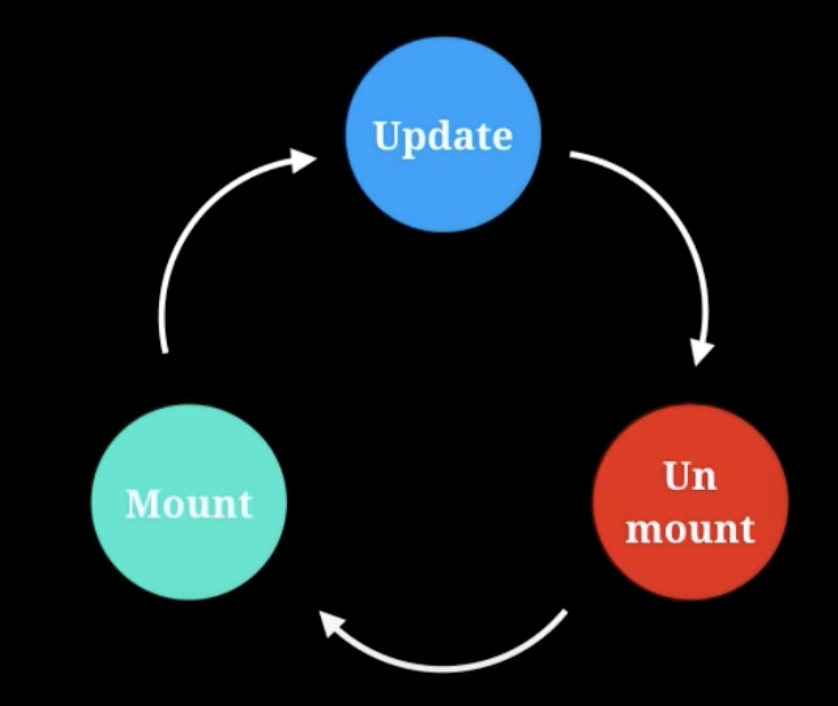
Mount
コンポーネントが配置される(生まれる)期間
Update
コンポーネントが変更される(成長する)期間
Unmount
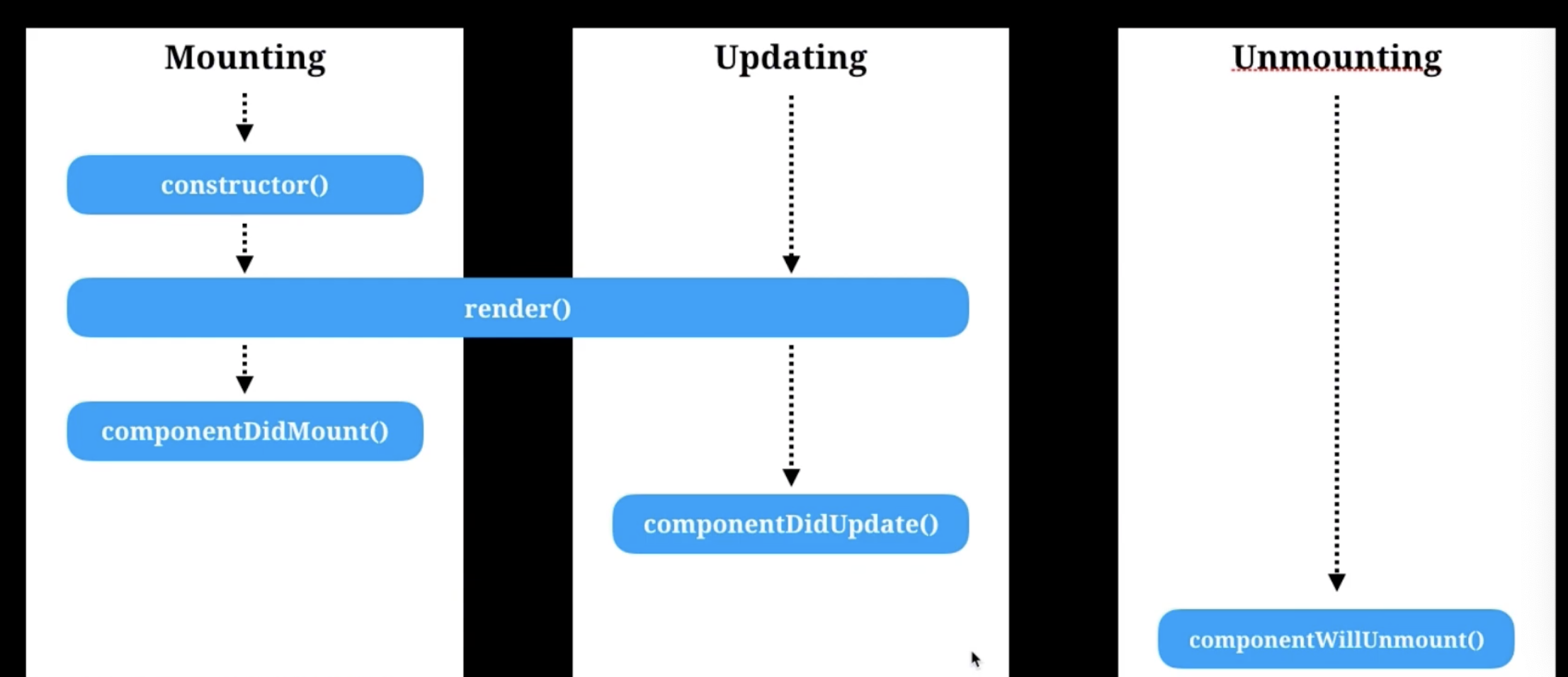
Mounting
constructor()
初期化(stateなど)
render()
VDOMを描画(JSXをリターン)
componentDidMount()
render()後に一度だけ呼ばれる
リスナーの設定やAPI通信に使われる
Update
render()
VDOMを再描画
componentDiaUpdate()
再render()後に呼ばれる
スクロールイベントや条件付イベント
Unmount
componentWillUnmount()
コンポーネントが破棄される直前
リソースを解放するため、リスナーの解除など