オンラインで本を買う
書籍をオンラインで買うときに困るのは、本の中身がイマイチよくわからないことです。ショッピングサイトによって掲載している書誌情報もまちまちで、ときには出版社のサイトまで目次を眺めに行ったりします。このひと手間を怠ると、届いてみたら思っていたものと違った、なんてこともあるので油断はできません。
書籍をサクサク検索できて、書誌情報が1ページに集約されいて、なおかつ常に最安値で買えるようなサイトがあれば...。
そんな願いの第一歩として、書籍情報のAPIであるopenBDを活用してサクっと書誌情報を確認できるWEBアプリを作ってみました!
実行環境
API
- openBD 書誌API
ライブラリ / フレームワーク
- axios
- Vue.js
- Spectre.css
ホスティング
- netlify
ブラウザ
- Google Chrome
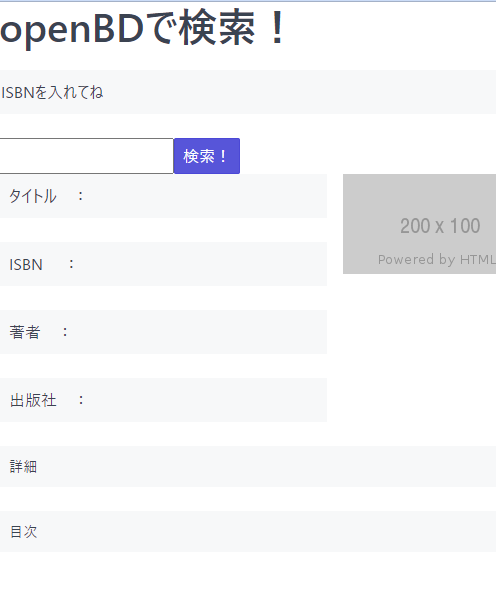
作成したWEBアプリ
ISBNで検索をかけると目次を含む書誌情報が表示されます。
その他の情報での検索は不可
一定期間後、公開停止予定
最近ほしい本で試す
-
『いちばんよくわかるHTML5&CSS3デザインきちんと入門』(狩野祐東/著,SBクリエイティブ)
書影も表示できます!

-
『1日1問、半年以内に習得 シェル・ワンライナー160本ノック』(上田 隆一 ・山田 泰宏・その他 /著, 技術評論社)
たまに見つからないことも。

現状のエラーハンドリングでは、エラーはすべて上記の画面になります。
作成したコード(HTML)
header部分
CDNでVue.js、axios、spectre.cssをインポート
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
<script src="https://cdn.jsdelivr.net/npm/axios@0.24.0/dist/axios.min.js"></script>
<link rel="stylesheet" href="https://unpkg.com/spectre.css/dist/spectre.min.css">
<link rel="stylesheet" href="https://unpkg.com/spectre.css/dist/spectre-exp.min.css">
<link rel="stylesheet" href="https://unpkg.com/spectre.css/dist/spectre-icons.min.css">
<title>openBDで検索!</title>
</head>
body部分
pタグを並べつつ、それらをdivタグで管理。
Vue.js用のID<div id="app">を書いておく、Spectre.cssの<div class="columns">を記述しておく、など。
<body>
<h1 class="text-bold"
class="text-center"
>openBDで検索!</h1>
<div id="app">
<div class="columns">
<p>ISBNを入れてね</p>
<input type="text" value=""
v-model="ISBN"
@keydown.enter="isbnSearch">
</input>
<button v-on:click="isbnSearch()"
class="btn btn-primary"
>検索!</button>
</div>
<div class="columns">
<div class="column col-8">
<p > タイトル :{{ book.title }} </p>
<p> ISBN :{{ book.isbn }} </p>
<p> 著者 :{{ book.author }} </p>
<p> 出版社 :{{ book.publisher }} </p>
</div>
<div class="column col-4">
<img :src= "book.coverURL" >
</div>
<div class="column col-12">
<p class="text-small"> 詳細 <br>{{ book.discription}} </p>
<p class="text-small"> 目次 <br>{{ book.contents}} </p>
</div>
</div>
</div>
</body>
script部分
Vueインスタンスを生成して、各種プロパティとメソッドを定義しておく。
要となるのはisbnSearch()メソッドで、ここでaxios.get()でopenBD APIをたたいている。
<script>
const app = new Vue({
el: '#app',
data: {
ISBN: '',
book: {
text: '',
isbn: '',
title: '',
author: '',
coverURL: 'https://via.placeholder.com/200x100',
publisher:'',
discription: '', //書籍の説明
contents: '' //書籍の目次
}
},
methods: {
intialize: function(){ //変数を初期化する
this.book.isbn = '';
this.book.title = '';
this.book.author = '';
this.book.coverURL = 'https://via.placeholder.com/200x100';
this.book.publisher = '';
this.book.discription = '';
this.book.contents = '';
},
isbnSearch: function(){
//書誌情報をopenBDから取得
axios.get("https://api.openbd.jp/v1/get?isbn=" + this.ISBN + '&pretty')
.then(response => {
//既存の表示内容を消去
this.intialize();
//受け取った書誌情報の入力
this.book.isbn = response.data[0].summary.isbn;
this.book.title = response.data[0].summary.title;
this.book.author = response.data[0].summary.author;
this.book.coverURL = response.data[0].summary.cover;
this.book.publisher = response.data[0].summary.publisher;
this.book.discription = response.data[0].onix.CollateralDetail.TextContent[1].Text;
this.book.contents = response.data[0].onix.CollateralDetail.TextContent[2].Text;
//検証用
console.log(response.data[0]);
console.log(response.status);
},
)
.catch(error => {
//既存の表示内容を消去
this.intialize();
this.book.isbn = this.ISBN + ' エラー:書籍が見つかりませんでした。ISBNを確認してください';
//検証用
console.log(error.status);
}
)
this.ISBN = '';
}
}
});
</script>
<style type="text/css">
p {
background: #f7f8f9;
color: inherit;
display: block;
line-height: 1.5;
overflow-x: auto;
padding: 0.5rem;
width: 100%;
}
</style>
</html>
課題
- 画面左の余白が足りていない
- 目次の階層構造が崩れる
- openBDの仕様上、目次情報は一つのテキストで返ってくるため
- 目次のフォーマットが統一されておらず、成形することも難しい
- いい方法あればコメントにお願いします!
展望
- タイトルやジャンルなど、ISBN以外の情報で検索
- openBD以外のAPIからも情報を集める
- 検索結果の画面にAmazonなど各ショッピングサイトのリンクを集約する