まずはGetting Startedにあるようにcordovaとionicをnpmで入れる。(macでnpmインストール失敗した人はこちらが参考になるかも)
npm install -g cordova ionic
で、サンプルアプリを作る。以下の場合myAppというディレクトリが作られる。tabsはアプリテンプレ。
ionic start myApp tabs
myAppに移動して、
platformを追加して、buildして、シミュレータを立ち上げる。
自分はxcodeとか入ってたからiosの方は以下だけですんなりいきました。
cd myApp
ionic platform add ios
ionic build ios
ionic emulate ios
若干はまったのがandroidで、ionic platform add androidするとantがないと怒られる。
なのでantをいれる。
brew install ant
再度platform追加しようとすると、今度はandroidがないと怒られる。
bashなどでandroid sdkの場所を指定してあげる。(こちらに助けられた)
export ANDROID_HOME=/Applications/android-sdk
export ANDROID_TOOLS=/Applications/android-sdk/tools/
export ANDROID_PLATFORM_TOOLS=/Applications/android-sdk/platform-tools/
PATH=$PATH:$ANDROID_HOME:$ANDROID_TOOLS:$ANDROID_PLATFORM_TOOLS:.
android sdkがない人はどっかに置いてあげないといけない。
自分はAndroid StudioをインストールしててAndroid Studioはapp内にsdkを内包してるのでそちらを指定した。
cordovaのpluginはandroid向けにはeclipse開発環境を想定しているものがあったりするので、Android Studioの中のものではなく普通に落としてきたsdkのディレクトリを指定してあげた。
以上終えたら満を持して、
ionic platform add android
ionic build android
ionic emulate android
emulateは指定する方法もあるのかもだけど、最後に起動したemulatorが起動した(wear端末のemulatorが起動して焦った)
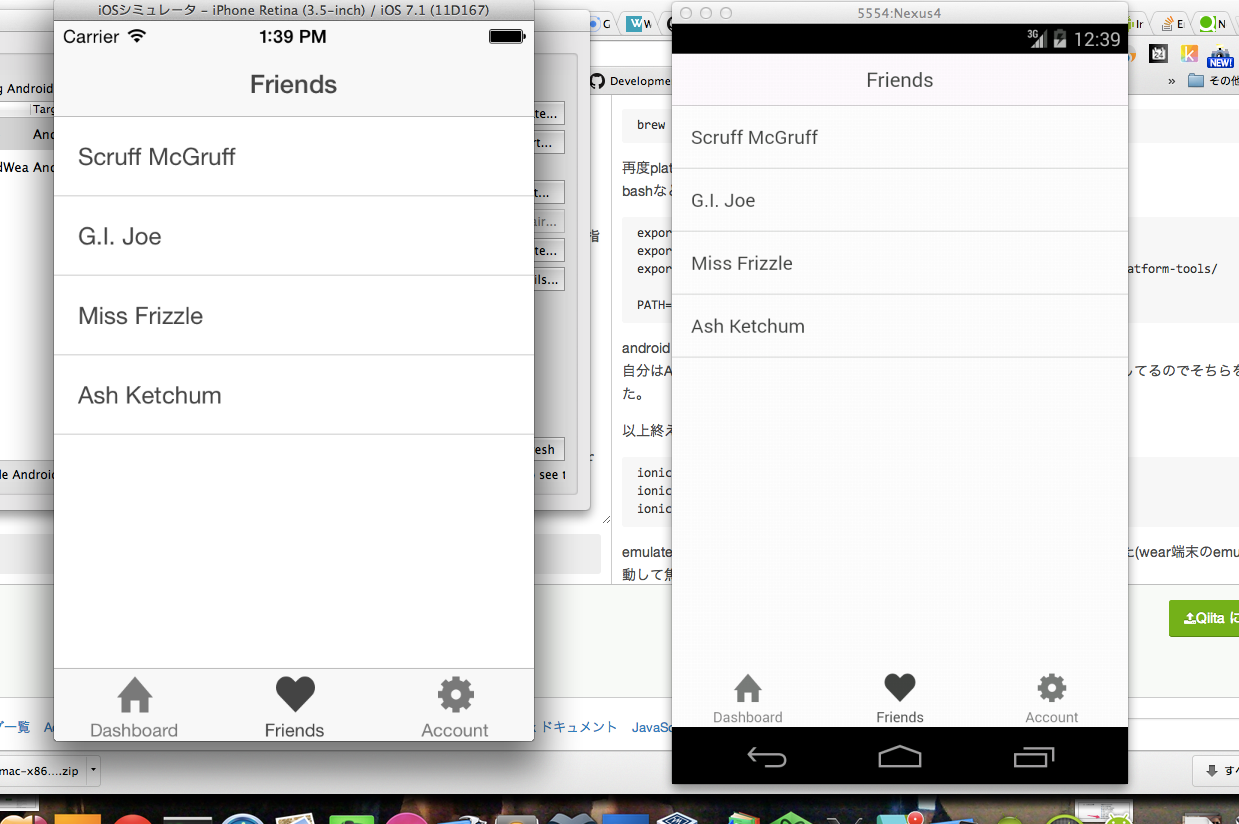
で、結果以下の様な感じ。HTML5ファースト!