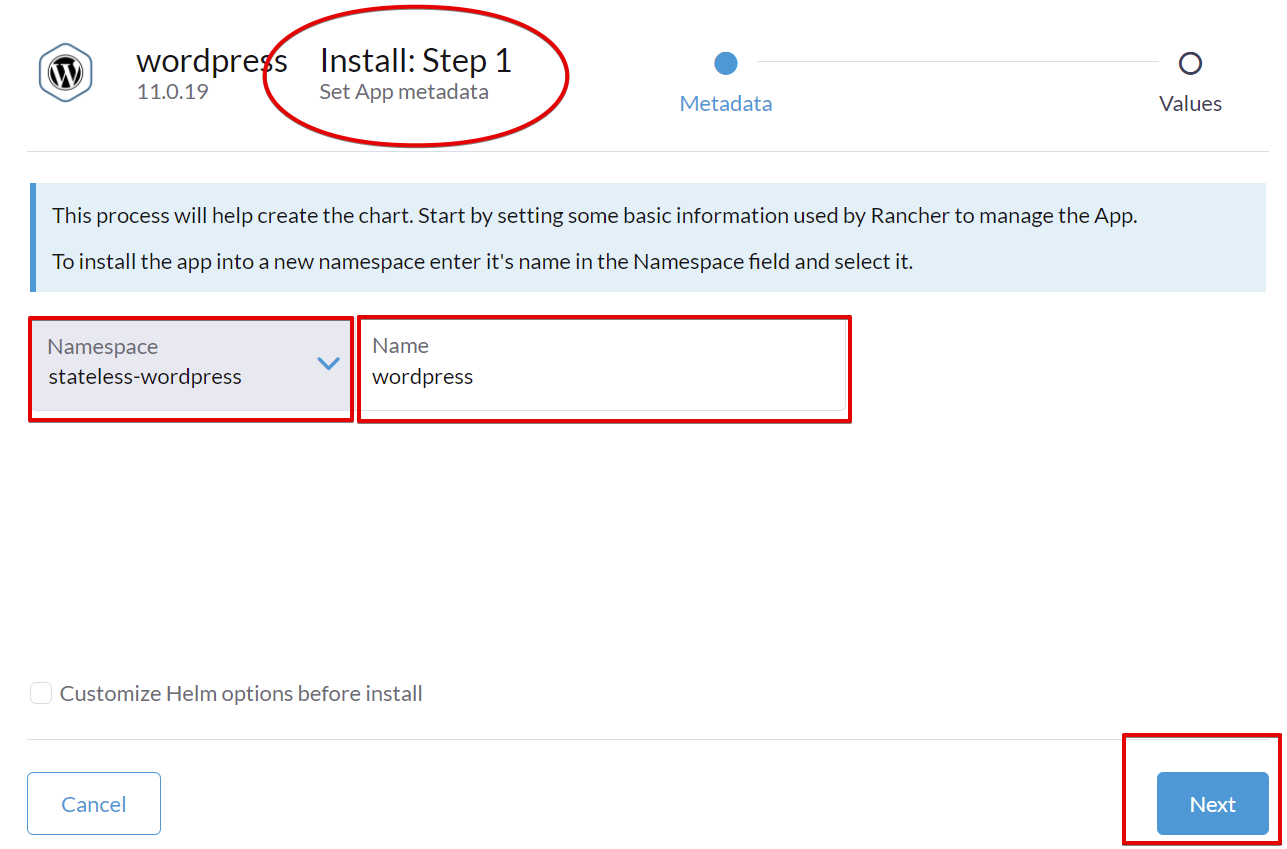
2. **Install**ボタンをクリックします。 3. **Wordpress**の**Install: Step 1**画面に、`stateless-wordpress` Namespaceを選択し、 **Name**項目に`wordpress`を入力し、**Next**ボタンをクリックします。
3. **Wordpress**の**Install: Step 1**画面に、`stateless-wordpress` Namespaceを選択し、 **Name**項目に`wordpress`を入力し、**Next**ボタンをクリックします。
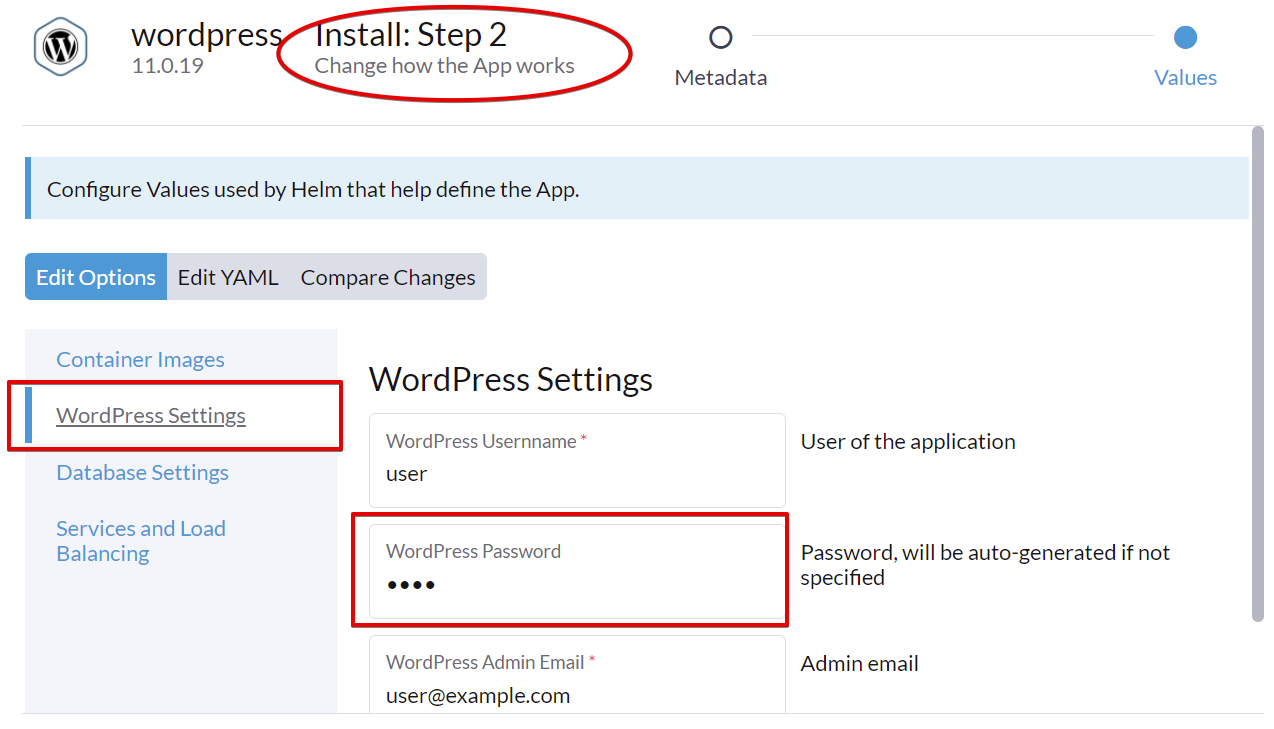
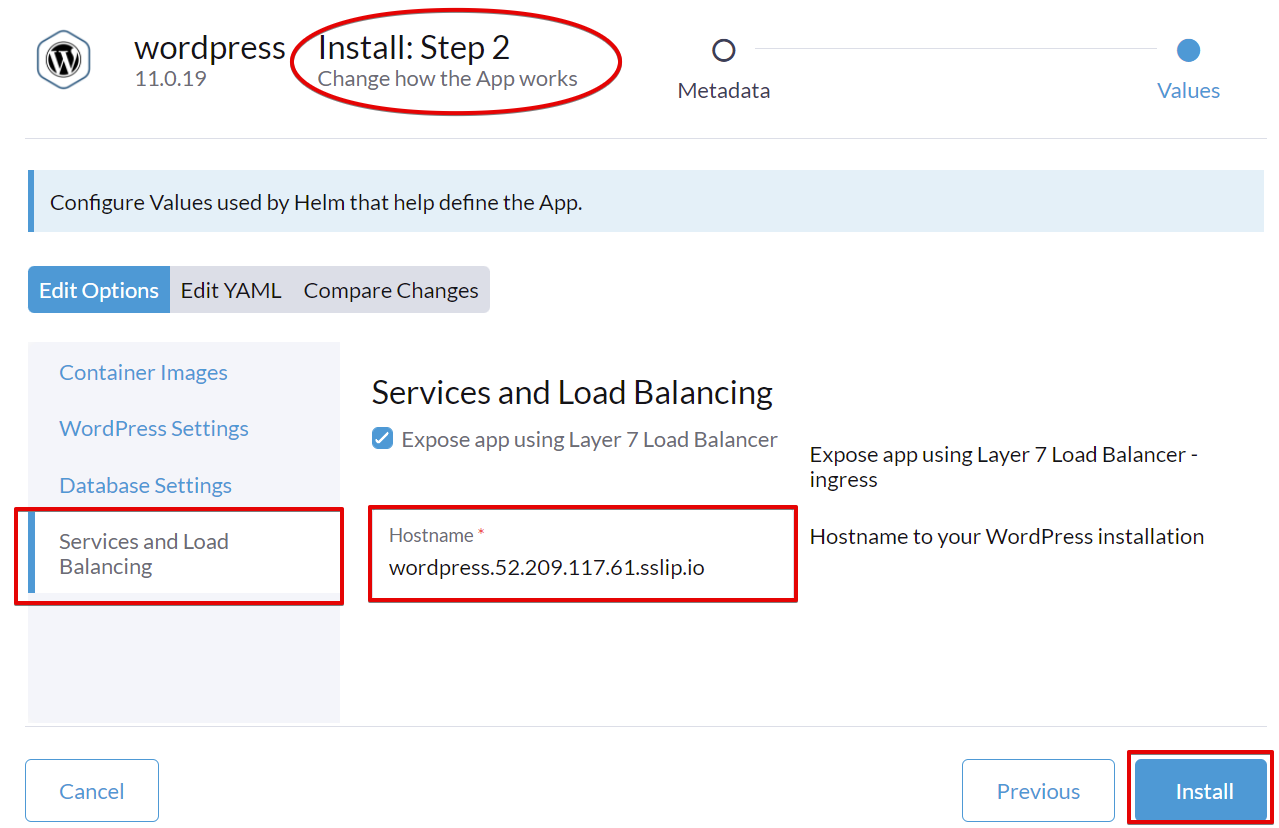
 4. **Wordpress**の**Install: Step 2**画面に、下記のように、値を入力します:
- **Wordpress settings**タブにの**Wordpress password** - 自由に決定したパスワード
- **Services and Load Balancing** タブにの **Hostname** - `wordpress.${vminfo:Cluster01:public_ip}.sslip.io`
4. **Install**ボタンをクリックします。
4. **Wordpress**の**Install: Step 2**画面に、下記のように、値を入力します:
- **Wordpress settings**タブにの**Wordpress password** - 自由に決定したパスワード
- **Services and Load Balancing** タブにの **Hostname** - `wordpress.${vminfo:Cluster01:public_ip}.sslip.io`
4. **Install**ボタンをクリックします。
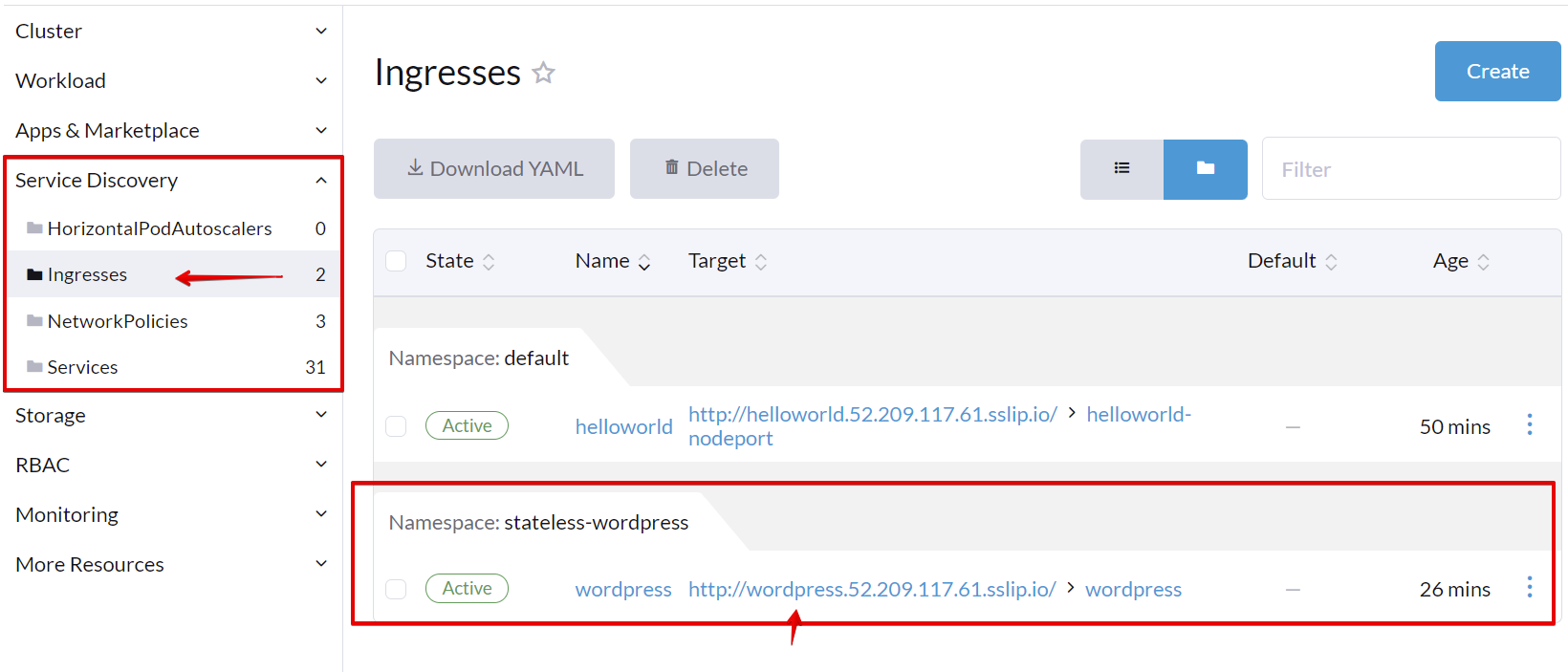
 5. インストールが完了したら、**Service Discovery**のドロップダウンから **Ingresses**に移動します。 そこに新しいイングレスが表示されます。
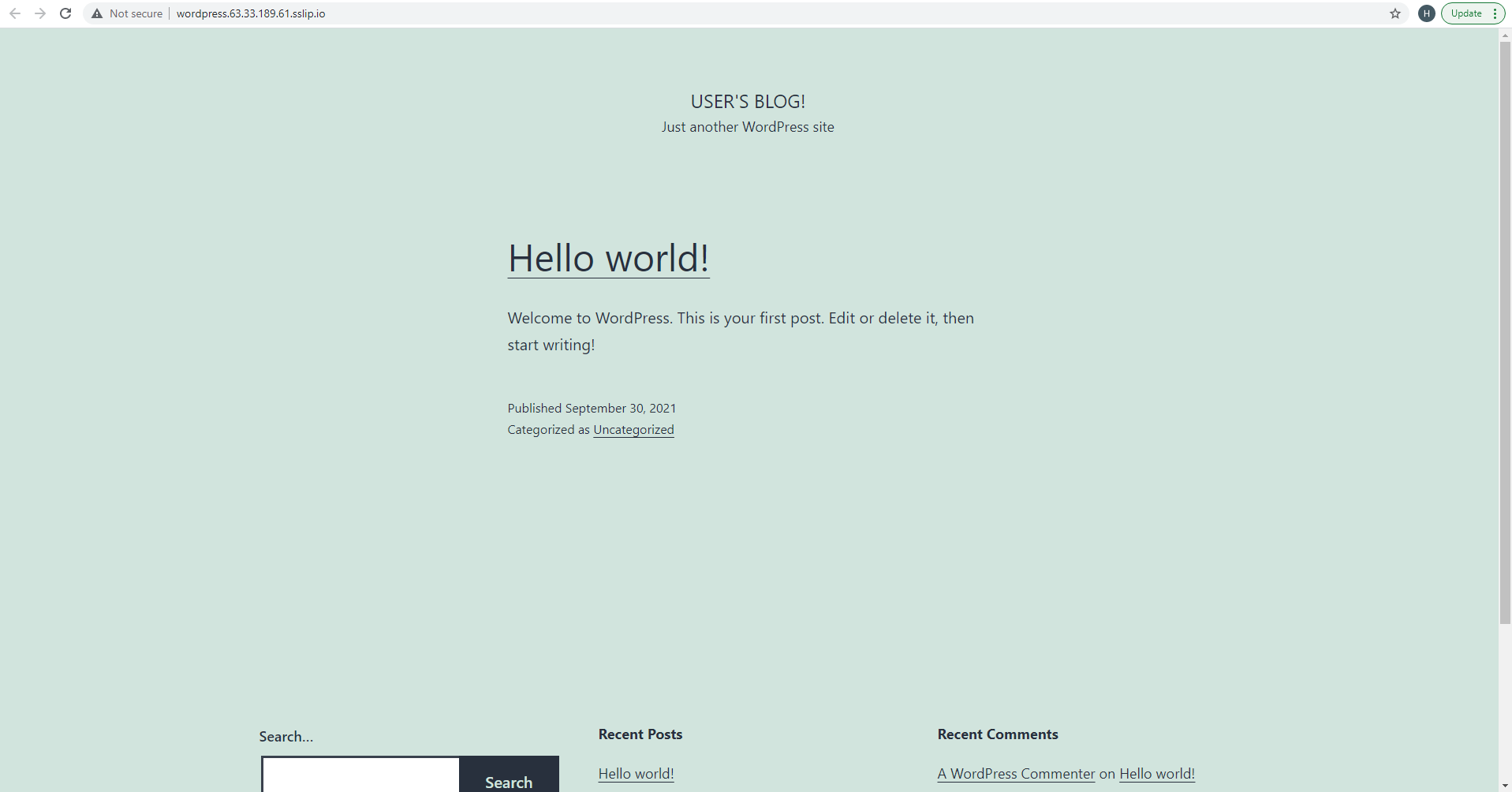
5. インストールが完了したら、**Service Discovery**のドロップダウンから **Ingresses**に移動します。 そこに新しいイングレスが表示されます。 6. URLをクリックしてWordpressにアクセスします。
- *注:ワードプレスアプリの起動中に404、502、または503エラーが表示される場合があります。Wordpressが利用可能になるまで、Wordpressページをリフレッシュしてください*
6. URLをクリックしてWordpressにアクセスします。
- *注:ワードプレスアプリの起動中に404、502、または503エラーが表示される場合があります。Wordpressが利用可能になるまで、Wordpressページをリフレッシュしてください* 6. 設定したパスワードを使用してWordpressにログインし、新しいブログを投稿します。 **wordpress-mariadb-0**Podを削除するか、**wordpress-mariadb** StatefulSetの** Redeploy**をクリックすると、投稿が失われることに注意してください。 これは、Wordpress MariaDB StatefulSetが永続ストレージを使用しない為です。
6. 設定したパスワードを使用してWordpressにログインし、新しいブログを投稿します。 **wordpress-mariadb-0**Podを削除するか、**wordpress-mariadb** StatefulSetの** Redeploy**をクリックすると、投稿が失われることに注意してください。 これは、Wordpress MariaDB StatefulSetが永続ストレージを使用しない為です。
#nfs-server-provisionerをデプロイ
Kubernetesクラスターでは、アプリケーションが永続ストレージを使用することが多いです。 このクラスターではKubernetesクラウドプロバイダーが有効になっていない為、** nfs-server-provisioner **をデプロイして、NFSサーバーを実行します。これで、Kubernetesクラスター内永続ストレージを提供できます。
これは本番向けのソリューションではありませんが、永続ストレージの仕組みを説明する為のものです。
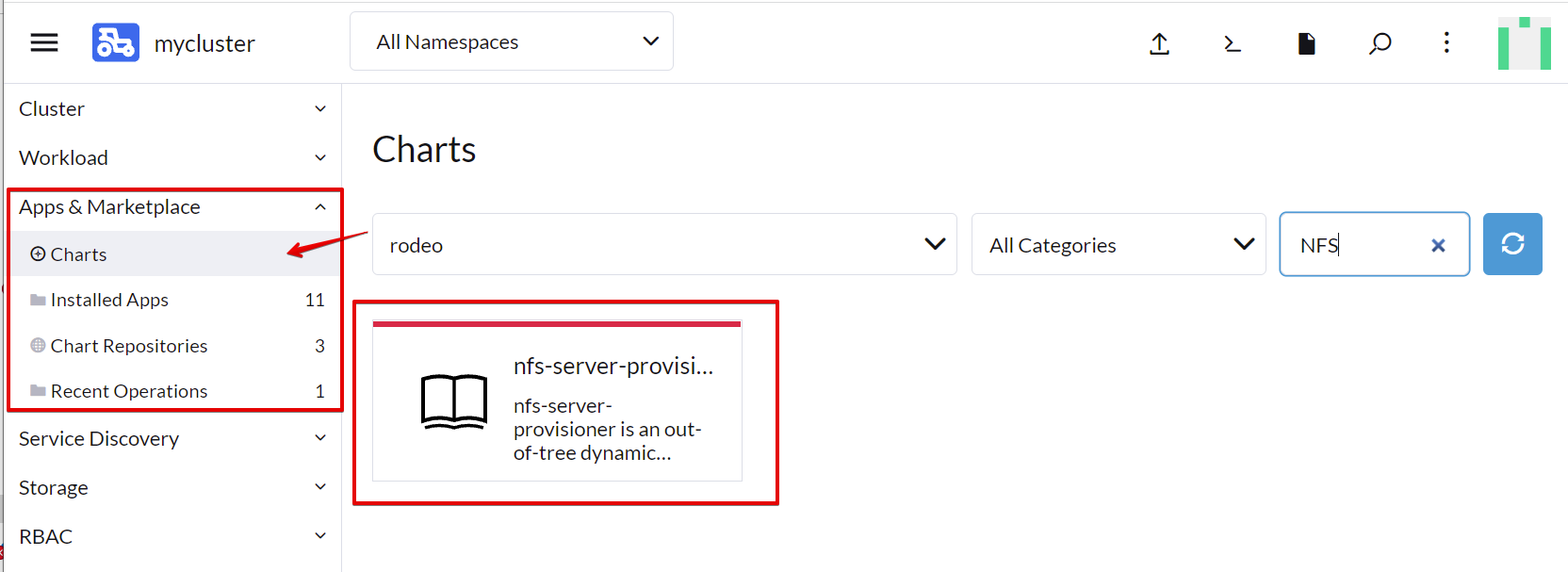
- From Apps & Marketplace > Charts install the nfs-server-provisioner appApps & Marketplace のCharts画面に、nfs-server-provisioner アプリを選択します。
 2. **Install**ボタンをクリックします。
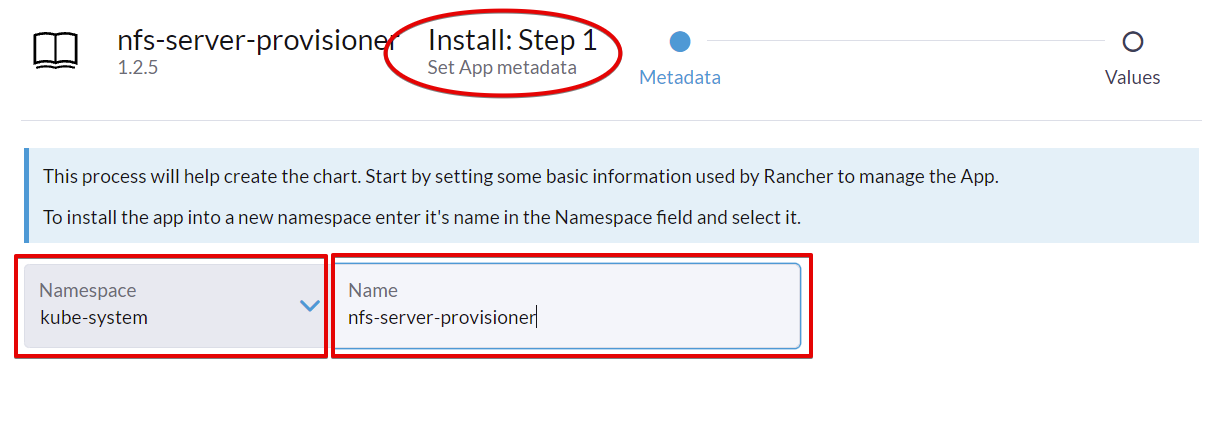
2. **Install**ボタンをクリックします。 3. **nfs-server-provisioner**の**Install: Step 1**の画面に、`kube-system` Namespaceを選択し、 **Name**項目に`nfs-server-provisioner`を入力し、**Next**ボタンをクリックします。
3. **nfs-server-provisioner**の**Install: Step 1**の画面に、`kube-system` Namespaceを選択し、 **Name**項目に`nfs-server-provisioner`を入力し、**Next**ボタンをクリックします。
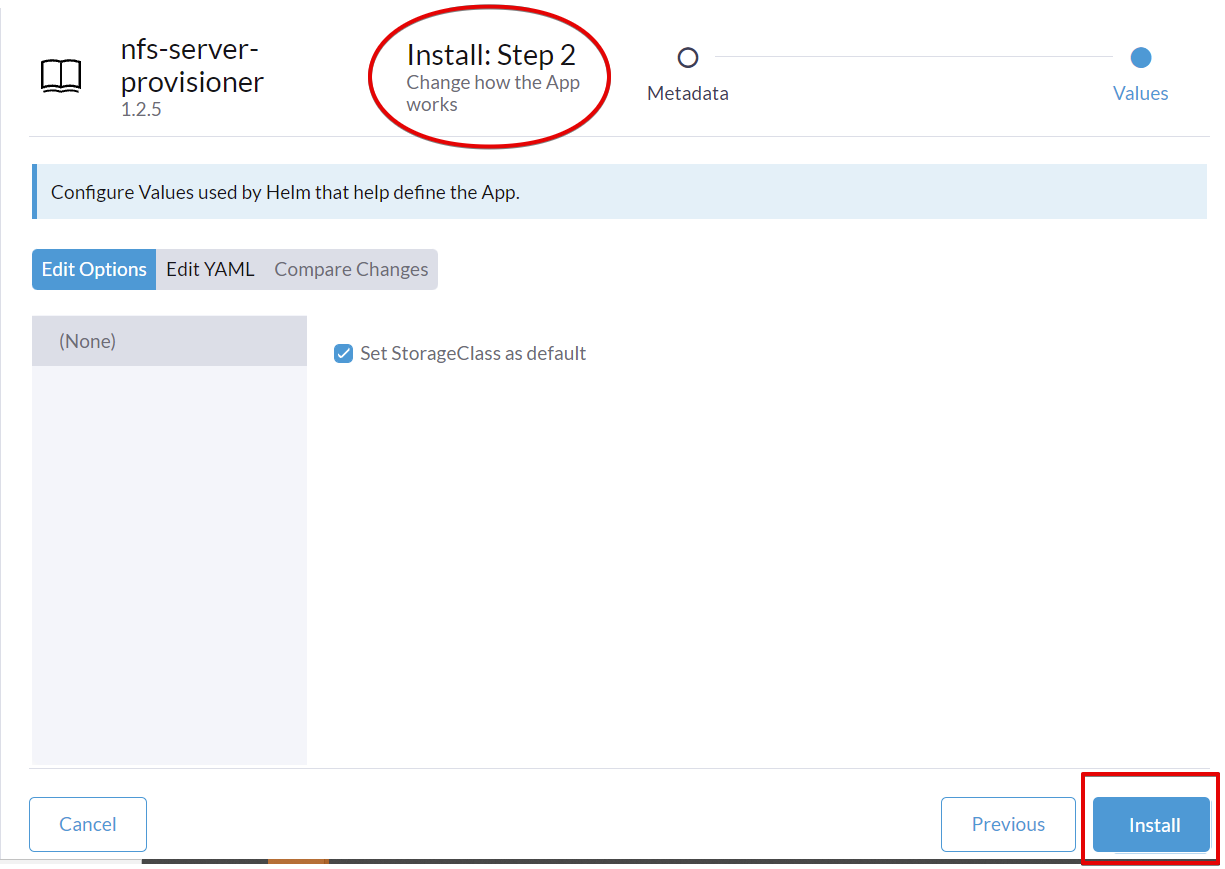
 4. **nfs-server-provisioner**の**Install: Step 2**の設定はデフォルトのままにして,**Install**ボタンをクリックします。
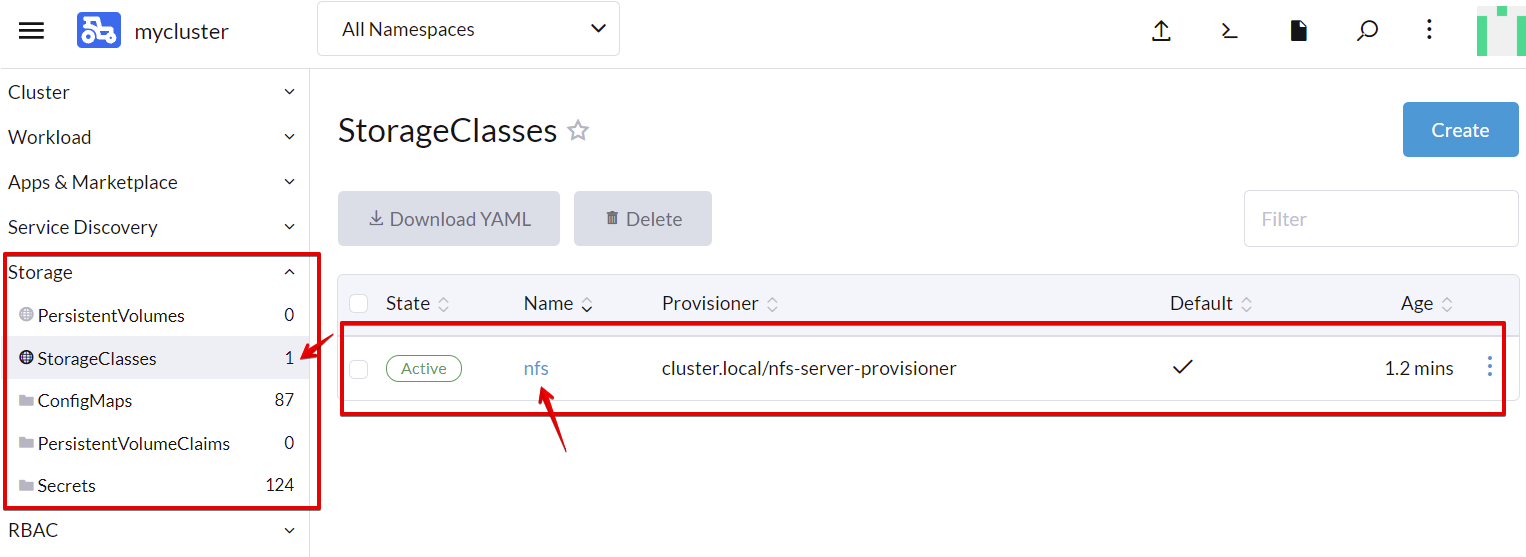
4. **nfs-server-provisioner**の**Install: Step 2**の設定はデフォルトのままにして,**Install**ボタンをクリックします。 5. インストールが完了したら、**Storage**のドロップダウンから**Storage Classes**に移動します。 `nfs` storageclassはデフォルトの設定であることを表示されます。
5. インストールが完了したら、**Storage**のドロップダウンから**Storage Classes**に移動します。 `nfs` storageclassはデフォルトの設定であることを表示されます。

KubernetesクラスターでStateful Wordpressプロジェクトを作成
NFSストレージプロバイダーを使用する新しいWordpressインスタンスをデプロイします。 まず、新しいプロジェクトを作成します。
注:以前のProjects追加手順と同じですので、画面キャプチャを割愛します。
- Clusterのドロップダウンメニューから、Projects/Namespacesを選択し、右上隅にあるCreate Projectボタンをクリックします。
-
Project: Createの画面には、Name項目に,
stateful-wordpressを入力し、[Create]ボタンをクリックします。- 上記のプロジェクト設定画面に、リソースクォータとポッドセキュリティポリシーも設定できます。
-
stateful-wordpressプロジェクトにのCreate Namespace]ボタンをクリックします。 -
Namespace: Createの画面には、Name項目に,
stateful-wordpressを入力し、[Create]ボタンをクリックします。
Wordpressをstatefullプリケーションとしてデプロイ
このステップでは、wordpressをstatefullアプリケーションとしてKubernetesクラスターにデプロイします。 このwordpressのデプロイでは、前の手順でデプロイしたNFSストレージプロバイダーを利用して、mariadbデータを永続的に保存できます。
注:前のstateless wordpressデプロイ手順と同じですので、一部の画面キャプチャを割愛します。
- Apps & Marketplace のCharts画面に、wordpress アプリを選択して、Installボタンをクリックします。
-
WordpressのInstall: Step 1画面に、
statefull-wordpressNamespaceを選択し、Name項目にwordpressを入力し、Nextボタンをクリックします。 -
WordpressのInstall: Step 2には、
- Wordpress settingsタブにのWordpress password - 任意なパスワード
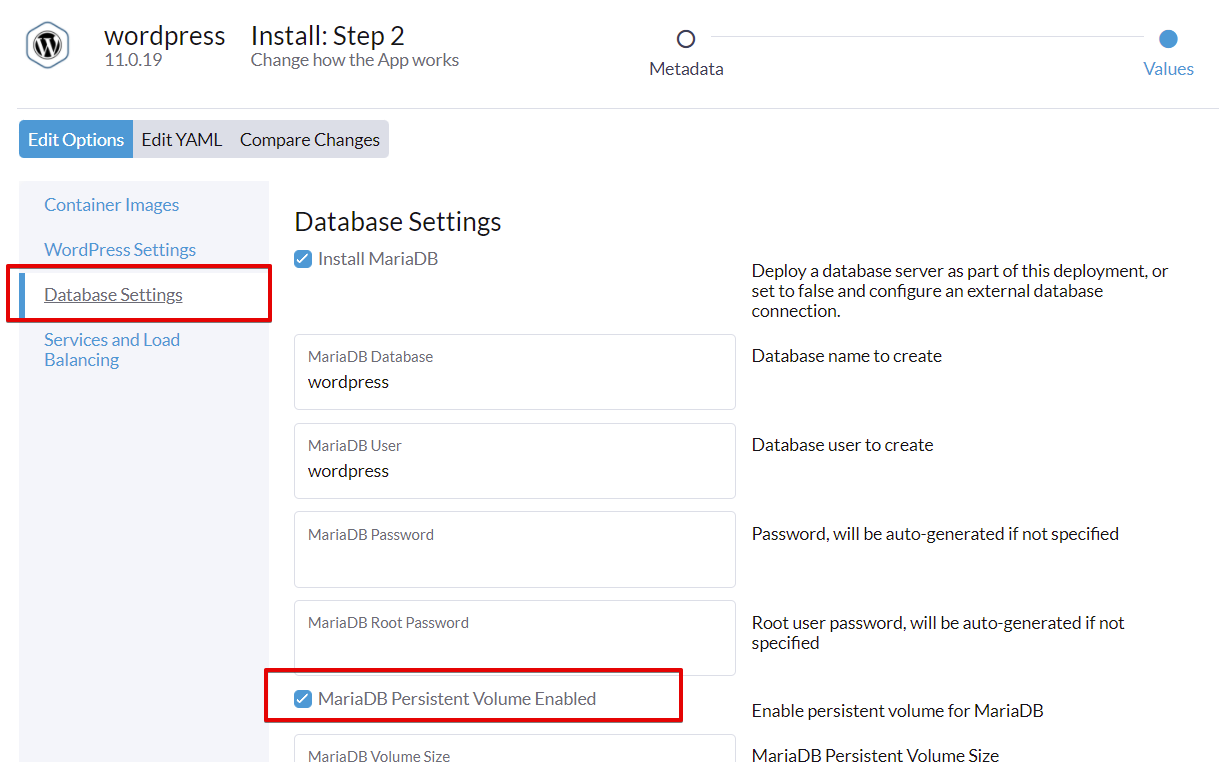
- Wordpress settingsタブにWordpress Persistent Volume Enabledを有効にします
- Database setting タブに MariaDB Persistent Volume Enabledを有効にします
-
Services and Load Balancing タブにの Hostname -
stateful-wordpress.${vminfo:Cluster01:public_ip}.sslip.io
-
Installボタンをクリックします。



- インストールが完了したら、Service Discoveryのドロップダウンから Ingressesに移動します。 新しいイングレスが表示されます。URLをクリックしてWordpressにアクセスします。
- 注:ワードプレスアプリの起動中に404、502、または503エラーが表示される場合があります。Wordpressが利用可能になるまで、Wordpressページをリフレッシュしてください
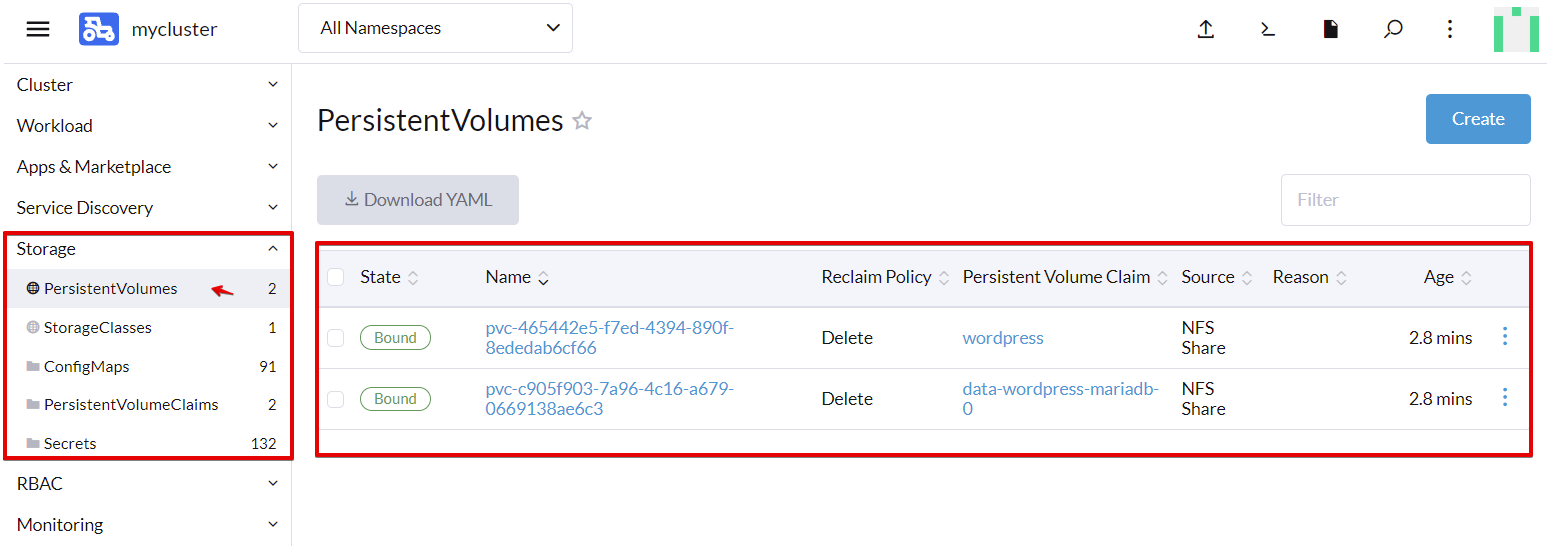
- Storage のPersistent Volumesには、2つの永続ボリュームを表示されます。
 7. 設定したパスワードを使用してWordpressにログインし、新しいブログを投稿します。 **wordpress-mariadb-0**Podを削除しても、**wordpress-mariadb** StatefulSetの** Redeploy **しても、投稿が引き続き残ります。
7. 設定したパスワードを使用してWordpressにログインし、新しいブログを投稿します。 **wordpress-mariadb-0**Podを削除しても、**wordpress-mariadb** StatefulSetの** Redeploy **しても、投稿が引き続き残ります。
Kubernetesクラスターのアップグレード
このステップは、Rancher経由で、Kubernetesクラスターを簡単にアップグレードできることを体験していただきます。
- グローバルメニューでCluster Managementを選択します。
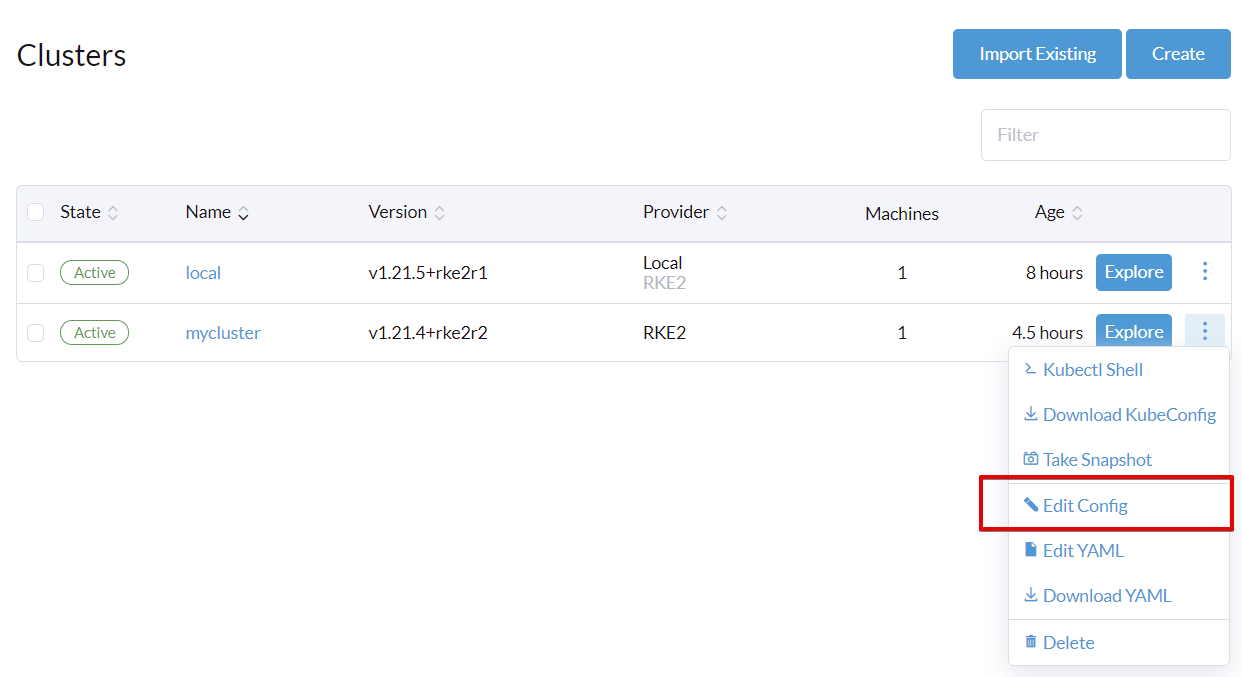
 2. 作成したクラスターの横にある** Three-dots**のドロップダウンメニューからを**Edit Config**を選択します。
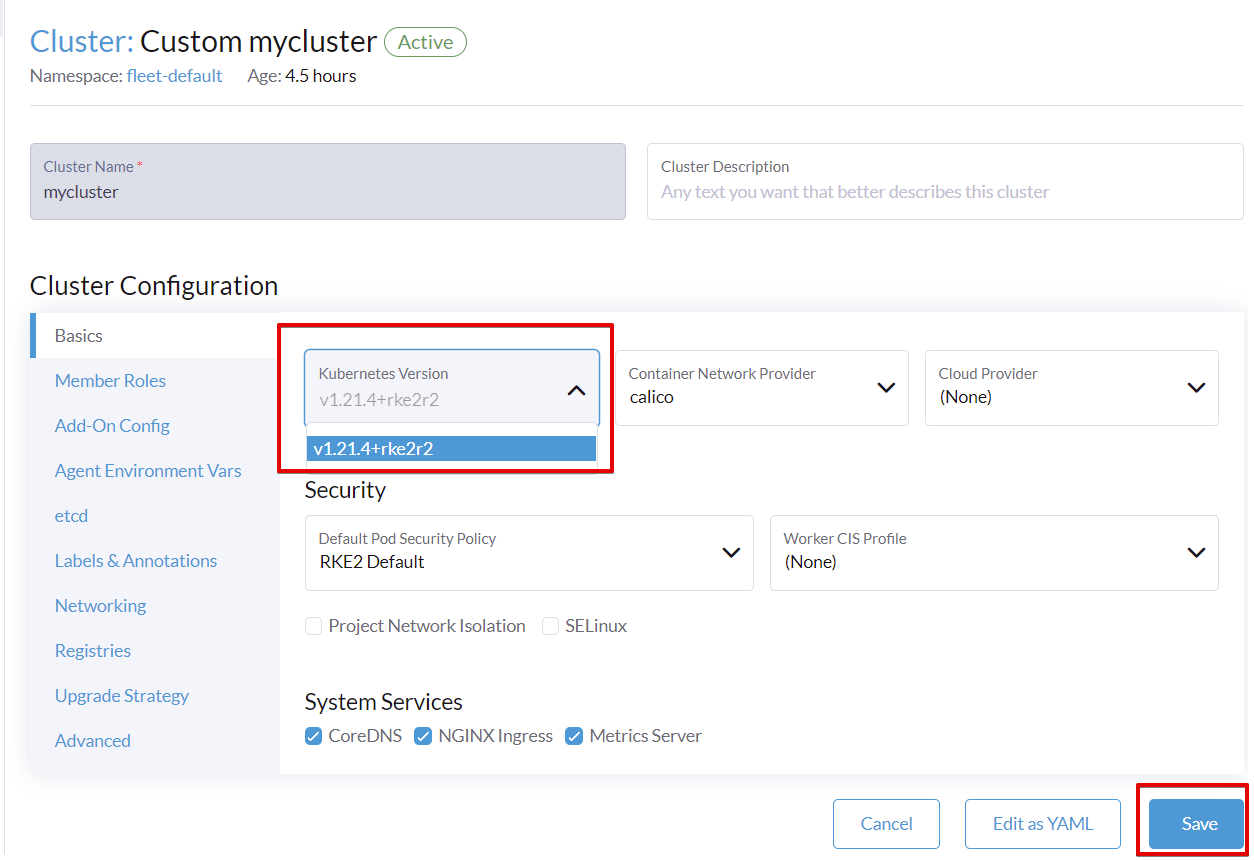
2. 作成したクラスターの横にある** Three-dots**のドロップダウンメニューからを**Edit Config**を選択します。 3. 画面を下にスクロールして、**Kubernetes Version**のドロップダウンから、Kubernetesの新しいバージョンを選択します。
3. 画面を下にスクロールして、**Kubernetes Version**のドロップダウンから、Kubernetesの新しいバージョンを選択します。 4. 画面を下にスクロールして**Save**ボタンをクリックします。
4. 画面を下にスクロールして**Save**ボタンをクリックします。
Kubernetesクラスターがアップグレードされることを確認します。アップグレード処理が完了までには数分かかる場合があります。
*注:Kubernetesはダウングレードをサポートしていません。
おめでとう
おめでとうございます。ラボのシナリオはこれで、完了となりました。ラボ環境を破棄する場合は、[Finish]ボタンをクリックしてください。
今後、イベント情報参照やお問合せも、SUSEサイトからご利用できます。
